Beiträge in Inhaltsseiten einbinden | Tipp der Woche
Ein meist unbekanntes Feature ist die Möglichkeit Beiträge auf Inhaltsseiten einzubinden. So kann man auf einer Themenseite über ein Thema alle passenden Beiträge einer zugehörigen Kategorie an der gleichen Stelle zur Schau stellen.
Beiträge auf einer Inhaltsseite einbinden
Umsetzung
Alles beginnt mit dem Shortcode [custom-news]. Dieser Shortcode kann um das Attribut cat="..." erweitert werden, damit nur noch Beiträge einer bestimmten Kategorie ausgegeben werden. Mit dem Attribut type="img_first" kann festgelegt werden, dass das Bild an erster Stelle steht. Durch Abtrennung mit einem Komma kann man zusätzlich das Attribut type="cols_3-1" ergänzen, um den Beschreibungstext neben dem Beitragsbild darzustellen. Mit dem Attribut hide="..." können bestimmte Bereiche der Beiträge ausgeblendet werden. Zum Beispiel das Datum date oder die Kategorie category. Mit dem Attribut number="1" legt man die Anzahl der ausgegebenen Beiträge fest. Und mit dem Attribut columns="..." steuert man, wie viele Beiträge in einer Zeile nebeneinander dargestellt werden sollen. Am Schluss füge ich noch das Attribut hideduplicates="true" hinzu, damit keine Beiträge doppelt auf der Anleitungsseite erscheinen.
Ein besonders gutes Ergebnis erhält man, wenn die ausgegebenen Beiträge alle ein Beitragsbild im gleichen Bildformat verwenden.
Verwendete Shortcodes

Beispiel
Musterbeitrag N
Musterbeitrag K
Musterbeitrag L
I Musterbeitrag
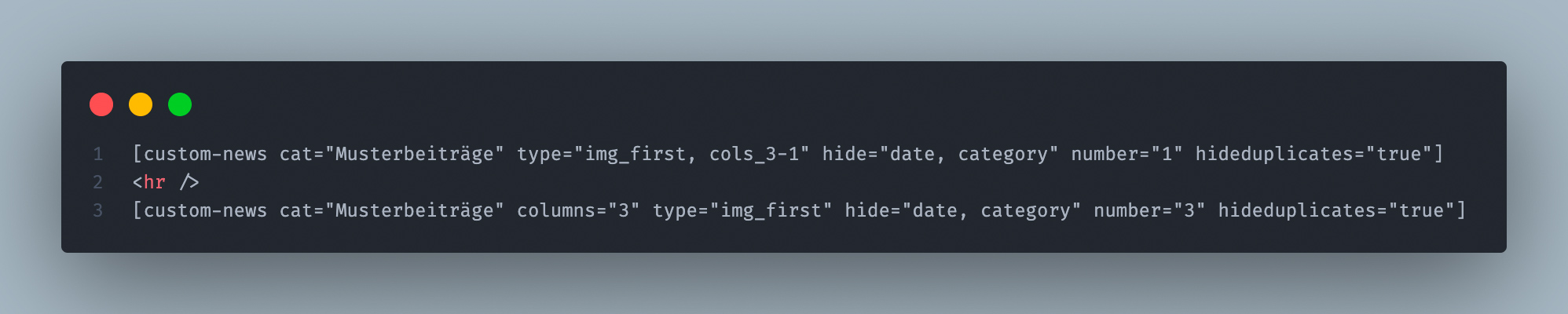
Beispielcode
[custom-news cat="Musterbeiträge" type="img_first, cols_3-1" hide="date, category" number="1" hideduplicates="true"]
[custom-news cat="Musterbeiträge" columns="3" type="img_first" hide="date, category" number="3" hideduplicates="true"]Ein Beispiel aus einem realen Projekt
In dieser Umsetzung des FAU Presseportals wurde geschickt mit den Shortcodes columns, alerts und custom news gearbeitet.



