Zeit für Design | Tipp der Woche
Was hat Design eigentlich mit Inhaltsseiten und WordPress zu tun? In diesem Tipp der Woche geht es um ein paar Design-Prinzipien, die nicht nur Inhaltsseiten, sondern auch Infografiken und Schaubilder verbessern können.
Die Korrelation zwischen Ästhetik und Bedienbarkeit
Der “Aesthetic-Usability Effect” besagt, dass Seitenbesucher ein Design oft als besser bedienbar wahrnehmen, wenn die Elemente ästhetisch schön sind.
Oder in anderen Worten: Wenn etwas auf einer Webseite schön aussieht, suggerieren Nutzer eher, dass die betroffenen Elemente auch gut bedienbar oder nutzbar sind.
Der Effekt wurde zuerst 1995 von Masaaki Kurosu und Kaori Kashimura von Hitachi Design begründet. Dabei wurden 26 Variationen einer ATM Benutzeroberfläche von 252 Studienteilnehmern auf ästhetisches Aussehen und Bedienbarkeit bewertet. Dabei ergab sich eine stärkere Korrelation zwischen Ästhetik und wahrgenommener Bedienbarkeit, als zwischen der Korrelation zwischen Ästhetik und der tatsächlichen Bedienbarkeit der Benutzeroberfläche.
Kurosu und Kashimura schlussfolgerten daraus, dass Benutzer sich durch das Design beeinflussen lassen, selbst wenn die Evaluierung der Bedienbarkeit einer Nutzeroberfläche im Fokus der Untersuchung liegt.
Hicksches Gesetz
Das Hicksche Gesetz beschreibt den Zusammenhang zwischen der Zahl der Wahlmöglichkeiten und der damit einhergehenden Reaktionszeit. Die Reaktionszeit nimmt mit zunehmender Zahl an Wahlmöglichkeiten zu.
Was bedeutet das nun für Seitenbesucher? Am besten hebt man eine empfohlene Auswahlmöglichkeiten hervor oder begrenzt die Anzahl an Wahlmöglichkeiten, wenn die Reaktionszeit des Besuchers für einen Prozess wichtig ist.
Jakobsches Gesetz der Internet User experience
Jacob’s Law oder auf Deutsch das Jakob’sche Gesetz der Internet User experience besagt, dass Nutzer die Meiste Zeit auf anderen Webseiten verbringen. Daraus wird geschlussfolgert, dass Nutzer erwarten, dass eine Seite genauso funktioniert und navigierbar ist, wie alle anderen Seiten.
Aus genau diesem Grund sollten Inhalte und Seiten so gestaltet werden, wie Nutzer das auch von anderen Webseiten gewohnt sind.
Zum Beispiel sind Linkziele immer blau. Oder der Warenkorb wird fast immer als Einkaufskorb oder Einkaufswagen symbolisiert.
Gestaltgesetze
Wertheimer formulierte 1923 sechs wesentliche Faktoren für die Zusammenhangsbildung in der Wahrnehmung. Diese Gestaltfaktoren werden seither oft als Gestaltgesetze bezeichnet (Wertheimer selbst verwendete in seiner Pionierarbeit 1923 diesen Ausdruck nicht, sondern sprach nur von Faktoren).
In den 1990er Jahren erweiterte Stephen Palmer die Faktoren um drei weitere Gestaltgesetze.
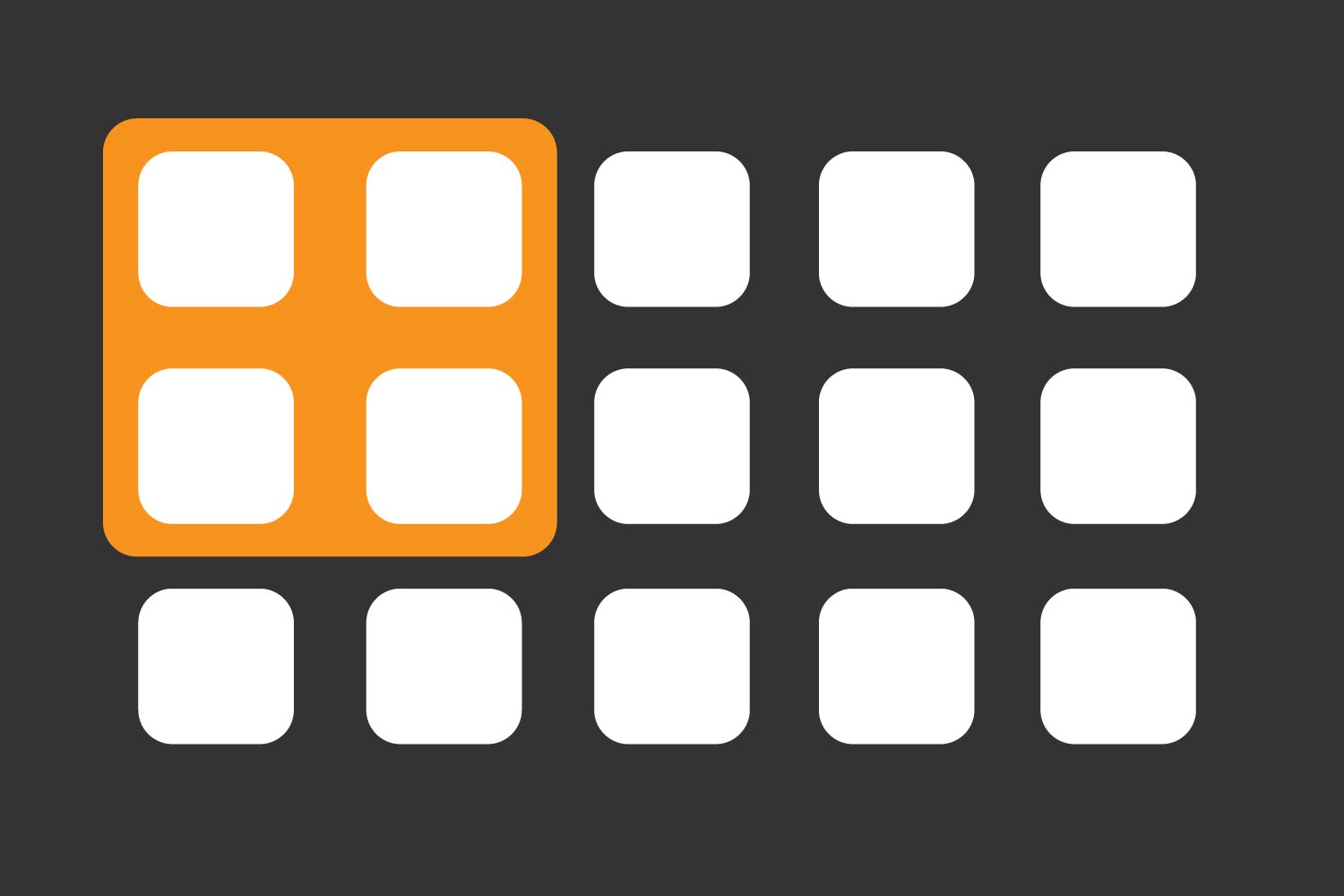
Gesetz der Nähe

Elemente mit geringen Abständen zueinander werden als zusammengehörig wahrgenommen.
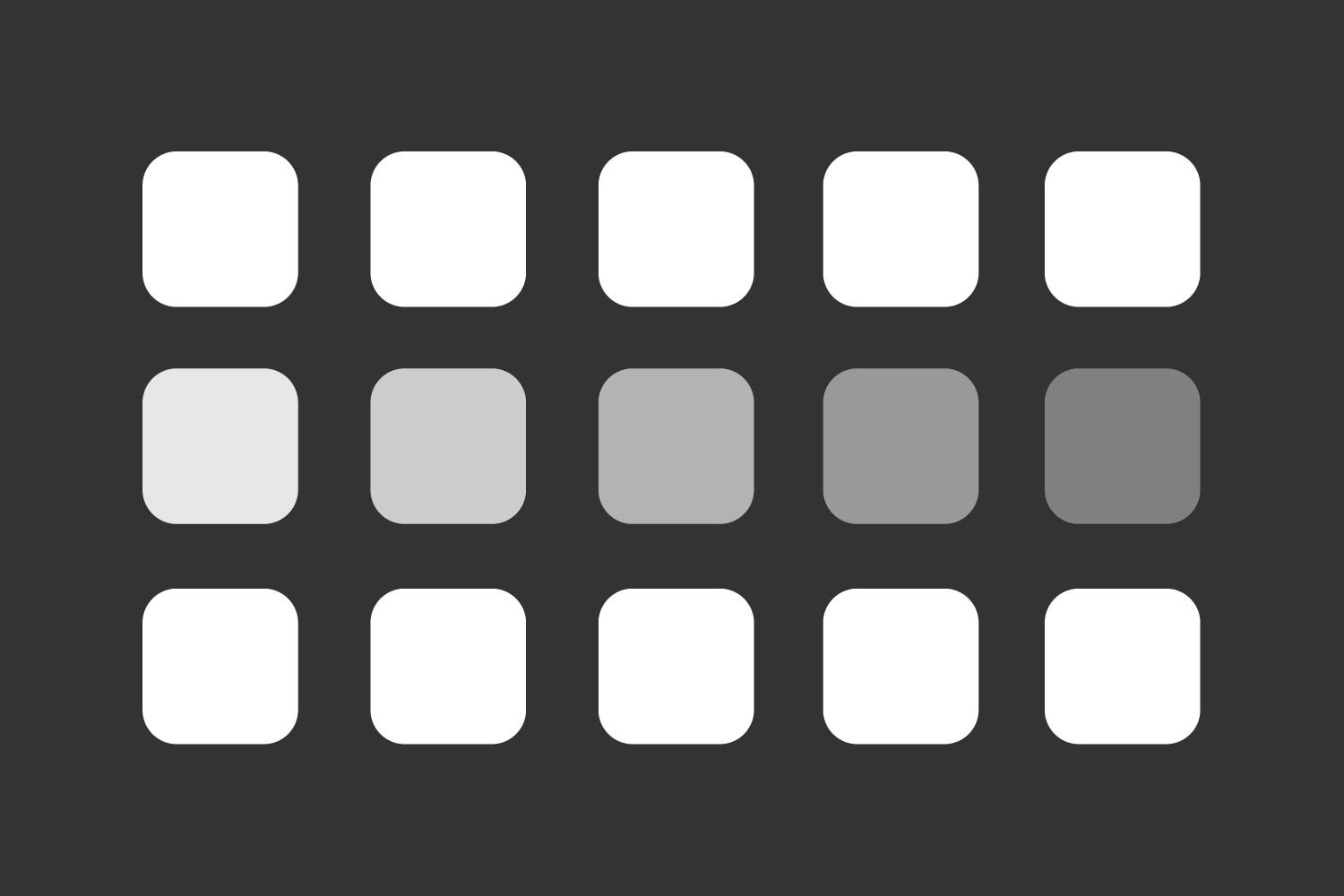
Gesetz der Ähnlichkeit

Einander ähnliche Elemente werden eher als zusammengehörig erlebt als einander unähnliche.
Gesetz der Prägnanz)

Es werden bevorzugt Gestalten wahrgenommen, die in einer einprägsamen (Prägnanztendenz) und einfachen Struktur (= „Gute Gestalt“) resultieren.
Gesetz der Fortsetzung

Linien werden immer so gesehen, als folgten sie dem einfachsten Weg. Kreuzen sich zwei Linien, so gehen wir nicht davon aus, dass der Verlauf der Linien an dieser Stelle einen Knick macht, sondern wir sehen zwei gerade durchgehende Linien.
Gesetz der Geschlossenheit

Es werden bevorzugt Strukturen wahrgenommen, die eher geschlossen als offen wirken.
Gesetz des gemeinsamen Schicksals

Zwei oder mehrere sich gleichzeitig in eine Richtung bewegende Elemente werden als eine Einheit oder Gestalt wahrgenommen.
Gesetz der gemeinsamen Region

Elemente in abgegrenzten Gebieten werden als zusammengehörig empfunden.
Gesetz der Gleichzeitigkeit

Elemente, die sich gleichzeitig verändern, werden als zusammengehörig empfunden.
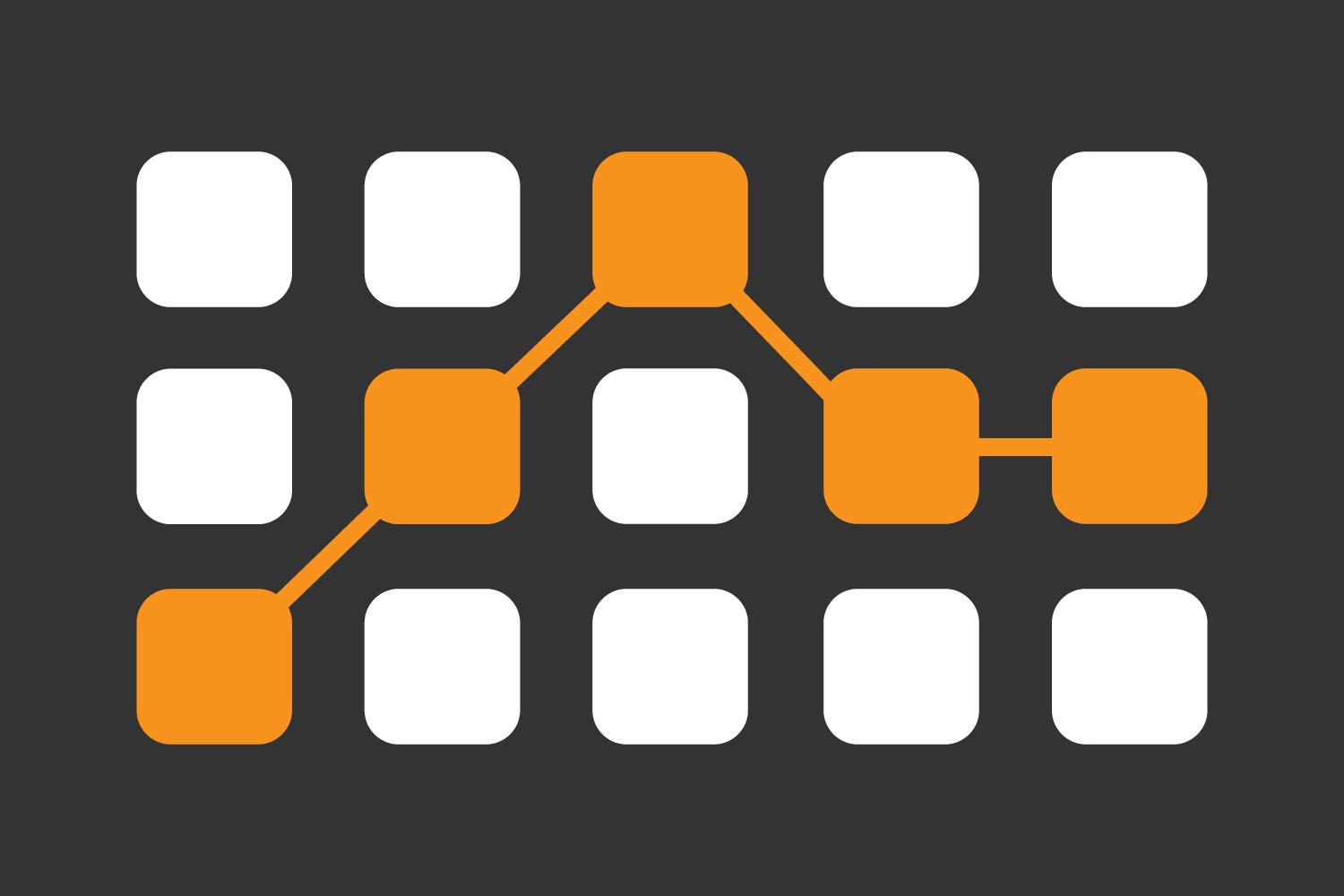
Gesetz der verbundenen Elemente

Verbundene Elemente werden als ein Objekt empfunden.
