Accordion
Information in Ausklappmenüs verpacken

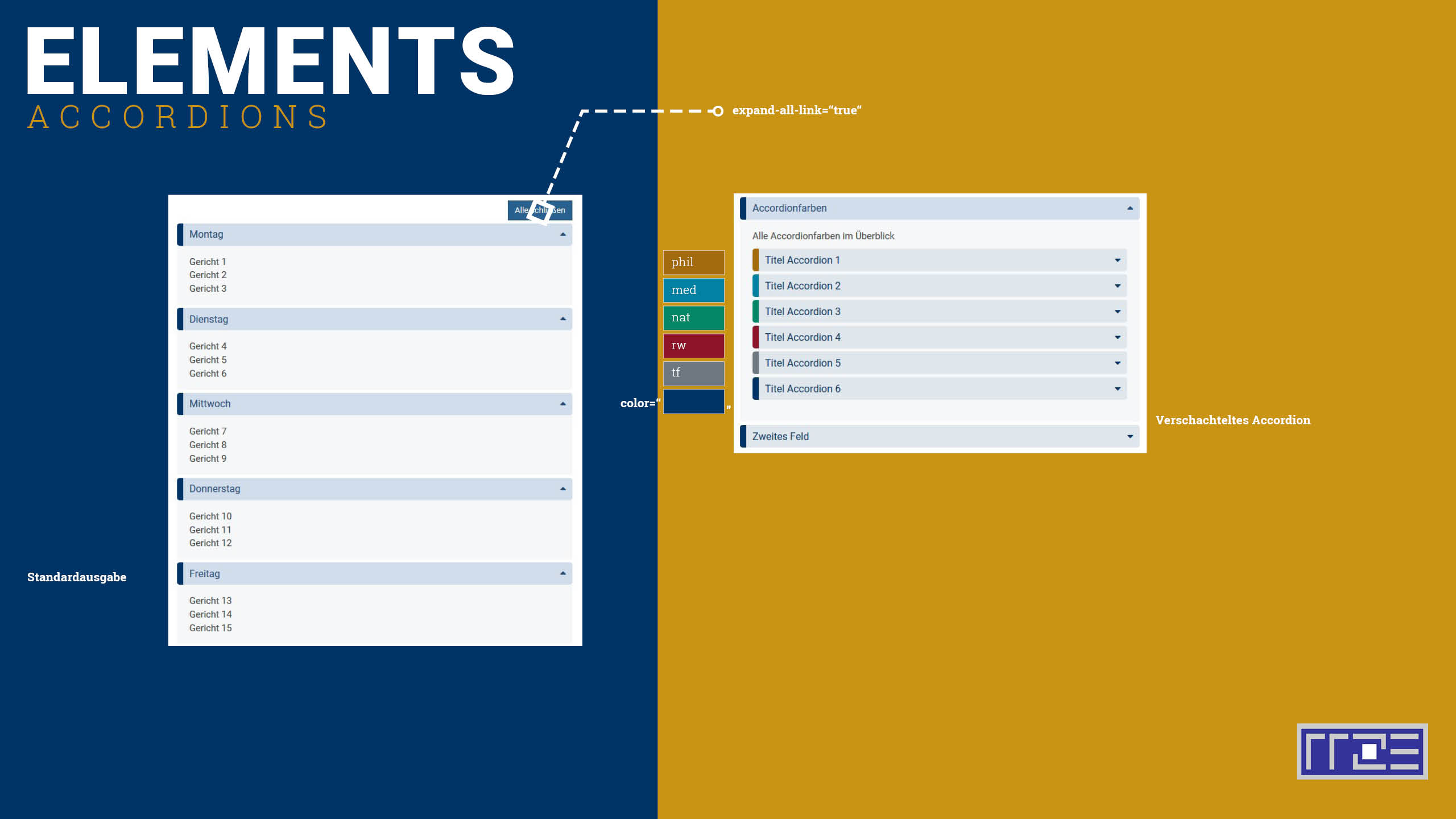
Standard-Accordions
RRZE Elements | Ein klassisches Akkordeon anlegen
Wenn Sie viel Information auf kleinem Raum anbieten möchten, können Sie statt der üblichen Absätze mit Überschriften auch ein Accordion verwenden. So werden nur die Überschriften angezeigt, die eigentliche Information erhält man auf Klick. Als Beispiel wählen wir hier einen Speiseplan:
Shortcode

Alle Anführungszeichen müssen im Backend für den Shortcode oben stehen. Bitte achten Sie darauf, dass die Anführungszeichen oben stehen, falls Sie einen Shortcode mit deutschen Anführungszeichen kopieren und in Ihrem eigenen Backend einfügen.
Shortcode
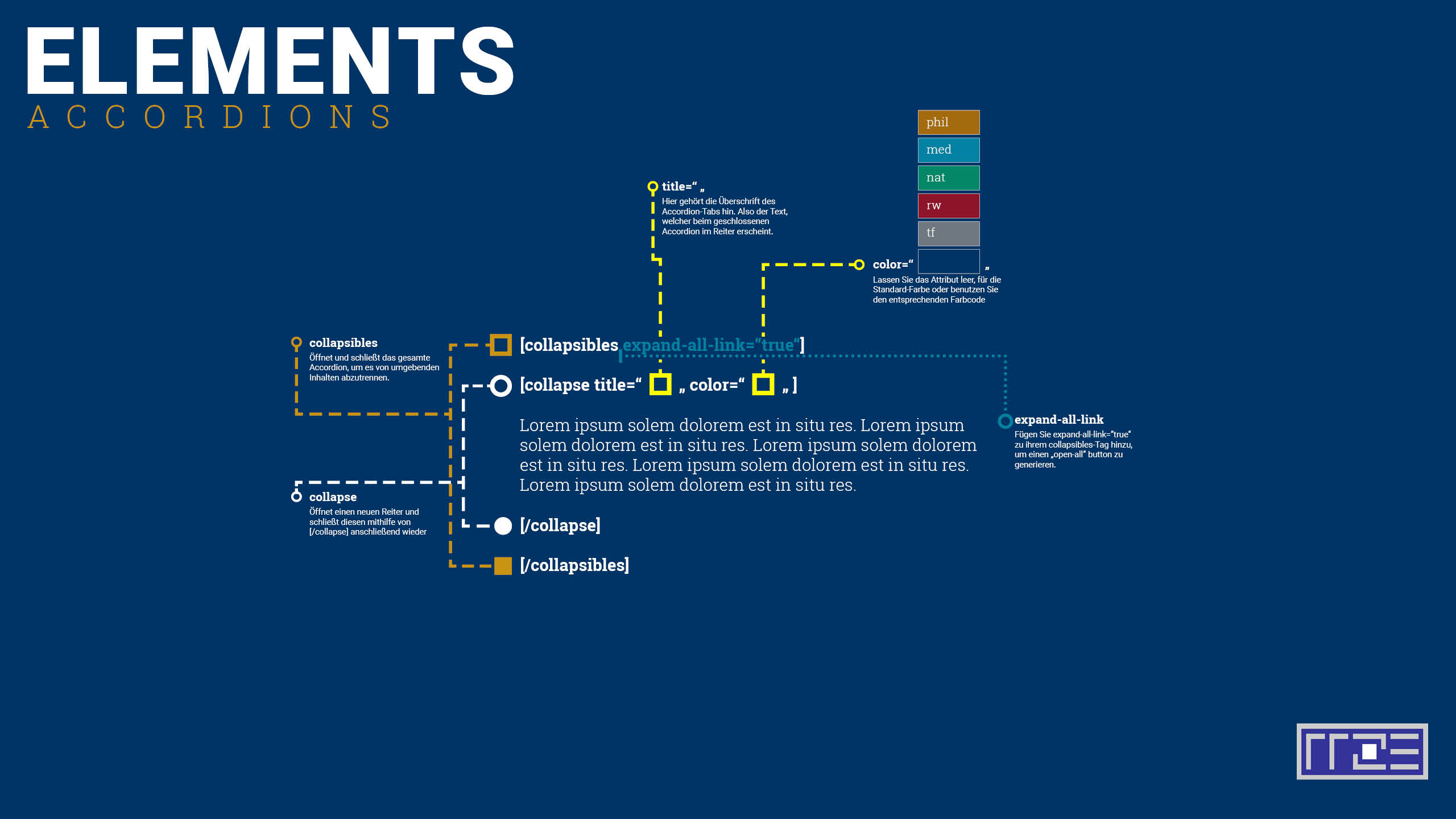
Ein einfaches Accordion können Sie folgendermaßen erzeugen:
[collapsibles]
[collapse title="Name" color=""]
[/collapse]
[/collapsibles]
Der Shortcode collapse hat die Attribute title=”” und color=””. Das Attribut title=”” dient dazu, die Überschrift im Accordionbalken zu erzeugen – in unserem Beispiel ist das für den Menüplan am Montag also title=”Montag”.
Mögliche Attribute
| Parameter | Erklärung | Beispiel eines gefüllten Parameters |
| title = “” | Erzeugt die Überschrift im Accordionbalken | title = “Meine Überschrift” |
| load= “” | Das Akkordionfach ist beim Laden der Seite geöffnet | load = “open” |
| color = “” | Färbt den Accordionbalken in eine der folgenden Fakultätsfarben:
phil |
color = “philfak” |
| expand-all-link=”” | Erzeugt einen Button um alle Akkordionfächer auf einmal zu öffnen | expand-all-link=”true” |
| hstart=”” | Bestimmt die Überschriften-Hierarchie-Ebene. Standardwert: 2. | hstart=”2″ |
| name=”” | Setzt einen Namen für die Sprungmarke fest. Nähere Informationen finden Sie in der Anleitung über Sprungmarken in Akkordeons. | name=”sprungmarke” |
Akkordeons durch Icons und Suffix erweitern
Alle verfügbaren Icons können unter Fontawesome v.6 nachgeschlagen werden. Das Iconset wird dabei vor dem Icon-Namen angegeben. z.B.: icon=”solid pencil”
RRZE Elements | Icons und Suffixe
[collapsibles]
[collapse icon="solid user-secret" title="Name" color="med" suffix="Text"]
[/collapse]
[/collapsibles]
Name Text
Beispiele
Accordions mit “Open-All” Button
Montag
Gericht 2
Gericht 3
Dienstag
Gericht 5
Gericht 6
Mittwoch
Gericht 8
Gericht 9
Donnerstag
Gericht 11
Gericht 12
Freitag
Gericht 14
Gericht 15
Samstag
Gericht 17
Gericht 18
Genutzer Code im Beispiel:
[collapsibles expand-all-link="true"]
[collapse title="Montag" color="" name="Montag"]
Gericht 1
Gericht 2
Gericht 3
[/collapse]
[collapse title="Dienstag" color="" name="Dienstag"]
Gericht 4
Gericht 5
Gericht 6
[/collapse]
[collapse title="Mittwoch" color="" name="Mittwoch"]
Gericht 7
Gericht 8
Gericht 9
[/collapse]
[collapse title="Donnerstag" color="" name="Donnerstag"]
Gericht 10
Gericht 11
Gericht 12
[/collapse]
[collapse title="Freitag" color="" name="Freitag"]
Gericht 13
Gericht 14
Gericht 15
[/collapse]
[collapse title="Samstag" color="" name="Samstag"]
Gericht 16
Gericht 17
Gericht 18
[/collapse]
[/collapsibles]
Accordionfarben
Farbe phil
Farbe med
Farbe nat
Farbe rw
Farbe tf
Farbe Fau
Code
[collapsibles]
[collapse title="Farbe phil" color="phil" name="colsprungmarke1"]
[/collapse]
[collapse title="Farbe med" color="med" name="colsprungmarke2"]
[/collapse]
[collapse title="Farbe nat" color="nat" name="colsprungmarke3"]
[/collapse]
[collapse title="Farbe rw" color="rw" name="colsprungmarke4"]
[/collapse]
[collapse title="Farbe tf" color="tf" name="colsprungmarke5"]
[/collapse]
[collapse title="Farbe Fau" color="fau" name="colsprungmarke6"]
[/collapse]
[/collapsibles]