Neu: FAU Events wird ersetzt durch RRZE Calendar
Das Plugin FAU Events, das bisher Ihre Termine auf der Website einband, wird ersetzt durch das Plugin RRZE Calendar. Sie brauchen sich an nichts Neues zu gewöhnen, die Funktionsweise ist praktisch identisch.
Ihre bisherigen Kalenderdaten können in das neue Plugin importiert werden. Dazu lassen Sie bitte das alte Plugin aktiv, wenn Sie das neue Plugin aktivieren. Dann importieren Sie die Daten im neuen Plugin und deaktivieren danach erst das Plugin FAU Events.

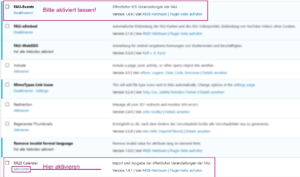
Sobald das Plugin aktiviert ist, klicken Sie auf “Kalender” in der Menüleiste.
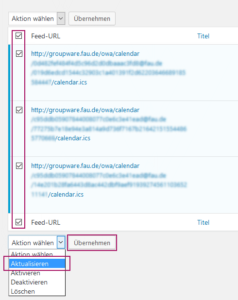
Hier finden Sie die Kalender vor, die Sie bereits im Plugin “FAU Events” eingepflegt hatten. Setzen Sie Häkchen vor allen Kalendern und wählen Sie die Aktion “Aktualisieren”. Danach klicken Sie auf Übernehmen und Ihre Termine sind im neuen Plugin registriert und aktualisiert.

Sobald die Termine aktualisiert sind, wird ihnen auf der rechten Seite angezeigt, wie viele Termine der jeweilige Kalender aktuell bereit hält.
Wenn Sie die Termine jetzt in einer Sidebar mit [termine kategorien="test" schlagworte="test"] einbinden, werden sie so angezeigt: