RSS

Das Plugin für das Einbinden von Feeds
Möglicherweise möchten Sie aktuelle Beiträge aus ihrer Website gebündelt an einem bestimmten Ort bereitstellen; dabei kann es sich beispielsweise um Hinweise auf Veranstaltungen zu bestimmten Themen handeln, die eben im Bereich des jeweiligen Themas unter “Aktuelles” angeboten werden sollen. Dies können Sie tun, indem Sie Ihre Beiträge entsprechend kategorisieren und dann den RSS-Feed (das ist ein Standard für eine Art Nachrichtenzusammenfassung) der Kategorie auf Ihren Seiten einbinden.
Shortcode
Um dies tun zu können, benötigen Sie zunächst den entsprechenden Shortcode:
[rss url="http://example.org/feed/"]
Beispiel
Als Beispiel für das Einbinden eines Feeds nutzen wir hier das Webworking-Blog des RRZE, das Sie unter https://blogs.fau.de/webworking/ erreichen. Wollen Sie den gesamten Feed einbinden, benötigen Sie den URL des Feeds; dieser lautet https://blogs.fau.de/webworking/feed/. Sie notieren also wie folgt:
[rss url="https://blogs.fau.de/webworking/feed/"]
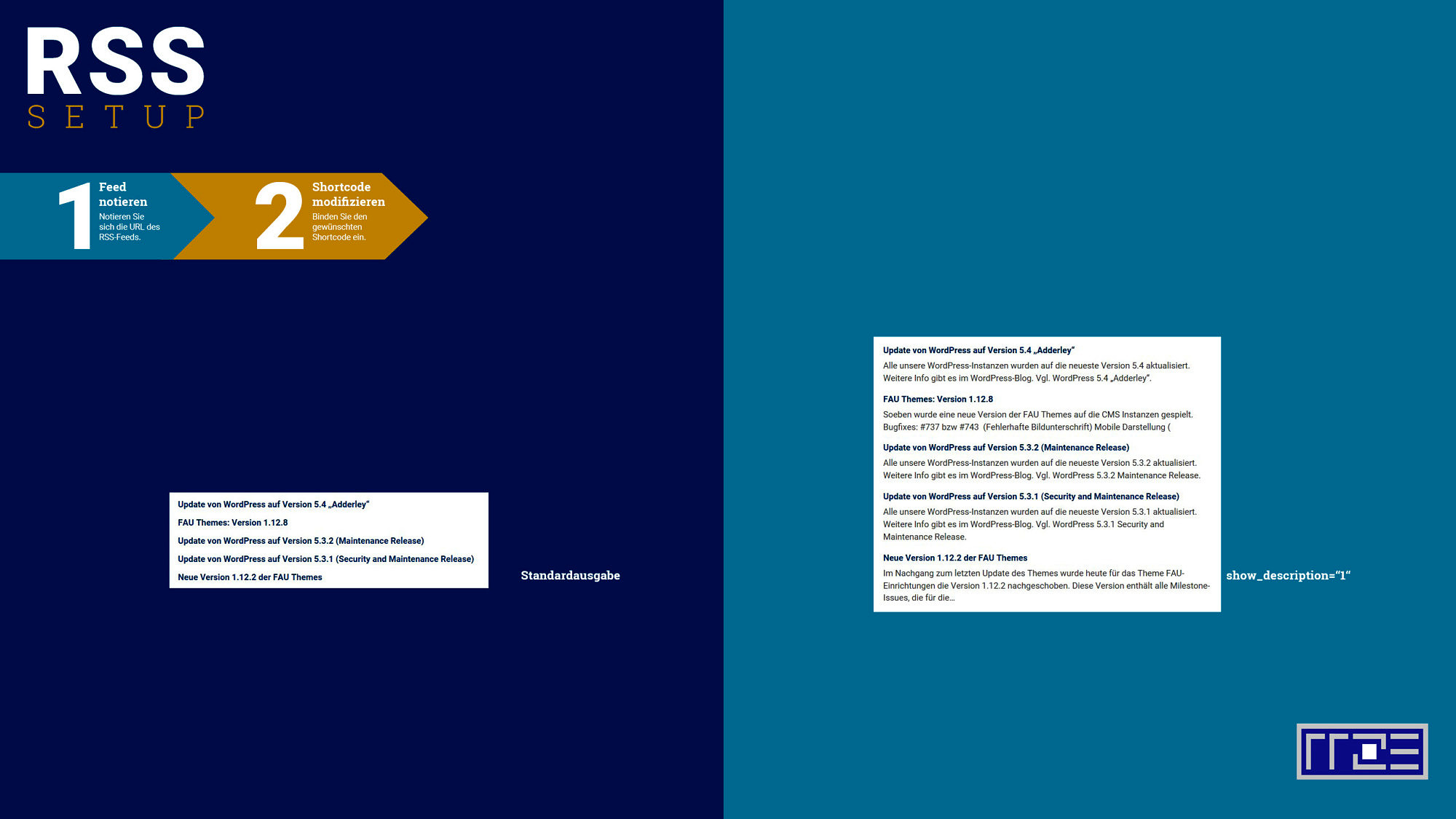
Einen Anleser mit einbinden
Einen Anleser mit einbinden
Auf diese Weise binden Sie also nur die Überschriften aus dem Blog ein; das sieht ein wenig dürftig aus, der Besucher ist ja generell daran gewöhnt, dass ein kleiner Anleser dabei ist, damit er weiß, was für ein Text auf ihn zukommt. Um das zu erreichen, können Sie das Attribut show_description verwenden. In der Grundeinstellung ist der Wert auf “0” gesetzt; setzen Sie ihn jetzt auf “1”, so wird ein Anleser mitgeliefert. Der Shortcode sieht dann so aus:
[rss url="https://blogs.fau.de/webworking/feed" show_description="1"]
Hier sehen Sie das Ergebnis:
- Update von WordPress auf Version 6.5
Alle unsere WordPress-CMS wurden auf die neueste Version 6.5 aktualisiert. Weitere Info gibt es im WordPress-Blog. Vgl. WordPress 6.5 „Regina“.
- Neues WP-Plugin: RRZE Autoshare
Die Twitter News Platform (jetzt X genannt) hat in letzter Zeit wichtige Veränderungen erfahren. Eine dieser Änderungen betraf die Twitter-API, wodurch ihre Nutzung eingeschränkt wurde.…
- Neue Preise für Webspace und Wiki-Dienst
Nach Jahrzehnten der Preisstabilität ändern sich unsere Preise ab April wie folgt: €5.00 pro Monat für Webspace €6.00 pro Monat für Wiki-Dienst Generell können genutzte…
- wpSEO Plugin wird abgestellt: Umstieg auf The SEO Framework nötig
Ab dem 1. März wird das Plugin wpSEO nicht mehr auf WordPress verfügbar sein. wpSEO war seit Jahren für automatische Suchmaschinenoptimierung (SEO) für Websites zuständig.…
- Webspace: PHP 8.3 verfügbar
Am 23. November ist PHP 8.3 veröffentlicht worden. Seit heute ist es auch bei unserem Webspace-Angebot verfügbar für alle, die es benutzen möchten. Die Liste…
Nur Artikel bestimmter Kategorien einbinden
Nur Artikel bestimmter Kategorien einbinden
Um eine bestimmte Kategorie einzubinden, benötigen Sie den Namen der Kategorie, den Sie dann dem URL hinzufügen.
Hier binden wir Artikel aus der Kategorie “Webdienst” ein; am Einfachsten finden Sie den URL, wenn Sie in einem Artikel den Kategorienamen anklicken; versuchen Sie es einmal: Rufen Sie https://blogs.fau.de/webworking/2015/10/15/relaunch-der-website-der-medizinischen-fakultaet/ auf und scrollen Sie ganz nach unten. Dort finden Sie folgenden Hinweis:

Hier klicken Sie “Webdienste” an und werden dann zum entsprechenden URL weitergeleitet. In unserem Beispiel ist es https://blogs.fau.de/webworking/category/webdienst/.
Um die Artikel aus der Kategorie “Webdienst” plus Anleser anzuzeigen, geben Sie also diesen URL an und ergänzen den Shortcode um show_description=”1″.
[rss url="https://blogs.fau.de/webworking/category/webdienst/feed/" show_description="1"]
Das Ergebnis ist dieses:
- Neues WP-Plugin: RRZE Autoshare
Die Twitter News Platform (jetzt X genannt) hat in letzter Zeit wichtige Veränderungen erfahren. Eine dieser Änderungen betraf die Twitter-API, wodurch ihre Nutzung eingeschränkt wurde.…
- Neue Preise für Webspace und Wiki-Dienst
Nach Jahrzehnten der Preisstabilität ändern sich unsere Preise ab April wie folgt: €5.00 pro Monat für Webspace €6.00 pro Monat für Wiki-Dienst Generell können genutzte…
- wpSEO Plugin wird abgestellt: Umstieg auf The SEO Framework nötig
Ab dem 1. März wird das Plugin wpSEO nicht mehr auf WordPress verfügbar sein. wpSEO war seit Jahren für automatische Suchmaschinenoptimierung (SEO) für Websites zuständig.…
- Webspace: PHP 8.3 verfügbar
Am 23. November ist PHP 8.3 veröffentlicht worden. Seit heute ist es auch bei unserem Webspace-Angebot verfügbar für alle, die es benutzen möchten. Die Liste…
- Neue Version 2.4 der WordPress-Themes der Fakultäten ausgerollt
Nach einer längeren Entwicklungs- und Testphase wurde soeben die neue Version 2.4 der WordPress-Themes der Fakultäten ausgerollt. Die neu Version ändert einige grafischen Dinge um…
Überschrift der Ursprungsseite einbinden
Überschrift der Ursprungsseite einbinden
Um einen Hinweis auf die Ursprungsseite des Feeds zu geben, kann es gut sein, den Seitentitel anzugeben. Das tun Sie mit show_title=”1″, das sie Ihrem Shortcode hinzufügen:
[rss url="https://blogs.fau.de/webworking/feed/" show_description="1" show_title="1"]
So wird die Überschrift aus der Ursprungsseite eingebunden und mit einem Link dorthin versehen:
RRZE-Webdienste
- Update von WordPress auf Version 6.5
Alle unsere WordPress-CMS wurden auf die neueste Version 6.5 aktualisiert. Weitere Info gibt es im WordPress-Blog. Vgl. WordPress 6.5 „Regina“.
- Neues WP-Plugin: RRZE Autoshare
Die Twitter News Platform (jetzt X genannt) hat in letzter Zeit wichtige Veränderungen erfahren. Eine dieser Änderungen betraf die Twitter-API, wodurch ihre Nutzung eingeschränkt wurde.…
- Neue Preise für Webspace und Wiki-Dienst
Nach Jahrzehnten der Preisstabilität ändern sich unsere Preise ab April wie folgt: €5.00 pro Monat für Webspace €6.00 pro Monat für Wiki-Dienst Generell können genutzte…
- wpSEO Plugin wird abgestellt: Umstieg auf The SEO Framework nötig
Ab dem 1. März wird das Plugin wpSEO nicht mehr auf WordPress verfügbar sein. wpSEO war seit Jahren für automatische Suchmaschinenoptimierung (SEO) für Websites zuständig.…
- Webspace: PHP 8.3 verfügbar
Am 23. November ist PHP 8.3 veröffentlicht worden. Seit heute ist es auch bei unserem Webspace-Angebot verfügbar für alle, die es benutzen möchten. Die Liste…
Das können Sie auch mit einer Kategorie machen; dann werden der Titel des Ursprungs und der der Kategorie angezeigt:
[rss url="https://blogs.fau.de/webworking/category/webdienst/feed/" show_description="1"show_title="1"]
Webdienste – RRZE-Webdienste
- Neues WP-Plugin: RRZE Autoshare
Die Twitter News Platform (jetzt X genannt) hat in letzter Zeit wichtige Veränderungen erfahren. Eine dieser Änderungen betraf die Twitter-API, wodurch ihre Nutzung eingeschränkt wurde.…
- Neue Preise für Webspace und Wiki-Dienst
Nach Jahrzehnten der Preisstabilität ändern sich unsere Preise ab April wie folgt: €5.00 pro Monat für Webspace €6.00 pro Monat für Wiki-Dienst Generell können genutzte…
- wpSEO Plugin wird abgestellt: Umstieg auf The SEO Framework nötig
Ab dem 1. März wird das Plugin wpSEO nicht mehr auf WordPress verfügbar sein. wpSEO war seit Jahren für automatische Suchmaschinenoptimierung (SEO) für Websites zuständig.…
- Webspace: PHP 8.3 verfügbar
Am 23. November ist PHP 8.3 veröffentlicht worden. Seit heute ist es auch bei unserem Webspace-Angebot verfügbar für alle, die es benutzen möchten. Die Liste…
- Neue Version 2.4 der WordPress-Themes der Fakultäten ausgerollt
Nach einer längeren Entwicklungs- und Testphase wurde soeben die neue Version 2.4 der WordPress-Themes der Fakultäten ausgerollt. Die neu Version ändert einige grafischen Dinge um…
Weitere Attribute
Weitere Attribute:
items
items
Mit items können Sie die Anzahl der angezeigten Artikel festlegen. So werden drei Artikel eingebunden:
[rss url="https://blogs.fau.de/webworking/feed/" items="3"]
show_author
show_author
Mit show_author werden die Autoren des Artikels angegeben; es empfiehlt sich, dieses Attribut nur zu setzen, wenn Sie ebenfalls die Beschreibung (also den “Anleser”) einblenden:
[rss url="https://blogs.fau.de/webworking/feed/" show_author="1"]
Dies führt zu folgendem Ergebnis:
- Update von WordPress auf Version 6.5Rolf Forst
- Neues WP-Plugin: RRZE AutoshareRolf Forst
- Neue Preise für Webspace und Wiki-DienstMax Wankerl
- wpSEO Plugin wird abgestellt: Umstieg auf The SEO Framework nötigLukas Niebler
- Webspace: PHP 8.3 verfügbarMax Wankerl
Geben Sie noch die Beschreibung mit an, wird umbrochen und der Name des Autors steht unter dem “Anleser”:
[rss url="https://blogs.fau.de/webworking/feed/" show_description="1" show_author="1"]
- Update von WordPress auf Version 6.5
Alle unsere WordPress-CMS wurden auf die neueste Version 6.5 aktualisiert. Weitere Info gibt es im WordPress-Blog. Vgl. WordPress 6.5 „Regina“.
Rolf Forst
- Neues WP-Plugin: RRZE Autoshare
Die Twitter News Platform (jetzt X genannt) hat in letzter Zeit wichtige Veränderungen erfahren. Eine dieser Änderungen betraf die Twitter-API, wodurch ihre Nutzung eingeschränkt wurde.…
Rolf Forst
- Neue Preise für Webspace und Wiki-Dienst
Nach Jahrzehnten der Preisstabilität ändern sich unsere Preise ab April wie folgt: €5.00 pro Monat für Webspace €6.00 pro Monat für Wiki-Dienst Generell können genutzte…
Max Wankerl
- wpSEO Plugin wird abgestellt: Umstieg auf The SEO Framework nötig
Ab dem 1. März wird das Plugin wpSEO nicht mehr auf WordPress verfügbar sein. wpSEO war seit Jahren für automatische Suchmaschinenoptimierung (SEO) für Websites zuständig.…
Lukas Niebler
- Webspace: PHP 8.3 verfügbar
Am 23. November ist PHP 8.3 veröffentlicht worden. Seit heute ist es auch bei unserem Webspace-Angebot verfügbar für alle, die es benutzen möchten. Die Liste…
Max Wankerl
show_date
show_date
Auch das Veröffentlichungsdatum können Sie mit show_date anzeigen lassen:
[rss url="https://blogs.fau.de/webworking/feed/" show_description="1" show_author="1" show_date="1"]
- Update von WordPress auf Version 6.55. April 2024
Alle unsere WordPress-CMS wurden auf die neueste Version 6.5 aktualisiert. Weitere Info gibt es im WordPress-Blog. Vgl. WordPress 6.5 „Regina“.
Rolf Forst
- Neues WP-Plugin: RRZE Autoshare15. Februar 2024
Die Twitter News Platform (jetzt X genannt) hat in letzter Zeit wichtige Veränderungen erfahren. Eine dieser Änderungen betraf die Twitter-API, wodurch ihre Nutzung eingeschränkt wurde.…
Rolf Forst
- Neue Preise für Webspace und Wiki-Dienst13. Februar 2024
Nach Jahrzehnten der Preisstabilität ändern sich unsere Preise ab April wie folgt: €5.00 pro Monat für Webspace €6.00 pro Monat für Wiki-Dienst Generell können genutzte…
Max Wankerl
- wpSEO Plugin wird abgestellt: Umstieg auf The SEO Framework nötig6. Februar 2024
Ab dem 1. März wird das Plugin wpSEO nicht mehr auf WordPress verfügbar sein. wpSEO war seit Jahren für automatische Suchmaschinenoptimierung (SEO) für Websites zuständig.…
Lukas Niebler
- Webspace: PHP 8.3 verfügbar4. Dezember 2023
Am 23. November ist PHP 8.3 veröffentlicht worden. Seit heute ist es auch bei unserem Webspace-Angebot verfügbar für alle, die es benutzen möchten. Die Liste…
Max Wankerl
date_format
date_format
Das Datumsformat können Sie ebenfalls anpassen, solange show_date=”1″ gesetzt ist. Dazu notieren Sie zusätzlich date_format=”(php-Format)”. Wenn Sie beispielsweise
- den ausgeschriebenen Wochentag (Montag, Dienstag, etc.)
- den Tag des Monats ohne führende Null, dann einen Punkt
- den Monat als ganzes Wort
- die Jahreszahl gemäß ISO-8601
- Stunde, Minute und Sekunde angeben möchten,
können Sie das so notieren:
[rss url="https://blogs.fau.de/webworking/feed" show_date="1" date_format="l, j. F o H:i:s"]
Keine Angst vor kryptisch wirkenden Attributen! Wichtig ist, dass Sie die Satzzeichen (das Komma und den Punkt) hier selbst einfügen müssen. Welche Formatzeichen Sie wofür notieren, entnehmen Sie bitte der php-Dokumentation. Sie finden die Parameterliste hier: http://php.net/manual/de/function.date.php. Versuchen Sie sich ruhig daran, es ist deutlich einfacher als es auf den ersten Blick scheint.
Wenn Sie wie oben angegeben notiert haben, bekommen Sie dieses Ergebnis:
- Update von WordPress auf Version 6.5Freitag, 5. April 2024 07:39:55
- Neues WP-Plugin: RRZE AutoshareDonnerstag, 15. Februar 2024 13:55:45
- Neue Preise für Webspace und Wiki-DienstDienstag, 13. Februar 2024 14:09:37
- wpSEO Plugin wird abgestellt: Umstieg auf The SEO Framework nötigDienstag, 6. Februar 2024 09:29:42
- Webspace: PHP 8.3 verfügbarMontag, 4. Dezember 2023 14:15:57
max_description_words
max_description_words
Den Anleser können Sie ebenfalls Ihren Bedürfnissen anpassen, indem Sie mit max_description_words angeben, wieviele Wörter angezeigt werden sollen. Das funktioniert aber nur, wenn sie auch show_description=”1″ setzen:
[rss url="https://blogs.fau.de/webworking/feed/" show_description="1" max_description_words="50"]
Das Ergebnis sieht dann so aus:
- Update von WordPress auf Version 6.5
Alle unsere WordPress-CMS wurden auf die neueste Version 6.5 aktualisiert. Weitere Info gibt es im WordPress-Blog. Vgl. WordPress 6.5 „Regina“.
- Neues WP-Plugin: RRZE Autoshare
Die Twitter News Platform (jetzt X genannt) hat in letzter Zeit wichtige Veränderungen erfahren. Eine dieser Änderungen betraf die Twitter-API, wodurch ihre Nutzung eingeschränkt wurde. Dies betraf viele Anwendungen, die auf die API angewiesen waren, und natürlich unser Auto-Tweet-Plugin, das von mehreren unserer Kunden-Websites verwendet wurde. Die an Twitter vorgenommenen...
- Neue Preise für Webspace und Wiki-Dienst
Nach Jahrzehnten der Preisstabilität ändern sich unsere Preise ab April wie folgt: €5.00 pro Monat für Webspace €6.00 pro Monat für Wiki-Dienst Generell können genutzte Webdienste ohne Angabe von Gründen fristlos per E-Mail an webmaster@fau.de gekündigt werden. Das gilt natürlich auch, wenn Ihnen Ihnen diese neuen Konditionen nicht zusagen sollten.
- wpSEO Plugin wird abgestellt: Umstieg auf The SEO Framework nötig
Ab dem 1. März wird das Plugin wpSEO nicht mehr auf WordPress verfügbar sein. wpSEO war seit Jahren für automatische Suchmaschinenoptimierung (SEO) für Websites zuständig. Die gute Nachricht? Es gibt eine empfohlene Alternative: The SEO Framework. Dieses Plugin ist eine leistungsstarke und benutzerfreundliche Lösung für Ihre SEO-Bedürfnisse. The SEO Framework...
- Webspace: PHP 8.3 verfügbar
Am 23. November ist PHP 8.3 veröffentlicht worden. Seit heute ist es auch bei unserem Webspace-Angebot verfügbar für alle, die es benutzen möchten. Die Liste der neuen Features führt unter anderem auf: Typisierte Klassenkonstanten Deep Cloning von readonly-Eigenschaften Neues #[\Override]-Attribut Neue Funktion: json_validate() Der Command line linter kann nun mehrere...