Mediathek
Auf der Anleitungsseite zu Bildern finden Sie detaillierte Informationen zur Einbindung von Bildern, Galerien, Dokumenten und Videos.
Bilder und Dokumente in die Mediathek laden
Bilder in den Formaten .jpg und .jpeg werden automatisch beim Upload für das Netz optimiert und verkleinert. Bilder im .png-Format behalten Ihre vollständige Dateigröße bei.
Gehen Sie wie folgt vor, um Bilder oder Dokumente in die Mediathek zu laden.
- Navigieren Sie auf die Inhaltsseite, auf welcher die Bilder eingebunden werden sollen.
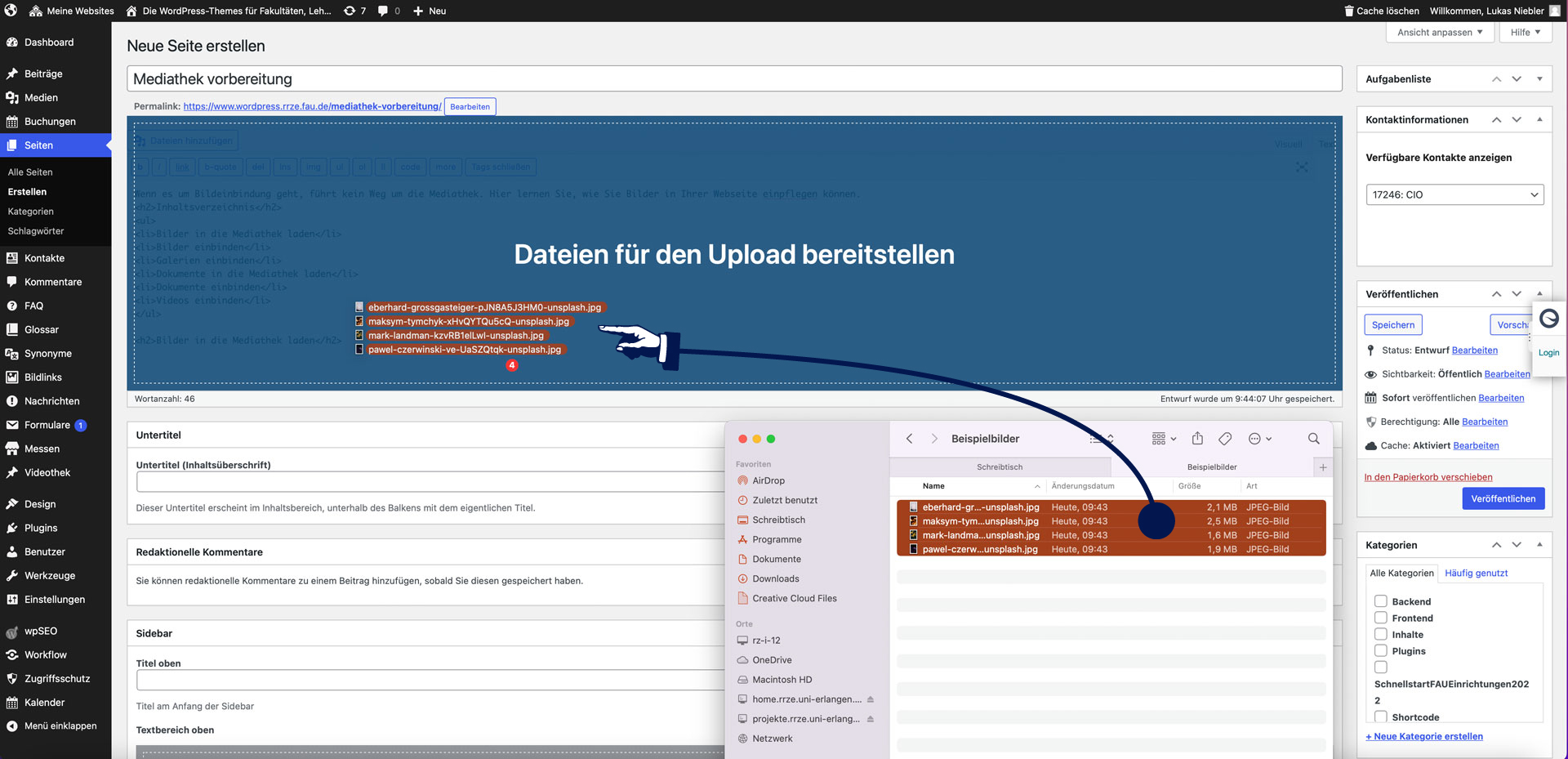
- Öffnen Sie auf Ihrem Computer den Ordner, mit den gewünschten Bildern, die hochgeladen werden sollen.
- Klicken Sie im Editorfenster auf die Position, an welcher das Bild eingefügt werden soll.
- Ziehen Sie die Bilder in das WordPress Editorfenster und lassen Sie die Maustaste los, wenn der Text “Dateien für den Upload bereitstellen” im Editorfenster erscheint.

- Die Mediathek öffnet sich mit den neuen Dateien als Auswahl.

- Falls es sich um kein dekoratives Bild handelt: Vergeben Sie einen Alternativtext in der rechten Spalte. Im Tipp der Woche erfahren Sie mehr über die Vergabe von Alternativtexten.
- Die Bilder sind ab sofort hochgeladen.