Bilder einbinden und ausrichten | Tipp der Woche
Bilder erweitern den eigenen Inhalt um Zusatzinformationen, Impressionen oder Infografiken. Aber wie bindet man ein Bild eigentlich am geschicktesten ein? Welche Möglichkeiten gibt es und wieso ist der visuelle Editor besonders gut dafür geeignet?
Bilder auf Inhaltsseiten einbinden
Neue Bilder einbinden
Neue Bilder können direkt per Drag & Drop direkt in das Editorfenster gezogen werden.
Alternativ können Bilder auch über den Button Dateien hinzufügen eingestellt werden.
Diese werden beim Upload automatisch komprimiert und verkleinert. Aber auch andere Dateiformate sind möglich. Ideal sind dabei Dateigrößen von unter 350 kb.
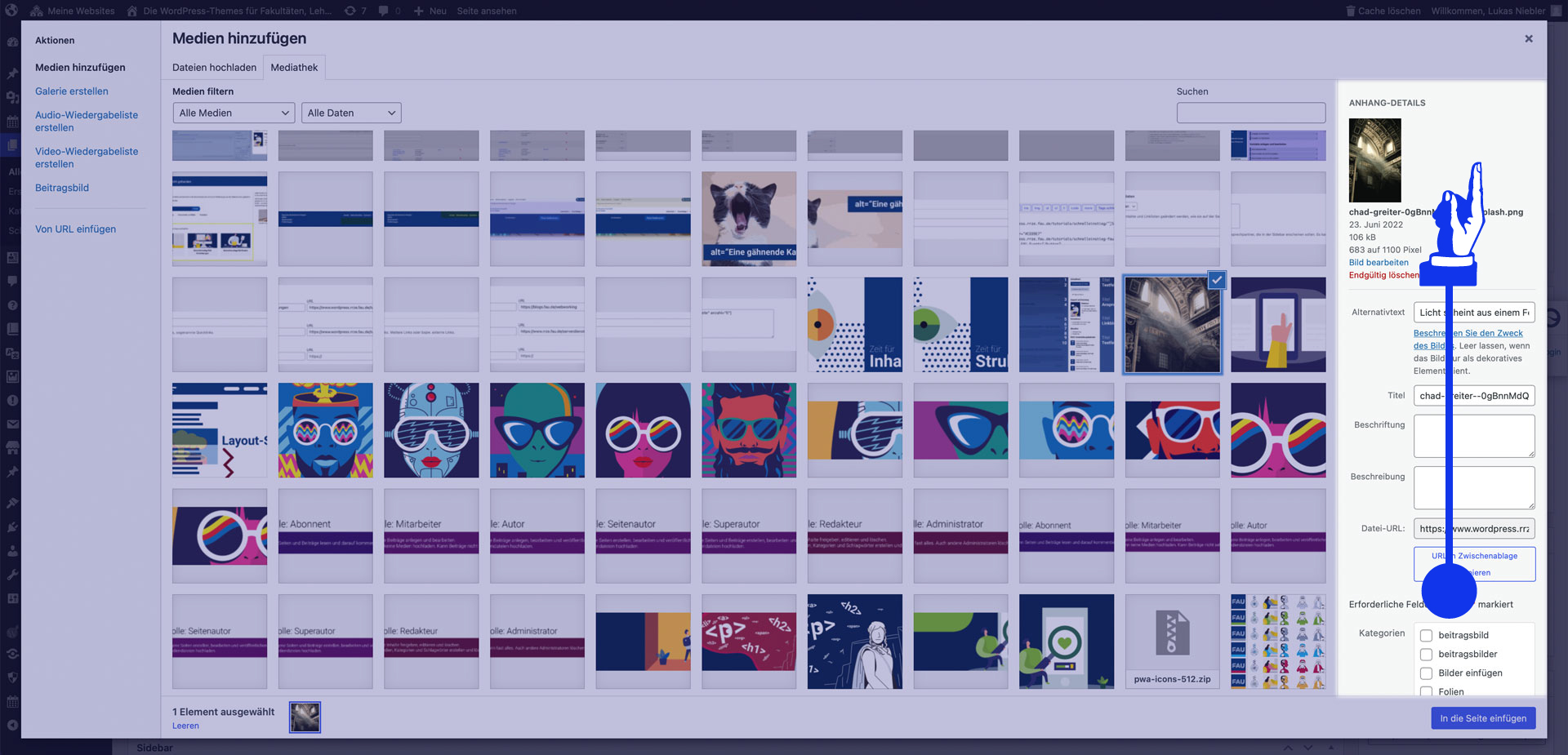
Anhang-Details – Welche Möglichkeiten gibt es?
Nachdem sich die Mediathek öffnet (über den Button Dateien hinzufügen), befinden sich die Anhang-Details in der rechten Spalte am Seitenende.


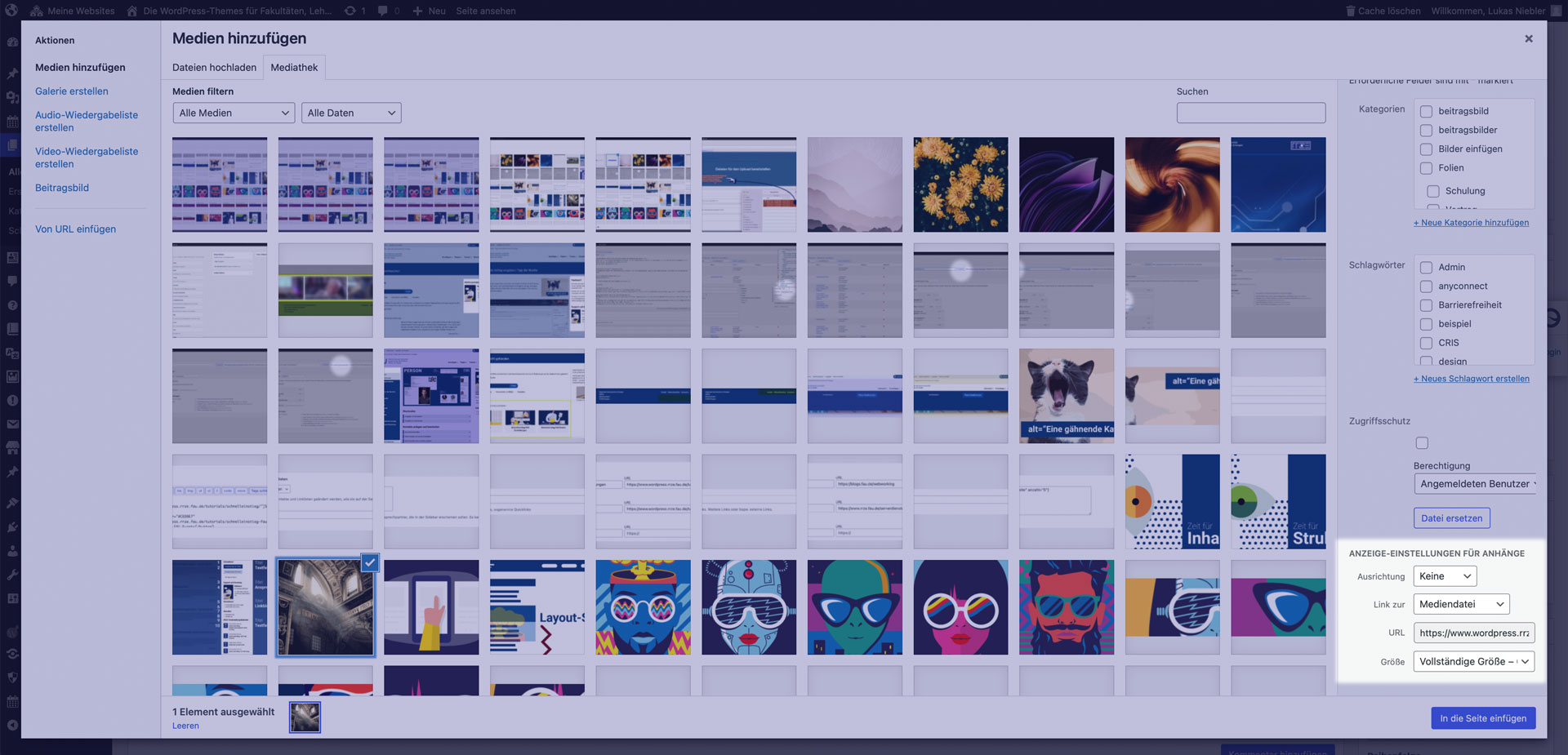
Die Anzeige-Einstellungen steuern die Ausgabe des Bildes im Frontend. Dabei gibt es die folgenden Möglichkeiten:
Ausrichtung
Die Ausrichtung steuert, wie sich das Bild neben einem Text verhält. Dabei gibt es insgesamt vier Möglichkeiten:
Ausrichtung links

Ein nach Links ausgerichtetes Bild. Der Text fließt um das Bild. Das Bild in diesem Beispiel besitzt Vorschaugröße und einen Link zur Mediendatei.
Ausrichtung rechts

Das gleiche Bild kann auch rechts ausgerichtet werden. Auch hier mit der Größe „Vorschaubild“ und einem Link zur Mediendatei.
Ausrichtung keine

Das Bild wird an den Anfang der Zeile gesetzt. Der Text fließt allerdings nicht um das Bild.
Ausrichtung zentriert

Das Bild wandert in die Mitte des verfügbaren Platz. Der Text fließt nicht um das Bild.
Link zur
Unter Link zur, wird die Verlinkung des Bilds gesteuert. Hierbei gibt es vier Möglichkeiten:
Keine

Größe
Die Größe steuert, wie viele Pixel Breite oder Höhe ein Bild maximal einnehmen darf. Es stehen dabei je nach hochgeladener Bildgröße bis zu vier Bildgrößen zur Auswahl:
Vorschaubild

Mittel

Groß

Vollständige Größe

Weitere nützliche Tipps
- Der unsichtbare Trenner für Bilder mit Ausrichtung
- Bildergalerien erstellen
- Zusatzklassen für Bilder – Zum Beispiel um ein quadratisches Bild rund darzustellen
- Portalmenüs. Ein Tipp der Woche zu Portalmenüs und wie man Bilder mit der kostenlosen Software Gimp passend zuschneidet