Seiten und Beiträge freigeben
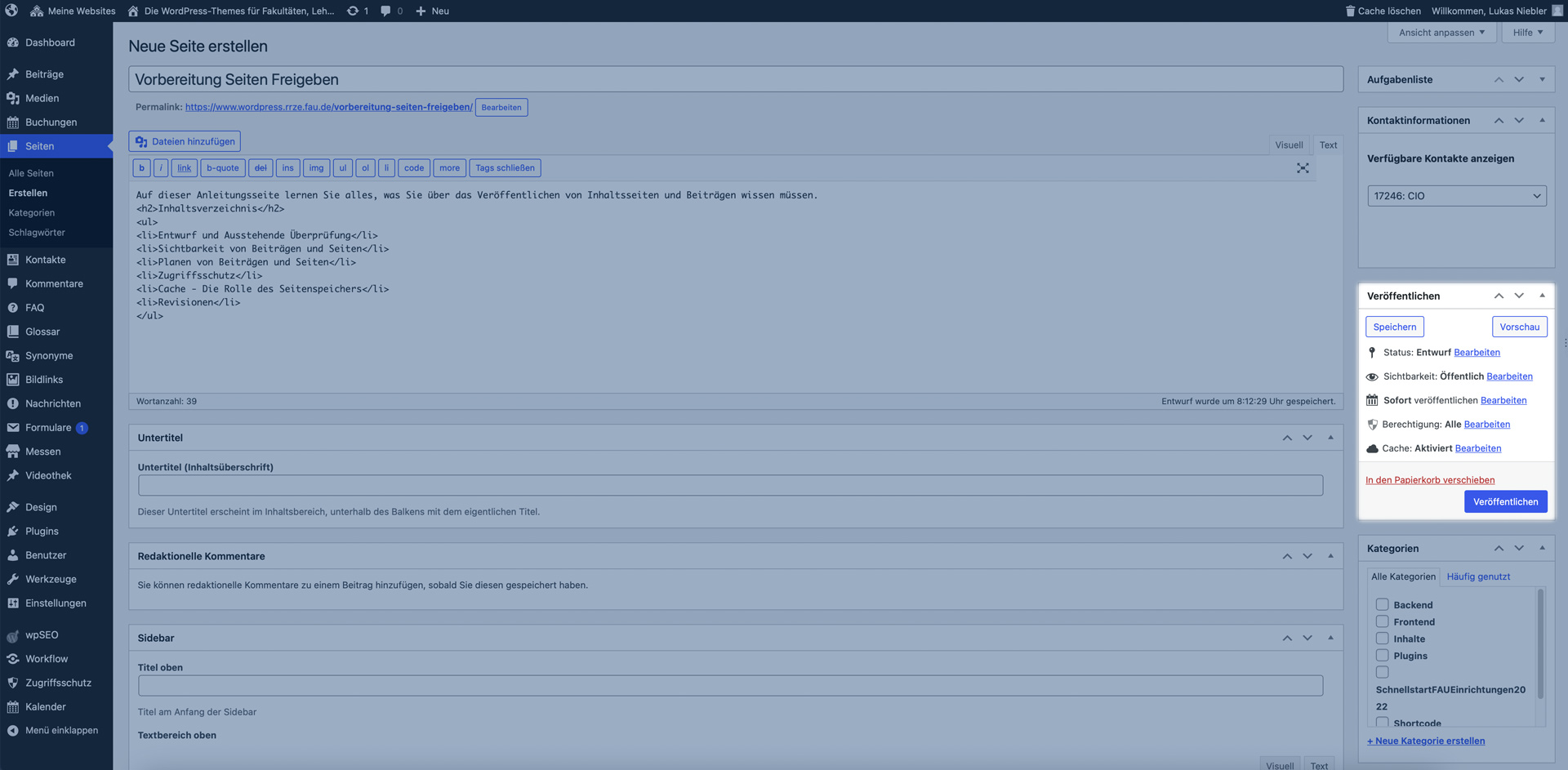
In der Bearbeitungsansicht finden Sie im Reiter Veröffentlichen eine Reihe von Einstellungsmöglichkeiten. Auf dieser Seite finden Sie alle Möglichkeiten, wie die eigene Seite veröffentlicht und konfiguriert werden kann.

Inhaltsverzeichnis
- Status: Entwurf und ausstehende Überprüfung
- Sichtbarkeit
- Revisionen
- Planen der Veröffentlichung
- Berechtigungen mit dem Access Control (AC) Plugin
- Erweiterter redaktioneller Workflow
Status: Entwurf und ausstehende Überprüfung
- Status: Entwurf
- Im Status Entwurf erscheint der Button „Speichern“ am oberen linken Rand des Veröffentlichen-Reiters. Sobald Sie einen Entwurf speichern, ist er unter Dashboard | Seiten | Alle Seiten | Entwürfe zu finden. Ein Entwurf wird erst veröffentlicht, wenn Sie diesen über den Button „Veröffentlichen“ freischalten.
- Status: Ausstehende Überprüfung
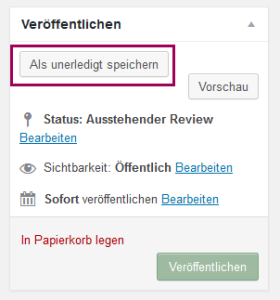
- Im Status Ausstehende Überprüfung erscheint der Button „Als ausstehend speichern“. Wenn eine Seite oder ein Beitrag als ausstehend gespeichert wird, erscheint Sie unter Dashboard | Alle Seiten | Ausstehend und kann dann nach Überprüfung zur Veröffentlichung freigegeben werden.
Sichtbarkeit
- Sichtbarkeit: Öffentlich
- Jeder kann den Beitrag oder die Inhaltsseite sehen. Sie ist im Frontend für alle Seitenbesucher sichtbar.
- Sichtbarkeit: Privat
- Nur eingeloggte Seitenbesucher können die Inhaltsseite sehen. Für alle anderen Besucher ist die Seite nicht erreichbar.
- Sichtbarkeit: Passwortgeschützt
- Nur Besucher und Nutzer mit dem Passwort können die Inhaltsseite ansehen. Für alle anderen wird ein Passwortfeld angezeigt.
Revisionen
Sobald eine Seite veröffentlicht wurde, finden Sie im Veröffentlichen-Fenster den Punkt Revisionen. Wenn man Seiten wiederherstellen möchte, oder eine Inhaltsseite versehentlich überschrieben wurde, dann kann eine ältere gespeicherte Versionen über den Revisionen-Tab wiederhergestellt werden.
Planen der Veröffentlichung
Wenn ein Inhalt nicht sofort veröffentlicht werden soll, dann kann man das ganze planen. Klicken Sie auf Bearbeiten neben „Sofort veröffentlichen“. Und wählen Sie ein Datum in der Zukunft aus. Die Sichtbarkeit der Seite muss dafür auf „Öffentlich“ stehen.
Der Veröffentlichungs-Button zeigt im Anschluss „Planen“ als neuen Text an.
Berechtigungen mit dem AC-Plugin
Mithilfe des Plugins Access Control (AC) können zusätzliche Zugangsberechtigungen definiert werden. Zum Beispiel, dass nur Angehörige der Universität auf eine Inhaltsseite zugreifen können.
Erweiterter redaktioneller Workflow
Wenn das Workflow-Plugin aktiviert und konfiguriert ist, kann es sein, dass bestimmte Nutzergruppen Inhaltsseiten nur als neue Version oder zur Revision vorlegen können. RedakteurInnen und AdministratorInnen müssen diese Beiträge im Anschluss händisch über die Seitenübersicht für die Veröffentlichung freigeben.
Freigabe von Seiten mit dem Workflow-Plugin
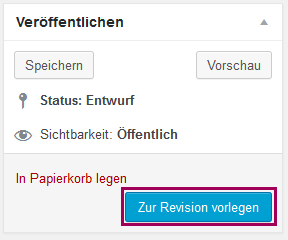
Wenn ein Autor eine Seite oder einen Beitrag erstellt, kann er ihn nicht selbst veröffentlichen, sondern muss ihn einem Redakteur zur Revision vorlegen. Das sieht in der Ansicht des Autors so aus:

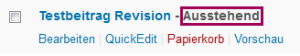
Der Redakteur sieht dann in der Beitragsübersicht, dass hier noch etwas zu tun ist:

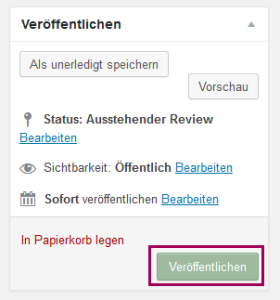
Der Beitrag wird dann zur Bearbeitung geöffnet und geprüft. Sollten noch Verbesserungswünsche bestehen, kann der Beitrag als unerledigt gespeichert werden:

Wenn der Beitrag geprüft und in Ordnung ist, wird er veröffentlicht: