RRZE Newsletter
Mit dem Plugin RRZE Newsletter können individuelle Newsletter in WordPress erstellt und an Mailinglisten (Mailverteiler) versendet werden.
Newsletter gestalten und versenden
Newsletter in WordPress anlegen (2022)
Nähere Informationen zu Mailinglisten gibt es auf den Seiten des Regionalen Rechenzentrums im Abschnitt Mailinglisten.
Bitte achten Sie darauf, dass Ihre Mailang-Liste den Newsletter nicht als „einfachen Text“ versendet. Entfernen Sie hierzu in Ihrer Mailingliste den Haken bei „Einfacher Text“ und klicken Sie auf Änderungen speichern.
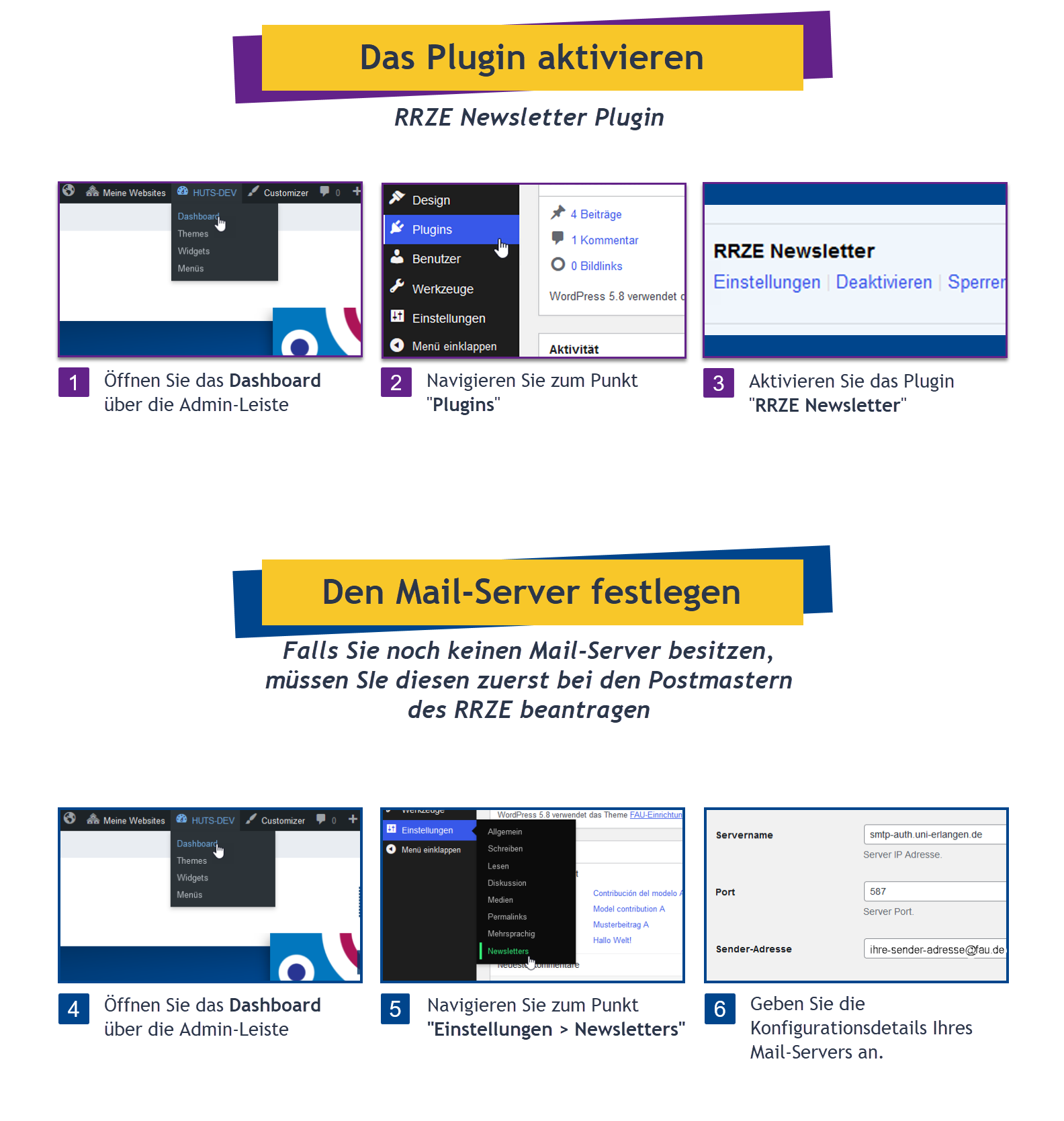
Das Plugin aktivieren und einrichten

Auf unserem CMS wird der Mail-Server für Sie automatisch konfiguriert. Falls Sie noch keinen Mail-Server-Zugang besitzen, müssen Sie diesen bei den Postmastern (postmaster@fau.de) beantragen.
- Öffnen Sie das Dashboard über die Admin-Leiste
- Navigieren Sie zum Punkt „Plugins“
- Aktivieren Sie das Plugin „RRZE Newsletter“
- Öffnen Sie das Dashboard über die Admin-Leiste
- Navigieren Sie zum Punkt „Einstellungen > Newsletters“
- Geben Sie die Konfigurationsdetails Ihres Mail-Servers an
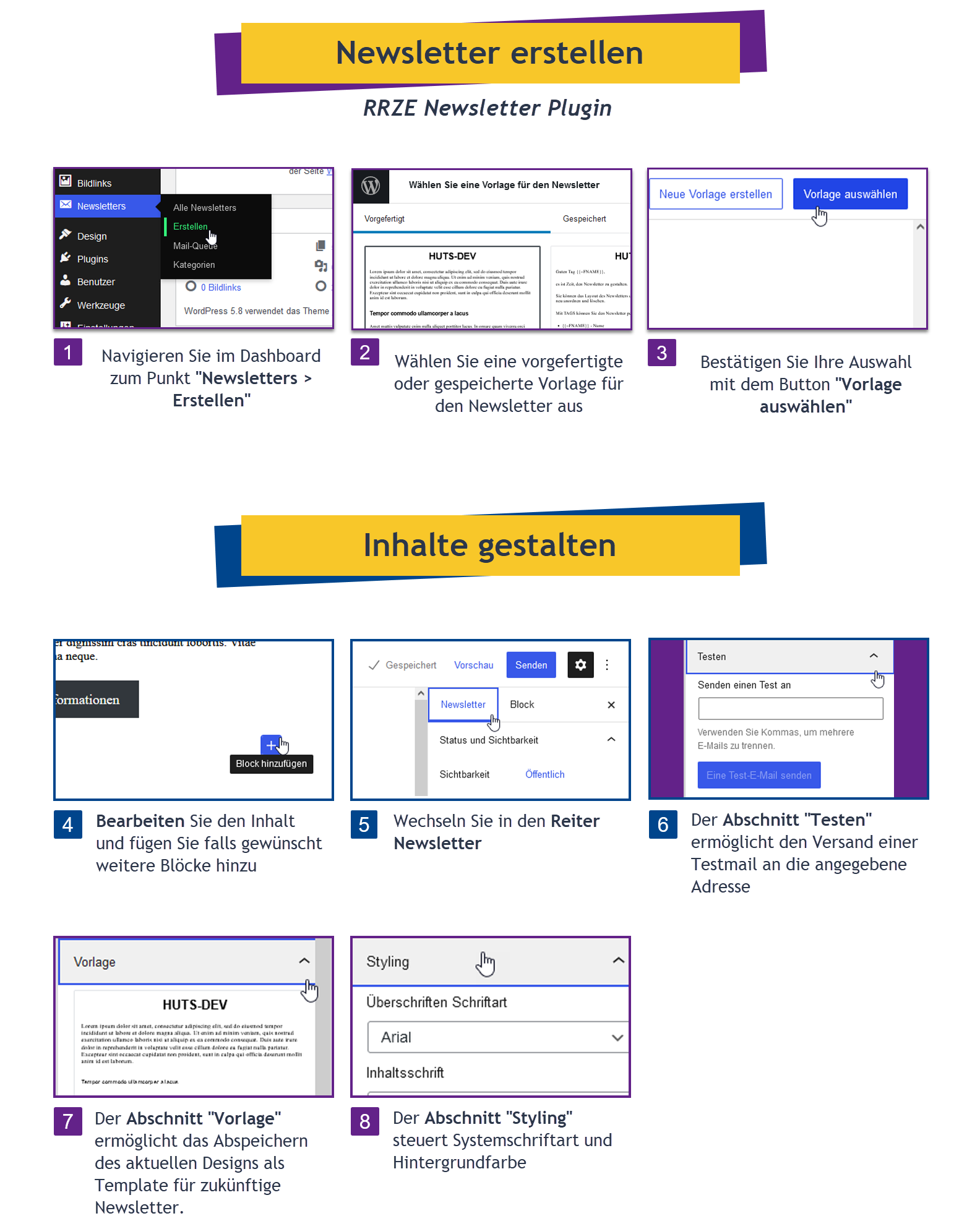
Einen Newsletter gestalten

-
- Navigieren Sie im Dashboard zum Punkt „Newsletters > Erstellen“
- Wählen Sie eine vorgefertigte oder gespeicherte Vorlage für den Newsletter aus
- Bestätigen Sie die Auswahl mit dem Button „Vorlage auswählen“
- Bearbeiten Sie den Inhalt und fügen Sie falls gewünscht weitere Blöcke hinzu
- Wechseln Sie in den Reiter Newsletter
- Der Abschnitt „Testen“ ermöglicht den Versand einer Testmail an die angegebene Adresse
- Der Abschnitt „Vorlage“ ermöglicht das Abspeichern des aktuellen Designs als Template für zukünftige Newsletter.
- Der Abschnitt „Styling“ steuert Systemschriftart und Hintergrundfarbe
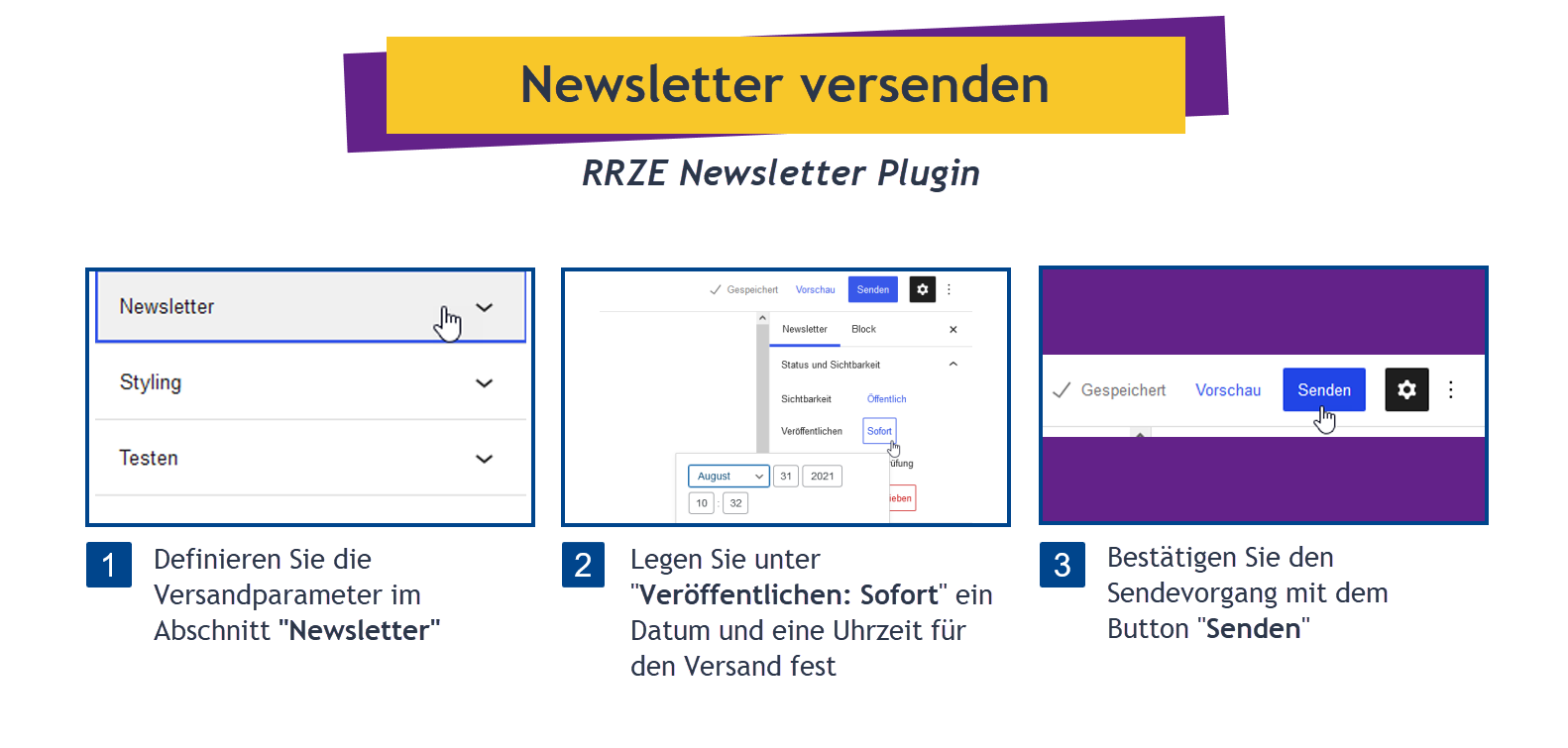
Einen Newsletter versenden
Weitere Videoanleitungen
Die folgenden Videos sind bereits etwas älter. Das darin beschriebene Vorgehen kann zur aktuellen Plugin-Version abweichen.
RRZE Newsletter InDepth
RRZE Newsletter Tutorial
Sprungmarken in Gutenberg
Anker-Link
Um einen Anker-Link hinzuzufügen, gehen Sie wie folgt vor:
Um einen Anker-Link hinzuzufügen, gehen Sie wie folgt vor:
- Fügen Sie einen Überschrift-Block hinzu.
- Klicken Sie rechts im Block-Menü auf Erweitert.
- Klicken Sie in das leere HTML-Anker-Feld, um den Anker zu benennen. Fügen Sie dem Namen hinzu (keine Leerzeichen).
- Um den Anker-Link zu erstellen, müssen Sie Text im Dokument auswählen (oder erstellen). Markieren Sie den Text und klicken Sie dann auf das Linksymbol.
- Geben Sie zunächst ein „#“-Zeichen für die URL ein. Fügen Sie dann den Namen des Ankers hinzu, den Sie zuvor erstellt haben.