Portalmenüs
Unsere FAU-Themes bieten die Funktion für ein klassisches Portalmenü, welches auf Portalseiten, Startseiten und im Content-Bereich zur Verfügung steht. Dieses bietet den Besuchern den schnellen Einstieg zu Ihrem Content.
Portalmenü auf Startseiten, Portalseiten und Portalindexseiten
Um das Portalmenü für eine Startseite oder eine Portalseite bzw. Portalindexseite zu aktivieren gehen Sie wie folgt vor:
- Navigieren Sie auf die Seite und gehen Sie auf „Seite bearbeiten“.
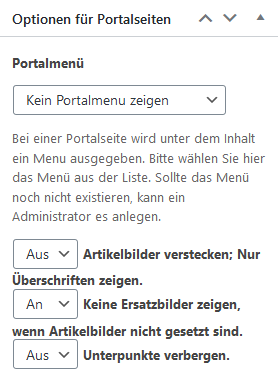
- Wählen Sie ein Portalmenü im entsprechenden Menüfeld aus.

Portalmenü-Shortcode zum Einsatz im Content-Bereich
Mit Hilfe des Shortcodes [portalmenu] ist es möglich, einmal definierte Menüs auch im Inhaltsbereich einer Seite darzustellen.
Dieses Menü muss zuvor von einem Bearbeiter mit Administrationsrechten angelegt worden sein.
Bei den Templates Startseite, Portalseite und Portalindex wird im Editor (unter Seiten-Eigenschaften) eine Option angeboten, bei der man bequem das Menü aus einer Liste auswählen kann; In diesen Fällen braucht man keinen Shortcode angeben.
Nutzungshinweise
- Damit bei den Bildern kein Platzhalterbild erscheint, müssen die verlinkten Seiten jeweils ein eigenes Artikelbild haben. Nur wenn ein solches vorhanden ist, wird es angezeigt. Das Platzhalterbild kann vom Administrator im Customizer geändert werden.
- Die Darstellung der Portalmenüs ist auf Desktop-Rechnern nur dann auf optimal, wenn im Inhaltsbereich ausreichend Platz vorhanden ist. Sollte der Inhaltsbereich zu klein sein, weil die Bildschirmauflösung klein oder das Template mit Navigation links verwendet wurde, wird das Menü möglicherweise schon nach dem zweiten Element umbrechen. Das Portalmenü eignet sich daher am Besten bei den Templates Standard, Startseite, Portalseite und Portalindex.
Als Beispiel: Diese Seite mit dem Standard Template aufrufen.
Shortcode Attribute
Mögliche Shortcode-Attribute für den [portalmenu]-Shortcode sind:
showsubs ="true"nothumbs="false"nofallback="false"type="1"listview="1"hoverzoom="false"hoverblur="false"
Darstellungsbeispiele
Die folgenden Beispiele zeigen den Einsatz und die Konfigurationsmöglichkeiten des Shortcodes:
Portalmenü ohne Attribute im Shortcode
[portalmenu menu="Demoportalmenu"]
Portalmenü ohne Unterpunkte
[portalmenu menu="Demoportalmenu" showsubs="false"]
Portalmenü ohne Unterpunkte und ohne Bilder
[portalmenu menu="Demoportalmenu" showsubs="false" nothumbs="true"]
Portalmenu Type 2
[portalmenu menu="Demoportalmenu" type="2"]
Portalmenu Type 3
[portalmenu menu="Portal Startseite" type="3"]
Weiterführende Inhalte
Portalmenüs in Szene setzen | Tipp der Woche
Verwendete Programme
GIMP "GNU Image Manipulation Program" oder ein anderes Bildbearbeitungsprogramme zum Zuschneiden von Bildern.
Umsetzung Vorbereitend werden mit dem Bil...Weiterlesen


