Benutzer anlegen und bearbeiten
Nur Administratoren haben die Fähigkeit, Benutzer zur eigenen Webseite hinzuzufügen, oder zu entfernen. Jeder Benutzer hat dabei individuelle Rollen und Aufgaben, die auf dieser Anleitungsseite neben der Benutzerverwaltung erläutert werden.
Benutzer und Benutzergruppen
Die Benutzerrollen im Überblick
Bevor Sie einen neuen Benutzer hinzufügen, sollten Sie sich überlegen, wer welche Berechtigung auf Ihrer Webseite erhalten soll.
-
Administrator

Administratoren können fast alles. Sie können auch Benutzer entfernen und hinzufügen und das Design der Website ändern.
Aufgrund der weitreichenden Rechte haben Administratoren im Zweifel auch die Verantwortung für alle Inhalte der Website und müssen für diese haften. Die Rolle des Administrators sollte nicht vergeben werden, wenn die Personen „nur“ Inhalte bearbeiten sollen. Dann ist die Rolle des Redakteurs vorzuziehen.-
Redakteur
 Redakteure kümmern sich um das Inhaltliche einer Webseite.
Redakteure kümmern sich um das Inhaltliche einer Webseite.-
Berechtigungen:
- Eigene und fremde Inhalte freigeben, editieren und löschen
- Medien in die Mediathek hochladen oder löschen
- Kategorien und Schlagwörter erstellen und verwalten
-
Superautor

Superautoren sind eine Mischung aus Seitenautor und Autor.-
Berechtigungen:
- Eigene Seiten und Beiträge erstellen, bearbeiten und veröffentlichen
- Medien in die Mediathek hochladen
- Kann keine fremden Seiten und Beiträge bearbeiten
-
Seitenautor

Berechtigungen:
- Eigene Seiten anlegen und editieren
- Kann keine Beiträge erstellen
- Medien in die Mediathek hochladen
-
Autor

Berechtigungen:
- Eigene Beiträge anlegen und editieren
- Medien in die Mediathek hochladen
-
Mitarbeiter

Mitarbeiter müssen Ihre Arbeit einem Redakteur oder Administrator zur Freigabe vorlegen.-
Berechtigungen:
- Eigene Beiträge anlegen und editieren
- Mitarbeiter können keine eigenen Dateien oder Bilder in die Mediathek hochladen.
- Kann Beiträge nicht selbst veröffentlichen
-
Abonnent

Der Abonnent kann Seiten und Beiträge lesen und kommentieren.-
Berechtigungen:
- Lesen und kommentieren.
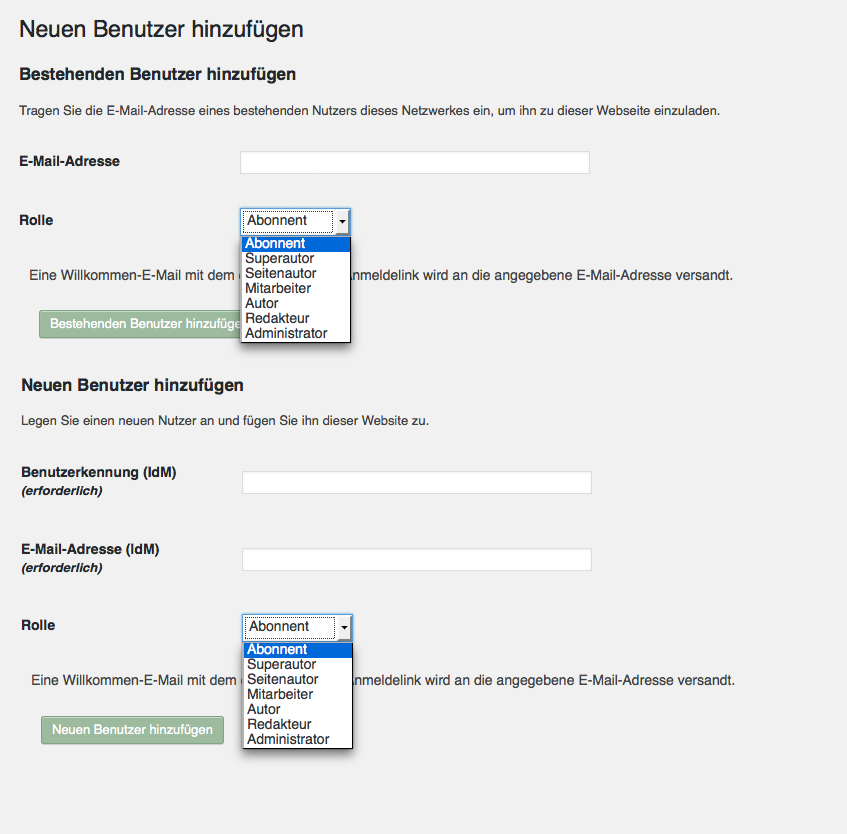
Einen neuen Benutzer hinzufügen
Alleine lässt sich eine WordPress-Seite nur langsam mit Inhalten füllen. Die Benutzerverwaltung ermöglicht es, Hilfskräfte und Kollegen auf der eigenen Seite zur Unterstützung hinzuzufügen:
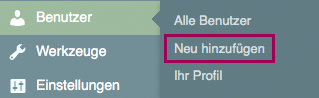
- Navigieren Sie Dashboard | Benutzer | Neu hinzufügen.

Detail Menü „Benutzer“ - Geben Sie unter „Bestehenden Benutzer hinzufügen“ die IdM-Kennung oder E-Mail-Adresse ein.
Falls es keinen Vorschlag für die IdM-Kennung oder Mailadresse gibt, überspringen Sie diesen Schritt.
- Falls Sie den Nutzer im Feld „Bestehenden Nutzer“ auswählen konnten, überspringen Sie diesen Schritt:
Unter „Neuen Benutzer hinzufügen“ füllen Sie die Eingabemaske für IdM-Kennung und E-Mail-Adresse aus. Prüfen Sie die FAU-E-Mail und IdM-Kennung auf Tippfehler.
- Unter Rolle wählen Sie eine passende Berechtigung für den Nutzer aus.
Pro Webseite sollte es idealerweise nur 2-3 Administratoren geben.
- Überprüfen Sie noch einmal die Eingabe und bestätigen Sie über „Neuen Benutzer hinzufügen“
- Navigieren Sie Dashboard | Benutzer | Alle Benutzer. Der neue Benutzer sollte jetzt in der Benutzerverwaltung erscheinen.