Menüs
Menüs anlegen und verwalten
Die Navigation ist das Rückgrat jeder Webseite. Nutzer müssen sich damit zurechtfinden und auf die verschiedenen Portal- und Inhaltsseiten Ihrer Webseite gelangen. Lernen Sie alles, was notwendig ist, um die Verwaltung von Menüs zu meistern.
Die Navigation kann nur von Nutzergruppen mit Administratorrechten angepasst werden. Nur die Hierarchie auf dem Template „Inhaltsseite mit Navi“ kann von anderen Nutzergruppen angepasst werden.
Menüführung
Inhaltsverzeichnis
- Welche Menüpositionen gibt es?
- Ein neues Menü anlegen
- Ein bestehendes Menü bearbeiten
- Die Menüführung auf Inhaltsseiten (Template „Inhaltsseite mit Navi“) bearbeiten
Welche Menüpositionen gibt es?
Dieser Abschnitt bezieht sich auf das Theme FAU Einrichtungen. Bei anderen Themes können die Menüpositionen abweichen.
-
Hauptnavigation
- Idealerweise passen hier 5-7 Menüpunkte der ersten Ebene hinein. Das Hauptmenü stellt Menüpunkte bis zur dritten Menüebene dar.

-
Metanavigation oben
- Die Metanavigation oben enthält standardmäßig verschiedene vorgegebene Links. Sie können allerdings überschrieben werden.

-
Navigation unten
- In die Navigation unten gehören die rechtlichen Pflichttexte. Hier ist aber auch Platz für weitere Links.

-
Social Media Bereich im Footer
- Hier können Social Media Kanäle verlinkt werden.
Falls das Social Media Menü bei Ihnen nicht eingeblendet wird, können Sie es über Customizer | Anzeigeoptionen | Footer | Social Media aktivieren.

-
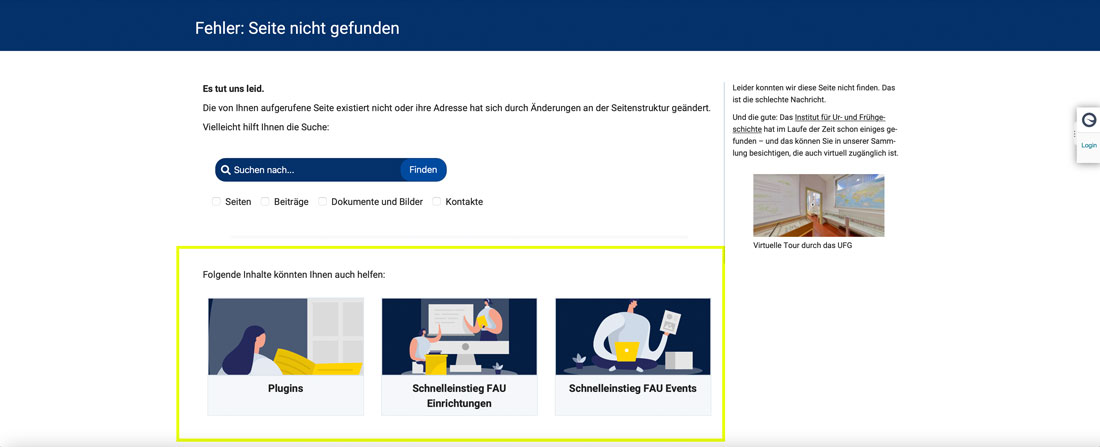
Fehler- und Suchseite
- Dieses Menü wird nur ausgegeben, wenn man sich auf einer Fehler- oder Suchseite befindet. Hier können Sie zum Beispiel die wichtigsten Inhaltsseiten noch einmal verlinken.

-
Inhaltsseiten mit Navigation
- Dieses Menü wird nur auf dem Seitentemplate Inhaltsseite mit Navigation ausgegeben. Dieses Menü wird automatisch generiert. Nähere Informationen im Abschnitt „Menüs auf Inhaltsseiten bearbeiten“

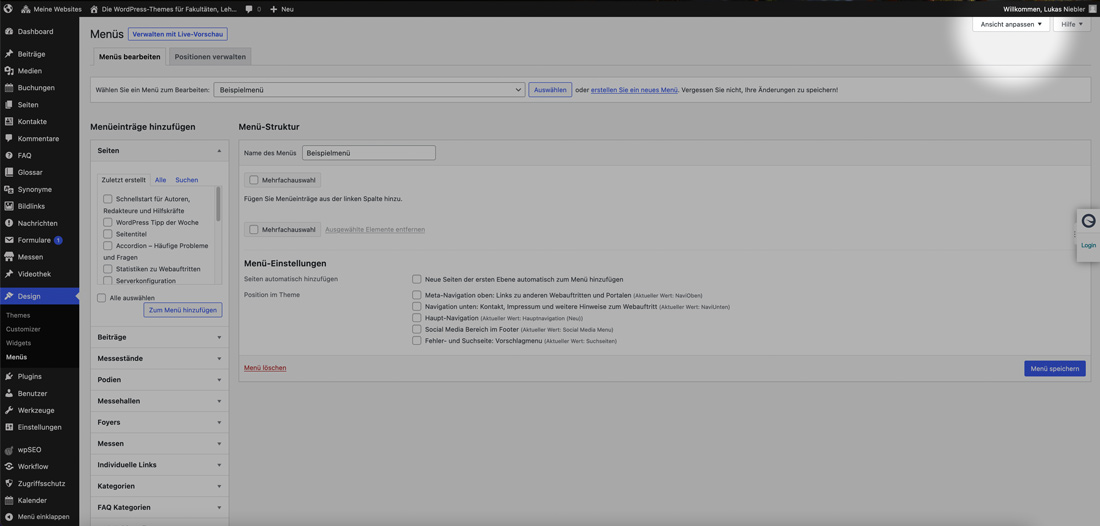
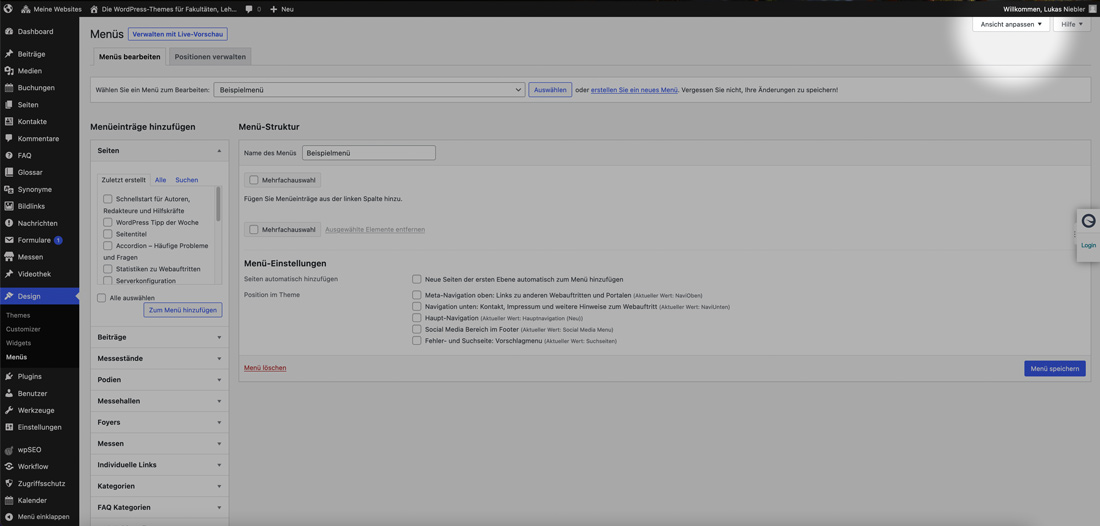
Ein neues Menü anlegen
Um ein neues Menü für eine der obigen Menüpositionen (außer Menüposition „Inhaltsseiten mit Navigation“) anzulegen, gehen Sie wie folgt vor:
- Navigieren Sie Dashboard | Design | Menüs.
- Die Menü-Übersicht öffnet sich.
- Klicken Sie auf den Link erstellen Sie ein neues Menü.

- Vergeben Sie einen Namen im Feld „Name des Menüs“.
- Wählen Sie eine der verfügbaren Menüpositionen unter Menü-Einstellungen aus. Falls Sie das Menü als Portalmenü nutzen möchten: Wählen Sie keine Menüposition aus.
- Klicken Sie auf Menü erstellen
- Über den Reiter „Anpassen“ am oberen rechten Bildschirmrand können Sie zusätzliche Menüpunkt-Arten einblenden.

- Wählen Sie aus den verschiedenen Reitern am linken Rand Menüeinträge aus und klicken Sie „zum Menü hinzufügen“.
- Externe Linkziele können über den Reiter „Individuelle Links“ eingefügt werden.

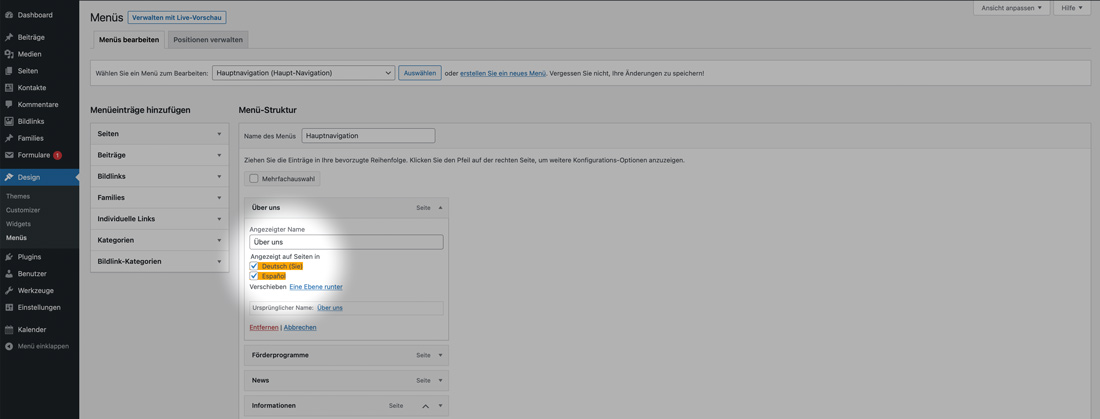
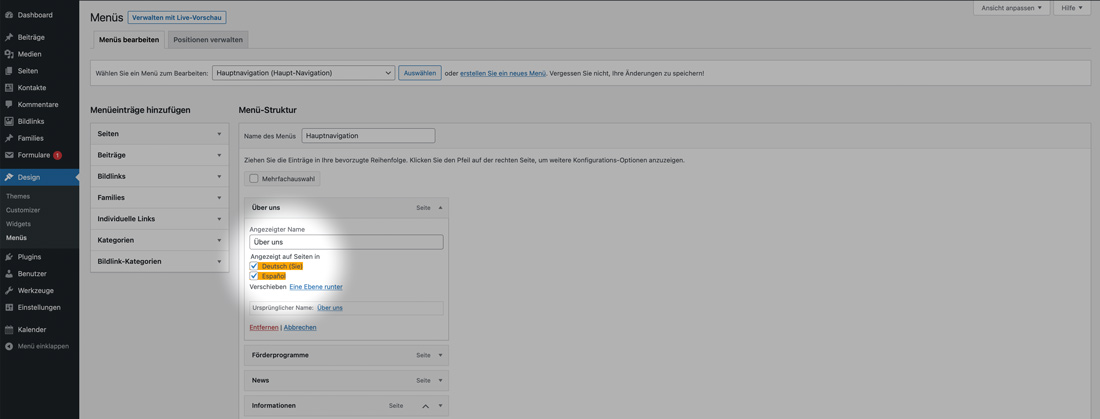
- Falls Sie das Plugin Multilang (Mehrsprachigkeit) benutzen: Klicken Sie auf einen Menüeintrag, um den Reiter auszuklappen und wählen Sie die zugehörige Sprache aus.

- Wenn Sie auf Menüpunkte klicken, können Sie im ausgeklappten Reiter auch die Anzeigenamen der Menüeinträge ändern.
- Sie können Menüpunkte durch Drag & Drop verschieben und in verschiedene Menüebenen einreihen. In der Hauptnavigation werden nur Menüpunkte bis zur dritten Ebene ausgegeben.
- Klicken Sie Menü speichern, sobald Sie mit Ihrem Menü zufrieden sind.
- Das erstellte Menü wird an der gewählten Position ab sofort dargestellt.
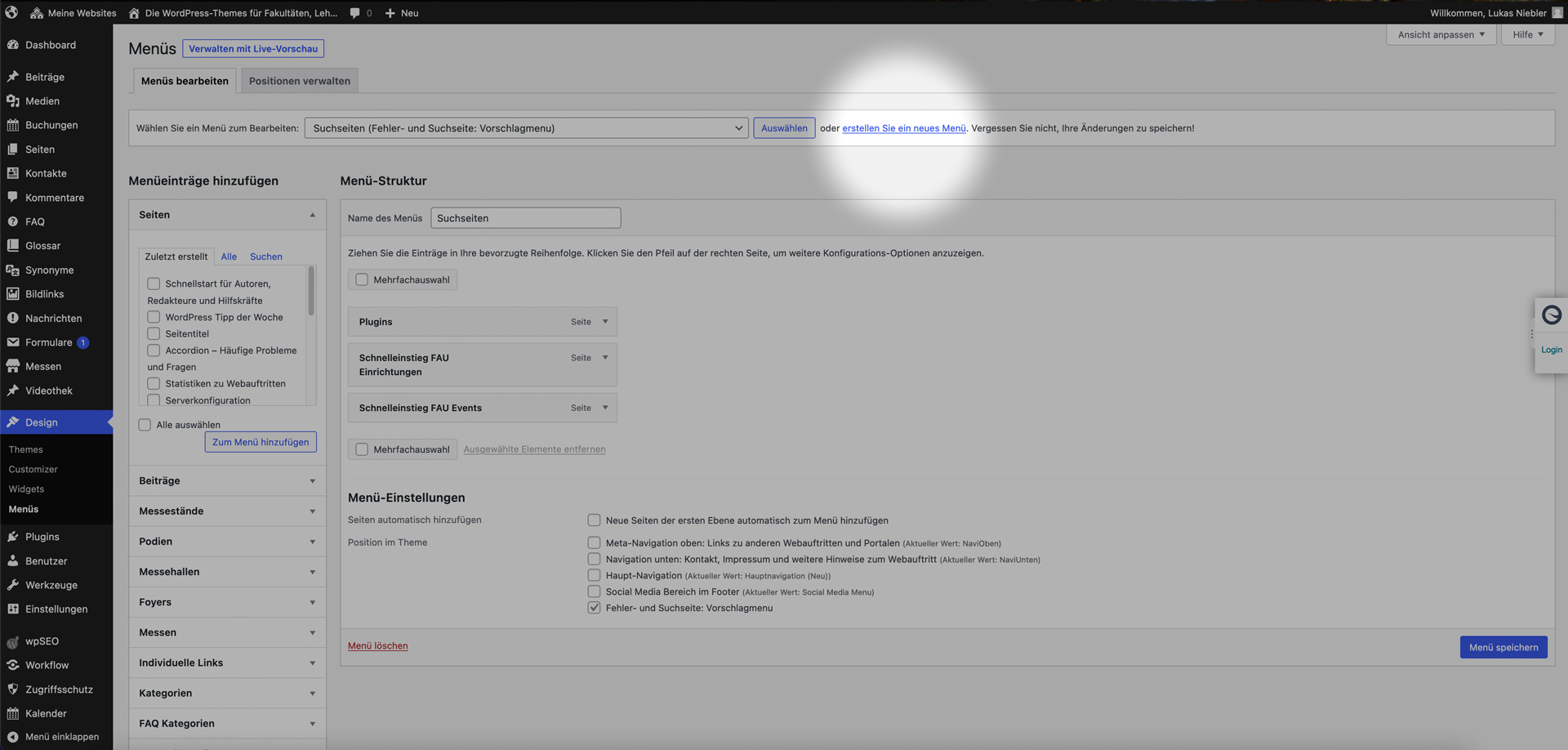
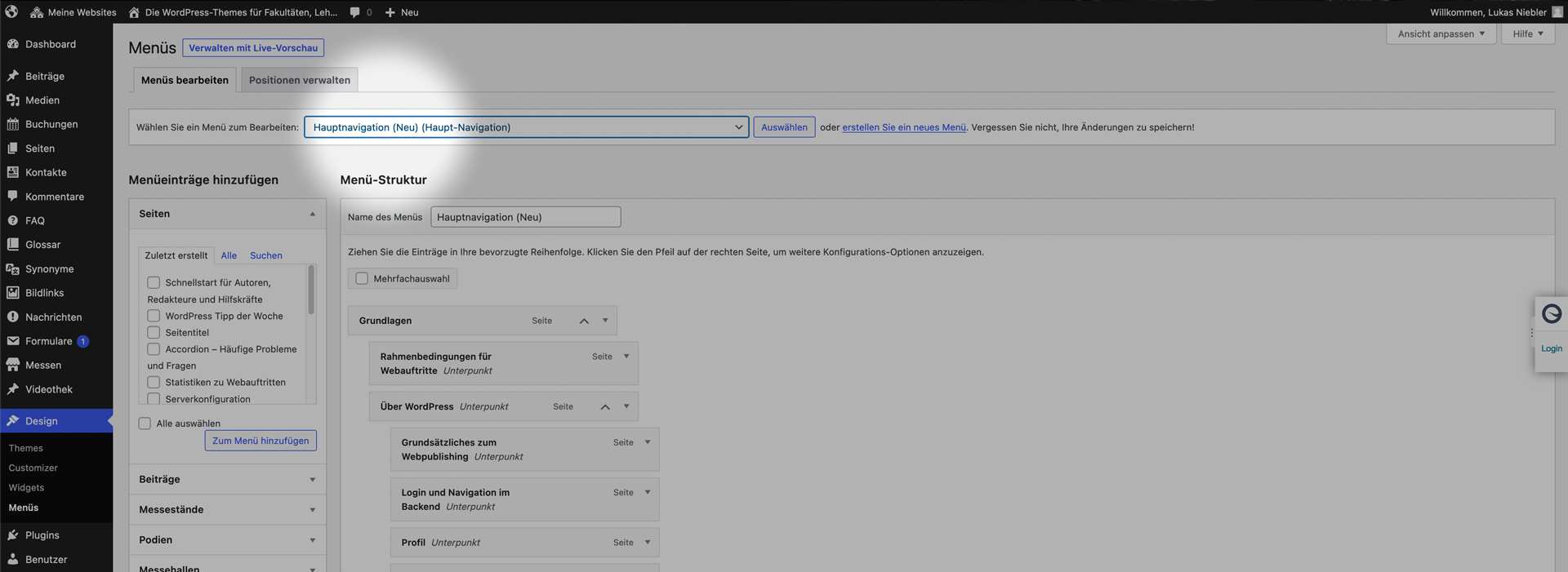
Ein bestehendes Menü bearbeiten
Um ein bestehendes Menü zu bearbeiten, gehen Sie wie folgt vor:
- Navigieren Sie Dashboard | Design | Menüs.
- Wählen Sie ein vorhandenes Menü aus dem Dropdownmenü aus.

- Bestätigen Sie über den Button Auswählen.

- Falls Sie die Menüposition ändern möchten: Wählen Sie eine der verfügbaren Menüpositionen unter Menü-Einstellungen aus. Falls Sie das Menü als Portalmenü nutzen möchten: Wählen Sie keine Menüposition aus.
- Über den Reiter „Anpassen“ am oberen rechten Bildschirmrand können Sie zusätzliche Menüpunkt-Arten einblenden.

- Wählen Sie aus den verschiedenen Reitern am linken Rand Menüeinträge aus und klicken Sie „zum Menü hinzufügen“.
- Externe Linkziele können über den Reiter „Individuelle Links“ eingefügt werden.

- Falls Sie das Plugin Multilang (Mehrsprachigkeit) benutzen: Klicken Sie auf einen Menüeintrag, um den Reiter auszuklappen und wählen Sie die zugehörige Sprache aus.

- Wenn Sie auf Menüpunkte klicken, können Sie im ausgeklappten Reiter auch die Anzeigenamen der Menüeinträge ändern.
- Sie können Menüpunkte durch Drag & Drop verschieben und in verschiedene Menüebenen einreihen. In der Hauptnavigation werden nur Menüpunkte bis zur dritten Ebene ausgegeben.
- Klicken Sie Menü speichern, sobald Sie mit Ihrem Menü zufrieden sind.
- Das erstellte Menü wird an der gewählten Position ab sofort dargestellt.
Die Menüführung auf Inhaltsseiten (Template „Inhaltsseite mit Navi“) bearbeiten
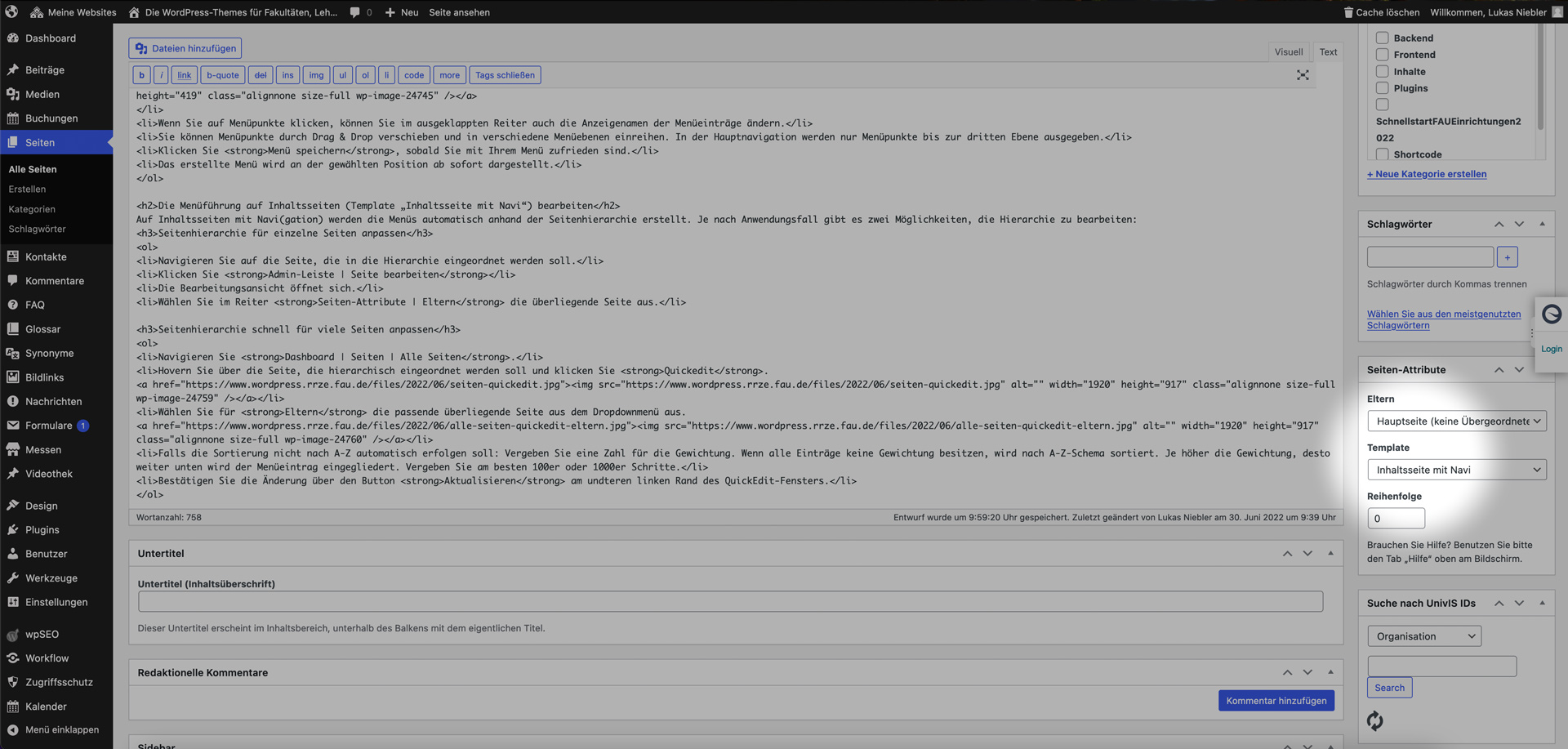
Damit die Navigation ausgegeben wird, muss auf der Inhaltsseite das Seitentemplate „Inhaltsseite mit Navi“ ausgewählt werden. Hierfür kann unter Seite bearbeiten | Seiten-Attribute | Template das passende Template ausgewählt werden.
Auf Inhaltsseiten mit Navi(gation) werden die Menüs automatisch anhand der Seitenhierarchie erstellt. Je nach Anwendungsfall gibt es zwei Möglichkeiten, die Hierarchie zu bearbeiten:
Seitenhierarchie für einzelne Seiten anpassen
- Navigieren Sie auf die Seite, die in die Hierarchie eingeordnet werden soll.
- Klicken Sie Admin-Leiste | Seite bearbeiten
- Die Bearbeitungsansicht öffnet sich.
- Wählen Sie im Reiter Seiten-Attribute | Eltern die überliegende Seite aus.

- Falls die Einträge nicht nach A-Z-Schema sortiert werden sollen: Vergeben Sie eine Zahl für die Reihenfolge. Es empfiehlt sich hier in 100er oder 1000er-Schritten vorzugehen, damit später weitere Unterseiten jederzeit eingefügt werden können.
- Aktualisieren Sie die Inhaltsseite.
Seitenhierarchie für viele Seiten anpassen
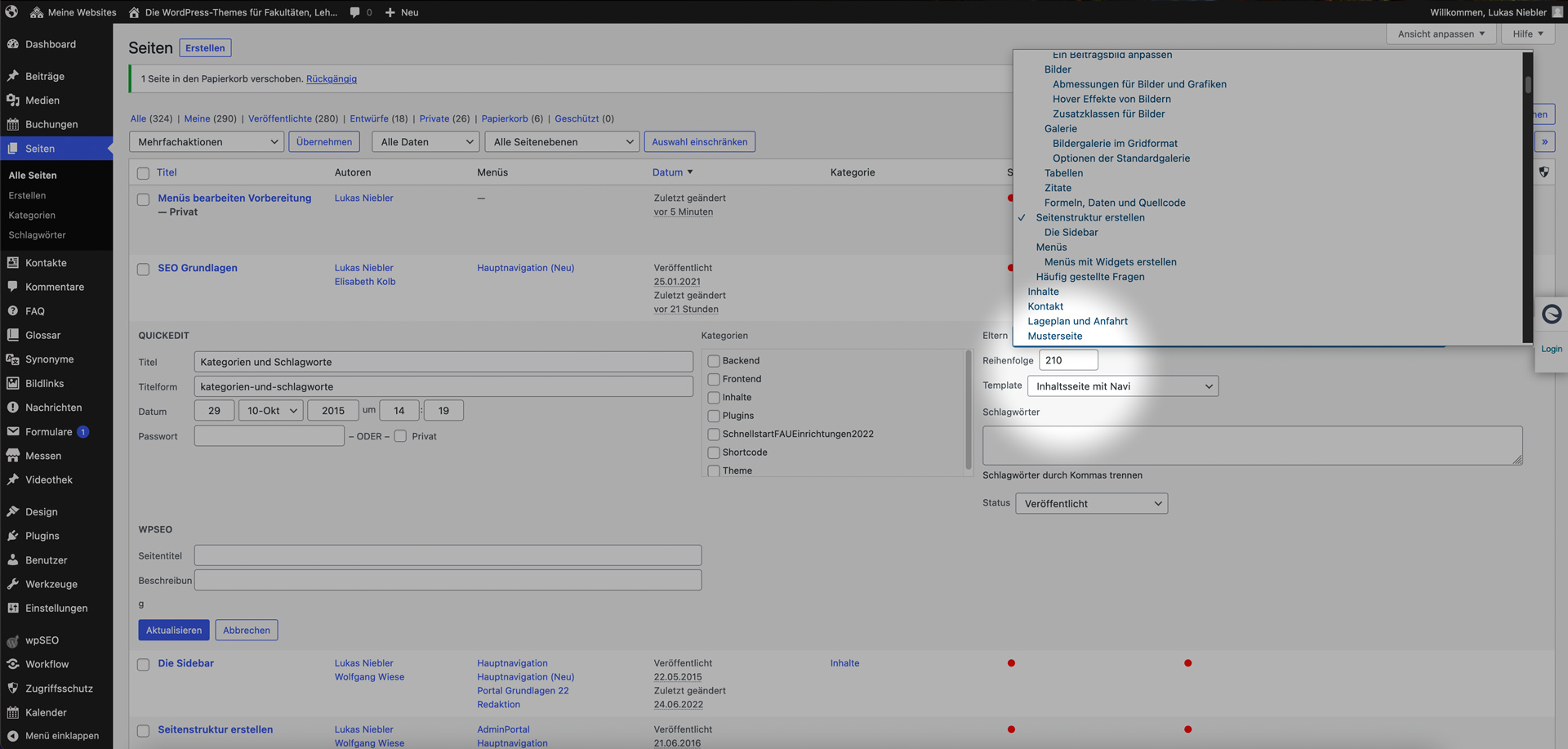
- Navigieren Sie Dashboard | Seiten | Alle Seiten.
- Hovern Sie über die Seite, die hierarchisch eingeordnet werden soll und klicken Sie Quickedit.

- Wählen Sie für Eltern die passende überliegende Seite aus dem Dropdownmenü aus.

- Falls die Sortierung nicht nach A-Z automatisch erfolgen soll: Vergeben Sie eine Zahl für die Gewichtung. Wenn alle Einträge keine Gewichtung besitzen, wird nach A-Z-Schema sortiert. Je höher die Gewichtung, desto weiter unten wird der Menüeintrag eingegliedert. Vergeben Sie am besten 100er oder 1000er Schritte.
- Bestätigen Sie die Änderung über den Button Aktualisieren am unteren linken Rand des QuickEdit-Fensters.
- Wiederholen Sie die Schritte für weitere Inhaltsseiten.