Synonym

Mit dem WordPress-Plugin RRZE Synonym können Sie Synonyme erstellen und diese zusätzlich von Websites aus dem FAU-Netwerk synchronisieren. Die Ausgabe erfolgt mittels Shortcodes ([synonym ...] und [fau_abbr ...]) oder als Gutenberg Editor block.
Allgemeines – Über RRZE Synonym
Das Plugin kann genutzt werden, um Synonyme zu erstellen und Synonyme von Websites aus dem FAU-Netzwerk zu synchronisieren. Die Ausgabe kann wahlweise als reine Langform oder als Akronym-Tag erfolgen, bei dem die Aussprache der Langform unabhängig von der des Akronyms bei der Erstellung des Synonyms definiert werden kann. Beispiel: URL da „Universal Resource Locator“ im Gegensatz zu „URL“ auf einer deutschsprachigen Website Englisch ausgesprochen wird.
Synonyme verwalten
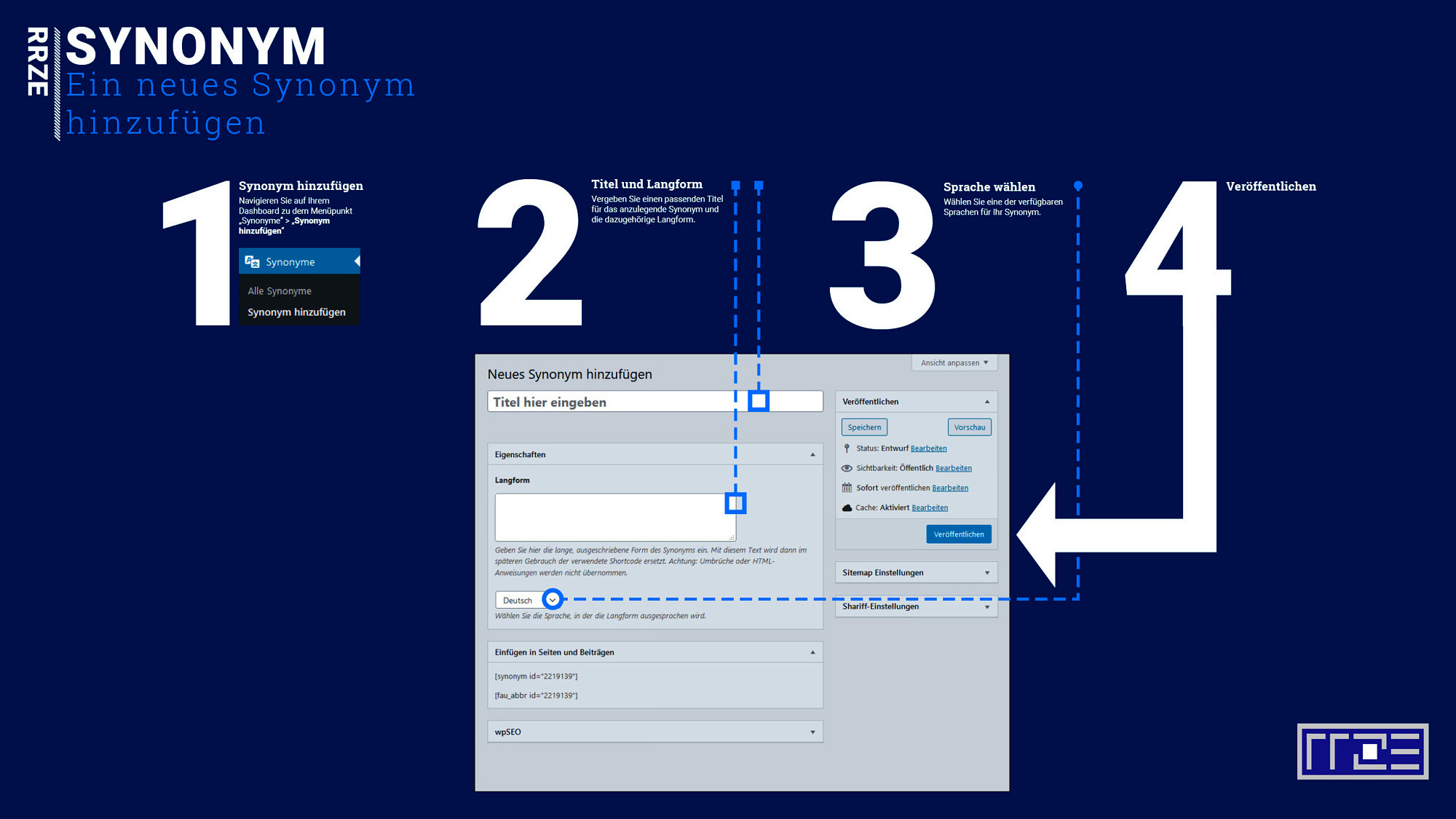
Ein neues Synonym hinzufügen
- Navigieren Sie Dashboard | Synonyme | Synonym hinzufügen.
- Vergeben Sie Titel und Langform.
- Optional: Wählen Sie eine Sprache.
- Veröffentlichen Sie den neuen Eintrag.
Unter „Einfügen in Seiten und Beiträgen“ finden Sie bereits während der Synonym-Erstellung mögliche Shortcodes zur Verwendung des Synonyms auf Ihren Seiten.
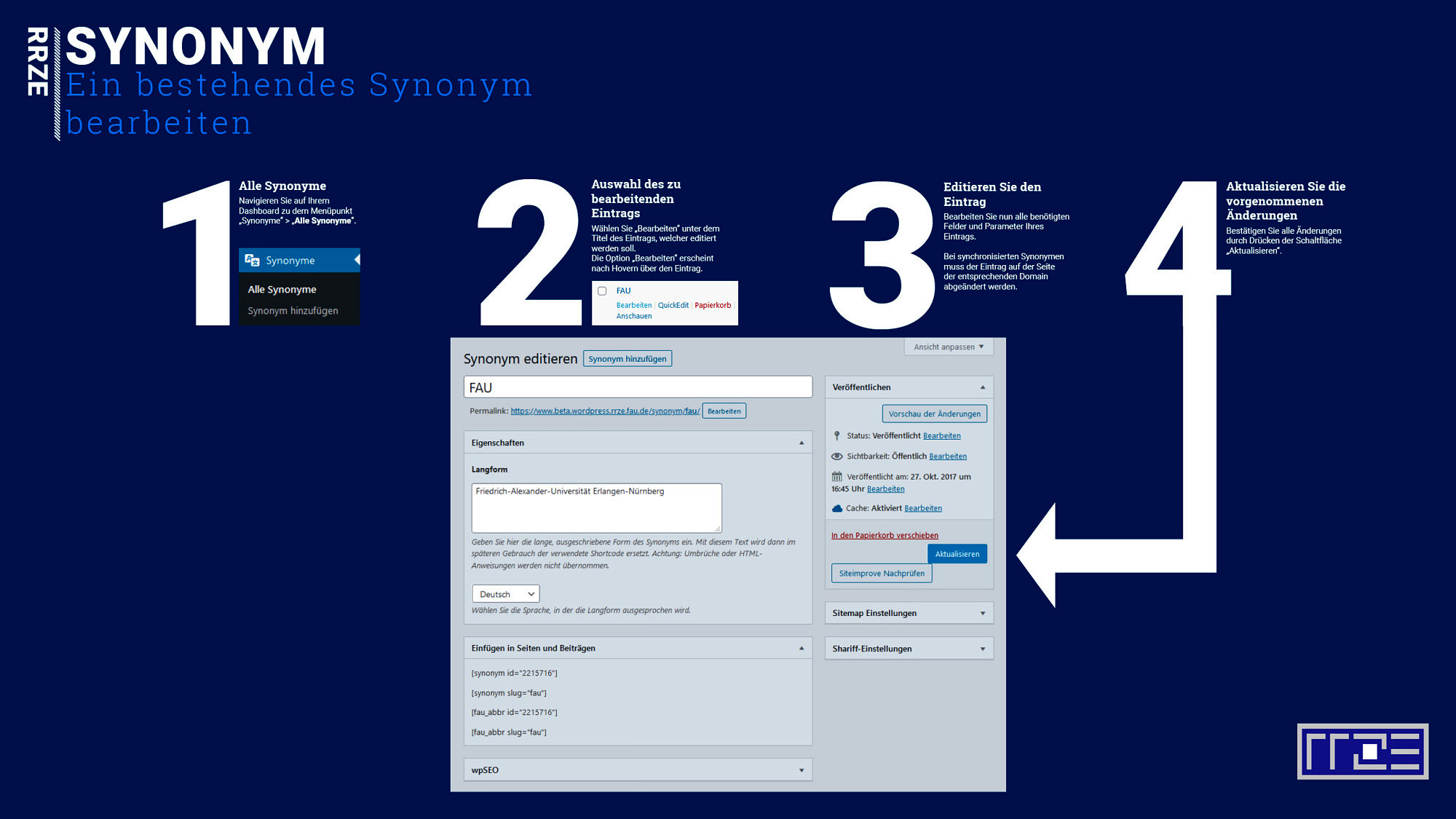
Ein bestehendes Synonym bearbeiten
- Navigieren Sie Dashboard | Synonyme | Alle Synonyme.
- Wählen Sie bearbeiten beim gewünschten Eintrag.
- Bearbeiten Sie den Eintrag und klicken Sie Aktualisieren.
Unter „Einfügen in Seiten und Beiträgen“ finden Sie bereits während der Synonym-Erstellung mögliche Shortcodes zur Verwendung des Synonyms auf Ihren Seiten.
Synonyme einbinden
Verwendung des Shortcodes.
[synonym id="123"]
[synonym slug="bildungsministerium"]
[synonym]
[fau_abbr id="987"]
[fau_abbr slug="url"]
[fau_abbr]
Nachdem Sie einen Eintrag für Ihr Synonym angelegt haben, können Sie diesen mithilfe des automatisch generierten Shortcodes oder bei Gutenberg via Drop-Down Menü auswählen.

Sie finden alle verwendbaren Shortcodes, wenn Sie den entsprechenden Synonym-Eintrag bearbeiten. (siehe auch: Ein bestehendes Synonym bearbeiten).
Erklärungen und Werte zu den Attributen des Shortcodes
id : mit diesem Attribut erfolgt die Ausgabe eines Synonyms. Sie finden die ID in der rechten Spalte unter „Synonyme“->“Alle Synonyme“ sowie in der Informationsbox „Einfügen in Seiten und Beiträgen“ bei jedem Synonym im Bearbeitungsmodus.
slug : mit diesem Attribut erfolgt die Ausgabe eines Synonyms. Sie finden den slug als letzten Teil des Permalinks, sowie in der Informationsbox „Einfügen in Seiten und Beiträgen“ bei jedem Synonym im Bearbeitungsmodus.
Rufen Sie die Shortcodes [synonym] oder [fau_abbr] ohne Attribute auf, wird eine Liste aller Synonyme ausgeben.
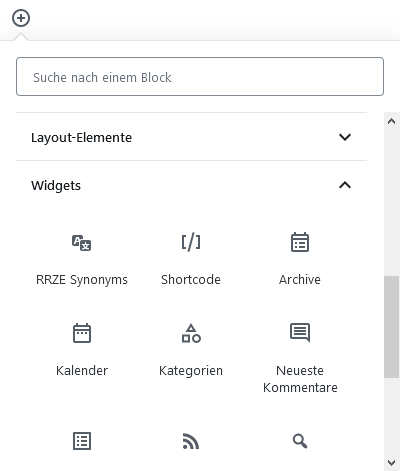
Verwendung mit Gutenberg
- Drücken Sie auf das (+)-Symbol, um einen neuen Gutenberg-Block hinzuzufügen. Unter Widgets > RRZE Synonym finden Sie den entsprechenden Block in der Auswahl.
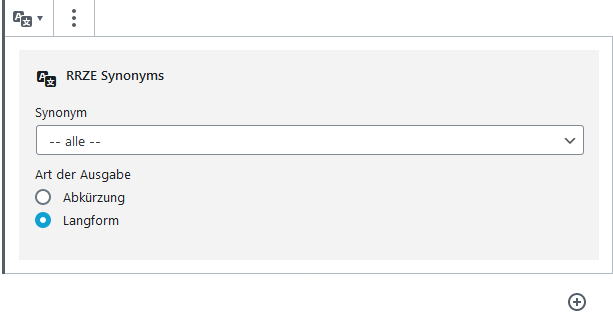
- Konfigurieren Sie die Einstellungen nach Ihren Vorlieben. Sie können entweder eine Liste aller Synonyme in der Kurz- oder Langform ausgeben lassen, oder einen einzelnen Eintrag.
- Klicken Sie anschließend einfach auf die leere Editorfläche, um die Auswahl zu bestätigen. Die vorher getroffene Ausgabe wird dann dargestellt.
Synonyme von einer anderen Domain synchronisieren
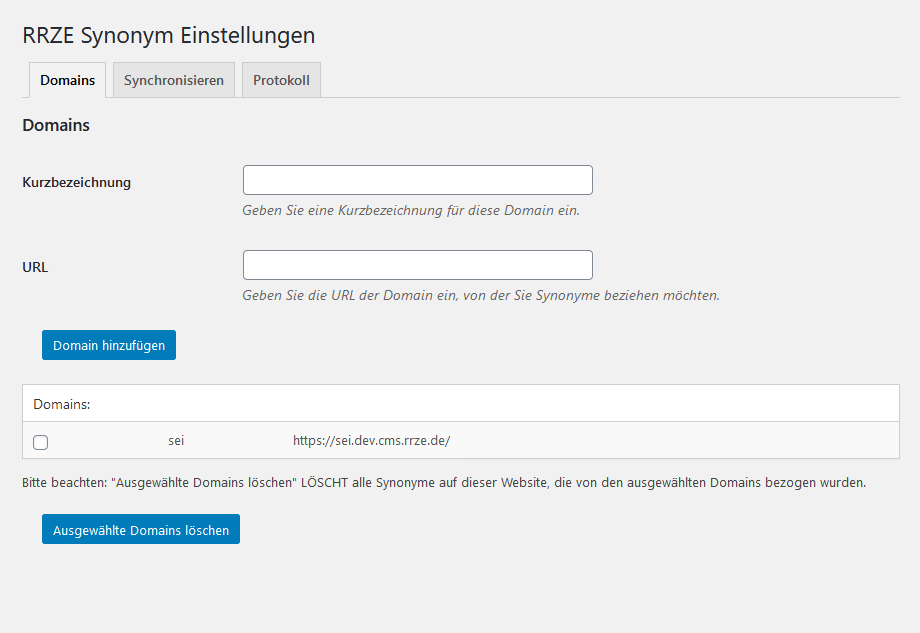
- Navigieren Sie zu „Einstellungen“ > „RRZE Synonym“.
- Geben Sie eine prägnante Kurzbeschreibung für die Domain an und kopieren Sie die Domain-URL in das entsprechende Feld. Bestätigen Sie Ihre Eingaben durch einen Klick auf den Button „Domain hinzufügen“
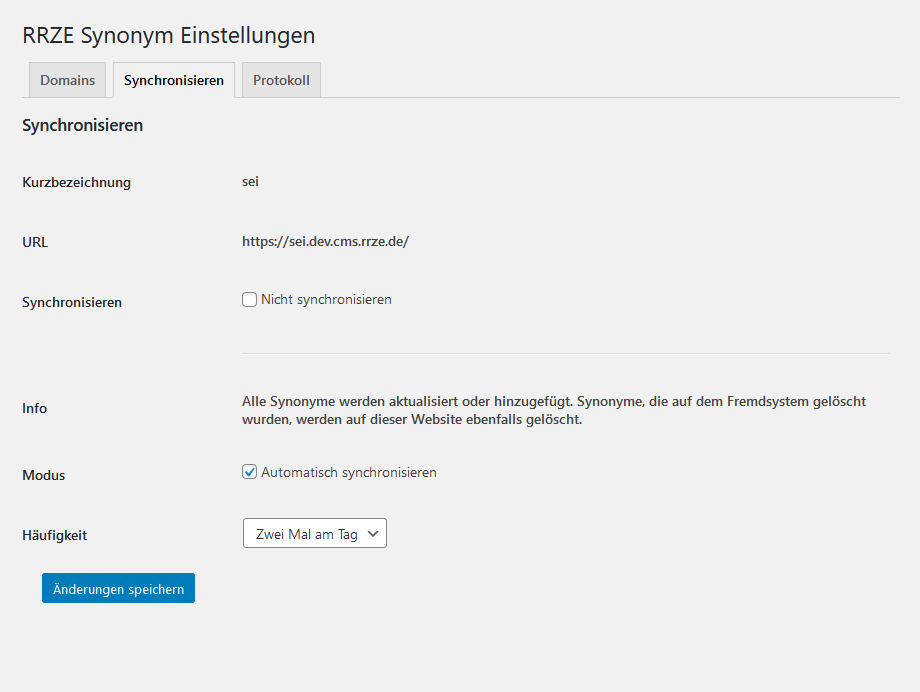
- Navigieren Sie in den Reiter „Synchronisieren“, um die Synchronisationshäufigkeit zu aktualisieren, oder um das automatische Synchronisieren zu deaktivieren.