WS Form
Mit dem Plugin WS Form können Formulare via Drag- & Drop-Editor erstellt werden.
Das Plugin kann auf Anfrage (webmaster@ƒau.de) für einzelne CMS-Seiten aktiviert werden.
Inhaltsverzeichnis
Weitere Anleitungen finden Sie auf der Webseite des Entwicklers in englischer Sprache.
Anlegen von neuen Formularen
WS-Form unterstützt an der FAU per Default keine File-Uploads. Falls File-Uploads für einen Anwendungsfall benötigt werden, muss vorher der Support (webmaster@fau.de) kontaktiert und die Datenschutzerklärung angepasst werden. Voraussetzung ist hier, dass keine personenbezogenen Daten hochgeladen werden. Für die Verarbeitung von personenbezogenen Daten sind die Webauftritte und das Plugin WS Form grundsätzlich nicht vorgesehen.
In solchen Fällen verwenden Sie stattdessen die Funktion der „Upload Formulare“ in der FAUBox.
In solchen Fällen verwenden Sie stattdessen die Funktion der „Upload Formulare“ in der FAUBox.
Gehen Sie wie folgt vor, um ein eigenes Formular mit WSForm zu erstellen.
- Stellen Sie sicher, dass WS Form auf Ihrer Webseite installiert und aktiviert ist.
Wenn WS-Form aktiv ist, erscheint der Menüpunkt „WS Form“ auf der linken Seite im Dashboard.
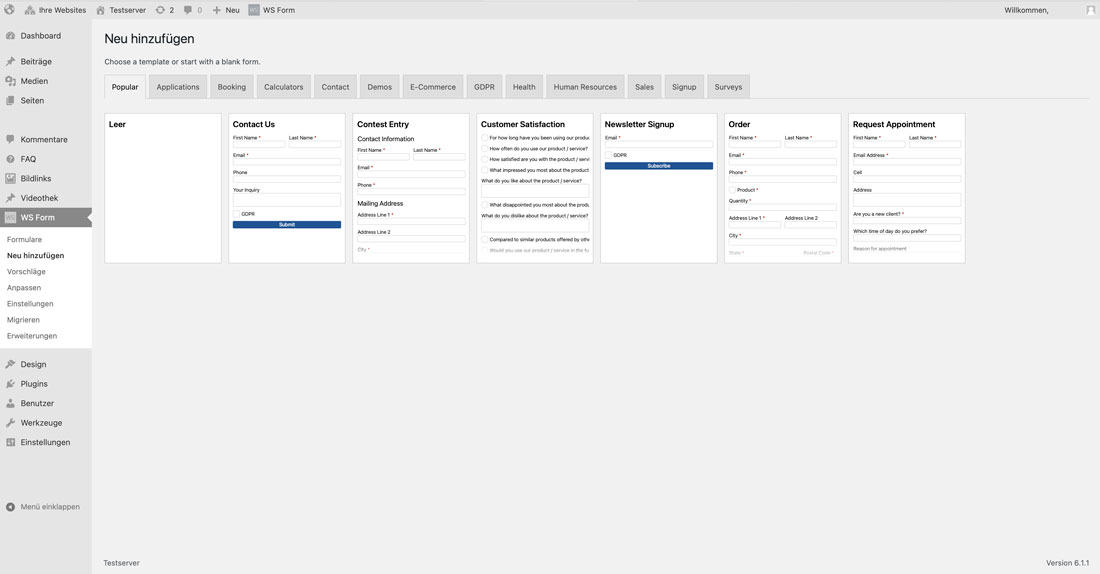
- Navigieren Sie Dashboard > WS Form > Neu hinzufügen. Eine Seite zur Auswahl der Vorlage öffnet sich.

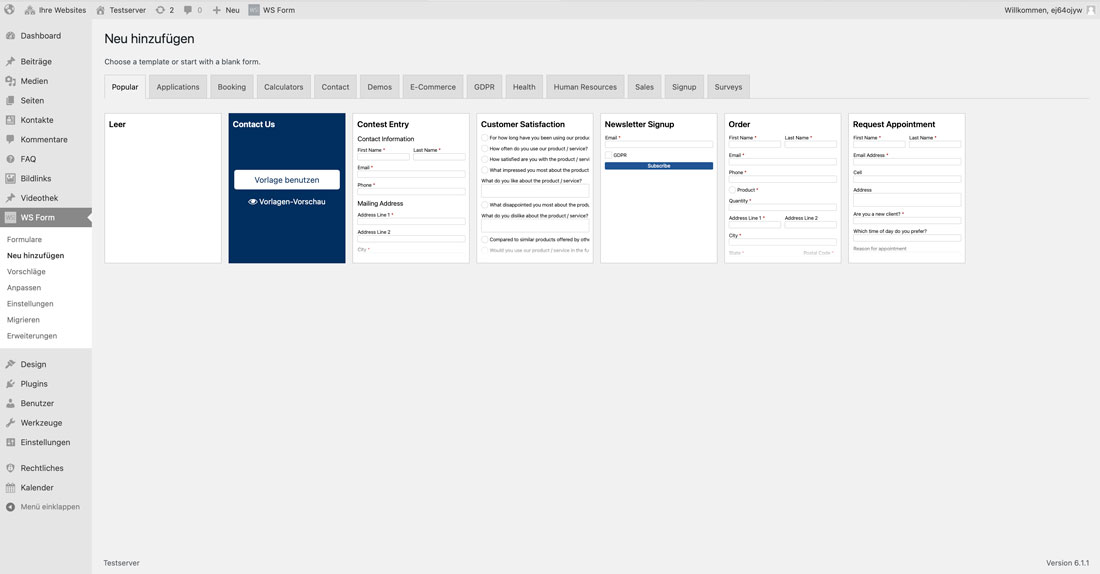
- Wählen Sie eine Vorlage aus den Empfehlungen aus, indem Sie auf „Vorlage benutzen“ klicken.
 Sie können auch mit einer leeren Vorlage starten. Klicken Sie hierfür auf „Leer“.
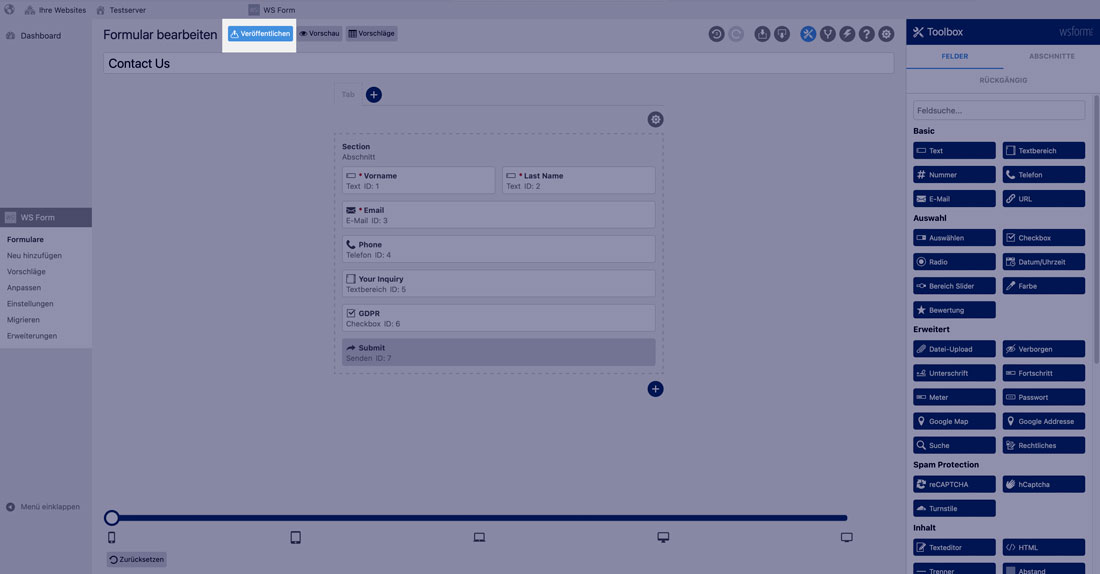
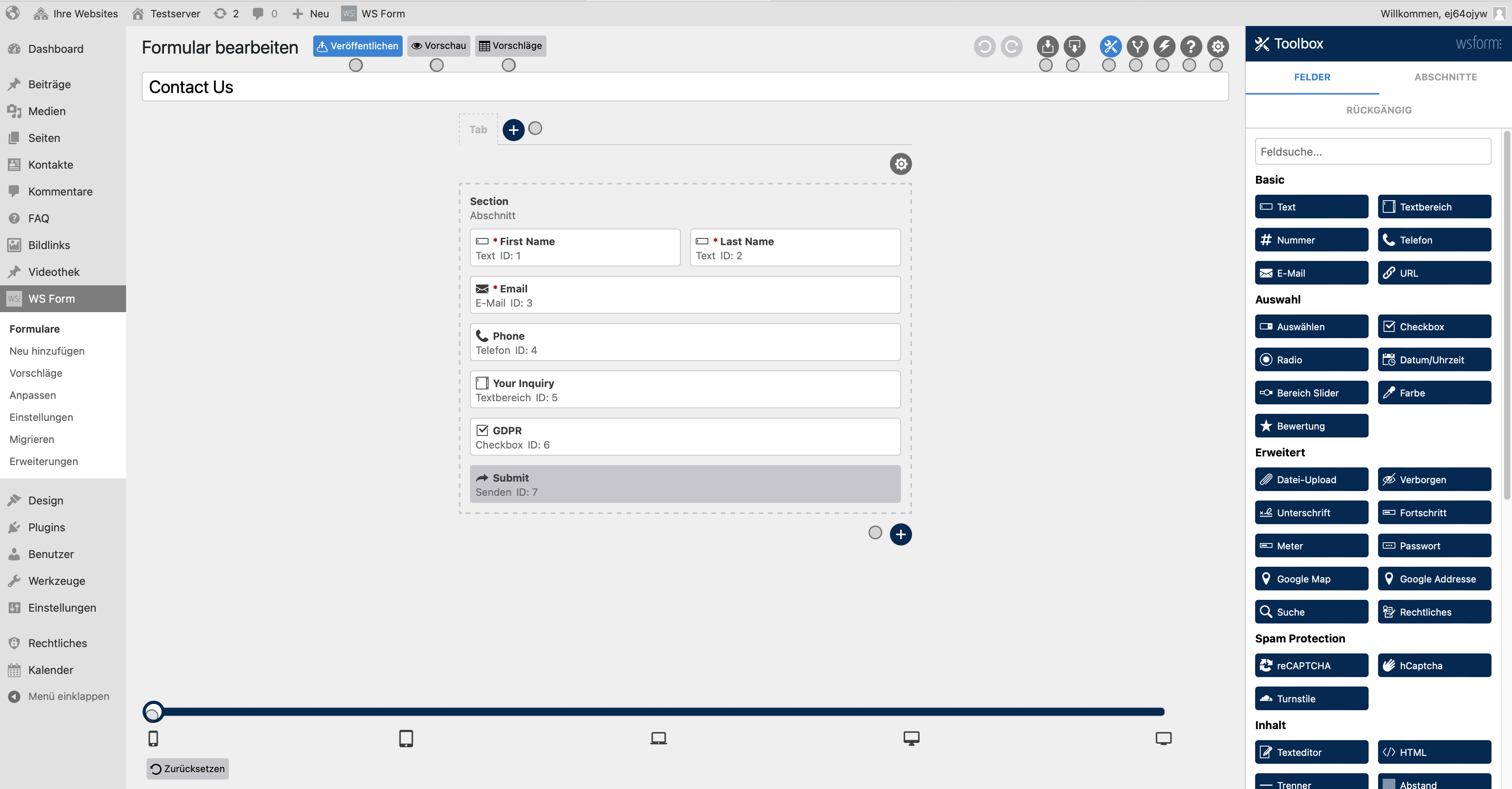
Sie können auch mit einer leeren Vorlage starten. Klicken Sie hierfür auf „Leer“. - Die Bearbeitungsansicht öffnet sich. Gleichzeitig werden die Schaltflächen auf englischer Sprache erklärt.

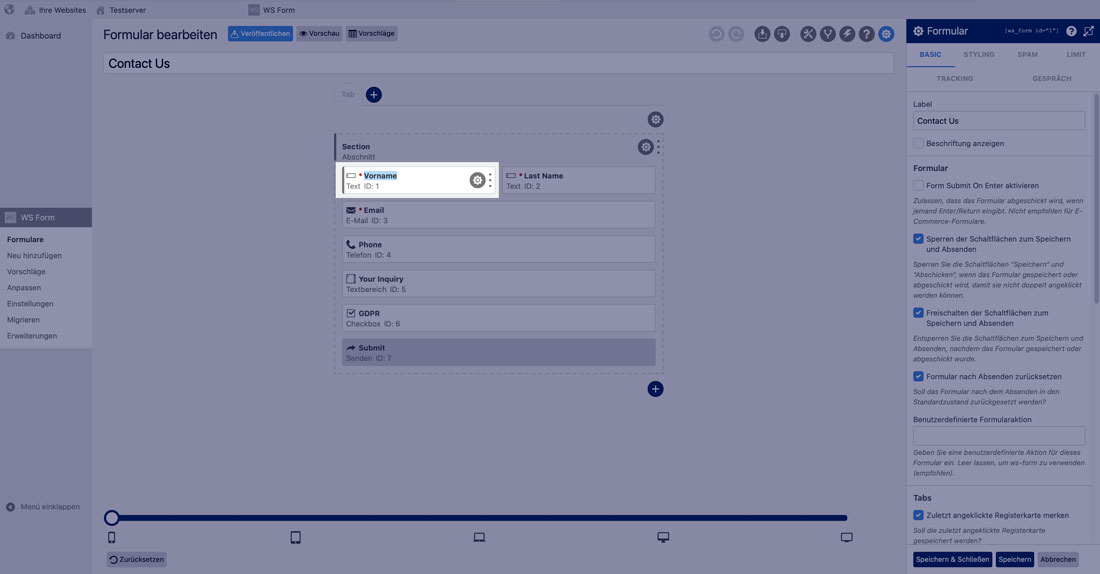
- Doppelklicken Sie auf die Namen der Felder, um die Beschriftung anzupassen.

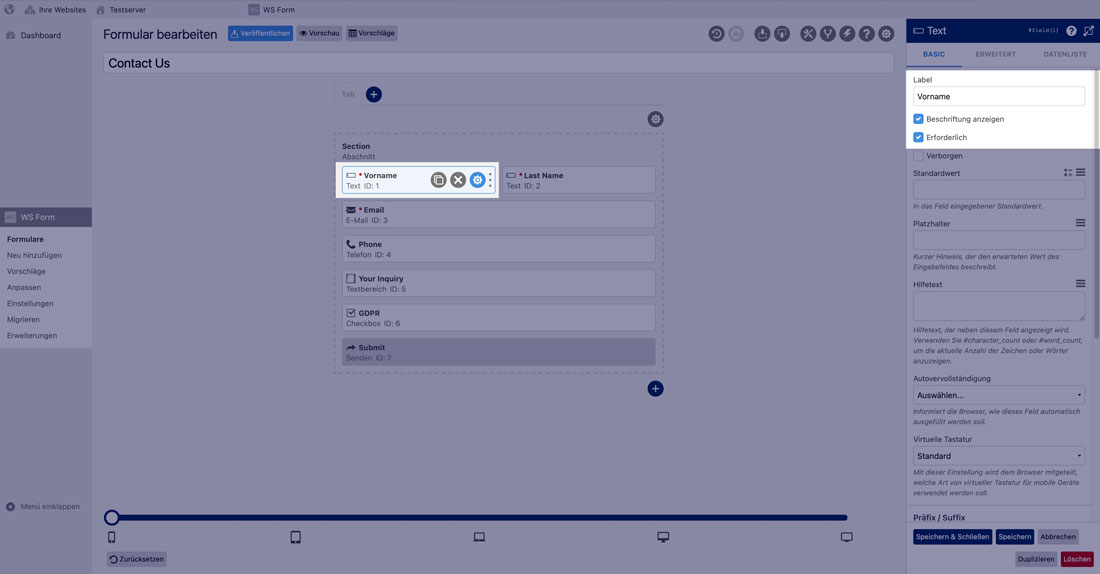
- Um ein Feld als Pflichtfeld zu setzen:
- Hovern Sie mit der Maus über das zugehörige Feld.
- Klicken Sie auf das Zahnrad.
Die Sidebar öffnet sich am rechten Rand.
- Setzen Sie einen Haken bei „Erforderlich“.
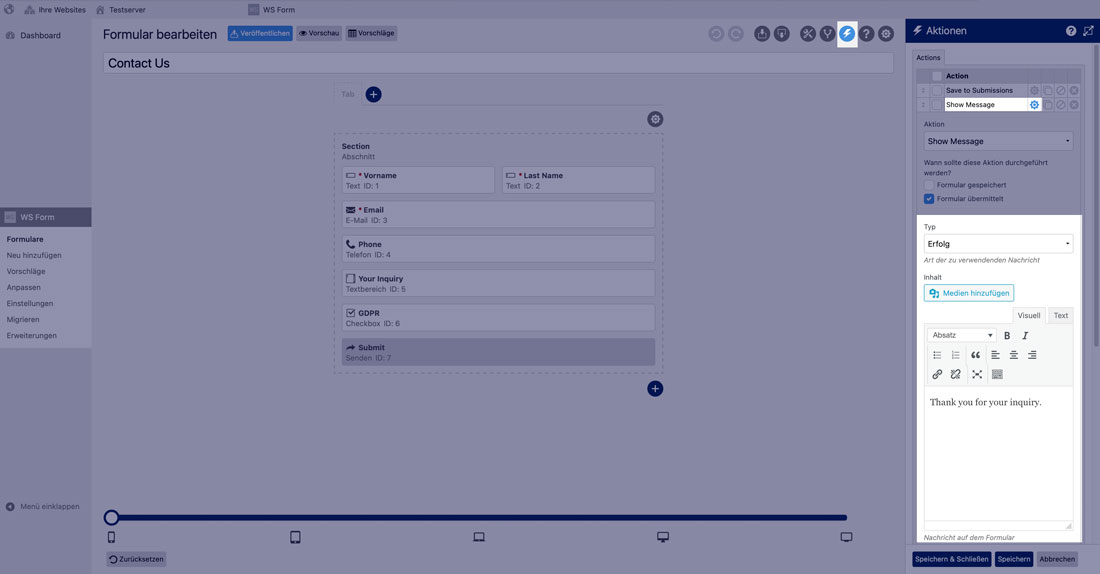
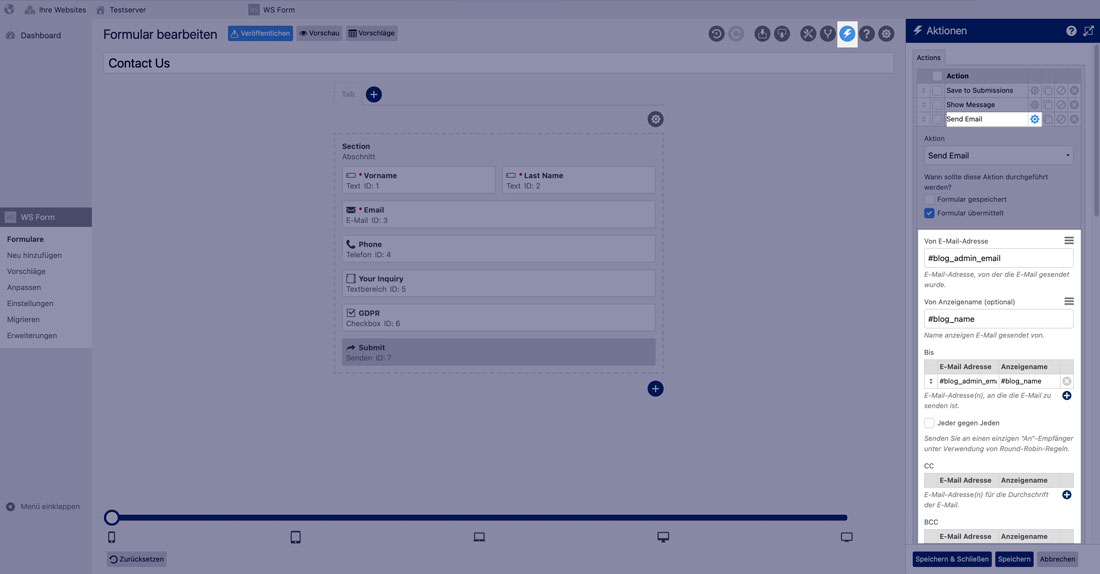
- Um den E-Mail-Text anzupassen, gehen Sie wie folgt vor:
- Klicken Sie auf das Blitz-Symbol.
- Die Sidebar öffnet sich auf der rechten Seite.
- Klicken Sie rechts neben „Send Email“ auf das Zahnrad-Symbol.

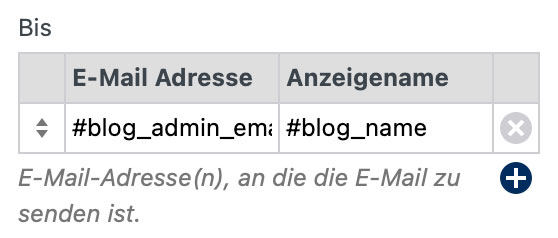
- Legen Sie den Empfänger für das Formular fest. Standardmäßig werden Formulare an alle Administratoren einer Webseite versandt.

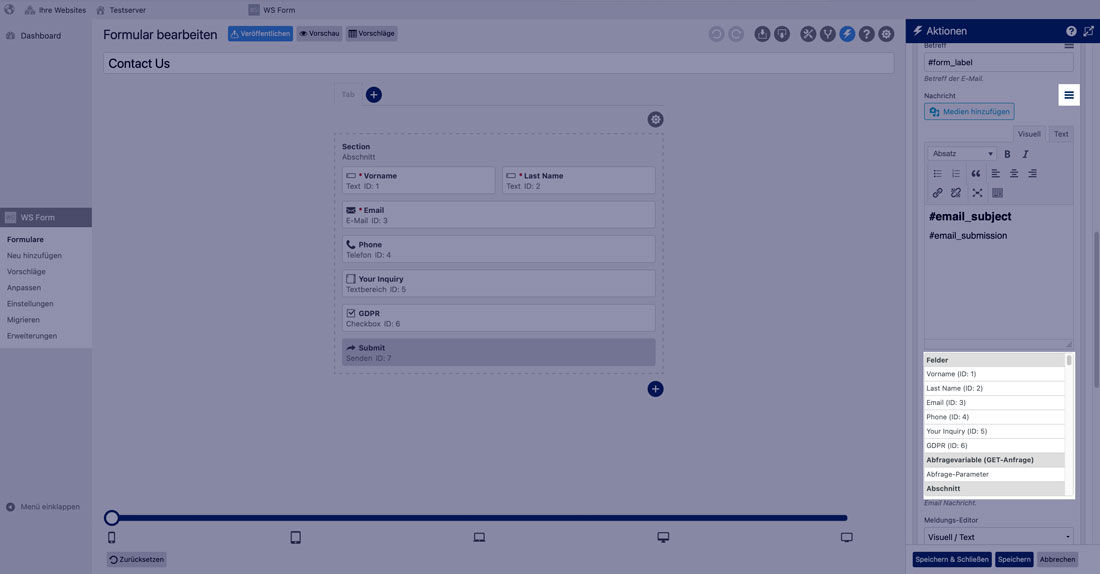
- Passen Sie die E-Mail-Vorlage an. Über das Menü-Icon können Sie vorher angelegten Felder als Textparameter in das E-Mail-Template einfügen.

- Wiederholen Sie das Vorgehen aus dem vorangegangenen Schritt für die Aktion „Show Message“.
Die dort gesetzte Nachricht wird ausgegeben, nachdem Nutzer das Formular abgeschickt haben.
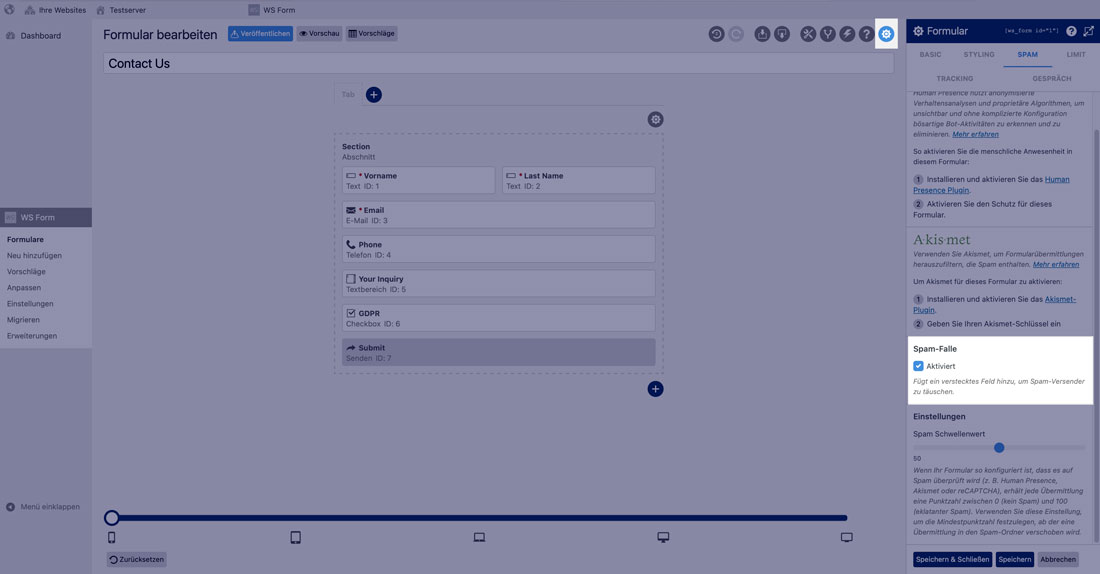
- Klicken Sie auf das Zahnrad (Formular-Einstellungen) und Aktivieren Sie im Reiter „Spam“ die Option „Spam-Falle“.

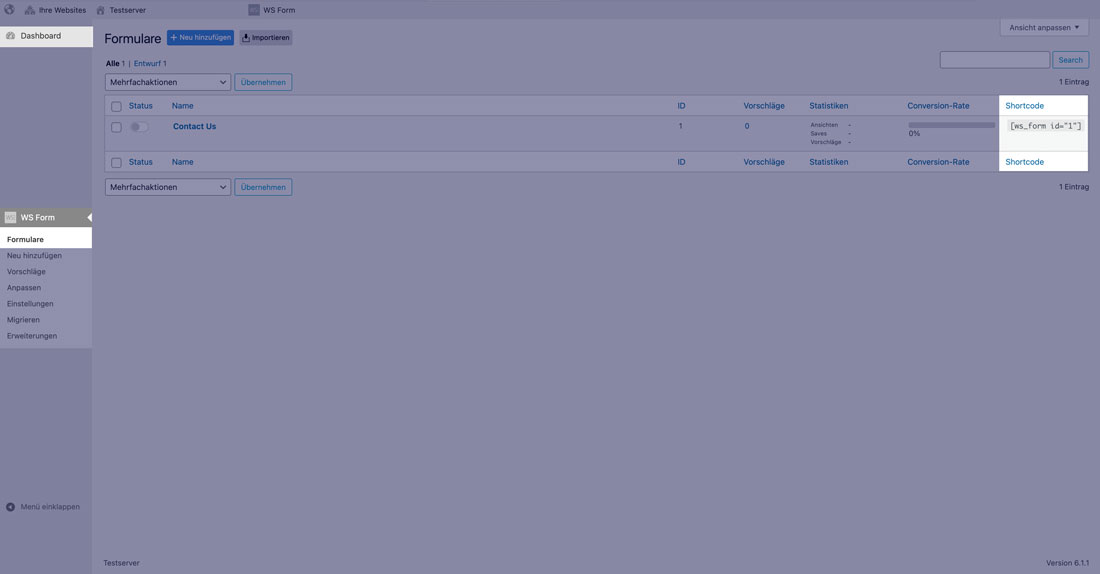
- Veröffentlichen Sie das Formular. Der Button befindet sich oben links.