Widget-Bereiche und Footer-Inhalt

FAU-Events bietet vier verschiedene Bereiche für Widgets an. Die Inhalte verwalten Sie im Customizer unter „Widgets“.
Sprachwechsler
Bei mehrsprachigen Webauftritten kann der Sprachwechsler in den gleichnamigen Widgetbereich eingefügt werden.
Sidebar
Die Sidebar wird auf jeder Seite des Webauftritts angezeigt, man kann jedoch Ausnahmen definieren. Das besondere in diesem Theme: Sie können verschiedene Inhalte für Beiträge und für Seiten anzeigen. So bietet sich für Beiträge z.B. ein Artikelarchiv an, für Seiten eher allgemeine Informationen, Logos etc.
Je nachdem, ob Sie den Customizer von einem Beitrag oder einer Seite aus aufrufen, bekommen Sie dort automatisch die Einstellungen zur Blog- bzw. Seiten-Sidebar angezeigt. Auf Referenten- und Vortragsseiten werden die Inhalte der Seiten-Sidebar angezeigt.
Off-Canvas

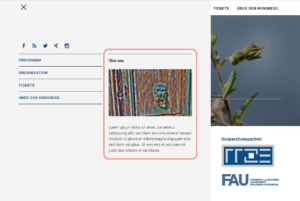
Auch im Off-Canvas-Menü (das sich öffnet, wenn Sie auf das Hamburger-Icon klicken) ist Platz für Widgets. Eine Seite mit vielen Blogbeiträgen kann hier zum Beispiel die Beitragskategorien oder die neuesten Beiträge anzeigen. Ein Bild mit Leitspruch der eigenen Organisation (Text-Widget) darunter oder ein weiteres Navigationsmenü sind nur zwei von vielen weiteren Möglichkeiten.
Großer Footer-Widget-Bereich

Unterhalb jeder Seite ist ein weiterer Bereich für Widgets vorgesehen. Mit einem blassblauen Hintergrund (Farbe im Customizer anpassbar) setzt er sich vom übrigen Seiteninhalt ab. Er geht über die volle Seitenbreite und eignet sich z.B. für Video- oder Bildergalerien.
Footer-Inhaltsbereich
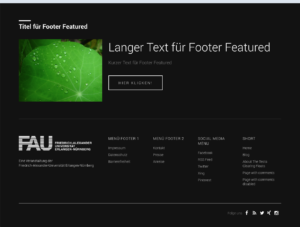
Ganz unten im schwarz hinterlegten Footer (auch diese Hintergrundfarbe lässt sich im Customizer anpassen) haben Sie noch mal die Möglichkeit, die Aufmerksamkeit des Websitebesuchers auf ein bestimmtes Thema zu lenken oder eine Aktion (Klick auf Button) zu initiieren.

Hier können allerdings keine Widgets hinterlegt werden – hier ist nur Platz für ein Bild zwei kurze, prägnanten Texte und/oder einen Button. Sowohl das Bild als auch der Button können verlinkt werden.
Darunter, im „traditionellen“ Footer, ist noch Platz für ein kleines Bild – üblicherweise eine Wiederholung des eigenen Logos oder das Logo der Dachorganisation – und einen kurzen Text. Daneben können Sie bis zu vier kleinere Menüs einfügen. Letztere verwalten Sie wie gewohnt im Bereich „Menüs“. Die übrigen Footer-Einstellungen finden Sie im Customizer unter „Footer“.