Access Control
Access Control
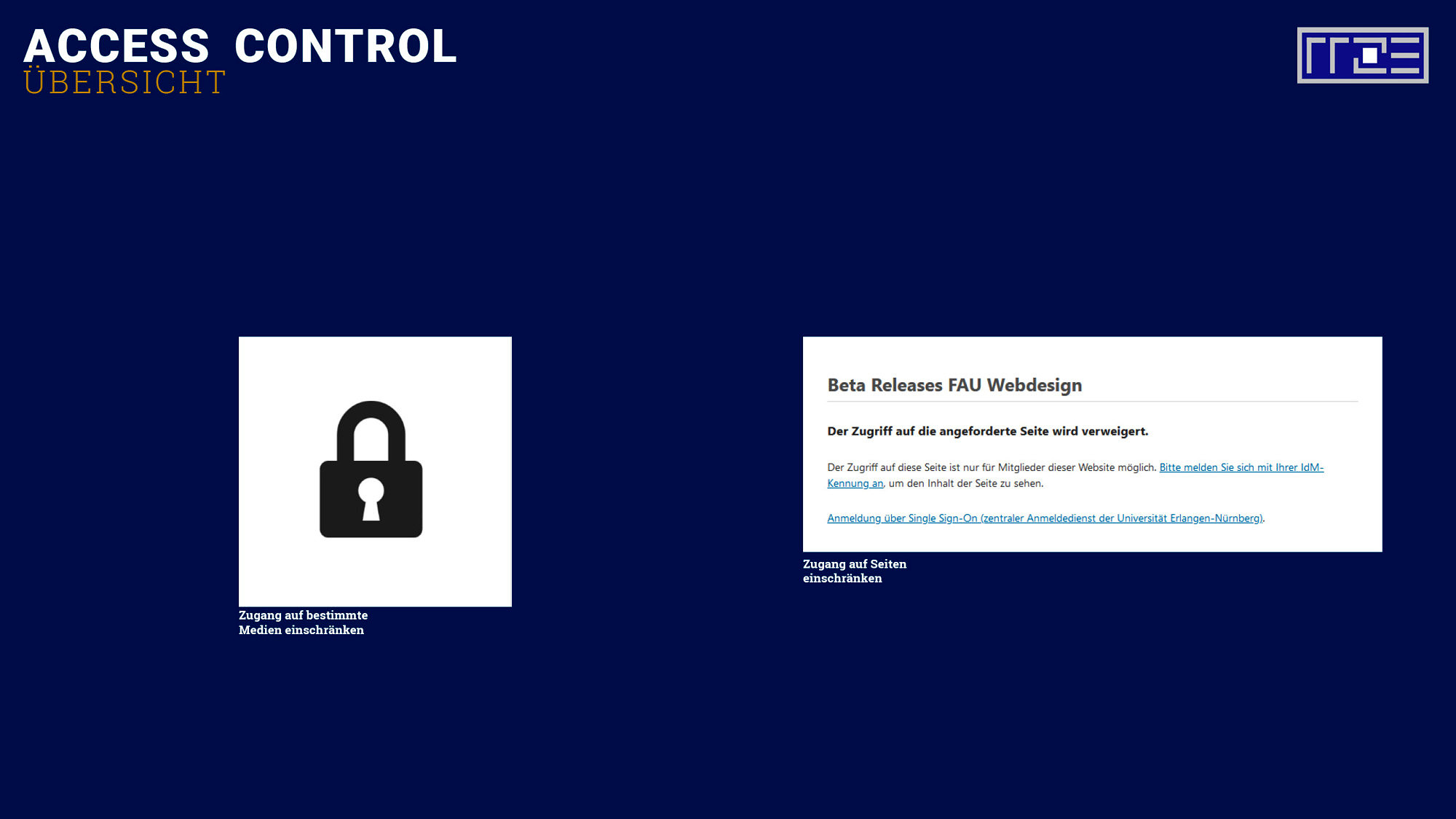
Möglichkeiten der Zugangsbeschränkung
Möglichkeiten der Zugangsbeschränkung
- Zugang nur wenn auf WordPress angemeldet
- Zugang nur wenn über FAU WebSSO angemeldet
- Zugang nur für bestimmte Rechneradressen
- Zugang nur für bestimmte Domänen
- Zugang nur für bestimmte Personen
- Zugang mit einem festgelegten Passwort
Eine durch dieses Plugin erwirkte Zugriffsbeschränkung ist nur für Seiten und Mediendateien (Bilder, Grafiken, Dokumente) möglich. Beiträge bleiben frei zugänglich. Der Zugangsschutz kann über die nebenstehenden Optionen eingerichtet werden.
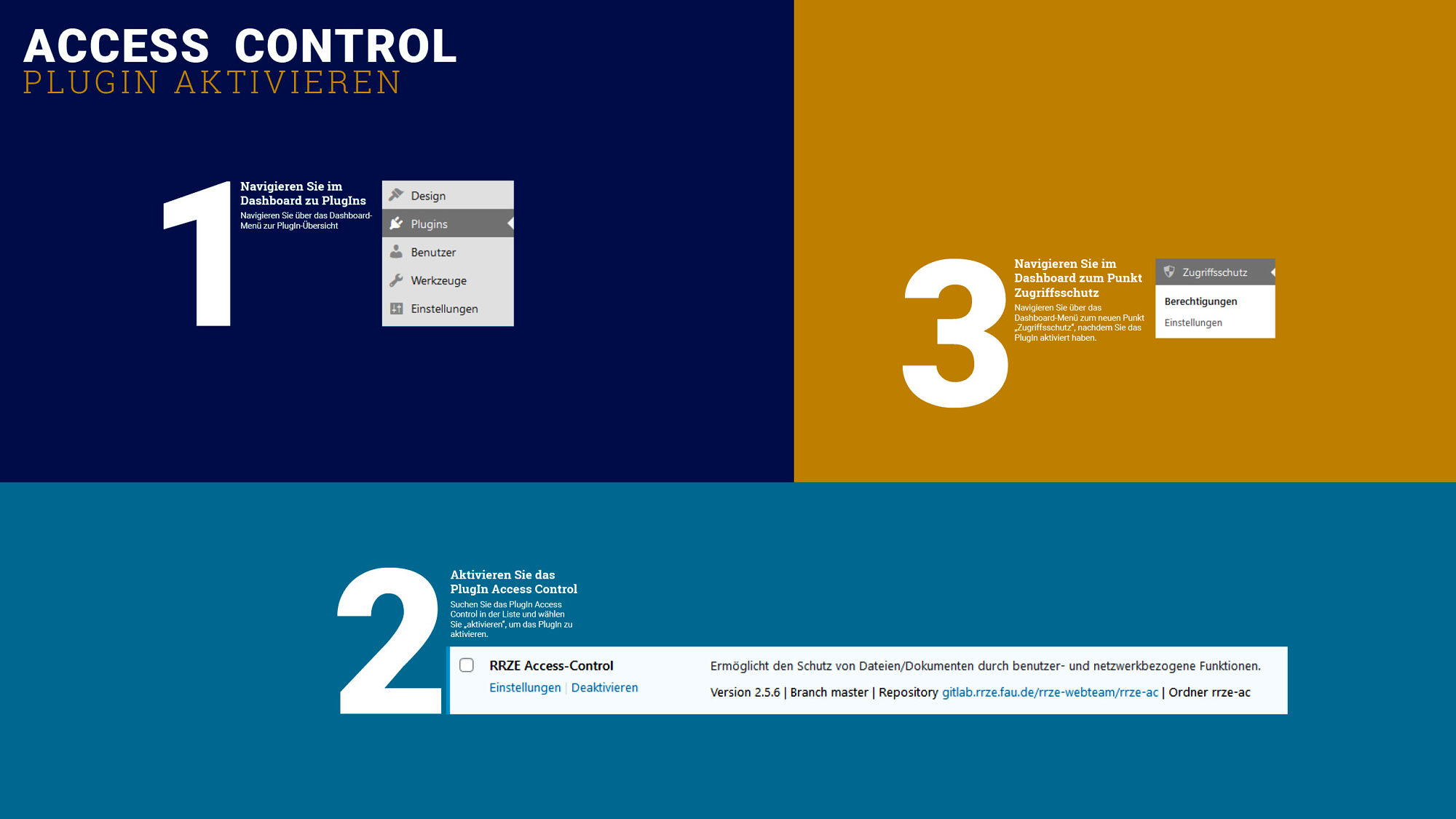
Access Control aktivieren
Zugangsbedingungen verstehen
Zugangsbedingungen verstehen
Das Access-Plugin folgt der untenstehenden Logik, wobei das zuerst eintretende Ereignis auslöser für den Zugang ist:
- Das Angemeldet-Feld ist aktiviert: Dann hat die Person nur dann Zugriff, wenn sie Benutzer der Website ist und angemeldet ist
- Das SSO-Feld ist aktiviert: Die Person hat dann Zugriff, wenn sie eine aktive SSO-Sitzung hat. Hinweis: Diese Bedingung kann durch die 2.a. Bedingung ergänzt werden
- Das SSO-Feld ist aktiviert und mindestens eines der Attributfelder (Personenzugehörigkeit, Personenberechtigung) ist nicht leer: Die Person hat dann Zugriff, wenn sie eine aktive SSO-Sitzung hat und ihr SSO-Profil mindestens einen Wert eines der Attribute enthält
- Das Domain-Feld enthält eine Domain oder eine Liste von Domains: Die Person hat dann Zugriff, wenn der Domainname des Clients (PC, Smartphone, etc.) in der Domainliste enthalten ist
- Das IP-Adressfeld enthält eine IP-Adresse oder eine Liste von IP-Adressen: Die Person hat dann Zugriff, wenn die IP-Adresse des Clients (PC, Smartphone, etc.) in der Liste der IP-Adressen enthalten ist
- Das Passwort-Feld enthält ein eingetragenes Passwort: Die Person hat dann Zugriff, wenn das Passwort bei Seitenaufruf eingegeben wurde. Das Passwort wird dann für eine Stunde als Cookie im Browser des Nutzers abgespeichert.
Wenn keine der oben genannten Bedingungen erfüllt ist, hat die Person keinen Zugriff.
IP-Adressfeld – Format der Eingabe
- Einzelne IPv4-Adresse
z.B. 127.0.0.1 - Einzelne IPv6-Adresse
z.B. ::1/128 - IPv4-Block mit CIDR-Notation
z.B. 192.168.0.0/22 stellt die IPv4-Adressen von 192.168.0.0 bis 192.168.3.255 dar - IPv6-Block mit CIDR-Notation
z.B. 2001:DB8::/48 stellt die IPv6-Adressen von 2001:DB8:0:0:0:0:0:0 bis 2001:DB8:0:FFFF:FFFF:FFFF:FFFF:FFFF dar - Platzhalter
z.B. 192.168.0.* bzw. 2001:DB8::::::
Berechtigungen anlegen und bearbeiten
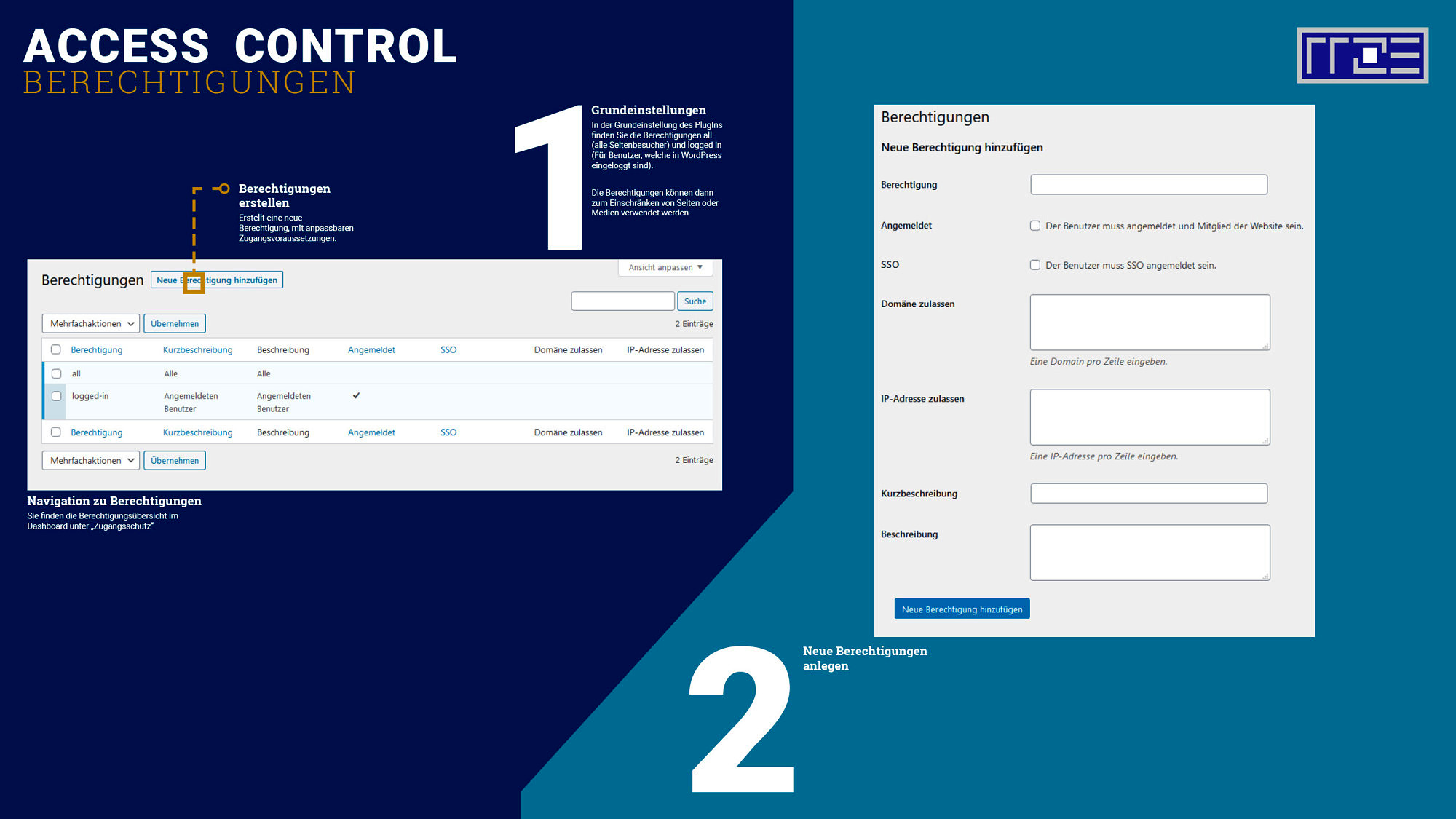
Berechtigungen anlegen
1 Die Grundeinstellung
In der Grundeinstellung finden Sie unter dem Bereich Berechtigungen die beiden folgenden Berechtigungsstufen:
- all (kein Zugriffsschutz, alle Nutzer können die Seite aus dem Internet abrufen)
- logged-in (angemeldete Benutzer; das ist hauptsächlich für Installationen notwendig, die nicht über die RRZE-CMS-Instanz laufen, da hier der Anmeldevorgang über WordPress läuft, nicht über IdM)
Die hier aufgelisteten Berechtigungen können auf den Seiten Ihres Webauftritts aktiviert werden, wodurch die in den Berechtigungen enthaltenen Zugangsbedingungen von den entsprechenden Seiten übernommen werden. Zusätzlich zu den in der Grundeinstellung enthaltenen Berechtigungsstufen können Sie eigene Berechtigungen hinzufügen. Beispielsweise ist für Intranet-Seiten oder Dokumente, die nur Angehörigen der FAU zugänglich gemacht werden sollen, die Berechtigung über Web-SSO empfehlenswert (das ist die Anmeldung über die IdM-Benutzerkennung).
2 Neue Berechtigungen hinzufügen
Klicken Sie im Bereich Berechtigungen auf den Button Neue Berechtigung hinzufügen. Hier haben Sie die unten aufgezeigten Möglichkeiten, um die Seiten Ihres Webauftritts mit Zugriffsberechtigungen zu versehen.
Sie finden die von Ihnen hinzugefügten Berechtigungen im Berechtigungen Menü des Access Control Plugins.
Im Allgemeinen empfehlen wir die Nutzung der Zugangsberechtigung über SSO. Der Vorteil gegenüber der IP-Adresse liegt darin, dass so auch FAU-Angehörige auf das geschützte Dokument zugreifen können, welche beispielsweise Heimarbeit betreiben oder auf Dienstreise sind.
Sie können aber auch den Zugriff auf eine bestimmte IP oder einen bestimmten IP-Bereich beschränken; hierfür kontaktieren Sie bitte den entsprechenden Administrator, der Ihnen sagen kann, über welchen IP-Bereich die Nutzer zugreifen, denen Sie eine Zugriffsberechtigung geben möchten.
Sollten Sie Interesse an einer Zugriffsbeschränkung auf Domänen-Ebene haben, schreiben Sie uns bitte eine E-Mail an webmaster@fau.de. Wir beraten Sie zu dieser Option gerne.
Berechtigungen bearbeiten
Nach Erstellung einer neuen Berechtigung können Sie diese jederzeit bearbeiten, indem Sie mit der Maus über dem Namen der Berechtigung schweben und „Bearbeiten“ auswählen.
Zugriffsbeschränkungen auf Personen-Ebene
Sie können den Zugriff auf Personen basierend auf bestimmten Attributen beschränken, wenn diese sich über SSO anmelden. Wichtig: Die auf diesen Attributen basierende Zugriffsbeschränkung bezieht sich auf die Zugehörigkeit zu einer Gruppe von Personen. Zum Beispiel Personen, die Mitarbeiter sind und einer bestimmten Organisation angehören.
Sollten Sie Interesse an einer Zugriffsbeschränkung auf Personen-Ebene haben, schreiben Sie uns bitte eine E-Mail an webmaster@fau.de. Wir beraten Sie zu dieser Option gerne.
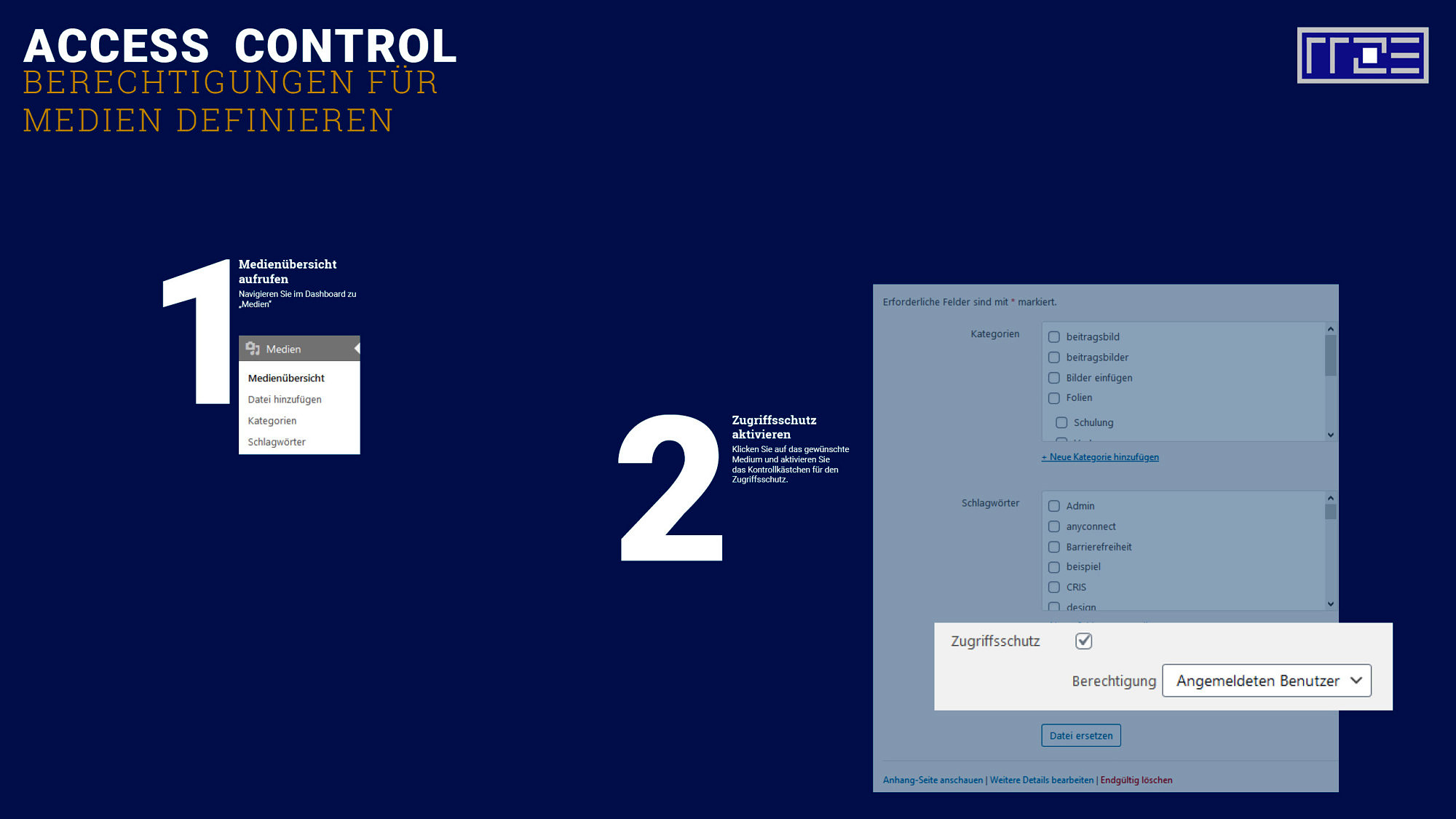
Berechtigungen für einzelne Medien definieren
Berechtigungen für einzelne Medien definieren
Schritt 1 Mediendatei auswählen
Navigieren Sie in ihrem Dashboard zu „Medien“ und wählen Sie anschließend eine
Mediendatei aus Ihrer Mediathek aus.
Schritt 2 Berechtigung festlegen
Aktivieren Sie die Checkbox „Zugriffsschutz“ und wählen Sie in der nun verfügbaren Liste
eine der vorher angelegten Berechtigungen aus.
Berechtigungen für einzelne Seiten definieren
Berechtigungen für einzelne Seiten definieren
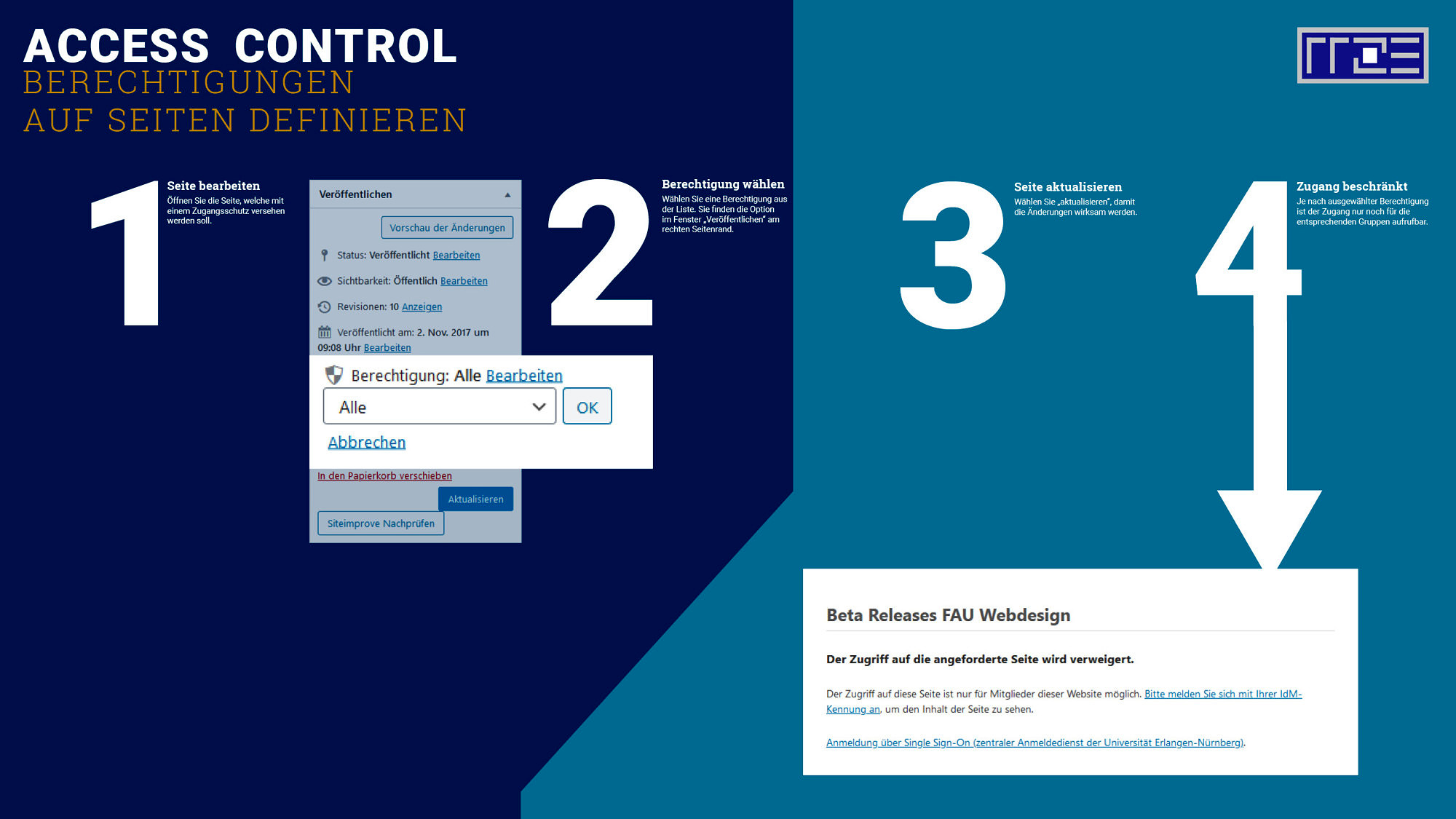
Schritt 1 Seite bearbeiten
Navigieren Sie zu der entsprechenden Seite, auf welcher eine Zugriffsberechtigung eingefügt werden soll. Wählen Sie anschließend „Seite bearbeiten“ in ihrer Admin-Leiste am oberen Seitenrand.
Schritt 2 Berechtigung wählen
Wählen Sie eine Berechtigung im Fenster „Veröffentlichen“ unter dem Punkt „Berechtigung“ und bestätigen Sie die Eingabe mit „Ok“.
Schritt 3 Änderungen speichern
Bestätigen Sie die soeben eingestellte Zugriffsberechtigung, indem Sie die Seite mit dem Button „Aktualisieren“ oder „Veröffentlichen“ aktualisieren.
Schritt 4 Zugangsberechtigung aktiv
Die gewählte Seite ist nun durch die gewählte Zugangsvoraussetzung geschützt.