Rechtstexte generieren
Rechtliche Pflichttexte generieren
Jede Webseite benötigt rechtliche Pflichttexte. Hierzu zählen Barrierefreiheit, Impressum und Datenschutz. Hier lernen Sie, wie sie diese Texte automatisch generieren.
RRZE Legal - Rechtliche Pflichttexte v.1.0.9
Inhaltsverzeichnis
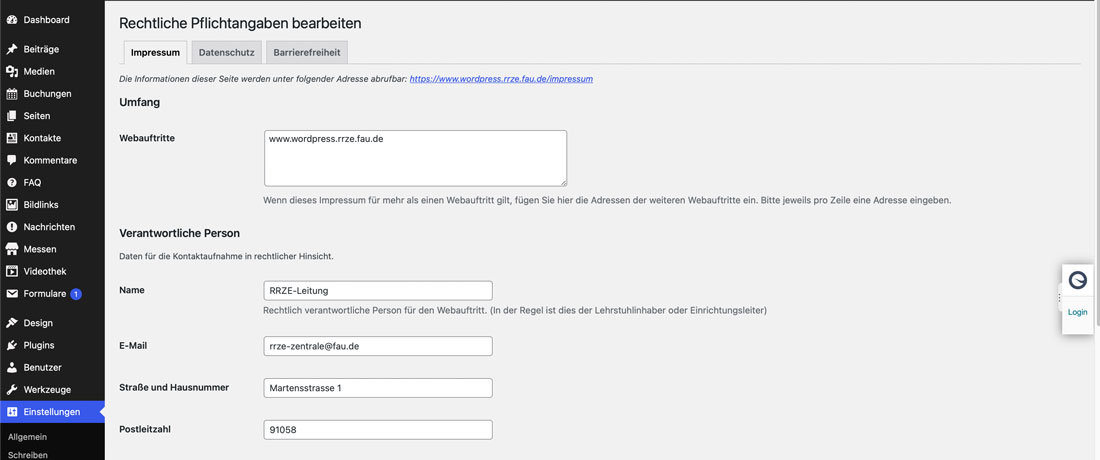
Impressum konfigurieren
Um das Impressum zu konfigurieren, gehen Sie wie folgt vor:
- Klicken Sie Dashboard | Einstellungen | Rechtliches.

- Ergänzen Sie alle Angaben nach bestem Wissen und Gewissen.
- Speichern Sie die Angaben über den Button Speichern am Seitenende
- Das generierte Impressum ist nun über die Fußleiste (Footer) der Internetseite erreichbar.

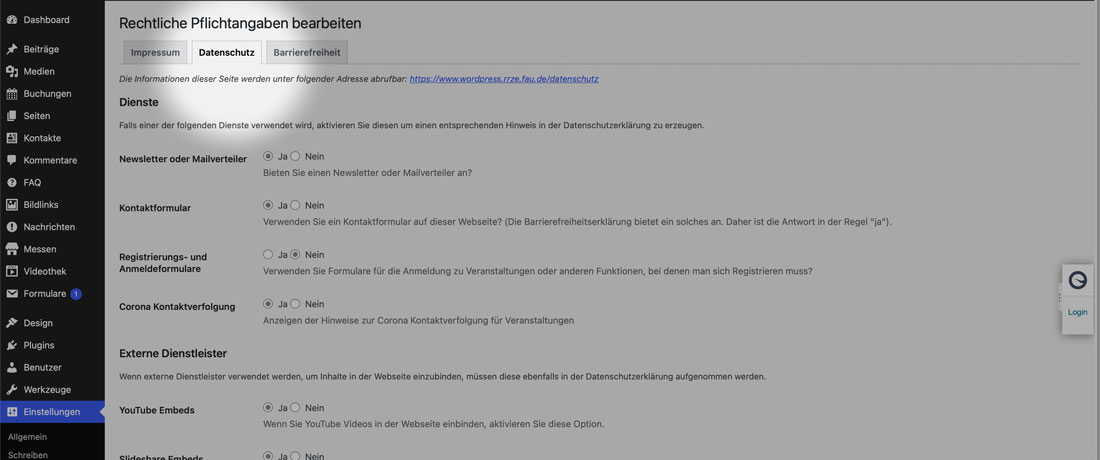
Datenschutz konfigurieren
Um die Datenschutzerklärung zu konfigurieren, gehen Sie wie folgt vor:
- Klicken Sie Dashboard | Einstellungen | Rechtliches.
- Wechseln Sie in den Reiter Datenschutz.

- Ergänzen Sie alle Angaben nach bestem Wissen und Gewissen.
- Speichern Sie die Angaben über den Button Speichern am Seitenende.
- Das generierte Impressum ist nun über die Fußleiste (Footer) der Internetseite erreichbar.

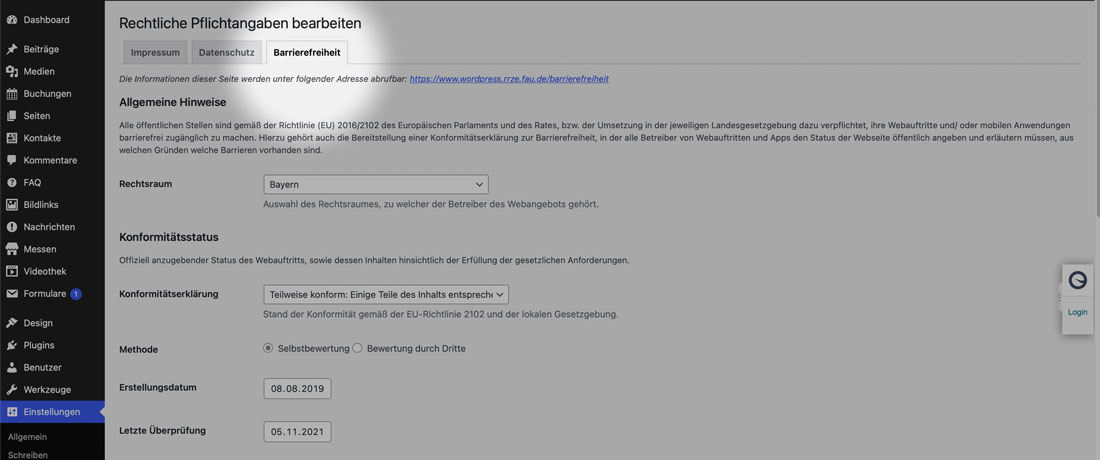
Barrierefreiheit konfigurieren
Um die Barrierefreiheitserklärung zu konfigurieren, gehen Sie wie folgt vor:
- Klicken Sie Dashboard | Einstellungen | Rechtliches.
- Wechseln Sie in den Reiter Barrierefreiheit.

- Ergänzen Sie alle Angaben nach bestem Wissen und Gewissen.
Der Konformitätsstatus ist bei CMS-Seiten fast immer teilweise Konform. Weitere Informationen zum Thema Barrierefreiheit finden Sie in unserem ausführlichen Leitfaden zur Barrierefreiheit. - Speichern Sie die Angaben über den Button Speichern am Seitenende.
- Das generierte Impressum ist nun über die Fußleiste (Footer) der Internetseite erreichbar.