Beiträge
Beiträge sind Ihre aktuellen Meldungen; sie werden immer mit dem Veröffentlichungsdatum angezeigt, sollten in Kategorien eingeordnet werden und verschlagwortet werden. Beachten Sie, dass gerade die Beiträge das sind, was die Besucher zurück auf Ihre Seiten locken wird und pflegen Sie sie sorgfältig!
Inhaltsverzeichnis
Beitragsseiten erstellen und bearbeiten
Einen Beitrag erstellen
Beiträge werden ähnlich wie Inhaltsseiten erstellt und befüllt. Auf der Dokumentation zu Inhaltsseiten finden Sie eine entsprechende Anleitung zur Bedienung des Editors.
Einen Beitrag anlegen
Um einen neuen Beitrag zu erstellen, gehen Sie wie folgt vor:
- Klicken Sie Admin-Leiste | Neu.
- Ein leerer Beitrag öffnet sich.
- Erstellen Sie den Inhalt des Beitrags über den Editor. Auf der Anleitungsseite „Inhaltsseiten erstellen“ finden Sie eine Schritt-für-Schritt Anleitung zum Erstellen von Inhalten.
Den Anleser festlegen
Dieser Schritt ist optional.
Der Anleser wird auf der Blogroll der Startseite dargestellt. Falls kein individueller Text eingetragen ist, wird der Anleser automatisch generiert. Gehen Sie wie folgt vor, um einen individuellen Text für den Anleser zu hinterlegen:
- Navigieren Sie Beitrag bearbeiten | Reiter Beitragsoptionen.
- Füllen Sie das Feld „Anleser“ aus.
- Nach Veröffentlichung wird der Anleser in der Blogroll ausgegeben.
Beitragsbild hinzufügen
Das Beitragsbild erscheint in der Blogroll und auf der Beitragsseite. Falls kein Beitragsbild gesetzt ist, wird ein Fallback verwendet.

Um ein Beitragsbild festzulegen, gehen Sie wie folgt vor:
- Navigieren Sie Beitrag bearbeiten | Reiter Beitragsbild.
- Klicken Sie Beitragsbild festlegen.
- Wählen Sie ein Beitragsbild in einem passendem Format. Aktuelle Empfehlungen finden Sie auf der Anleitungsseite zu Abmessungen und Größen für Bilder.
- Das Beitragsbild wird nach der Auswahl im Reiter Beitragsbild dargestellt.
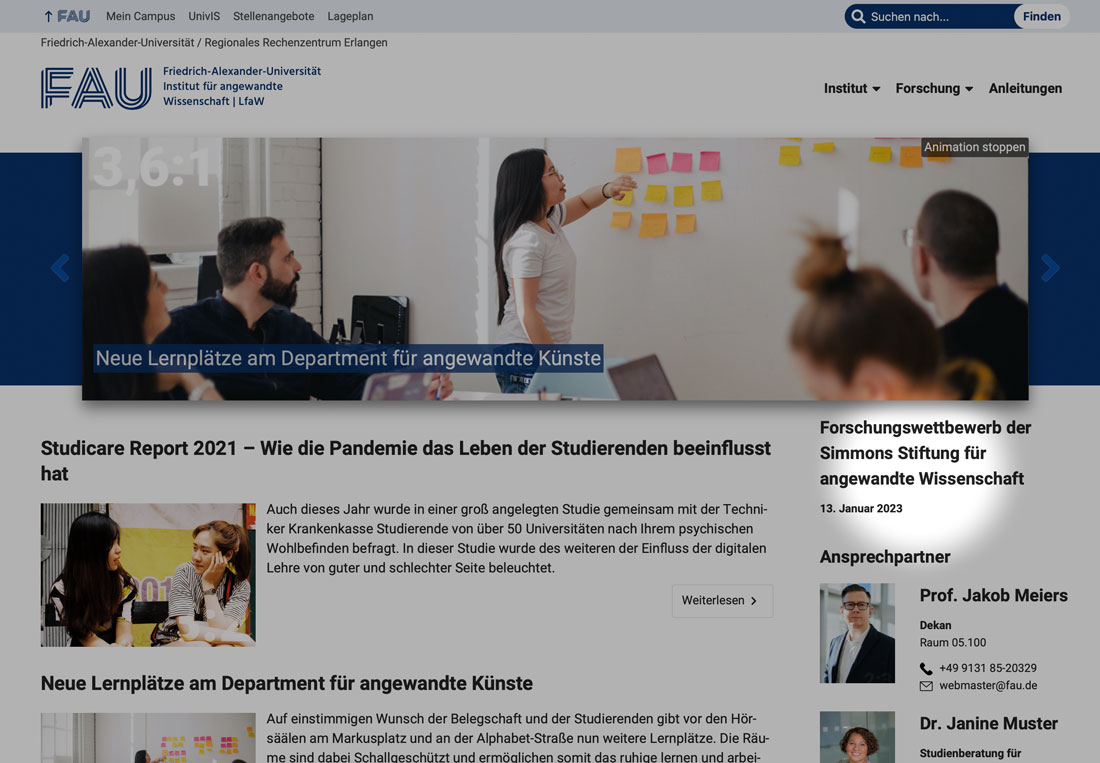
Bühnenbild festlegen
Das Bühnenbild erscheint auf dem Template Startseite Fakultät im Slider. Falls kein Bühnenbild festgelegt ist, wird das Beitragsbild oder der Slider-Fallback verwendet.

Um ein Bühnenbild festzulegen, gehen Sie wie folgt vor:
- Navigieren Sie Beitrag bearbeiten | Reiter Beitragsoptionen | Bühnenbild.
- Wählen Sie ein Bühnenbild aus.
Auf unserer Anleitungsseite finden Sie die aktuell empfohlenen Abmessungen und Größen für Bilder - Das Bühnenbild wird im Slider verwendet, wenn der Beitrag veröffentlicht / aktualisiert wird.
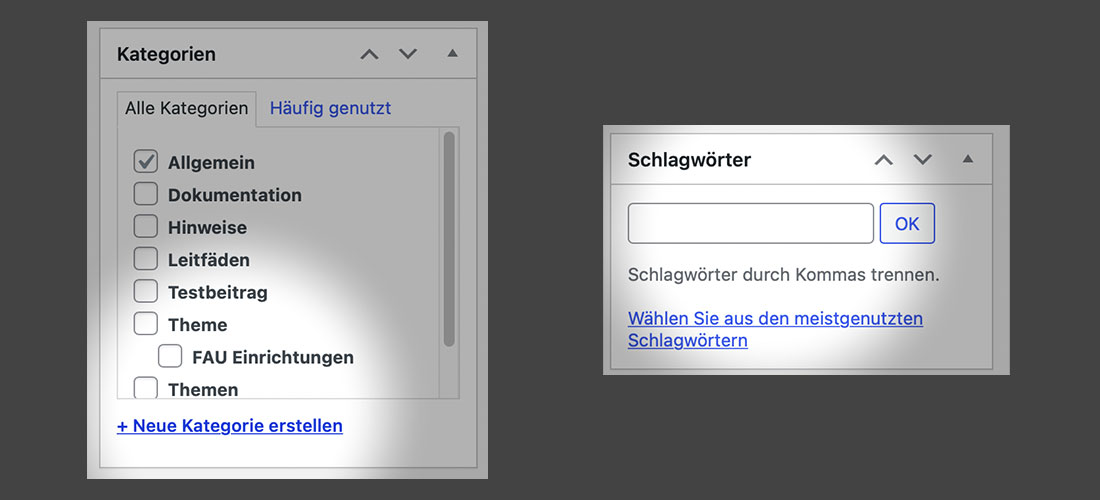
Kategorien und Schlagwörter festlegen
Kategorien und Schlagwörter erleichtern die Organisation und Verteilung von Beiträgen. So können Sie einstellen, dass nur Beiträge einer bestimmten Kategorie auf der Startseite erscheinen. Um einem Beitrag eine Kategorie oder ein Schlagwort zuzuweisen, gehen Sie wie folgt vor:
- Navigieren Sie Beitrag bearbeiten | Reiter Kategorien oder Schlagwörter.
- Vergeben Sie eine Kategorie oder mehrere Schlagwörter.

- Aktualisieren Sie Ihren Beitrag
Einen Beitrag als Top-Event festlegen
Top-Beiträge erscheinen in der Sidebar der Startseite und sind permanent sichtbar. Die Funktion eignet sich für Veranstaltungen und wichtige Ankündigungen.

Um einen Beitrag als Top-Beitrag zu definieren, folgen Sie diesen Schritten:
- Navigieren Sie Beitrag bearbeiten | Reiter Top-Event.
- Wählen Sie Ja, diesen Beitrag als Top-Event anzeigen.
- Vergeben Sie Titel und Kurzbeschreibung.
- Wählen Sie ein Datum. Das Datum erscheint unter der Ausgabe des Top-Events.
- Optional: Aktivieren und wählen Sie ein Symbolbild.
- Nach Veröffentlichung erscheint Ihr Top-Event in der Sidebar der Startseite.
Einen externen Beitrag ausgeben
Wenn Zeitungen oder Externe Artikel veröffentlichen, kann es wünschenswert sein, einzelne Beiträge auch auf der eigenen Internetseite zu präsentieren. Für externe Artikel kann zum Beispiel ein eigener Bereich geschaffen werden. Um einen externen Beitrag hinzuzufügen, gehen Sie wie folgt vor:
- Erstellen Sie einen leeren Beitrag.
- Ergänzen Sie Anleser, Beitragsbild und Bühnenbild.
- Vergeben Sie eine Extra-Kategorie z.B. Externes
- Navigieren Sie zu Beitrag bearbeiten | Reiter Beitrags-Optionen | Externer Link.
- Tragen Sie den Link des externen Artikels in das Feld Externer Link ein.
- Veröffentlichen Sie den Beitrag.
- Mit dem Custom-News Shortcode können Sie alle Beiträge der Kategorie „Externes“ auf einer individuellen Inhaltsseite einbinden.
Die Sidebar auf Beitragsseiten bearbeiten
Auf Beitrags-, Kategorie- und Archivseiten wird die Sidebar dynamisch erstellt und ausgegeben. Diese ist für alle Beitragsseiten und Archivseiten identisch. Um die Darstellung der dynamischen Sidebar anzupassen, gehen Sie wie folgt vor:
- Speichern Sie Ihren Beitrag oder veröffentlichen Sie die Änderungen bevor Sie fortfahren.
- Klicken Sie Dashboard | Design | Widgets.
- Passen Sie die News- und Suchsidebar an, indem Sie verschiedene Blöcke in die entsprechenden Reiter ziehen.
- Durch einen Klick auf die Blöcke kann die Darstellung angepasst werden und Inhalte können konfiguriert werden.
- Speichern Sie Änderungen. Die Sidebars werden nun auf allen Beitrags-, Kategorie- und Suchseiten ausgegeben.