Widgetbereiche und Widgets
Neben den festen Menüpositionen gibt es auch Widgetbereiche und sogenannte Widgets. Widgets sind dabei Blöcke mit verschiedenen Informationen und Inhalten, die an diesen Positionen eingefügt werden können.
Inhaltsverzeichnis
Widgets und Widgetbereiche
Welche Widgetbereiche gibt es im Theme FAU Einrichtungen?
Die Widgetbereiche in anderen Themes können abweichen. Oft geben die Namen der Widgetbereiche allerdings klar vor, an welcher Stelle das Widget erscheint.
Im Fakultätstheme FAU Einrichtungen gibt es die folgenden Widgetbereiche:
-
News Sidebar
- Die News Sidebar erscheint auf Kategorieseiten, Archivseiten und auf Beiträgen.

-
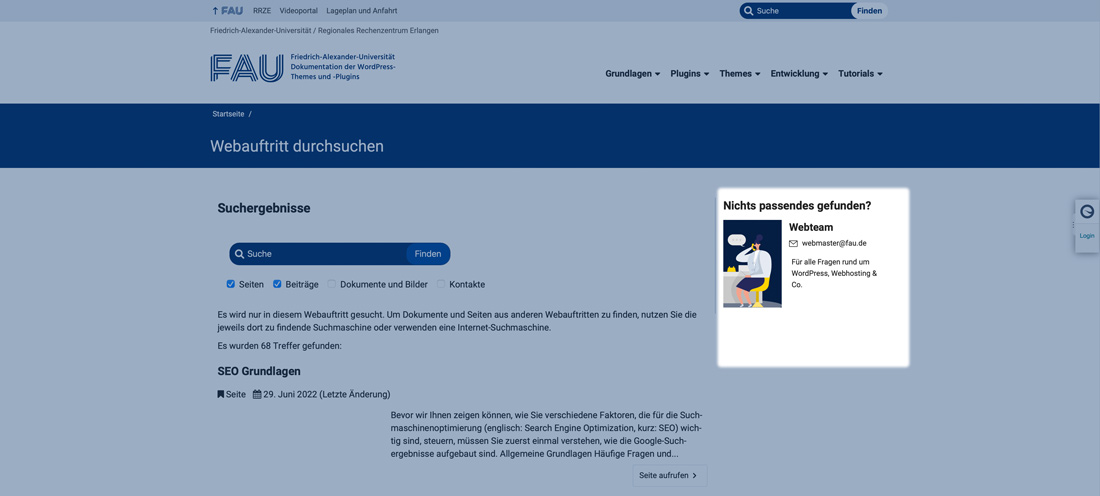
Suche Sidebar
- Bei Suchergebnissen wird dieser Widgetbereich rechts daneben ausgegeben. Hier können zum Beispiel passende Ansprechpartner oder hilfreiche Links gesetzt werden.

-
Footer Sidebar
- In die Navigation unten gehören die rechtlichen Pflichttexte. Hier ist aber auch Platz für weitere Links.
Damit der Widgetbereich dargestellt wird, müssen Sie unter Customizer | Anzeigeoptionen | Footer auswählen, auf welchen Seitentypen der Widgetbereich dargestellt werden soll.

-
Sprachwechsler
- Hier wird das Multilang Sprachwechsler-Widget hineingezogen. Nähere Informationen auf der zugehörigen Anleitungsseite zu Mehrsprachigkeit.
-
Footer Logobereich Position 1 & 2
- Wenn in Customizer | Website-Informationen uniübergreifende, externe Kooperation als Webseiten-Typ ausgewählt wird, stehen die Positionen Footer 1 und Footer 2 als zusätzliche Logopositionen bereit.
Footer Position 1 und 2 überschreiben dabei das klassische FAU-Logo und die Adressinformationen.
Wie werden Widgets konfiguriert?
Widgets konfigurieren war nie leichter:
- Navigieren Sie Dashboard | Design | Widgets
- Ziehen Sie das gewünschte Widget mit der Maus in den gewünschten Widgetbereich.

- Klappen Sie das Widget auf und konfigurieren Sie die Inhalte.
- Falls das Widget einen Speichern oder Aktualisieren-Button anzeigt: Bestätigen Sie die Änderung.
- Die Änderung wird sofort im Theme aktiv.