Jobs
Stellenanzeigen ausgeben
RRZE Jobs ermöglicht die automatische Ausgabe von Stellenanzeigen aus BITE, Interamt oder UnivIS auf der eigenen WordPress-Seite.
Das Plugin kann als Shortcode oder Gutenberg Block verwendet werden und erstellt automatisch eine Liste der aktuellen Stellenanzeigen, die aus einem der unterstützten Jobportalen (BITE, Interamt oder UnivIS) stammen.
Anwendungsbeispiel
Keine offenen Stellen gefunden
Beispiel mit Auswahl des Providers
[jobs provider="interamt"]
Beispiel mit Filterung und Auswahl des Providers
[jobs provider="univis" category="hiwi"]
Einstellungen des Plugins
In den Plugin-Einstellungen werden die Zugänge zu BITE, Interamt oder UnivIS hinterlegt und verwaltet. Gleichzeitig kann das Layout inklusive der Standardwerte angepasst werden.
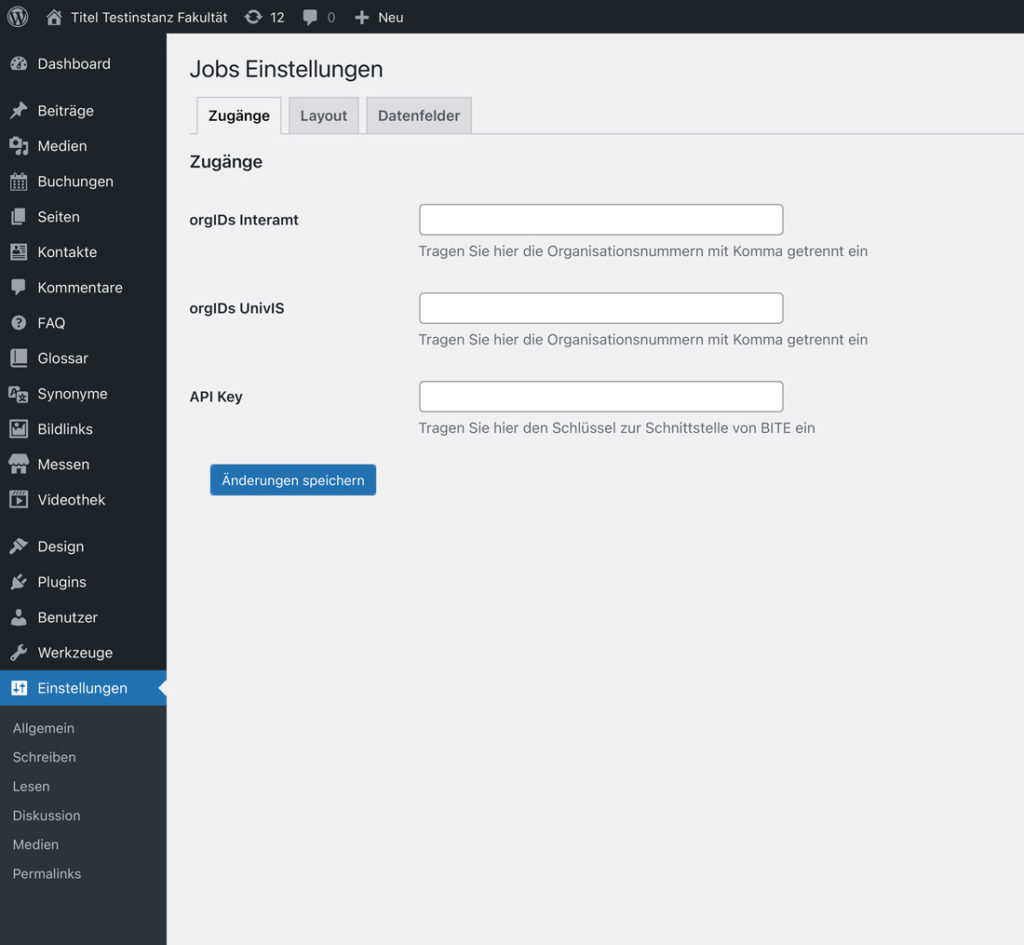
Zugang hinterlegen
Um RRZE Jobs mit BITE, Interamt oder UnivIS zu verknüpfen, gehen Sie wie folgt vor:
- Navigieren Sie Einstellungen | RRZE Jobs | Zugänge.
- Hinterlegen Sie einen BITE API-Key oder alternativ die Interamt oder UnivIS Organisations-ID.
- Speichern Sie die Änderungen über Änderungen speichern.
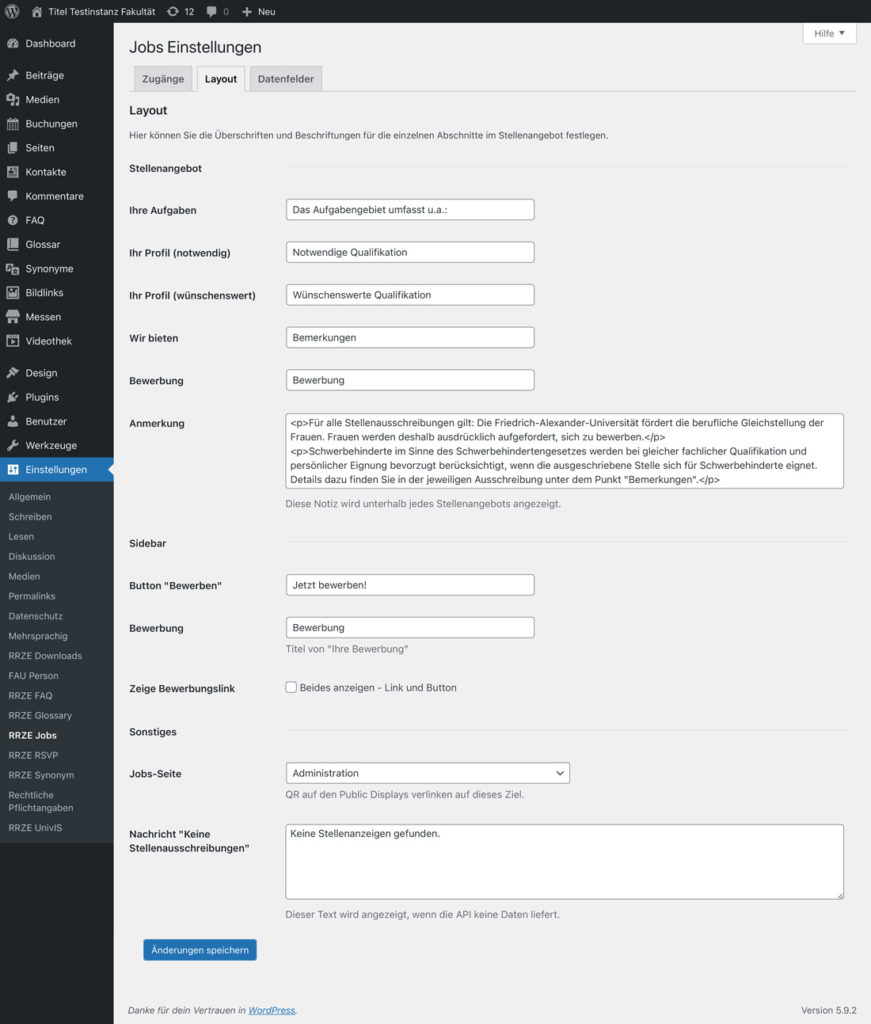
Layout anpassen
Im Einstellungsreiter Layout können die Überschriften und Beschriftungen für die verschiedenen Abschnitte im Stellenangebot festgelegt werden. Gehen Sie wie folgt vor, um die Standardwerte anzupassen:
- Einstellungen | RRZE Jobs | Layout.
- Eingabemaske anpassen.
- Änderungen speichern.
Übersicht aller verfügbaren Attribute
Folgende Attribute stehen bei der Nutzung des Shortcodes zur Verfügung
| provider | Steuert, welche Schnittstellen im Shortcode verwendet werden sollen. Mögliche Werte sind bite | interamt | univis. Mehrere Stellenbörsen müssen mit Kommata getrennt werden. Beispiel: provider=“univis, bite“. Wird dieses Attribut nicht angegeben, werden alle Stellenbörsen abgefragt. |
| orgids | Möchten Sie andere IDs des Stellenportals nutzen, können Sie diese mit diesem Parameter angeben. Mehrere IDs müssen mit Kommata getrennt werden. Ungültige IDs werden ignoriert. |
| fauorg | Die „FAU Org Nummer“ kann verwendet werden, um nur die Stellenanzeigen Ihrer Einrichtung von der Stellenbörse BITE ausgeben zu lassen. Zum Beispiel fauorg=“123″. |
| jobid | Die Job-ID kann verwendet werden, falls nur bestimmte Stellenangebote dargestellt werden sollen. Zum Beispiel jobid=“123″. |
| internal | Hier können Sie festlegen, wie mit internen Stellenanzeigen umgegangen werden soll: „only“ liefert ausschließlich interne, „include“ liefert zusätzlich interne und „exclude“ schließt interne Stellenanzeigen in der Ausgabe aus. Vor der Ausgabe interner Stellenanzeigen wird geprüft, ob der/die Besucher/in der Website berechtigt ist, interne Stellenanzeigen anzusehen. Wenn Sie dieses Attribut im Shortcode nicht setzen, werden keine internen Stellenanzeigen ausgegeben. |
|
orderby
|
Mit diesem Attribut können Sie festlegen, nach welchem Feld die Sortierung erfolgt. Mögliche Werte sind: „job_title“ : der Titel der Stellenanzeige „application_start“ : das Datum der öffentlichen Ausschreibung
„application_end“ : das Datum des Bewerbungsschlusses „job_start“ : das Datum, ab wann die Stelle zu besetzen ist Voreingestellt ist die Sortierung nach dem Titel der Stellenanzeige. |
| order | Die Reihenfolge der Sortierung kann mit diesem Attribut bestimmt werden: aufsteigend mit „ASC“ und absteigend mit „DESC“. Voreingestellt ist die aufsteigende Sortierreihenfolge in Abhängigkeit der angegebenen Stellenbörsen (Attribut „provider“). |
| fallback_apply | Für den Fall, dass im Stellenangebot weder ein Link noch eine eMail-Adresse für die Bewerbung ausgegeben wird, da dies die Schnittstelle nicht liefert, kann dieses Feld verwendet werden. Als Wert ist wahlweise eine gültige eMail-Adresse (z.B. bewerbung@domain.tld) oder eine Web-Adresse (z.B. https://meine-webseite.de/bewerbungsformular) möglich. |
| link_only | (Funktioniert nur mit einer hinterlegten BITE-Schnittstelle) Gibt die Stellenangebote als Linkliste aus. Die einzelnen Listenpunkte verlinken auf die zugehörige BITE Stellenausschreibung. Mögliche Werte sind „true“, „1“ oder „false“, „0“. |
| limit | Steuert die maximale Anzahl an Stellenangeboten, die auf der Seite ausgegeben werden sollen. Der Wert ist unabhängig von der Anzahl an eingegebenen Org-IDs. |
| category | Nutzung von keywords, um Jobs zu filtern. Verfügbare Werte: n-wiss, wiss, azubi, hiwi, prof, other | prof gibt es zum Stand 21.12.2022 noch nicht an der FAU |
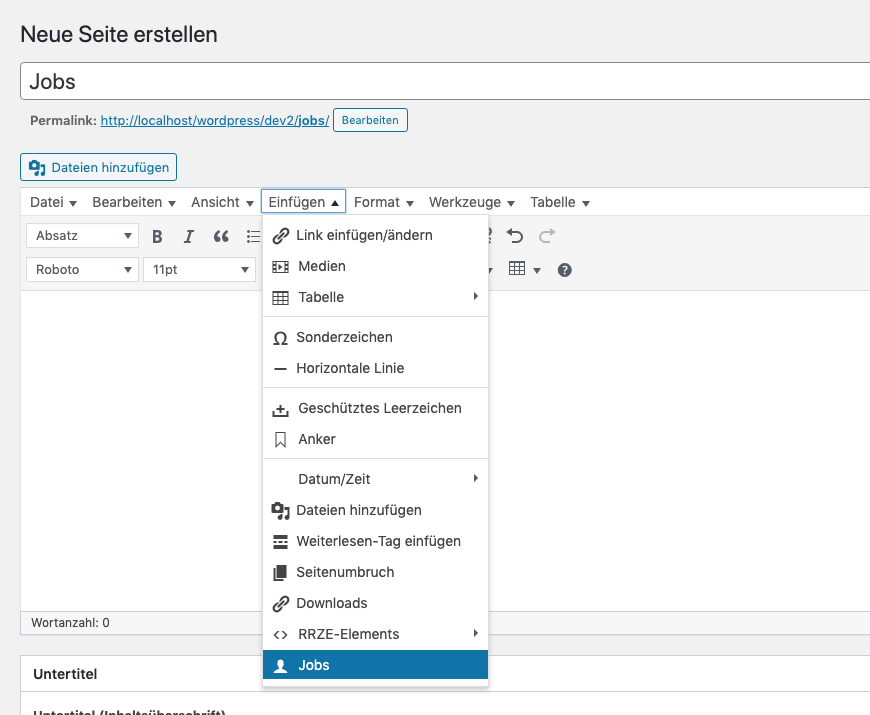
Verwendung im TinyMCE Editor
Im Bearbeitungsmodus „Visuell“ finden Sie den Menüpunkt „Jobs“ unter „Einfügen“. Wenn Sie ihn wählen, wird der Shortcode mit dem Pflicht-Attribut im Editor ausgegeben.
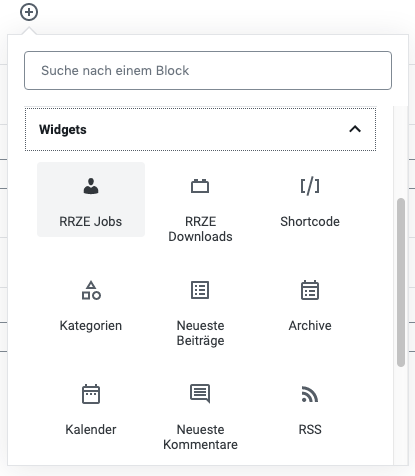
Verwendung im Gutenberg Editor
RRZE Jobs kann auch mit dem Gutenberg Editor verwendet werden. Gehen Sie wie folgt vor, um einen Jobs-Block mit Gutenberg einzufügen:
-
- Klicken Sie Block-Inserter (Plus-Symbol)
- Die Blockauswahl öffnet sich. Suchen Sie nach „RRZE Jobs“.
- Fügen Sie den RRZE Jobs Block an der gewünschten Position ein.

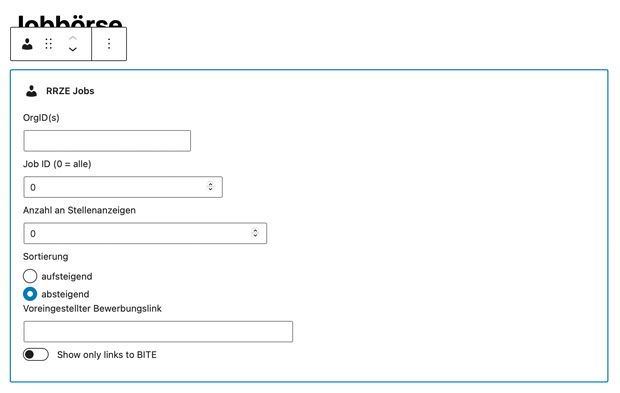
- Sobald Sie das Plugin mit Klick ausgewählt haben, erscheint der neue Block im Gutenberg-Interface.

- Die Einstellungen lassen sich mit einem Klick auf den neuen Block erneut öffnen und anpassen. Zum Speichern klicken Sie einfach auf einen freien Platz auf der Seite oder veröffentlichen die Inhaltsseite.