Navigation im Backend
Die Administrator-Oberfläche in WordPress
Navigation im Backend
Die Administrator-Oberfläche in WordPress
RRZE - Schnellstart FAU Einrichtungen 2023 - Navigation im Backend
Falls Sie mit Admin-Leiste, Customizer und Dashboard bereits vertraut sind, überspringen Sie diesen Abschnitt.
Die Admin-Leiste zeigt nützliche Shortcuts an.
Die wichtigsten Schaltflächen sind der Tacho zur Navigation auf das Dashboard, falls Sie sich auf einer Inhaltsseite befinden. Der Shortcut Customizer (Button "Anpassen") und „Seite bearbeiten“.


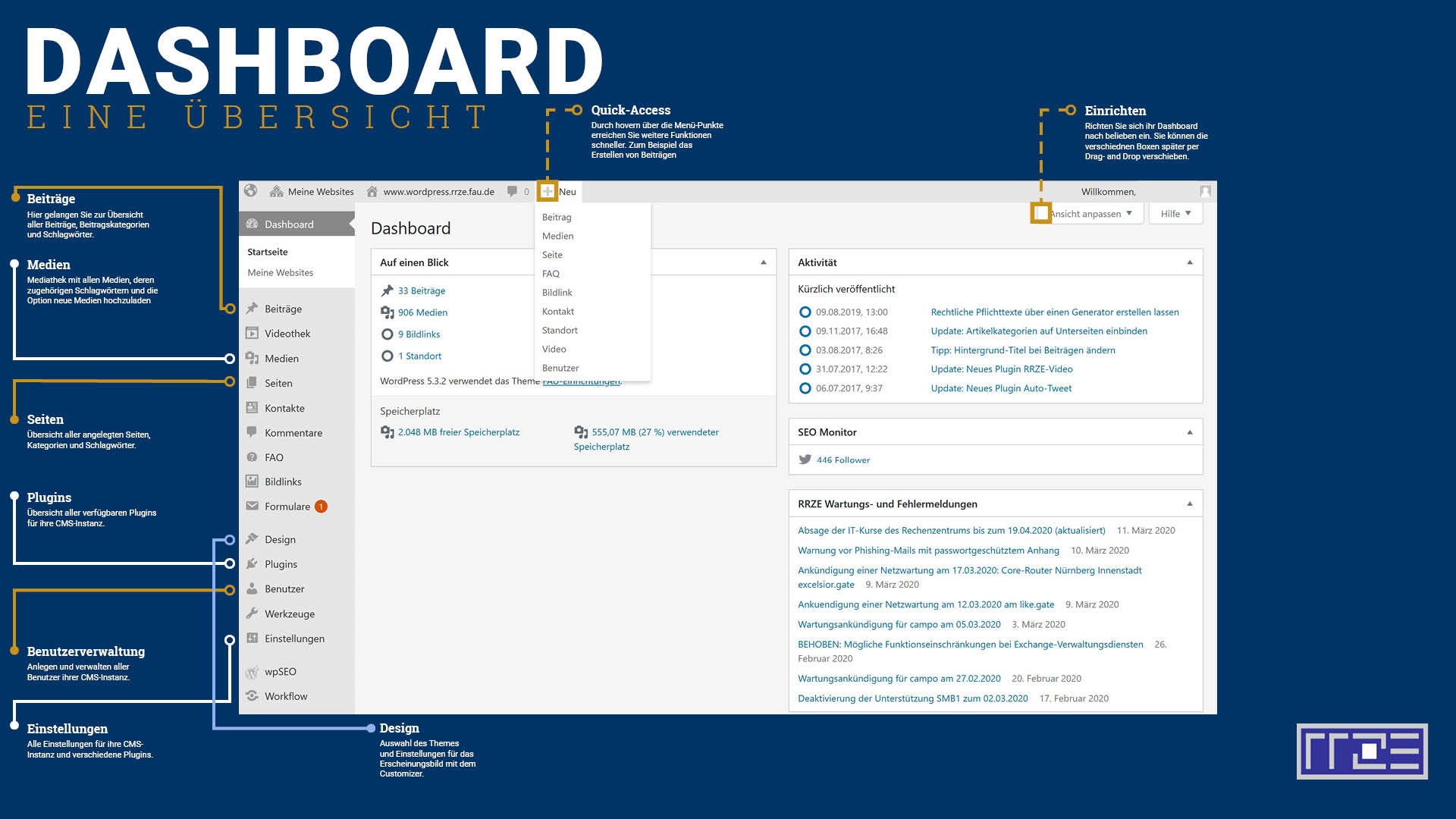
Das Dashboard ermöglicht den Zugang zu allen wichtigen Funktionen auf der Webseite. Das Menü an der linken Seite ermöglicht den schnellen Zugriff auf alle fundamentale Funktionen. Aktive Plugins können das Menü um Funktionen erweitern.

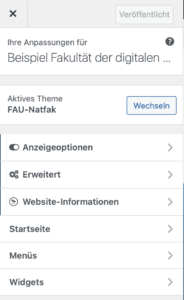
Der Customizer (Button "Anpassen") ermöglicht das schnelle Ändern der Theme-Einstellungen und Seiten-Informationen


Falls Änderungen im Customizer nach Speichern nicht sichtbar sind, müssen Sie im Customizer über das Einstellungsrad oben rechts die Aktion „Veröffentlichen“ auswählen. Anschließend können Sie alle Änderungen über den Button „veröffentlichen“ live schalten.
