FAU oEmbed
Einbinden von Inhalten mit oEmbed
Das Plugin FAU-oEmbed ermöglicht die Integration und Anzeige von Inhalten aus anderen Webangeboten.
So bietet es unter anderem die automatische Einbindung von
- Karten aus dem Dienst karte.fau.de,
- Videos des Videoportals fau.tv,
- Videos aus YouTube,
- Präsentationen aus dem Dienst Slideshare
sowie weitere individuelle Angebote aus dem Umfeld der Universität.
Bitte beachten Sie, dass viele Menschen mit aktivierten Adblocker- und Privacy-Plugins in ihren Browsern surfen.
Diese Plugins deaktivieren das Laden einiger der oben aufgeführten Embeds. Wenn ein Benutzer den Inhalt des Embeds sehen möchte, muss er die jeweilige Website und das Embed selbstständig zulassen.
Als Betreiber eines Webangebots hat man hierauf keinen Einfluss.
Jedoch ist man gesetzlich aufgrund des Datenschutzes verpflichtet, in der eigenen Datenschutzerklärung auf das Embedding hinzuweisen. Insbesondere muss das Embedding von YouTube und Slideshare in der Datenschutzerklärung aufgeführt werden.
Grundsätzlich können mit WordPress alle großen Online-Dienste, welche eine oEmbed-Schnittstelle anbieten, in Webseiten eingebunden werden.
Für den Autor einer Webseite muss hierzu lediglich die URL aus der Adresszeile des Browsers kopiert und in den Editor der Seite oder des Beitrags eingefügt werden. Ist von dem Dienst eine oEmbed.Schnittstelle bekannt und wird diese unterstützt, wird diese URL bei der Ausgabe der Seite automatisch durch den jeweiligen Inhalte ersetzt.
Einstellungen
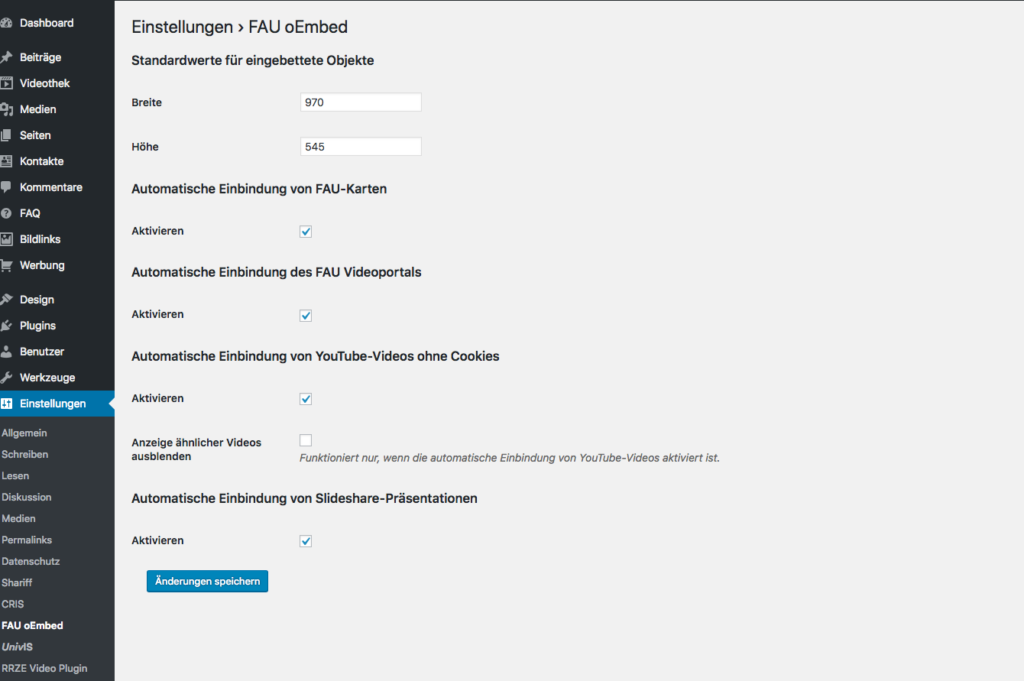
Einzelne Embeddings können vom Admin der Webseite aktiviert oder deaktiviert werden. Die Einstellungen finden sich im Backend unter „Einstellungen > FAU oEmbed“.
Aktuell kann man folgende Einstellungen vornehmen:
Standardwerte für eingebettete Objekte
Hier kann man die Standard-Breite und -Höhe von eingebundenen Objekten angeben. Üblicherweise werden Inhalte von fremden Seiten über ein Frame eingebunden, bei dem eine feste Breite und Höhe übergeben wird. Sofern der jeweilige Dienst dies unterstützt , übernimmt es die hier angegebenen Standardwerte für die Darstellung des Objektes.
Automatische Einbindung von FAU-Karten
Mit dieser Option aktiviert oder deaktiviert man die Einbindung des Kartendienstes.
Automatische Einbindung des FAU Videoportals
Mit dieser Option aktiviert oder deaktiviert man die Einbindung des Videoportals.
Automatische Einbindung von YouTube-Videos ohne Cookies
Bei Aktivierung dieser Option werden YouTube-Videos nicht von der üblicherweise genutzten Quelle eingebunden, sondern über einen Proxy, der ohne das Setzen eines Cookies auskommt.
Automatische Einbindung von Slideshare-Präsentationen
Mit dieser Option aktiviert oder deaktiviert man die Einbindung von Folien aus Slideshare.
Embeddings
FAU Videoportal (FAU.TV)
Automatische Einbindung von FAU-Videos bei Angabe der URL.
Verwendung:
- Rufen Sie ein Video im Videoportal auf
- Danach kopieren Sie die URL zum Video aus der Adresszeile des Browsers und fügen diese in die neue oder zu ändernde Seite ein
- Das Video wird automatisch auf der Seite eingebunden
Obwohl die URL https://www.video.uni-erlangen.de/ weiterhin verwendet werden kann, empfehlen wir, die offizielle URL des FAU-Videoportals zu verwenden, die lautet: https://www.fau.tv/
Beispiel:
Die Einbindung erfolgte durch Angabe der URL:
https://www.fau.tv/clip/id/9813
FAU-Karte
Automatische Einbindung von FAU-Karten bei Angabe der URL.
Verwendung:
- Im Kartengenerator des Kartendienstes der FAU anhand der Suchkriterien den richtigen Ausschnitt heraussuchen lassen
- Den „direkten Link zum iFrame“ kopieren und in WP-Seite oder -Beitrag einfügen
- Die Karte wird automatisch in der Größe eingebunden, die in der Einstellungsseite (Einstellungen – oEmbed) festgelegt ist
Beispiel:
Die Einbindung erfolgte durch Angabe der URL:
https://karte.fau.de/#19/49.57384/11.02742
Alternativ kann ein Shortcode verwendet werden:
Beispiel: [faukarte url="" width="100%" height="100px" zoom="12"]
- wenn die Breite oder Höhe in % angegeben werden soll (z.B. width=“100%“ zur besseren Darstellungen auf mobile devices)
- wenn die URL von der Startseite verwendet werden soll
- wenn die Ausgabe aus dem Kartengenerator mit einem anderen Zoom-Faktor angezeigt werden soll
Weitere Beispiele und Anwendungshinweise siehe Einbindung von Karten.
YouTube-Videos
Automatische Einbindung von YouTube-Videos bei Angabe der URL.
- ohne Cookies
- ohne Anzeige ähnlicher Videos am Ende der Wiedergabe
Beispiel:
Die Einbindung erfolgte durch Angabe der URL:
https://www.youtube.com/watch?v=rG8SrT6orUQ
Vortragsfolien aus Slideshare
Automatische Einbindung von Vortragsfolien aus Slideshare bei Angabe der URL.
Beispiel:
Die Einbindung erfolgte durch Angabe der URL:
https://de.slideshare.net/xwolf/webdienste-an-der-fau-gestern-heute-bermorgen
Zusätzlich wird unterhalb des Videos der Link zur Präsentation angezeigt.
Webdienste an der FAU: Gestern, Heute, Übermorgen
Diese Inhalte werden in Form eines Frames eingebunden. Um direkt auf das Medium zuzugreifen, folgen Sie dem folgenden Link: https://de.slideshare.net/xwolf/webdienste-an-der-fau-gestern-heute-bermorgen