Contact Form 7
Mit Contact Form 7 können Sie für Ihre Website Kontaktformulare erstellen, die per E-Mail an eine oder mehrere bestimmte Adressen gesendet werden. So können Sie den Besuchern Ihrer Seiten zum Beispiel die Möglichkeit anbieten, sich bequem für eine Veranstaltung anzumelden oder Feedback zu geben.
Datenschutzgrundsätze
Bitte beachten Sie bei Formularen die folgenden Datenschutzgrundsätze:
- Prüfen Sie immer kritisch, ob Daten minimiert werden können (oft sind Anreden, Adressen oder Geburtsdaten nicht notwendig).
- Prüfen Sie, wie die Datenrichtigkeit umgesetzt werden kann (Auswahl statt Freitext, Plausibilisierung von Eingaben).
- Gewährleisten Sie einen Löschprozess: Webformulare sind keine Datenbank auf Dauer.
- Gewährleisten Sie das richtige Datum, sofern Geschlecht oder eine Anrede erforderlich ist (Männlich, Weiblich, Divers, ohne Angabe / Herr, Frau, Person).
- Verlinken Sie die Datenschutzinformationen am Ende von jedem Formular.
- Prüfen Sie ob eine Einwilligung erforderlich ist. (Zum Beispiel bei Newslettern Doppel-OptIn)
Plugin aktivieren
Ein neues Formular erstellen
2 Prägnanten Titel vergeben
Vergeben Sie einen passenden, prägnanten Formularnamen.
(Dies erleichtert Ihnen die leichtere Organisation und Wiederauffindbarkeit)
3 Formular generieren
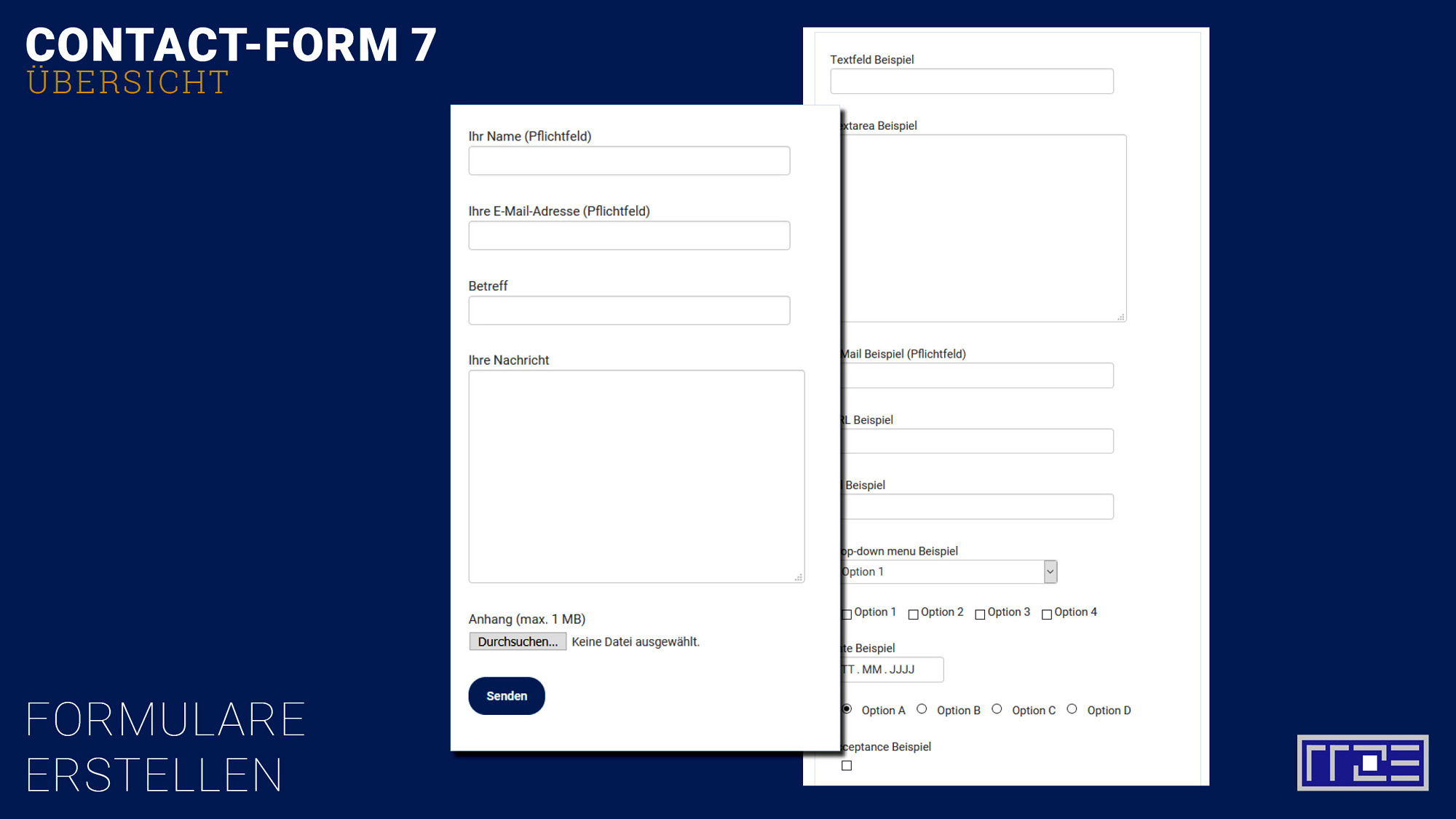
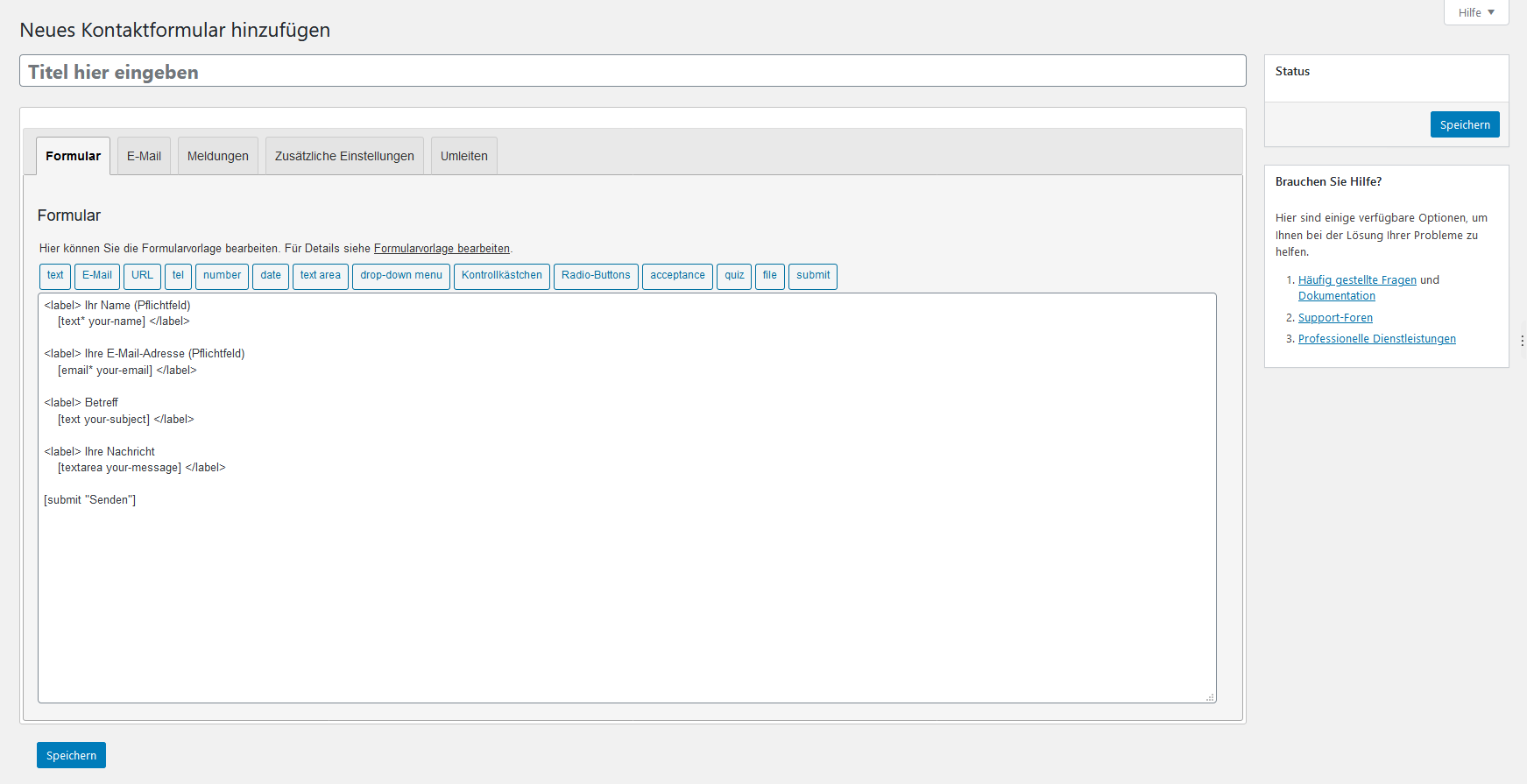
Unter dem Feld, in dem Sie den Titel angeben finden Sie den Bereich zum Generieren des Formulars. Einige Formularelemente sind bereits vorgegeben. Sie können sie stehen lassen oder ersetzen, je nach Ihren indivduellen Bedürfnissen.
Über in eckige Klammern notierte Kurzbefehle, die von den Autoren des Plugins „Tags“ (Etiketten) genannt werden, können Sie Ihrem Formular weitere Elemente hinzufügen. Für Benutzer, die nicht sehr erfahren sind, gibt es über dem Eingabefeld einige Buttons, über die das Plugin für Sie die Tags generiert.
Erläuterungen zu den einzelnen Tags

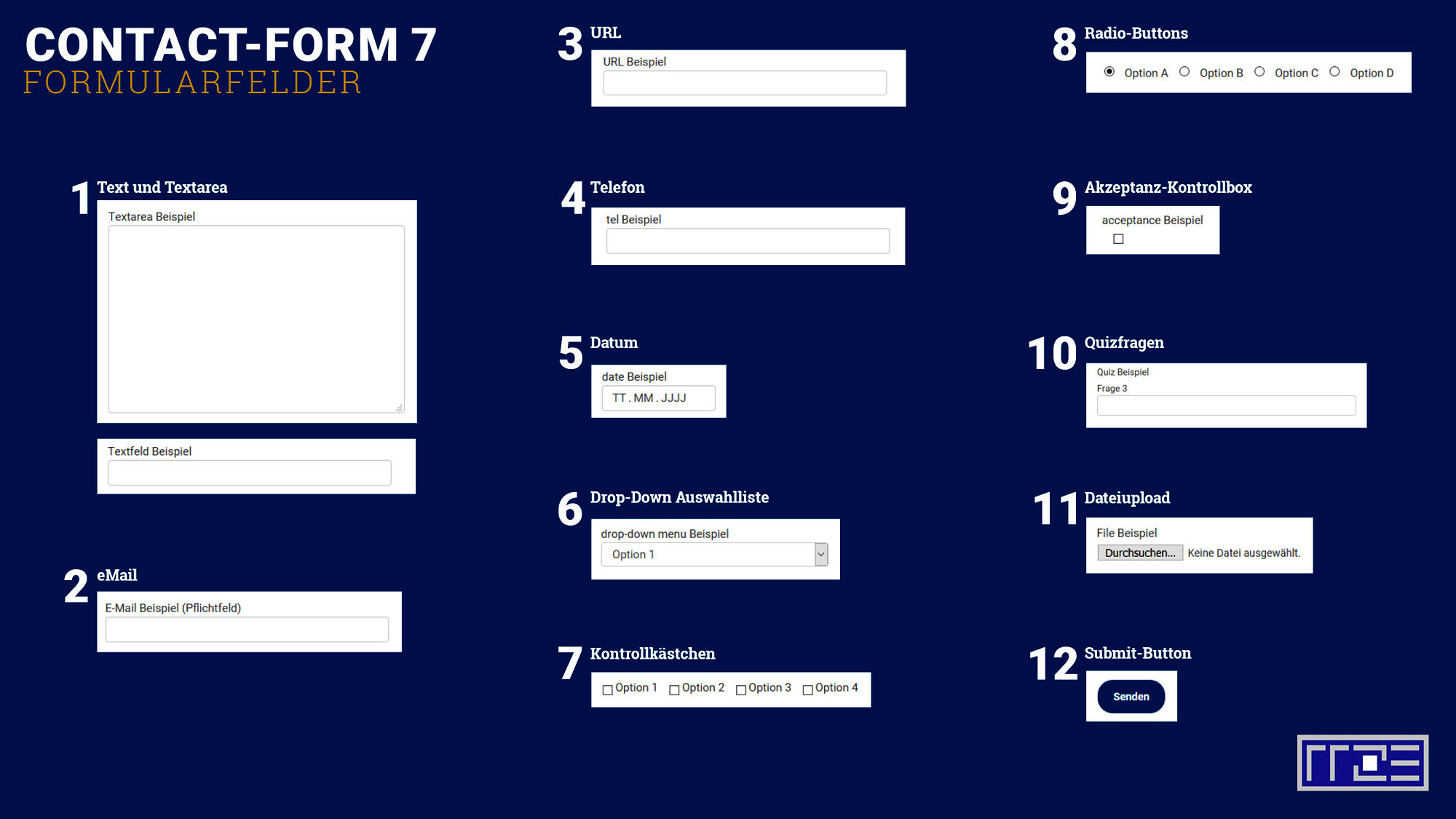
Wir empfehlen die Benutzung der folgenden Tags:
1 text und textarea
text und textarea
Diese beiden Tags sind für die Eingabe von Texten gedacht; text ist hier ein Textfeld, in das ein kurzer, überschaubarer Text eingegeben wird (beispielsweise ein Name oder eine Anschrift), textarea ist für längere Texte gedacht, beispielsweise für Anmerkungungen oder eine Nachricht; für beide kann eine bestimmte Zeichenanzahl festgelegt werden, die auch nicht überschritten werden darf. Dies sollte man aber für den Benutzer auch im begleitenden Text anmerken (z. B.: „Ihre Nachricht (bis zu 500 Zeichen)“).
2 eMail
5 date
6 drop-down menu
drop-down menu
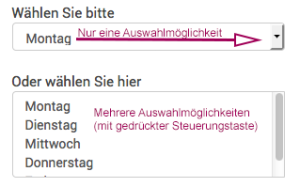
Hier gibt es zwei Möglichkeiten: Wenn man die Auswahl nur eines Elements zuläßt, bekommt man tatsächlich ein Dropdown-Menü.
Läßt man die Auswahl meherer Elemente zu, so hat man eine Textbox in fester Größe, die bei mehr Inhalt einen Scrollbalken aufweist. Hier kann man dann mit Hilfe der Strg-Taste mehrere Elemente auswählen.
7 checkboxes
checkboxes
Die Checkboxen sind Kästchen, in denen man eine Auswahl abhaken kann; sie sind beispielsweise sehr beliebt bei Pizzalieferdiensten, die hier die Möglichkeiten des zusätzlichen Belags zum Abhaken anbieten. Auch hier besteht die Möglichkeit, die Auswahl auf nur ein Element aus dem Satz an Checkboxen anzubieten.
8 radio buttons
9 acceptance
10 quiz
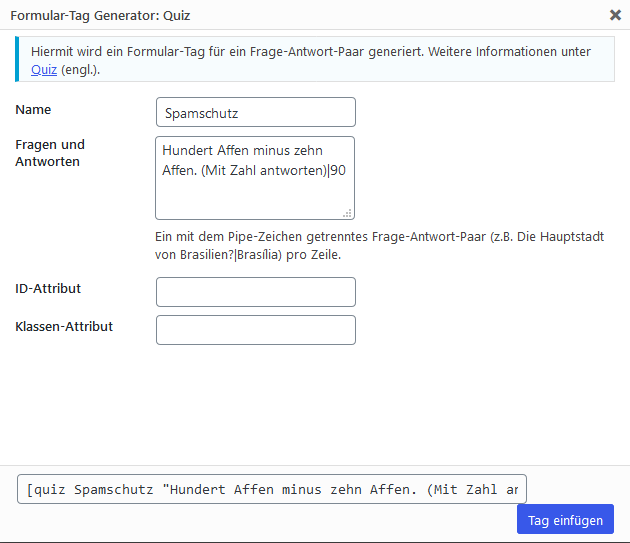
quiz
Mit dem Quiz kann man eine Auswahl von Fragen und Antworten zusammenstellen. Jeweils eine dieser Fragen wird dem Benutzer nach dem Zufallsprinzip gestellt, um sicherzustellen, dass tatsächlich ein Mensch das Formular ausgefüllt hat und nicht etwa ein Programm, das über diesen Weg Spam versendet. Zwischen Quiz und Absendebutton müssen mindestens zwei leere Absätze eingefügt werden, um zu vermeiden, dass das Eingabefeld den Absendebutton überlagert.
11 file
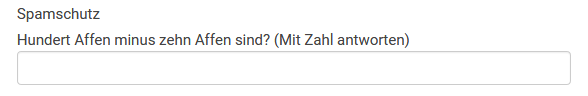
Spamschutz nicht vergessen!
Bitte denken Sie auch daran, einen SPAM-Schutz einzurichten.
Quiz-Tags als primären Schutz
Formulare vor Spam schützen
Damit Sie ideal vor Spambots und Co. geschützt werden, empfehlen wir Ihnen einen der folgenden Wege zum Schutz Ihrer Kontaktformulare.
Stellen Sie für Ihren Spamschutz immer mindestens drei Quiz-Fragen zur Verfügung.
Verwenden Sie den Quiz-Tag, um eine Reihe verschiedener Fragen zu generieren, welche durch den Formularsteller ausgefüllt werden sollen. Die folgenden Tipps sind hierbei zu beachten.
- Stellen Sie Matheaufgaben immer als Kombinationsaufgabe aus Text und Rechenaufgabe.
- Stellen Sie einfache Fragen, um die Hürde für die Formularsender nicht zu hoch zu setzen.
Beispielfragen
- Wie viel sind hundert Äpfel minus einem Apfel|99
- Wie viele Beine hat eine Giraffe|4
- Wie viele Augen hat eine Katze|2
- Wie viele Finger hat eine menschliche Hand|5
Sie können bei der Art der Fragen variieren, halten Sie die Fragen einfach. SPAM-Bots sind sehr einfach gestrickt und geben oft schon nach wenigen Sekunden auf, um es auf einer anderen Seite zu versuchen.
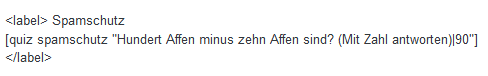
[quiz spamschutz "Hundert Affen minus zehn Affen sind? (Mit Zahl antworten)|90"]
Bei der Angabe von mehreren Fragen, wird eine Zufallsaufgabe ausgesucht.
Beispielumsetzung
Das Formular gestalten
Ein Formular gestalten
Kernfragen der Formulargestaltung
Welche Daten möchten Sie abfragen
Notieren Sie sich, welche Daten Sie abfragen möchten, und welche Formularfelder Sie benötigen.
Welche Daten sollen an Sie gesandt werden
Überlegen Sie sich, wie der Nachrichtentext gestaltet werden muss, damit er übersichtlich in Ihrem Postfach ankommt.
Erfüllt Ihr Formular das Gesetz der Datensparsamkeit?
Achten Sie bitte dabei auch auf das Gebot der Datensparsamkeit! Das Geburtsdatum einer Person beispielsweise ist für eine Anmeldung zu einer Veranstaltung sicher nicht vonnöten; wenn es eine Altersgrenze für die Teilnehmer gibt, reicht es vollkommen, das Alter abzufragen.
Das Formular anlegen
Formular anlegen und prägnanten Titel vergeben
Nun legen Sie zunächst ein Formular neu an und vergeben einen Namen dafür. Wir raten dazu, möglichst sprechende Namen zu wählen, auch wenn dieser Name im Frontend nirgends auftaucht. Wenn Sie später ein Formular bearbeiten wollen, ist es dann einfacher, ein Formular „Kontaktformular für die Interessentenseite“ aufzufinden als sich durch die Formulare 1 – 10 zu klicken, bis das Richtige gefunden ist.
Formularfelder anlegen
Zu den Grundelementen, die das Formular bereits mitbringt, fügen Sie diejenigen Elemente hinzu, die Sie gern zusätzlich darin haben möchten. Die Textformatierung erfolgt mit HTML, das Sie hier von Hand einfügen. Das Formular ist einspaltig angelegt, die vorab ausgewählten Tags sind in die HTML-Tags für Absätze (<p> und </p>) eingeschlossen, Umbrüche werden mit <br /> gekennzeichnet. Die Formatierung sollte auf jeden Fall um <label> ergänzt werden, um der Barrierefreiheit Genüge zu tun. Mehr dazu finden Sie am Ende dieser Beschreibung unter „Tipps und Tricks“.
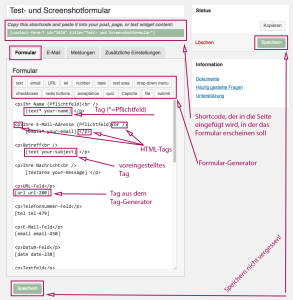
In der Übersicht sieht das Feld zum Erstellen eines Formulars so aus:

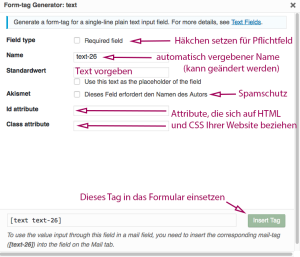
Zum Einfügen von Tags stehen Ihnen zwei Möglichkeiten zur Verfügung: Entweder fügen Sie sie von Hand ein oder Sie nutzen den Tag-Generator. Dieser öffnet sich, wenn Sie einen der Buttons über dem Eingabefeld anklicken. Hier als Beispiel der Generator für das Tag „text“:

Formular speichern
Sobald Sie Ihr Formular mit den Tags befüllt haben, die Sie nutzen wollen, speichern Sie es ab.
Die Daten kommen zu Ihnen - per Mail
Die Daten kommen zu Ihnen – die E-Mail
E-Mail Sendeverhalten konfigurieren
Sobald Ihr Formular definiert ist, müssen Sie sich noch um die E-Mail kümmern, die Ihnen als Antwort gesendet wird. Dazu wählen Sie den Reiter E-Mail aus.

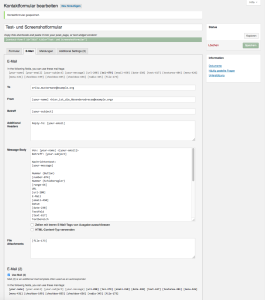
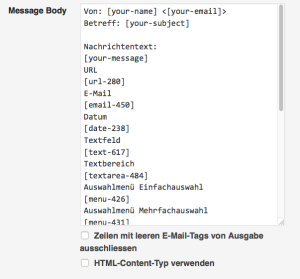
Dann wird Ihnen das Formular angezeigt, mit dessen Hilfe Sie die E-Mail erstellen, die die Angaben Ihrer Besucher enthält.

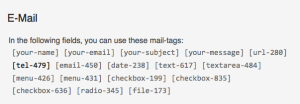
Sie finden hier zunächst die Tags, die in Ihrem Formular enthalten sind. Diese können Sie später per copy & paste in das Feld mit dem Message Body eintragen.

In das To-Feld tragen Sie Ihre eigene E-Mail-Adresse ein. From, Betreff, Additional Headers lassen Sie am Besten stehen, wie sie sind.
Im Feld Message Body tragen Sie dann die Tags ein, die Sie Ihrem Formular hinzugefügt haben. Hier brauchen Sie keinerlei Formatierung vorzunehmen; es ist aber sinnvoll, entsprechende Absätze einzufügen, damit die Mail, die Sie später erhalten, übersichtlich wird.

Wenn Sie zulassen, dass Anhänge mitgeschickt werden, also das file-Tag nutzen, müssen Sie das entsprechende Tag im Feld „File Attachments“ angeben.

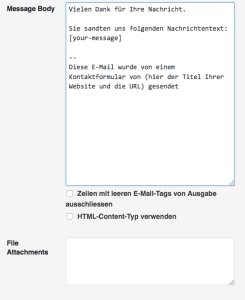
Ganz unten finden Sie noch E-Mail (2). Damit können Sie eine zweite Mail entwerfen, die beispielsweise dem Absender als Bestätigung für das erfolgreich versandte Formular zugesandt wird. Das kann dann beispielsweise so aussehen:

Meldungen: Was den Besuchern mitgeteilt wird
Meldungen: Was den Besuchern mitgeteilt wird
Meldungen personalisieren
Sicherlich möchten Sie Ihren Besuchern vom Formular Rückmeldung geben lassen, damit sie wissen, dass sie entweder das Formular erfogreich verschickt haben oder einen Fehler gemacht haben. Im Reiter „Meldungen“ sind bereits einige solcher Feedbackmeldungen vorformuliert; wenn Sie das möchten, können Sie diese Meldungen auch Ihren persönlichen Bedürfnissen anpassen.

Bitte vergessen Sie auch hier nicht das Speichern nach dem Ändern der Meldungen.
Zusätzliche Einstellungen
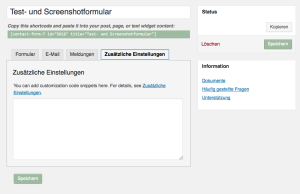
Zusätzliche Einstellungen
Hier finden Sie ein Freitextfeld vor, in dem Sie kleine (Javascript-) Codeschnipsel (Snippets) eingeben können, die zusätzlich Einfluß auf das Formular nehmen.

Die Snippets, die Sie hier einfügen können, sind folgende:
demo_mode: on
Damit sorgen Sie dafür, dass das Formular im Demomodus arbeitet; der Mailversand wird unterdrückt, alle anderen Funktionen aber ausgeführt.
acceptance_as_validation: on
In der Grundeinstellung verhält sich die Akzeptanz-Checkbox anders als andere Feldtypen; sie zeigt keine Meldung an, obwohl sie das weitere Ausführen (beispielsweise das Absenden des Formulars) verhindert. Wenn Sie „acceptance_as_validation: on“ setzen, werden die Akzeptanz-Checkboxen ebenfalls eine Fehlermeldung zurückgeben, falls sie nicht so ausgefüllt sind, wie es verlangt ist.
Javascript Code
on_sent_ok: „alert(‚Senden erfolgreich‘);“
Damit melden Sie dem Besucher in einem kleinen Popup-Fenster, dass sein Formular erfolgreich versendet wurde.
on_submit: „alert( ‚Alle Angaben akzeptiert‘);“
Damit melden Sie dem Besucher zurück, dass alle seine Angaben vom Server angenommen wurden und weiterverarbeitet werden können; das Versenden der E-Mail wird damit nicht bestätigt.
Die beiden Meldungen zwischen den einzelnen Hochkommas (‚Senden erfolgreich‘ bzw. ‚Alle Angaben akzeptiert‘) können Sie so formulieren, wie Sie das möchten. Für das verarbeitende Programm sind das einfache Zeichenketten, die so ausgegeben werden, wie sie dastehen.
Tipps und Tricks
Tipps und Tricks
Der Formulargenerator wird für Sie ein Formular generieren, das im Browser korrekt angezeigt und verarbeitet wird. Jedoch ist der Browser nicht die einzige Ausgabemöglichkeit für Ihre Seite. Sehbehinderte Menschen nutzen oft sogenannte screenreader, die zur korrekten Darstellung zusätzliche Informationen benötigen. Deswegen ist es sinnvoll, wenn Sie Ihr Formular entsprechend ergänzen. Hier ein Beispiel:
Formular, wie es aus dem Generator kommt
Formular, wie es aus dem Generator kommt:
<p>Ihr Name (Pflichtfeld)<br />
[text* your-name] </p>
<p>Ihre E-Mail-Adresse (Pflichtfeld)<br />
[email* your-email] </p>
<p>Betreff<br />
[text your-subject] </p>
<p>Ihre Nachricht<br />
[textarea your-message] </p>
<p>[submit "Senden"]</p>
Ergänzungen, die Sie vornehmen sollten, um Barrierefreiheit zu gewährleisten
Ergänzungen, die Sie vornehmen sollten, um Barrierefreiheit zu gewährleisten:
<fieldset>
<legend>Kontaktformular</legend>
<p>
<label for="your-name">Ihr Name (Pflichtfeld)</label><br />
[text* your-name] </p>
<p>
<label for="your-email">Ihre E-Mail-Adresse (Pflichtfeld)</label><br />
[email* your-email] </p>
<p>
<label for="your-subject">Betreff</label><br />
[text your-subject] </p>
<p>
<label for="your-message">Ihre Nachricht</label><br />
[textarea your-message] </p>
<p>[submit "Senden"]</p>
</fieldset>
Mit dem Tag <fieldset></fieldset> bekommt das Ausgabegerät die Mitteilung, dass es sich hier um eine Gruppe von Formularelementen handelt. <legend></legend> definiert zusätzlich eine Überschrift, die eben auch vorgelesen wird.
<label></label> mit den entsprechenden Attributen sorgt dafür, dass die Informationen korrekt durch das Ausgabegerät wiedergegeben werden können.
Eine Auswahl aus mehreren Empfängern definieren
Eine Auswahl aus mehreren Empfängern definieren
Manchmal hat man ja die Situation, dass mit demselben Formular Informationen an unterschiedliche Empfänger gesandt werden sollen. Um hier eine Auswahl zu ermöglichen, notieren Sie wie folgt:
<p>
<label for="empfaenger">Empfänger:</label><br />
[select empfaenger "Empfänger1|empfaenger1@example.org"
"Empfänger2|empfaenger2@example.org"
"Empfänger3|empfaenger3@example.org"]
</p>
Sie setzen also zunächst wieder das Label für die Barrierefreiheit, danach definieren Sie eine Auswahlliste mit dem Namen des Labels und danach notieren Sie den Namen des Empfängers, einen Längsstrich (auf Windows-Tastaturen normalerweise mit ‚alt gr‘ und der Taste für die spitzen Klammern) und dann die Mailadresse des Empfängers, eingeschlossen in „. Vergessen Sie nicht, das Label-Tag und das Absatz-Tag zu schließen.
Daten speichern
Daten speichern
Mithilfe des Plugins „Contact Form 7 Save“ können Sie die Formulareingaben im CMS speichern und als CSV-Datei herunterladen.
Die Verwaltung der gespeicherten Eingaben der Formulare erfolgt im folgenden Menü:
Formulare > Eingaben
In der Liste können Sie das Speichern von Eingaben für jedes Formular ein- und ausschalten.
Sobald der Anwender die entsprechenden Daten in das Formular eingibt, werden sie gespeichert und in der Liste angezeigt. Es ist auch möglich, die Eingaben im CSV-Format zur weiteren Analyse zu exportieren.
Problemlösungen und FAQ
Contact Form 7 verwendet die eingestellte Sendermailadresse nicht
Die Folgenden Schritte sollen Ihnen verdeutlichen, wie Contact Form 7 den Sendevorgang auf unserem CMS abwickelt. Und weshalb die Senderadresse möglicherweise von der eigenen Einstellung abweicht.
- Die E-Mail-Adresse des Absenders entspricht dem HEADER-FROM. Bei dieser Website wäre dies z.B. wordpress@fau.de.
- Die E-Mail-Adresse der WP-Option „admin_email“ entspricht dem ENVELOPE-FROM. z.B.: rrze-webredaktion@fau.de.
- Wenn die „admin_email“-Adresse nicht existiert oder nicht zur Domain @fau.de gehört, wird der vom RRZE-Settings-Plugin definierte Fallback verwendet, der vorerst no-reply@fau.de lautet.
Lösung: Verwenden Sie eine @fau.de Adresse, damit mögliche Fehler unterbunden werden.
Sollte das Problem weiter auftreten, helfen wir Ihnen beim Webteam gerne weiter.