Expo
Mit dem Plugin RRZE Expo können digitale Messen und Veranstaltungen auf der WordPress Oberfläche gestaltet und veröffentlicht werden.
Aussteller können in Messehallen Ihre digitalen Messestände präsentieren, während auf Podien Vorträge und Videos abgespielt werden können.
Inhaltsverzeichnis
- Plugin aktivieren
- Permalinkstruktur aktualisieren
- Eine digitale Veranstaltung anlegen
- Referenzmaterial
- Inoffizielle Referenzmedien
Plugin aktivieren
RRZE Expo - Vorbereitungen - Plugins aktivieren & Permalinkstruktur aktualisieren
Vor der ersten Nutzung muss das Plugin aktiviert werden. Gehen Sie wie folgt vor, um Expo auf einer CMS-Instanz zu aktivieren:
- Navigieren Sie Dashboard | Plugins.
- Wählen Sie RRZE Expo aus der Pluginliste und klicken Sie Aktivieren.
- Das Plugin ist jetzt aktiv und blau in der Liste hinterlegt.
Permalinkstruktur aktualisieren
Führen Sie die folgenden Schritte aus, damit das Plugin ohne Probleme funktioniert:
- Navigieren Sie Dashboard | Einstellungen | Permalinks.
- Klicken Sie Änderungen speichern am Seitenende, ohne eine Einstellung zu verändern.
- Die Permalinkstruktur wurde aktualisiert.
Eine digitale Veranstaltung anlegen
Folgen Sie den nächsten Abschnitten, um Ihre erste eigene Messe zu erstellen:
Eine Messe anlegen
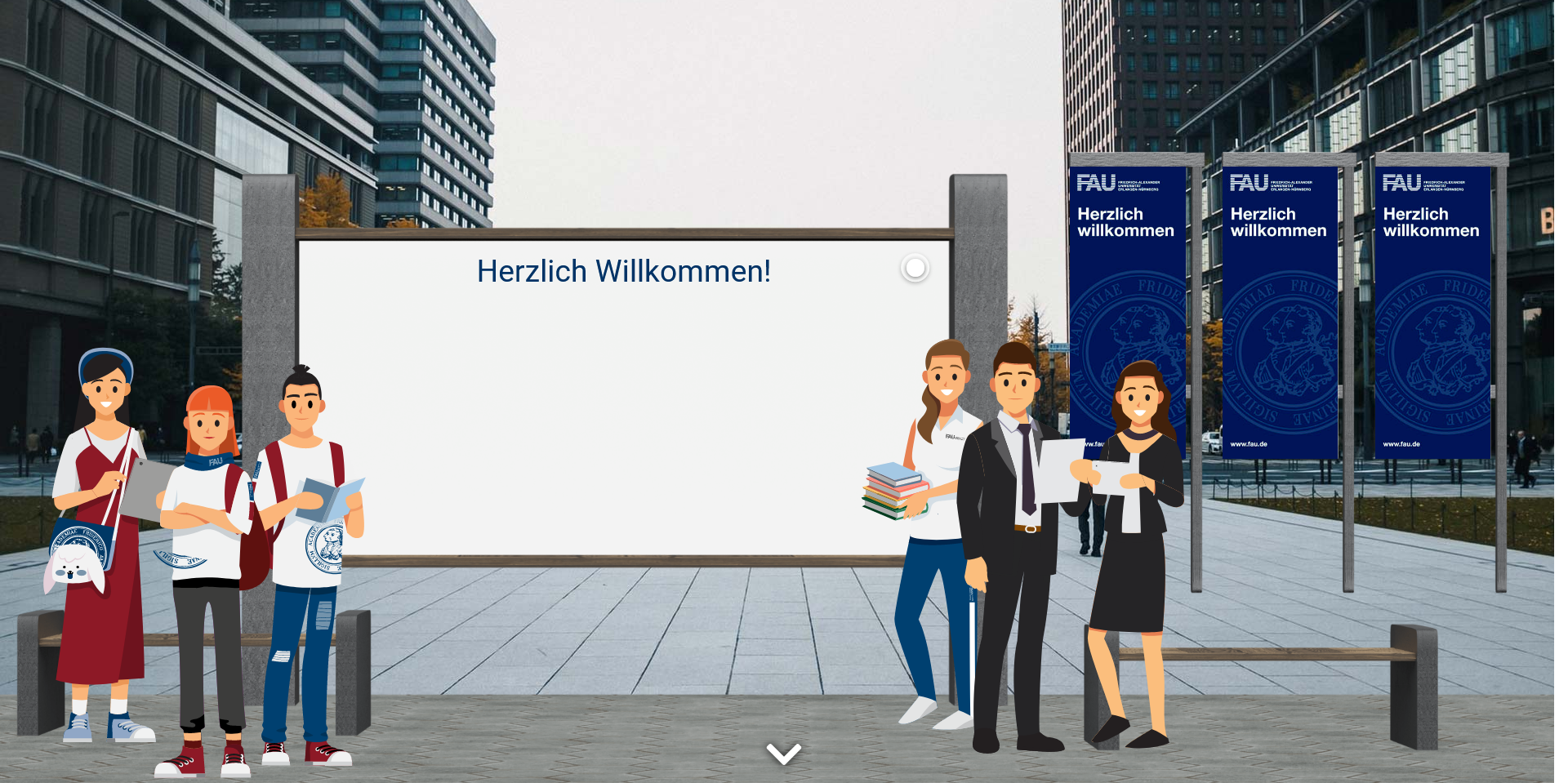
RRZE Expo - Die Messe anlegen
Im Inhaltstype Messe wird Zeitraum der Veranstaltung, Messelogo und Name der Messe festgelegt. Um die Messe-Startseite zu gestalten:
- Navigieren Sie Dashboard | Messen | Messe hinzufügen.
- Füllen Sie die Eingabemaske aus. In der Anleitung finden Sie unter Referenzmaterial die Figurenübersicht und empfohlene Bildabmessungen.
- Unter „Messe-Logo“ kann ein Logo für die Veranstaltung ausgewählt werden, dass im Header der Messe dargestellt wird.
- Veröffentlichen Sie Ihre Messe über den Button Veröffentlichen.
- Die erstellte Messe-Startseite kann in der Admin-Leiste über Seite ansehen angeschaut werden.
Ein Foyer anlegen
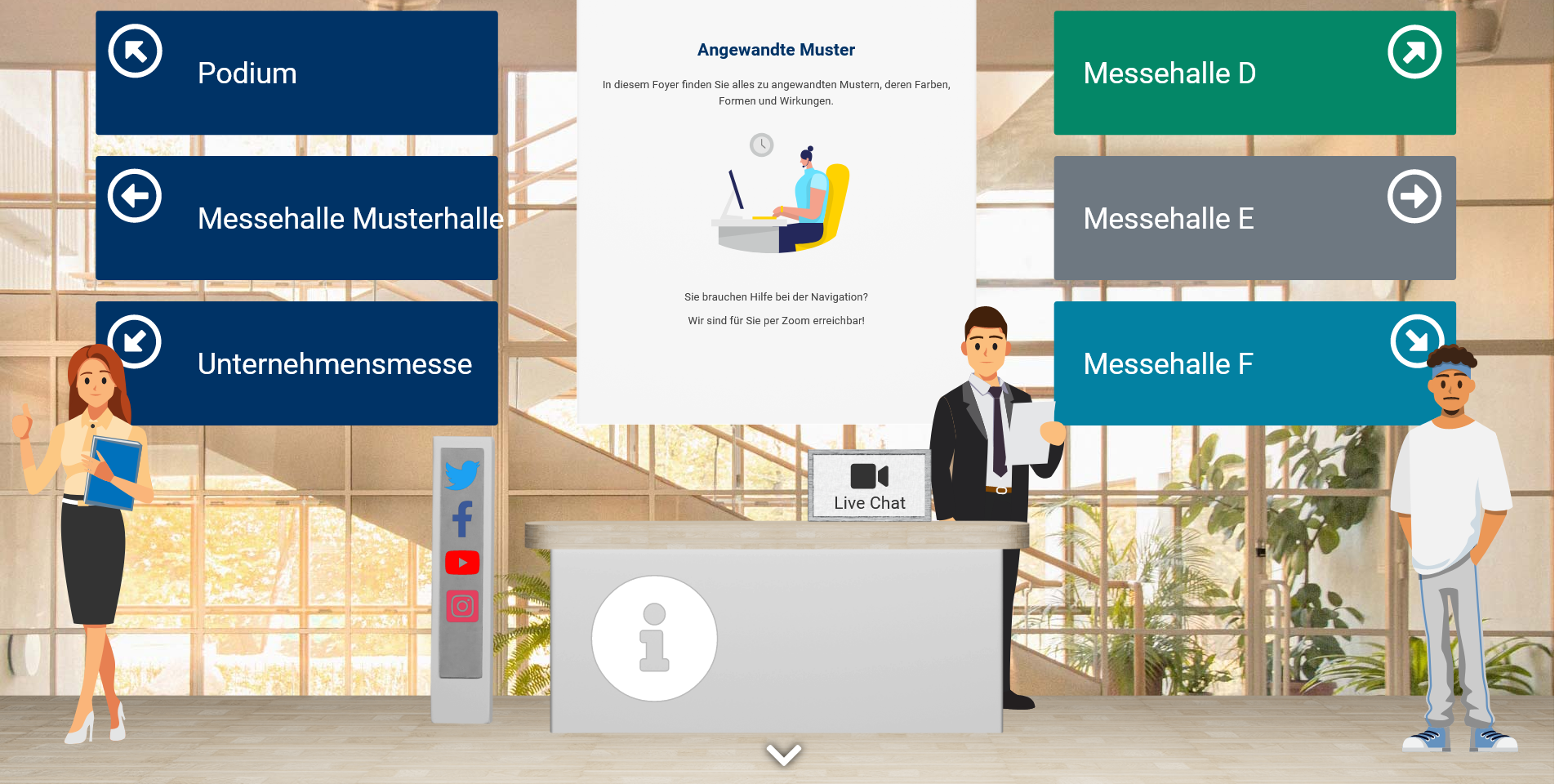
RRZE Expo - Das Foyer anlegen
Nachdem die Rahmenbedingungen für die Messe festgelegt wurden, wird es Zeit, ein Foyer zu erstellen. Gehen Sie wie folgt vor:
- Navigieren Sie Dashboard | Alle Foyers.
- Klicken Sie Hinzufügen unter der Admin-Leiste neben dem Schriftzug „Foyers“.
- Füllen Sie die aus. Da noch keine Messehallen erstellt wurden, müssen Sie zum verlinken der Wegweiser am Ende der Anleitung noch einmal auf Ihre Foyer-Einstellungsseite zurückkehren.
- Veröffentlichen Sie Ihr Foyer.
- Das veröffentlichte Foyer kann in der Admin-Leiste über Seite ansehen angeschaut werden.
Messehalle und Messestände anlegen
Es wird Zeit, die verschiedenen Aussteller auf der Messe zu hinterlegen. Gehen Sie wie folgt vor:
Eine Messehalle anlegen
RRZE Expo - Eine Messehalle anlegen
Messehallen ermöglichen es Messestände zu gruppieren. So könnte eine Messehalle MINT zum Beispiel alle damit verbundenen Aussteller vereinen:
- Navigieren Sie Dashboard | Messen | Alle Messehallen.
- Wählen Sie „Hinzufügen“.
- Füllen Sie die Eingabemaske aus.
- Veröffentlichen Sie die Messehalle.
- Für zusätzliche Messehallen wiederholen Sie die obigen Schritte.
Einen Messestand anlegen
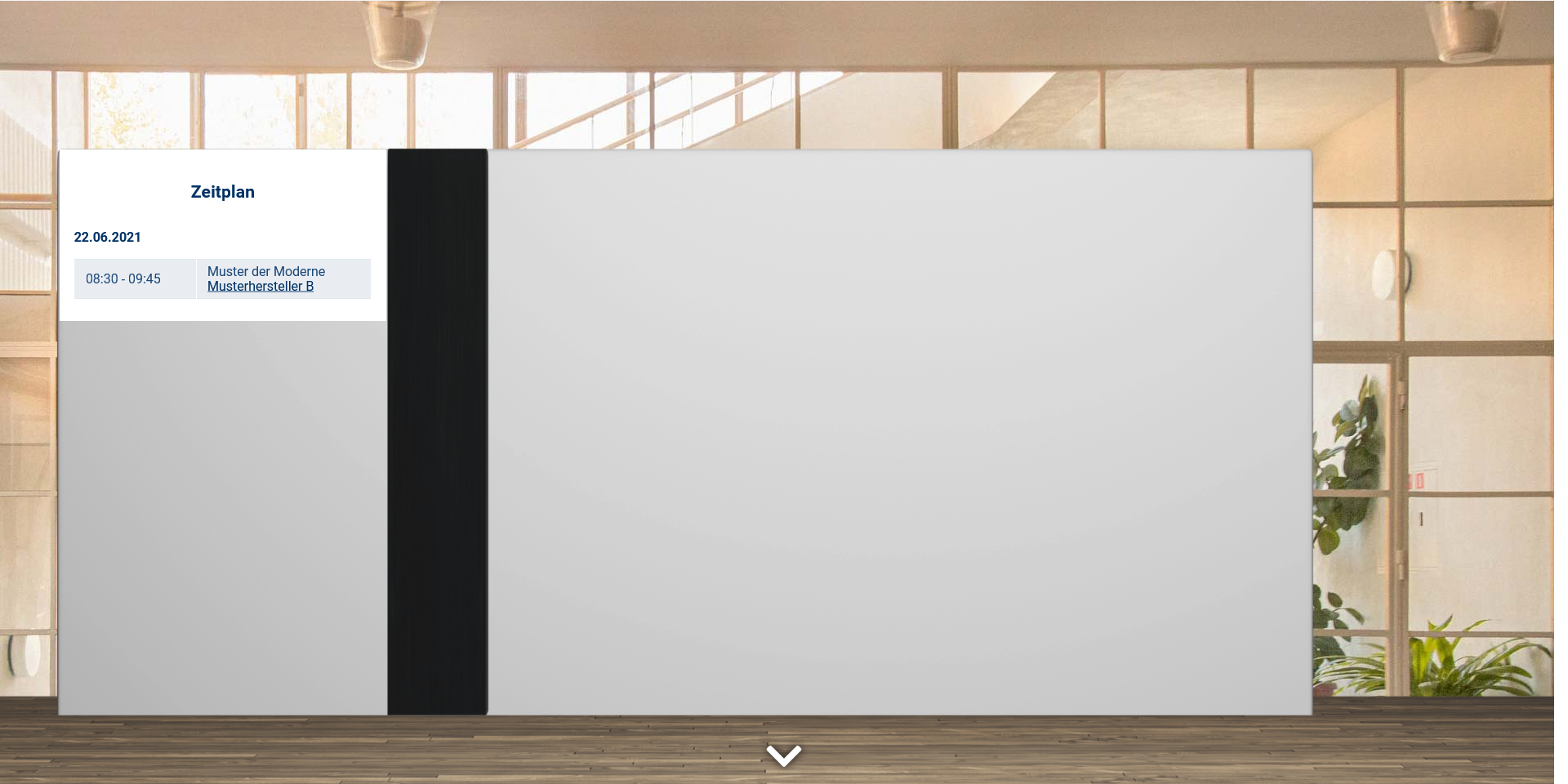
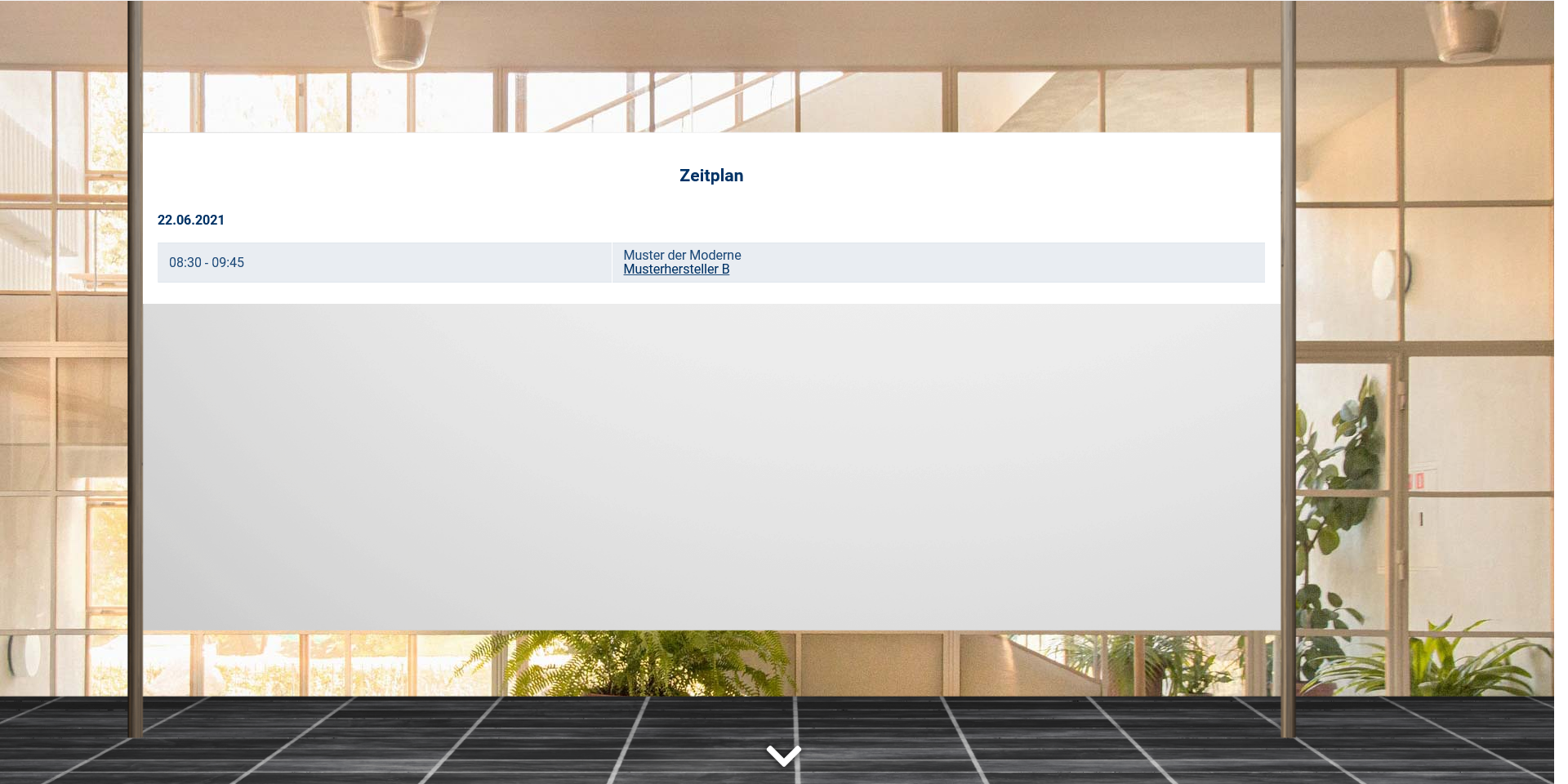
RRZE Expo - Einen Messestand anlegen
- Navigieren Sie Dashboard | Messen | Alle Messestände.
- Wählen Sie „Hinzufügen“.
- Füllen Sie die Eingabemaske aus.
- Veröffentlichen Sie den Messestand.
Ein Podium anlegen
RRZE Expo - Ein Podium anlegen
- Navigieren Sie im Dashboard zu „Messen > Alle Podien“.
- Wählen Sie „Hinzufügen“.
- Füllen Sie die Eingabemaske aus.
- Veröffentlichen Sie das Podium.
Referenzmaterial
Abfragenkatalog für Aussteller
Ideale Abmessungen für Bilddateien und Aufsteller
- Fahnenmast: 257 x 649 px
- Hintergrundbilder: 1920 x 1080 px
- Wandbilder: 1135 x 781 px
- Rollups: 578 x 1242 px
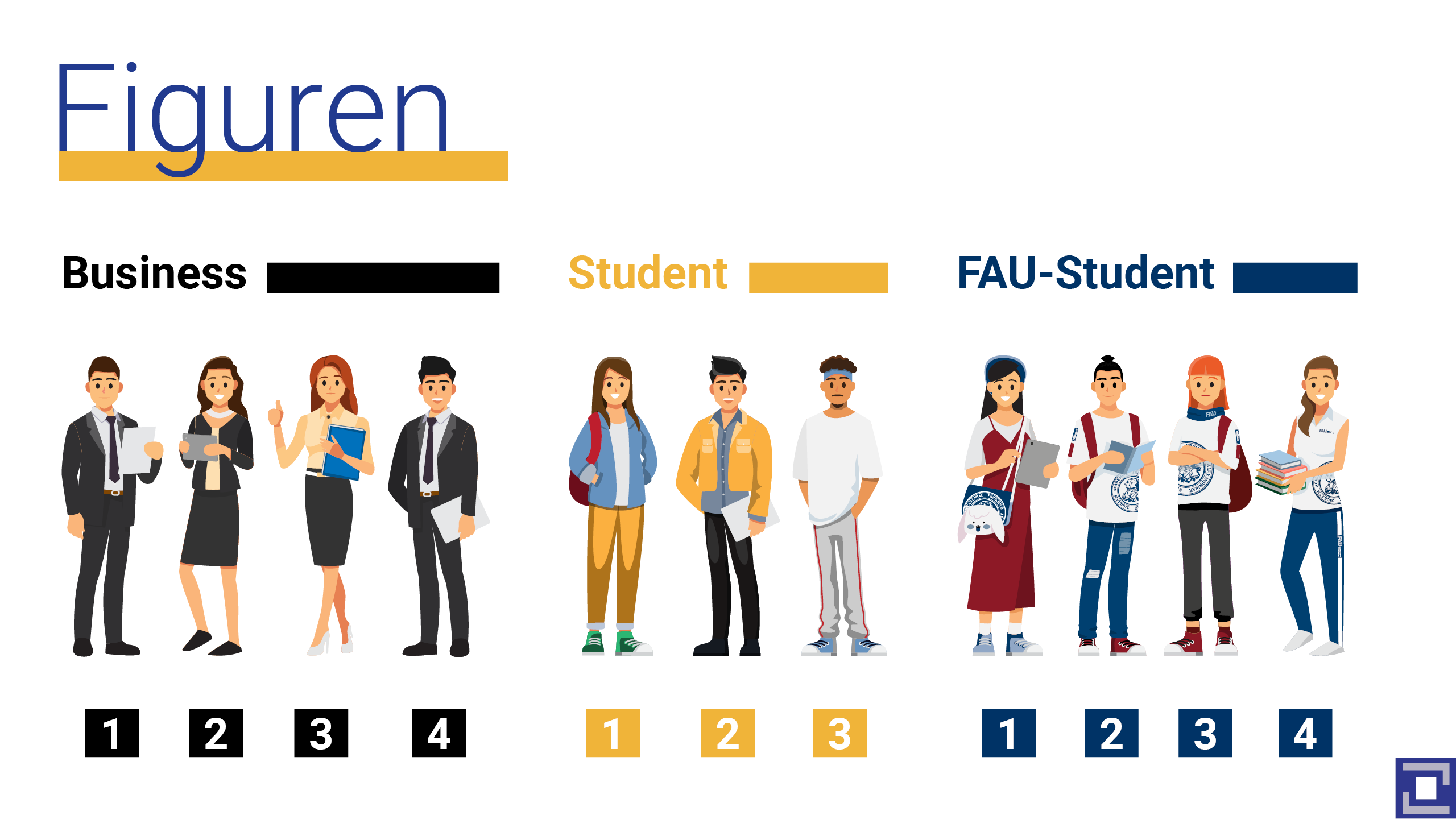
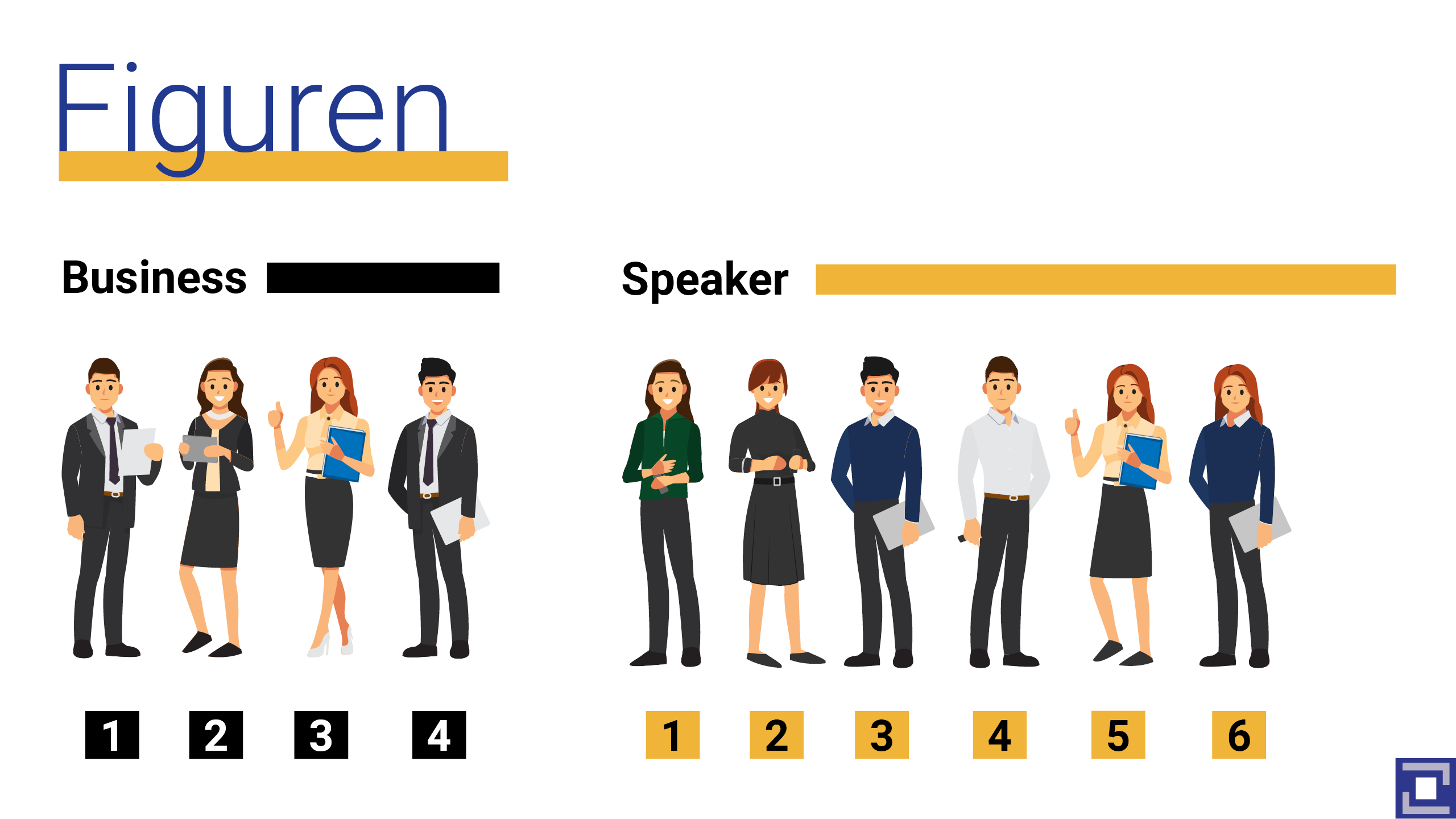
Figurenübersicht
Stand Version 1 Übersicht
Stand Version 2 Übersicht
Inoffizielle Referenzmedien
Hintergründe aus der Mustermesse für Stände und Foyers

⯅ Foto von Andy Art @trojantry aus Unsplash
Zugeschnitten auf 1920 x 1080 px

⯅ Foto von Fredy Martinez @fredymartinez aus Unsplash
Zugeschnitten auf 1920 x 1080 px