Webseiten als Progressive Web Apps (PWAs) bereitstellen | Tipp der Woche
In diesem Tipp der Woche geht es um Progressive Web Apps (PWAs). Sie lernen, wie Sie in wenigen Minuten eine eigene Web Applikation für Ihre WordPress Webseite bereitstellen können.
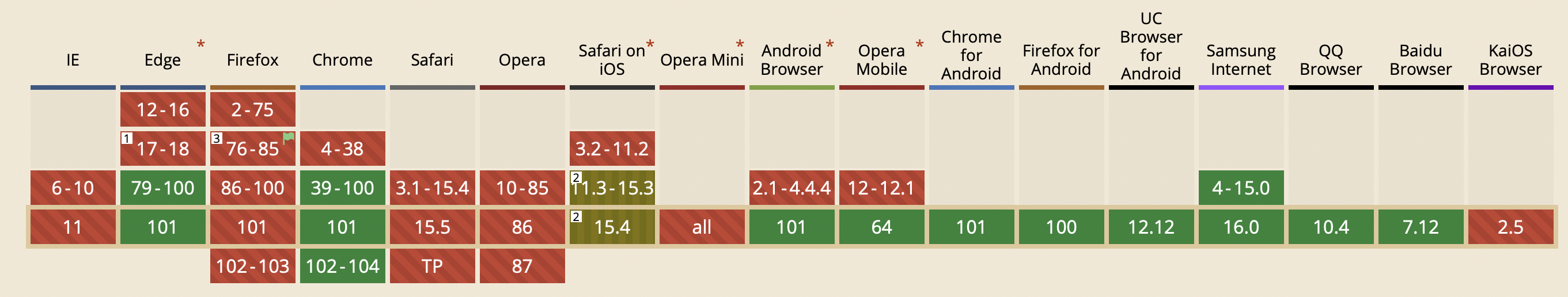
PWAs werden aktuell nur in Microsoft Edge & Google Chrome unterstützt.
Progressive Web Applikation in WordPress einrichten (PWA)
Was ist eine Progressive Web App (PWA)?
Eine Progressive Web App ist eine Webseite, die viele Merkmale einer klassischen App aufweist. Dabei wird die klassische Webseite in einem eigenständigen App-Fenster auf dem Computer oder Smartphone dargestellt.
Die Vorteile sind hierbei, dass die Webseite deutlich schneller lädt und reagiert, sobald die Webseitendaten einmal heruntergeladen wurden. Gleichzeitig ist eine PWA auch offline verfügbar.
Seitenbesucher können also alle Inhalte auch offline auf Ihrem Gerät betrachten und durchstöbern, auch wenn Sie gerade mit einer schlechten Internetverbindung ausgestattet sind. (Vorausgesetzt, die Webapplikation wurde bereits einmal geöffnet / geladen).
Ein Hinweis zur Browser-Verfügbarkeit von PWAs
Aktuell unterstützen noch nicht alle Browser die Funktionalität von PWAs. Allerdings wird das Feature vermutlich in den kommenden Monaten und Versionen auch von anderen Webbrowsern unterstützt.
In diesem Tipp der Woche werden die Webbrowser Google Chrome & Microsoft Edge für die Demonstration von PWAs verwendet.
Firefox und Safari unterstützen zum Veröffentlichungszeitpunkt noch keine PWAs.

Eine PWA einrichten ist leichter als gedacht
Auf unserem CMS ist die Einrichtung einer Progressiven Web App ein Kinderspiel. Hierfür folgen Sie einfach den folgenden fünf Punkten:
- Navigieren Sie Dashboard | Plugins | Alle Plugins.
- Aktivieren Sie das Plugin RRZE PWA.
- Das Plugin ist jetzt blau in der Pluginübersicht hinterlegt und aktiv.
- Navigieren Sie Dashboard | Einstellungen | PWA.
- Setzen Sie einen Haken bei „Progressive Web App aktivieren“.
- Vergeben Sie einen App Namen & Kurzform.
- Laden Sie ein App-Icon und Splash-App-Icon hoch. Am Ende des Beitrags finden Sie einige Standard-Icons, die Sie an der FAU verwenden können.
- Vergeben Sie eine Start- & Offline-Seite.
- Klicken Sie Änderungen speichern
Und schon haben Sie eine eigene Progressive Web Applikation bereitgestellt. Mit den Browsern Microsoft Edge & Google Chrome können Ihre Seitenbesucher ab sofort Ihre Webseite im App-Format herunterladen und auf Ihrem Computer speichern.
Ein paar Icons für die Nutzung als App-Icon
Generell können Sie jede Grafik im PNG-Format mit den Abmessungen 192×192 bzw. 512x512px verwenden.
Alternativ können Sie auch eins der folgenden Icons verwenden, die ich für diesen Tipp der Woche erstellt habe. Die Illustrationen stammen dabei von manypixels.co.
Beispiel-App-Icons im Zip-Format downloaden (1 Mb Dateigröße)
![]()
