Die Inhaltsseite mit Navi
Für bestimmte Bereiche kann es sehr nützlich sein, Unterseiten – wie auch hier – mit einer Navigation zu versehen.
Dieses Template steht nur in den FAU-Themes zur Verfügung

Bevor Sie diese Möglichkeit wählen, sollten Sie sich überlegen, wie Sie die Menüführung strukturieren möchten. Hier ein Beispiel:
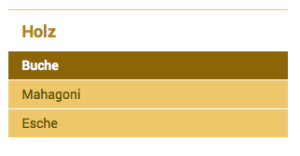
Übergeordnete Seite (z. B. Portalseite): Holz
Untergeordnete Seiten: Buche, Mahagoni, Esche
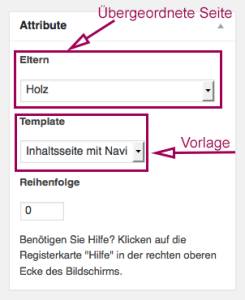
Sie legen also die Seiten Buche, Mahagoni und Esche jeweils als Inhaltsseite mit Navi an und geben in den Attributen als Elternseite die Seite „Holz“ an.

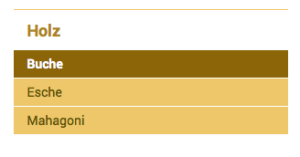
Als Ergebnis bekommen Sie eine Navigation, die in etwa so aussieht:

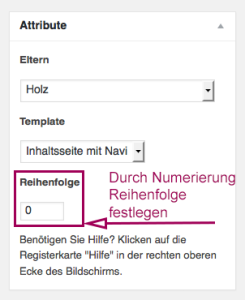
WordPress ordnet die Menüpunkte alphabetisch an, wenn nichts anderes angegeben ist. Um eine andere Reihenfolge zu erzwingen, geben Sie den Seiten in den Attributen Nummern:

Möchten Sie jetzt, dass die Reihenfolge „Buche, Mahagoni, Esche“ lautet, bekommt Buche in der Reihenfolge die Nummer 1, Mahagoni die 2, Esche die 3. Danach ändert sich die Anordnung des Menüs:

Tipp: Wenn Sie viele Seiten haben, nummerieren Sie die Seiten am Besten mehrstellig, z. B. für die erste Portalseite 100, für die Unterseiten jeweils 110, 120, 130 und für darunter liegende Seiten dann 111, 112, 113, etc. So vermeiden Sie Kollisionen beim „Umhängen“, wenn Sie ein Menü einmal ändern müssen.