Erste Schritte
Zum Thema Erste Schritte
Bevor Sie anfangen können, Termine in Ihren Webauftritt einzubinden, müssen Sie folgende Punkte vorbereiten:
- Postfach beantragen
- Einen Feed im Calendar Plugin erstellen
- Kategorien und Schlagworte hinzufügen
- Feeds mit Kategorien und/oder Schlagworten kennzeichnen
Postfach beantragen
Um Termine in Ihre Website einzubinden, benötigen Sie zunächst ein Postfach mit Kalender, von dem aus Sie Ihre Termine veröffentlichen wollen. An der FAU arbeiten wir üblicherweise mit Exchange-Postfächern, weswegen hier die Vorgehensweise damit beschrieben wird.
Am Besten ist es, wenn Sie eine Shared Mailbox mit Kalender beim RRZE beantragen. Eine solche Shared Mailbox (die eine Funktionsmailadresse wie z. B. webmaster@fau.de hat) hat den Vorteil, dass mehrere Leute darauf zugreifen können und den Kalender pflegen.
Wenn Sie die Mailbox nun haben, rufen Sie diese über die Weboberfläche auf.
Als nächstes geht es darum, den von Ihnen soeben erstellten Kalender zu veröffentlichen.
Um dies zu ermöglichen, benötigen Sie einen sogenannten ics-Feed Ihres Kalenders (ein Feed ist ein Datenformat, welches Ihren Nutzern regelmäßig aktualisierte Inhalte bereitstellt).
Um diesen zu erstellen, folgen Sie bitte den von unserem Exchange-Team bereitgestellten Empfehlungen.
Für die folgenden Schritte benötigen Sie den gegen Ende der Empfehlungen aufgezeigten Link Ihres Kalenders im ics-Format. Bitte kopieren Sie diesen und fahren anschließend wie folgt fort.
Einen Feed im Calendar Plugin erstellen
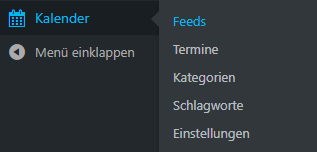
Schweben Sie mit Ihrer Maus über dem Calendar Plugin in der Sidebar Ihres WordPress Backends und klicken Sie auf Feeds.

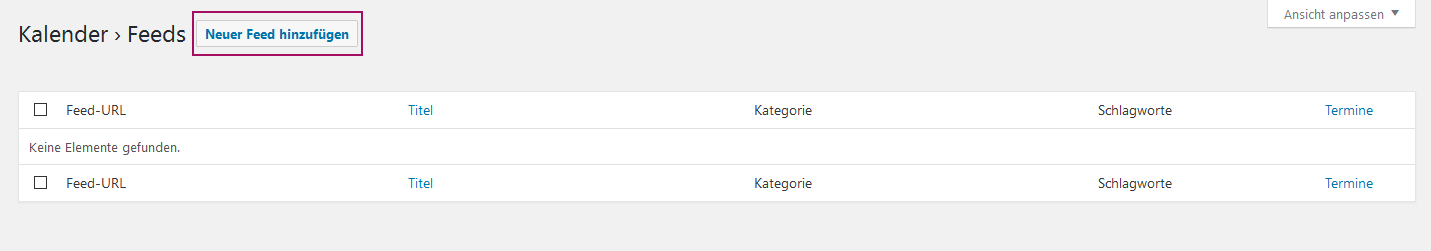
Sie gelangen zu der (aktuell noch leeren) Übersicht über Ihre Feeds . Hier klicken Sie auf die Schaltfläche Neuer Feed hinzufügen.

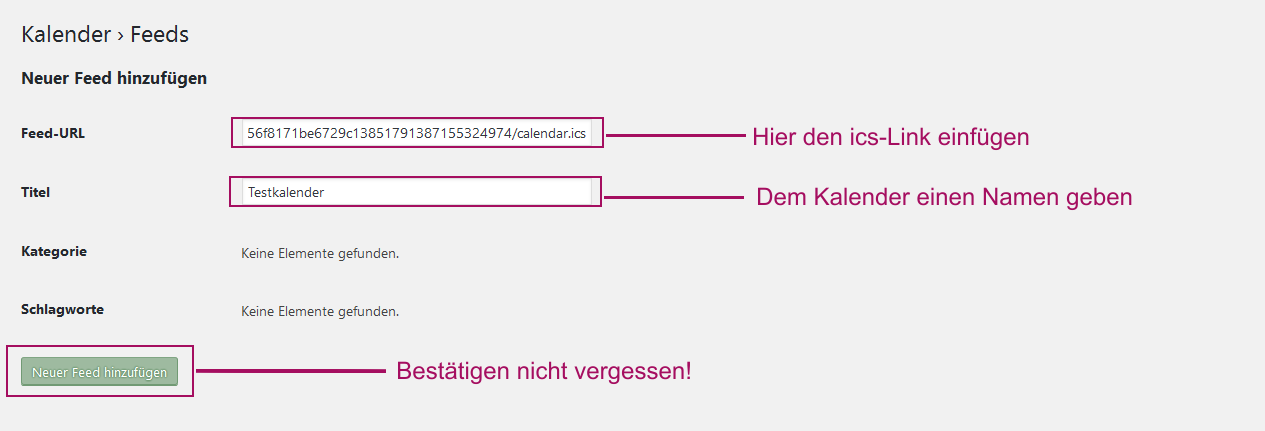
Fügen Sie hier den ics-Link Ihres Kalenders in die Textbox für die Feed-URL ein und vergeben Sie einen Namen für Ihren Kalender.

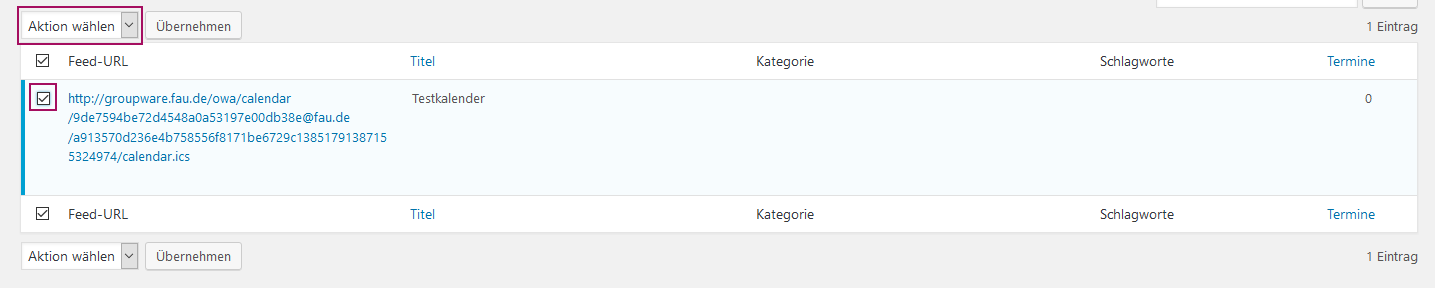
Nun gehen Sie zurück zur Übersicht über die Feeds. Dort setzen Sie ein Häkchen neben dem frisch eingefügten Feed und wählen im Dropdown-Menü Aktualisieren aus. Damit werden die Termine aus Ihrem Kalender übernommen.

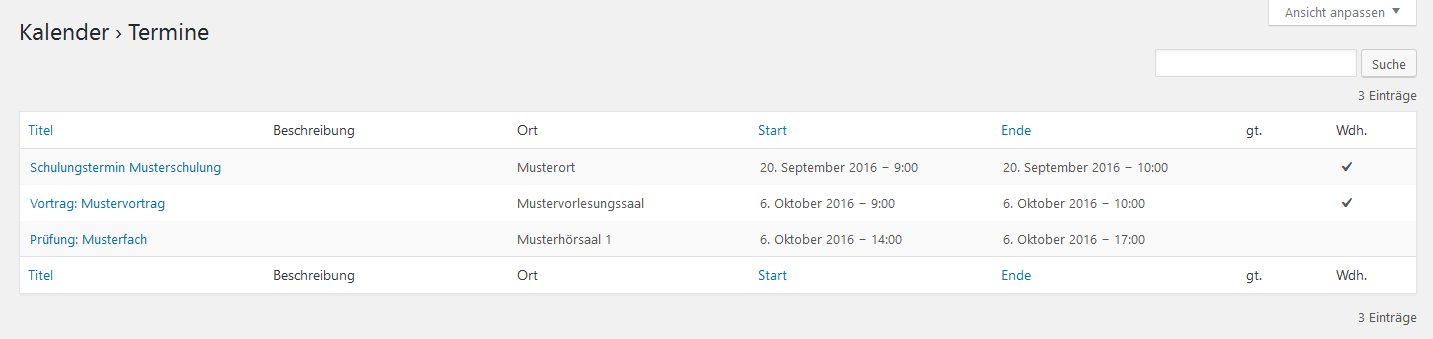
Die soeben übernommenen Termine können Sie sich im Backend Ihrer WordPress-Instanz anzeigen lassen, indem Sie den im Calendar Plugin enthaltenen Menüpunkt Termine anklicken.

Nun da Sie den ics-Feed Ihres Kalenders in WordPress eingefügt und aktualisiert haben, fehlen Ihnen nur noch wenige Schritte, um mit der Einbindung Ihrer Termine in Ihren Webauftritt zu beginnen.
Kategorien und Schlagworte hinzufügen
Zunächst aber müssen Sie Kategorien und/oder Schlagworte für Ihren Feed definieren – ohne sie lassen sich keine Termine auf Ihrer Website anzeigen.
Schweben Sie hierzu über dem Calendar Plugin im Backend Ihrer WordPress-Instanz und klicken Sie auf Kategorien bzw. Schlagworte. Im Folgenden veranschaulichen wir das Anlegen einer Kategorie – das Vorgehen zum Einfügen von Kategorien und Schlagworten ist jedoch identisch.

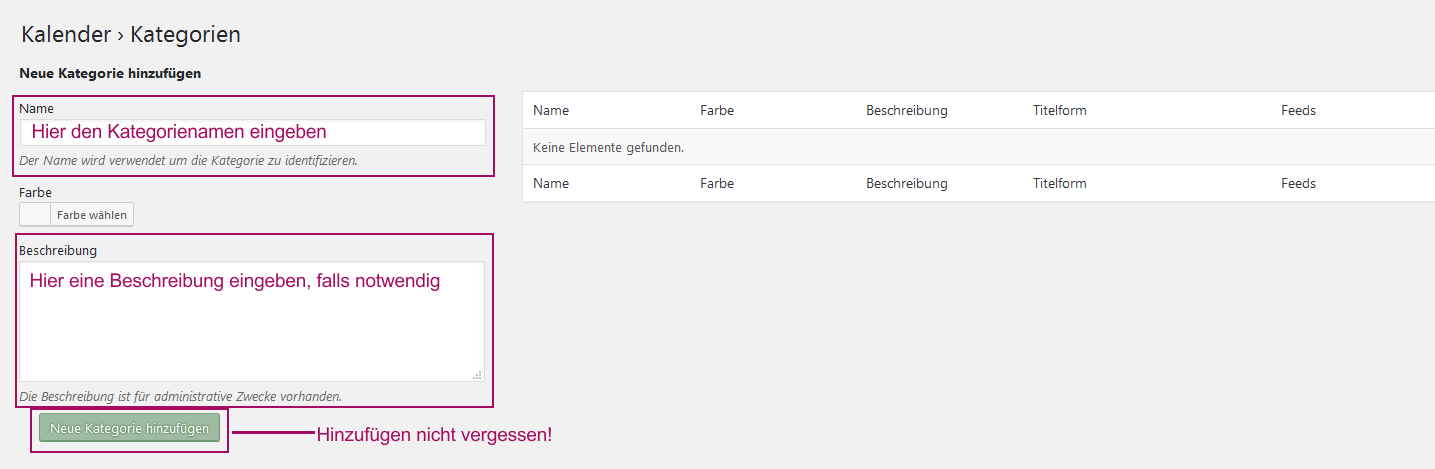
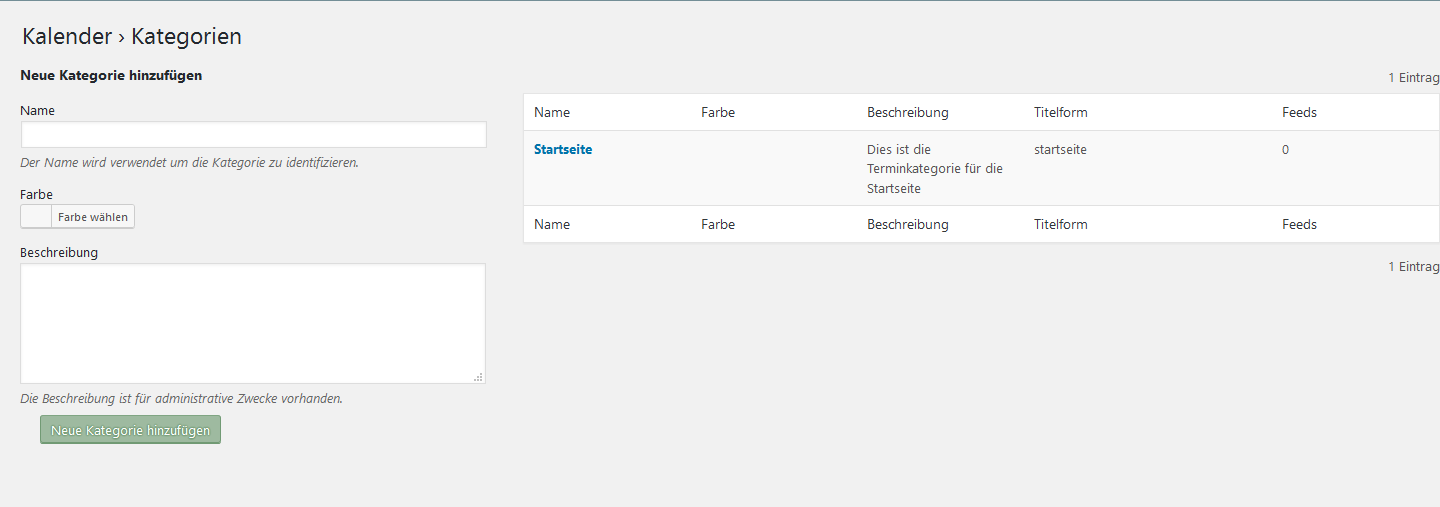
Auf der Neue Kategorie hinzufügen Seite angekommen, vergeben Sie einen Namen für Ihre neue Kategorie und, falls gewünscht, eine Beschreibung. Klicken Sie nun auf Neue Kategorie hinzufügen. Damit ist die Kategorie auch schon hinzugefügt.

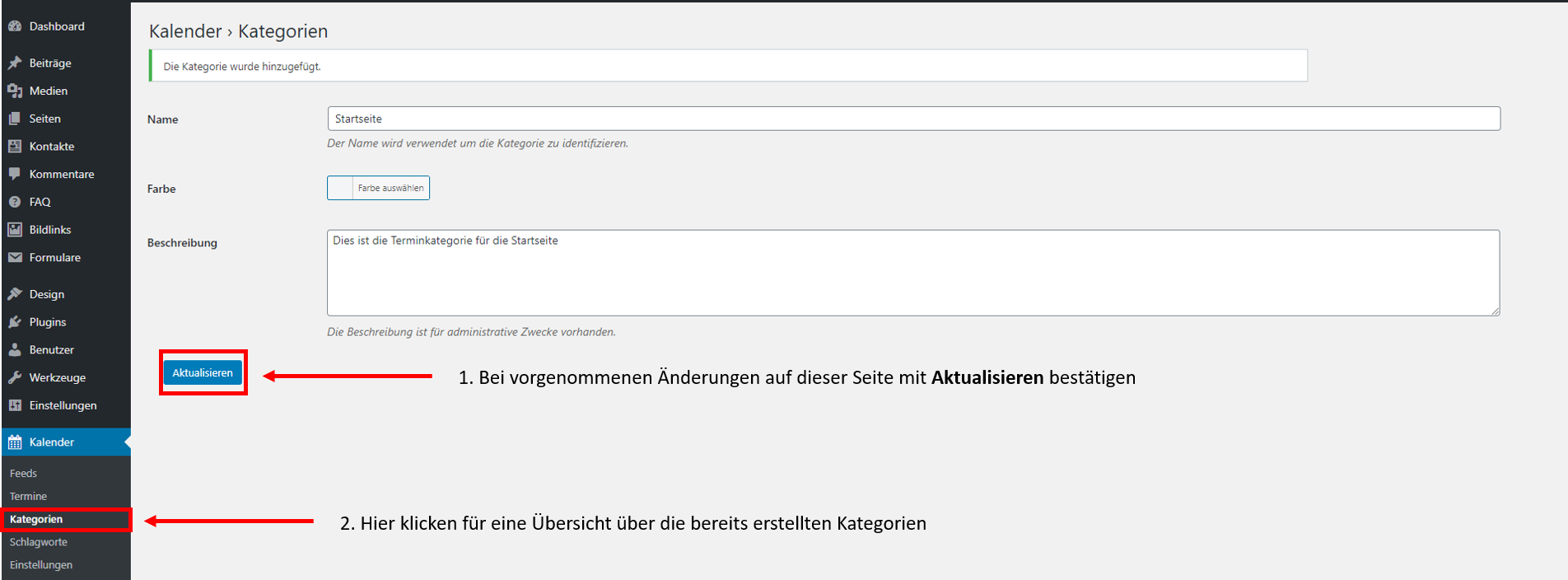
Im nächsten Schritt landen Sie auf einer Übersichtsseite zu der soeben erstellten Kategorie um etwaige Änderungen vorzunehmen. Klicken Sie auf Aktualisieren.
Für eine Übersicht über Ihre angelegten Kategorien können Sie über das Calendar Menü in der Sidebar zum Punkt Kategorien zurückkehren.


Wie bereits erwähnt unterscheidet sich das Anlegen von Schlagworten nicht von der soeben beschriebenen Herangehensweise für Kategorien – Sie können also unter dieser Anleitung ebenso ein (oder mehrere) Schlagwort(e) erstellen.
Feeds mit Kategorien und/oder Schlagworten kennzeichnen
Mit Kalender-Kategorien und Schlagwörtern erleichtern Sie die Ausgabe separater Feeds auf unterschiedlichen Inhaltsseiten.
- Navigieren Sie Dashboard | Kalender | ICS-Feeds
- Öffnen Sie den gewünschten Feed in der Bearbeitungsansicht
- Im Reiter „Veranstaltungskategorien“ auf der rechten Seite können Sie Kategorien auswählen und hinzufügen
- Im Reiter „Schlagwörter“ können Sie Schlagwörter für Ihre Feeds hinzufügen
- Über die Felder Include- und Exclude Events können Sie steuern, welche Termine vom System übernommen oder ausgeschlossen werden sollen. Hier ist maximal ein Suchbegriff mit Leerzeichen erlaubt. Wenn Sie „Zum Beispiel“ bei Includes eingeben, so werden nur Termine, welche im Titel „Zum Beispiel“ enthalten mit importiert.
- Speichern Sie den angepassten Feed