Eine Kontaktübersicht anlegen
Was Sie hier lernen
Lernen Sie in den folgenden Abschnitten,…
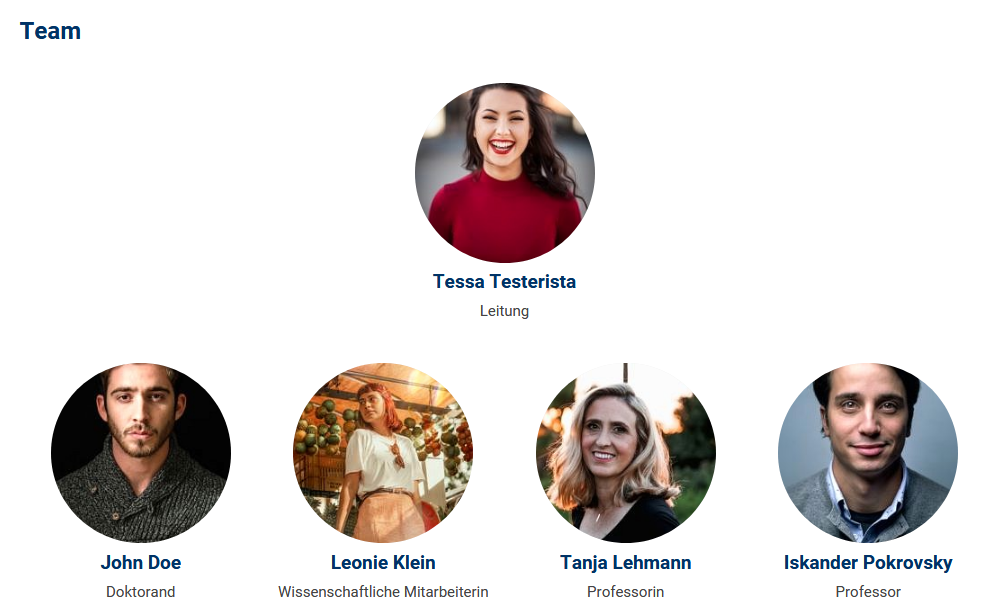
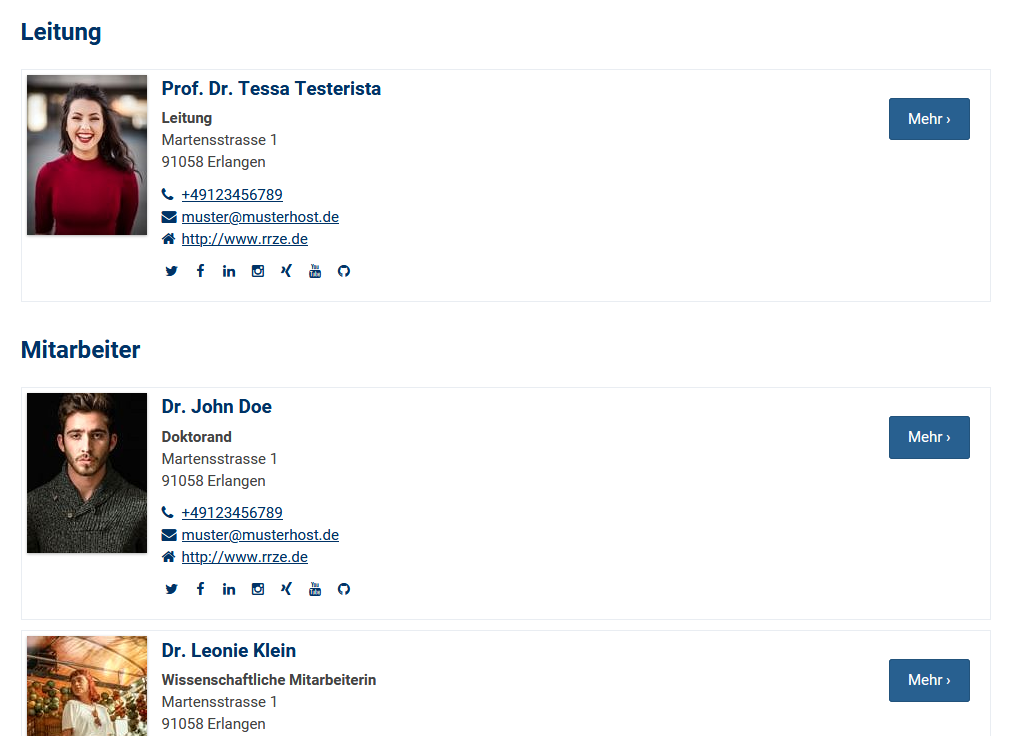
- …wie Sie in fünf Schritten eine anschauliche Übersichtsseite erstellen
- …wie Sie mit Kategorien den Verwaltungsaufwand der Teamseiten reduzieren
Die Vorbereitungen
Überspringen Sie nicht benötigte Schritte
1 FAU Person-Plugin aktivieren
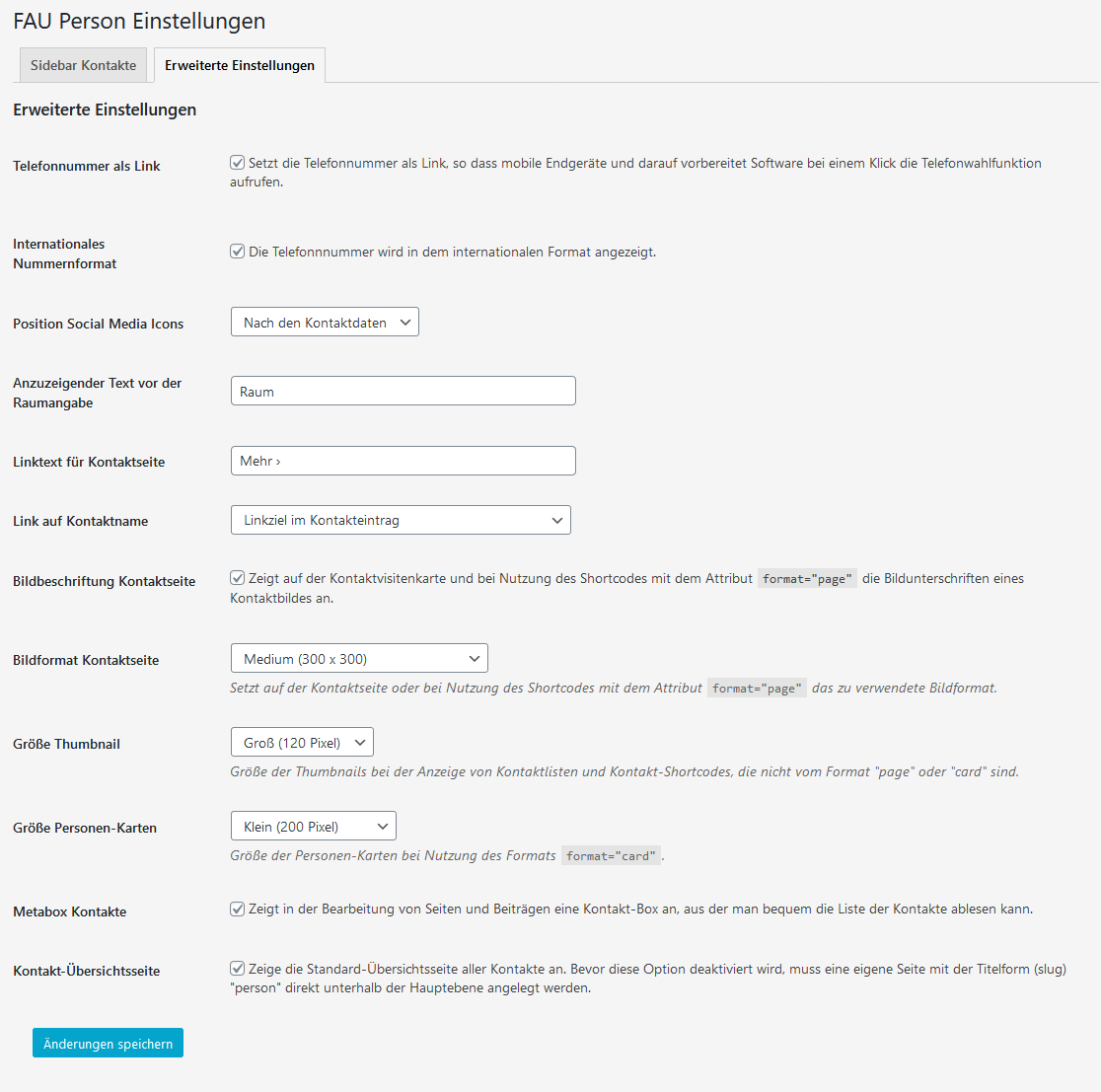
2 Drehschrauben in den neuen FAU Person Einstellungen
Die neuen FAU Person Einstellungen nutzen
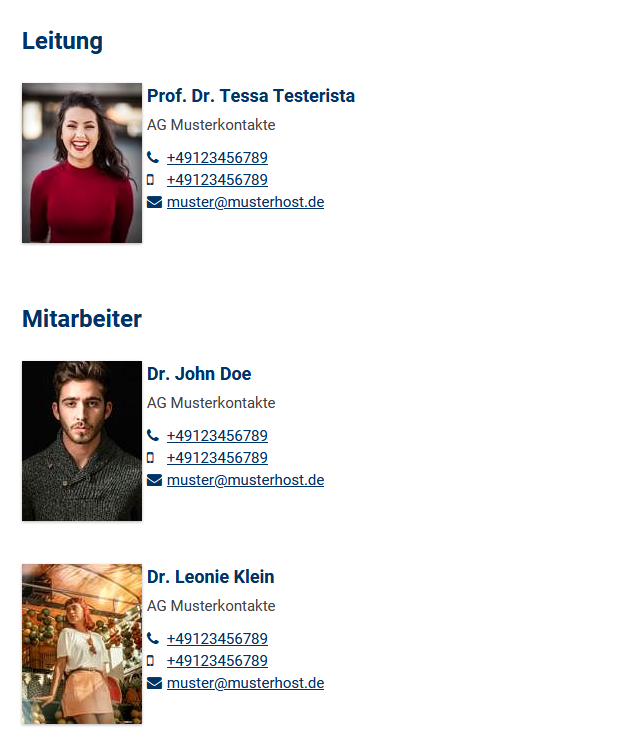
Seit der neusten Aktualisierung des FAU Person-Plugins können Sie deutlich mehr Einstellungen vornehmen. Nutzen Sie also die Gelegenheit, um FAU Person auf die Bedürfnisse ihrer Institution einzustellen. So können Sie zum Beispiel Profilbilder größer oder kleiner Darstellen lassen.
Kontakt-Kategorien
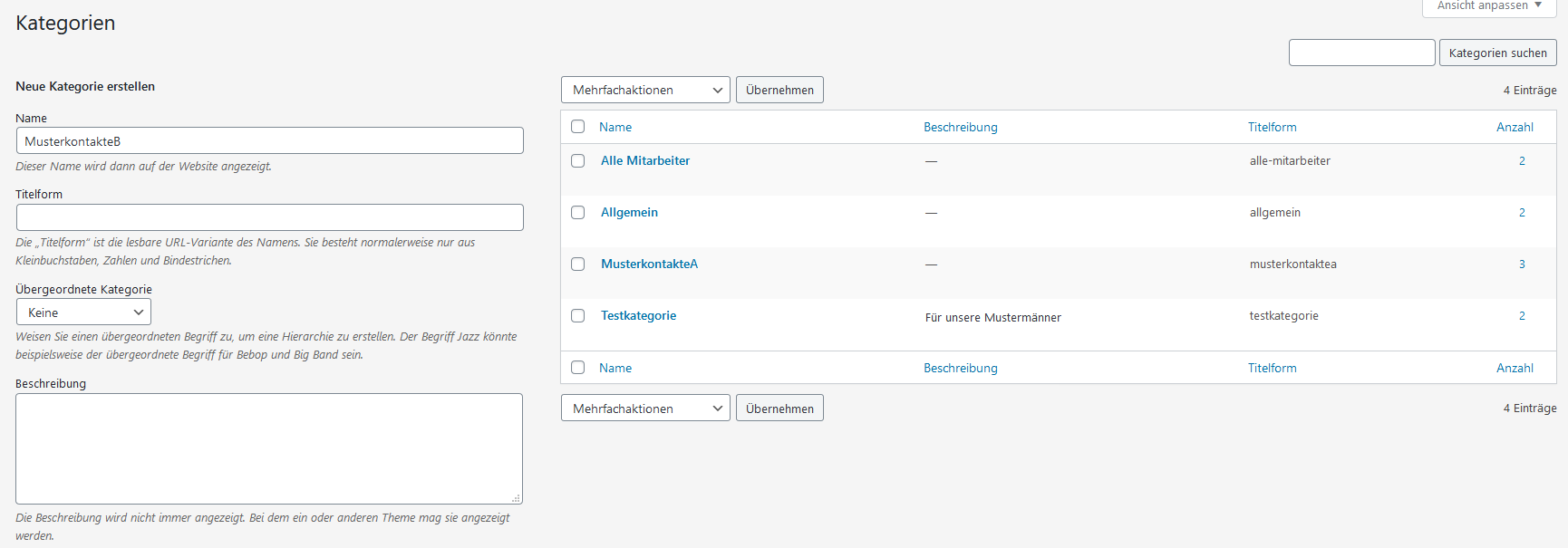
3 Kategorien erstellen
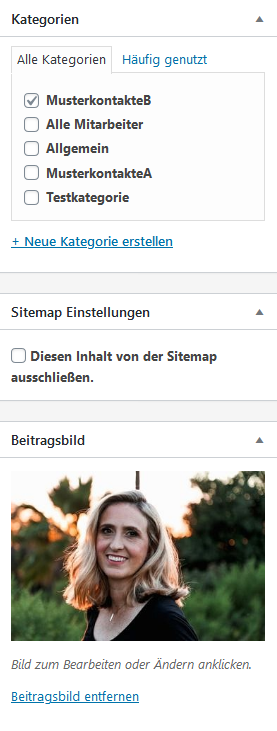
4 Kontakte mit Kategorien versehen
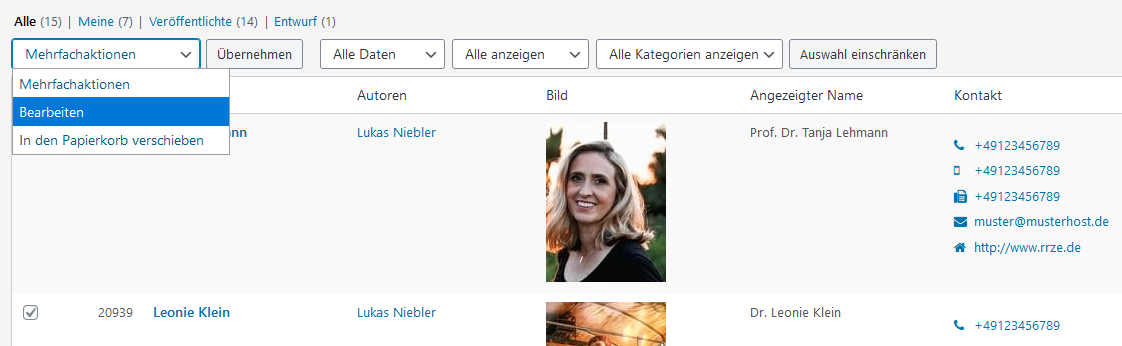
Mehrere Kontakte auf einmal mit einer Kategorie versehen
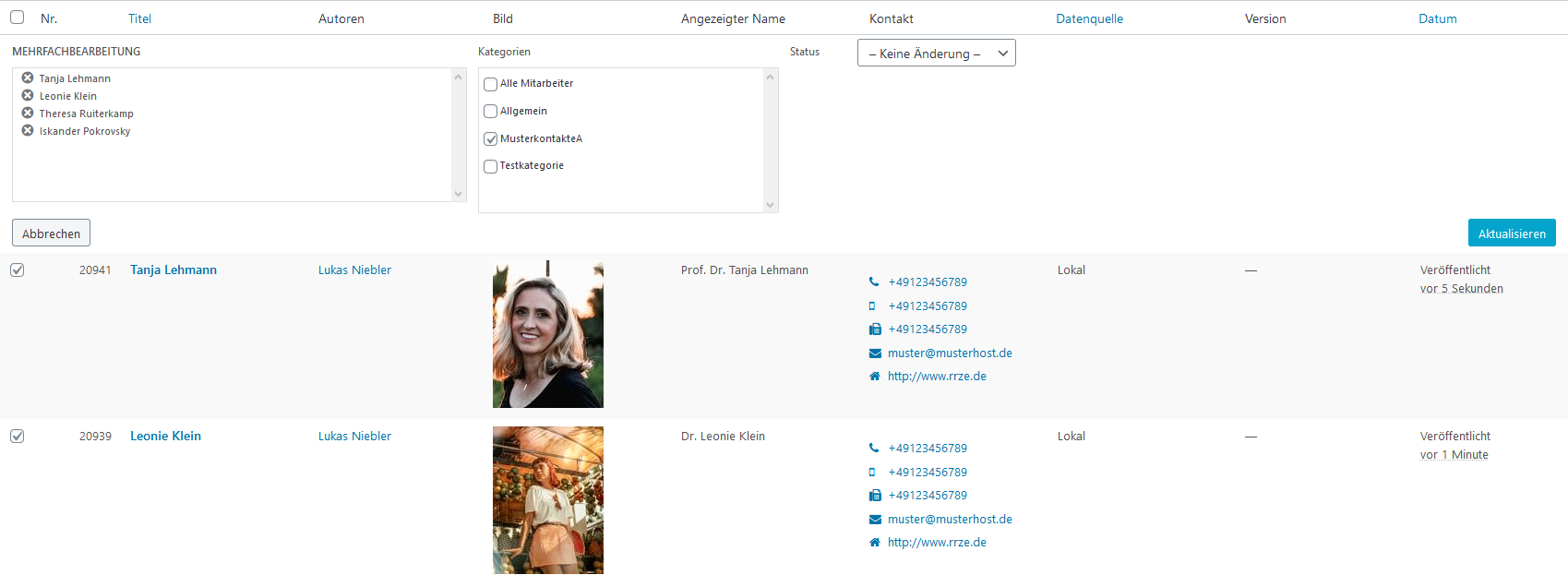
Navigieren Sie nun in Ihrem Dashboard zu „Kontakte > Alle Kontakte“ und wählen Sie alle Kontakte aus, welche in die neue Kategorie eingeordnet werden sollen.
Nehmen Sie sich hierfür einen Moment Zeit, damit kein Fehler beim auswählen unterläuft. Es ist deutlich aufwändiger viele Kontakte auf einmal aus einer Kategorie herauszulöschen.
Wählen Sie anschließend „Bearbeiten“ in der Auswahl unter „Mehrfachauswahl“ aus und klicken Sie auf „Übernehmen“.
Wählen Sie nun die gewünschte Kategorie aus, mit welcher die Kontakte versehen werden sollen und klicken Sie auf „Übernehmen“
5 Dynamische Shortcodes erstellen
Dynamische Kontakt-Shortcodes erstellen
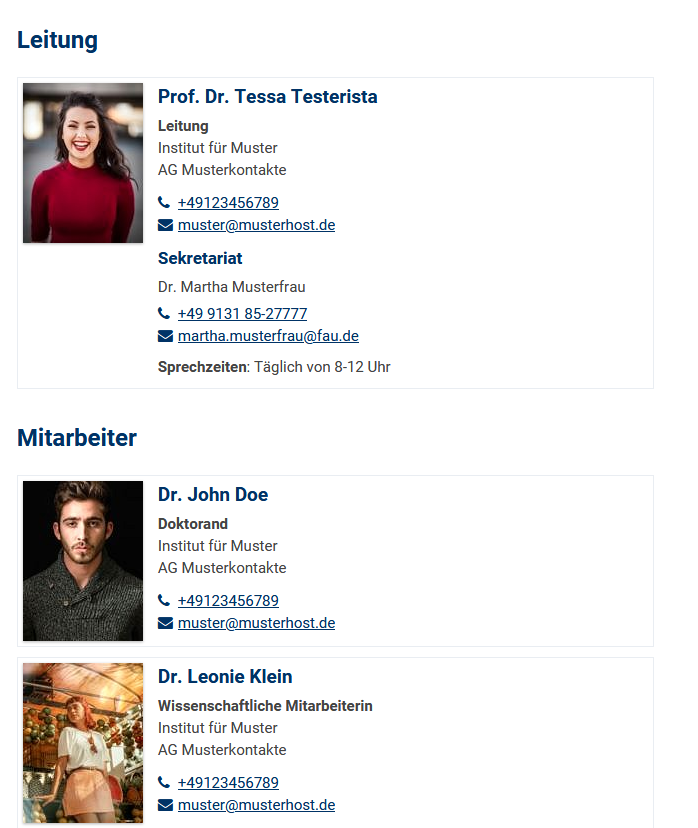
Fügen Sie Ihren neuen Kontakt-Shortcodes einfach das Attribut category=“Kategoriename“ hinzu. Es werden dann immer alle aktuellen Kontakte einer Kategorie dargestellt. Das bedeutet auch, dass sich die Darstellung anpasst, sobald Sie einen neuen Kontakt angelegt haben und dieser die gleiche Kategorie erhalten hat.
[kontakt category="MusterkontakteB"]
Alternativ können Sie natürlich auch Kontakte aus einer Kategorie herausnehmen, indem Sie die Kategorie-Einstellung über die Kontakt bearbeiten-Seite anpassen.