Mehrsprachigen Webauftritt mit einer einzelnen Instanz bereitstellen
Falls Sie das Workflow Netzwerkmodul aktiviert haben, können Sie RRZE Multilang noch nicht verwenden. Eine Kompatibilität wird erst in den kommenden Wochen gewährleistet
RRZE Multilang Tutorial
Neue Funktion: Menüpunkte können jetzt übersetzt werden. Diese Funktion ist nicht im Video dokumentiert.
In dieser Anleitung wird gezeigt, wie Sie mit dem Plugin RRZE Multilang und einer einzelnen (CMS-)Instanz Ihre Inhalte in mehreren Sprachen zur Verfügung stellen. Am Ende dieser Anleitung können Ihre Seitenbesucher über den Sprachwechsler von der Muttersprache Ihrer Seite auf die angebotenen Übersetzungen wechseln.
Vorbereitungen
- Installieren oder Aktivieren Sie das Plugin RRZE Multilang
- Navigieren Sie im Dashboard zu Plugins
- Aktivieren Sie das Plugin RRZE Multilang (oder laden Sie die .Zip-Datei aus GitHub hoch)
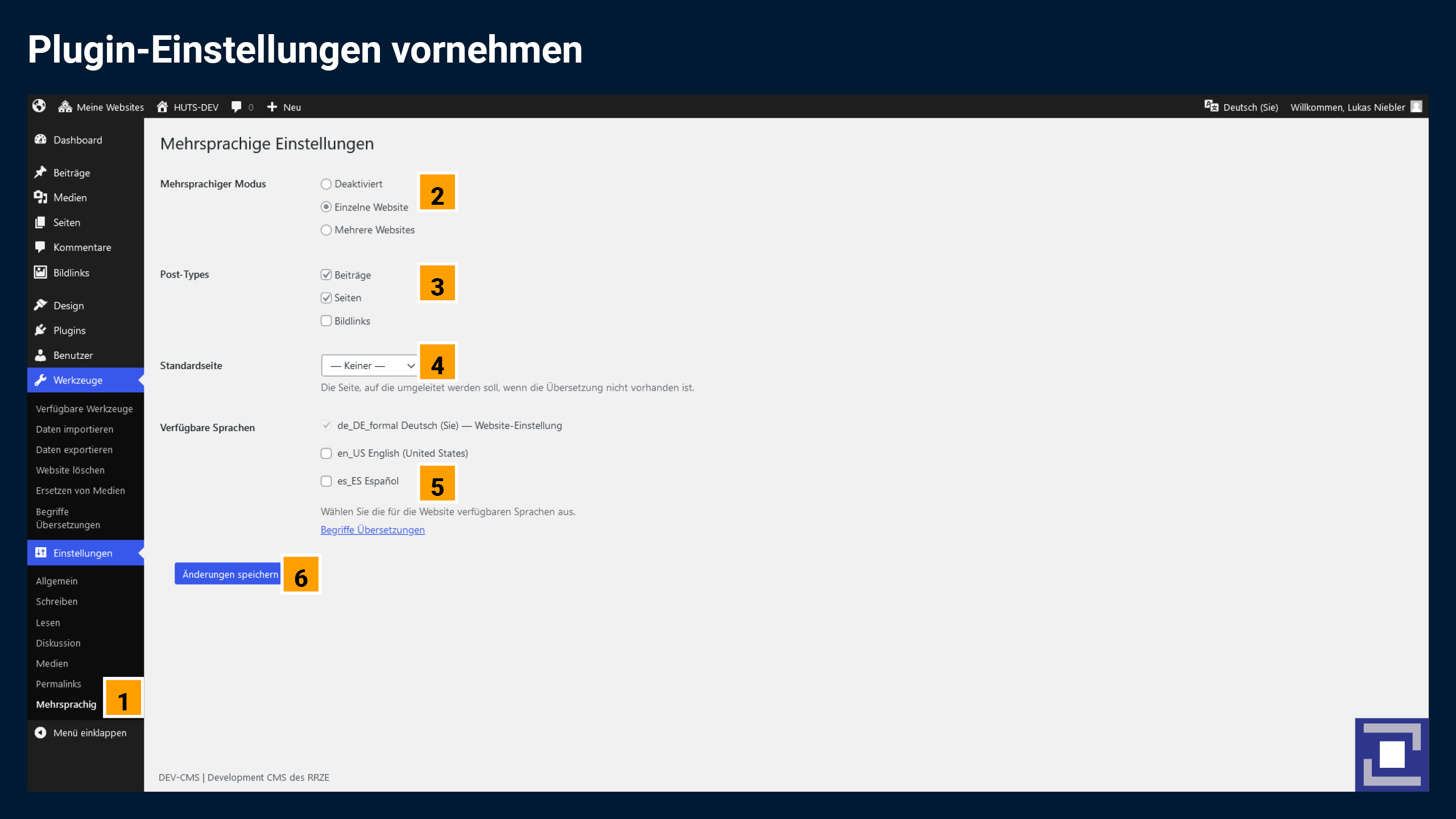
Plugin-Einstellungen vornehmen
- Navigieren Sie im Dashboard zu „Einstellungen“ > „Mehrsprachig“
- Wählen Sie den Mehrsprachigen Modus „Einzelne Website“
Wenn Sie zwei CMS-Instanzen verwenden (Eine für die Muttersprache und eine separate für die Übersetzung) finden Sie in dieser Anleitung die Schritte zur Einrichtung mit mehreren CMS-Instanzen
- Wählen Sie alle Post-Types, für welche eine Übersetzung bereitgestellt werden soll
- Wählen Sie eine Fallback-Seite, für den Fall, dass keine individuelle Übersetzung vorhanden ist
- Wählen Sie die Sprachen, für welche Sie eine Übersetzung bereitstellen möchten
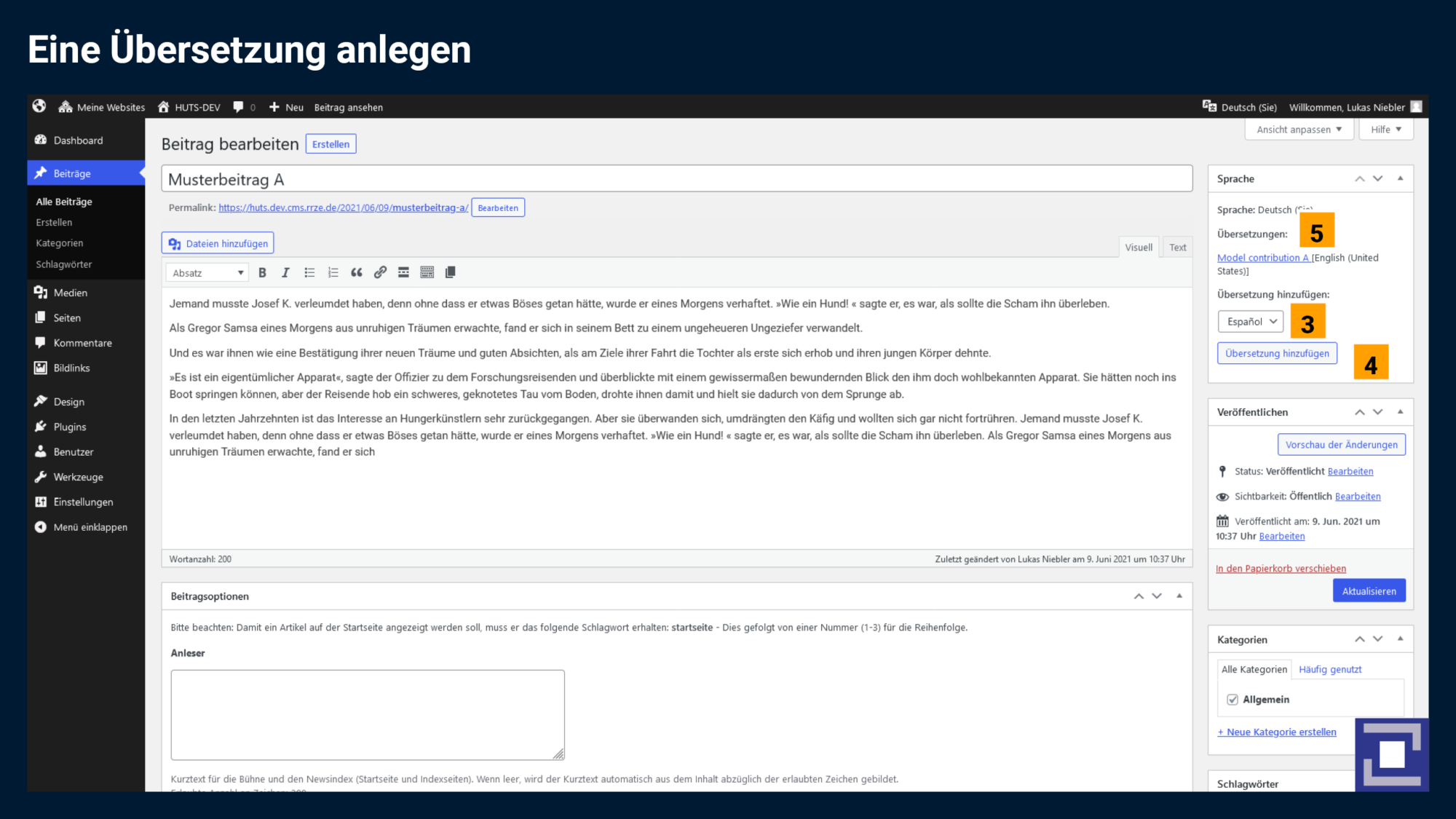
Eine Übersetzung anlegen
- Navigieren Sie auf die Seite (oder Beitragsseite / Kontaktseite / etc.), für den eine Übersetzung angelegt werden soll
- Wählen Sie Seite bearbeiten (Oder das entsprechende PostType-Synonym, z.B. Beitrag bearbeiten)
- Wählen Sie im Einstellungsblock „Sprache“ aus dem Dropdown-Menü unter dem Punkt „Übersetzung hinzufügen“ eine Sprache aus.
- Bestätigen Sie die Auswahl mit dem Button „Übersetzung hinzufügen“
- Klicken Sie auf den Titel der neu Angelegten Seiten unter „Übersetzungen:“
- Sie werden zur entsprechenden Sprachversion der Seite weitergeleitet
- Ändern Sie nicht die Kategorie der Seite. Sie können diese in den Einstellungen separat übersetzen.
- Übersetzen Sie Titel, Seiteninhalte und Sidebar in die gewünschte Sprache
- Veröffentlichen Sie die neue Sprachversion der Inhaltsseite
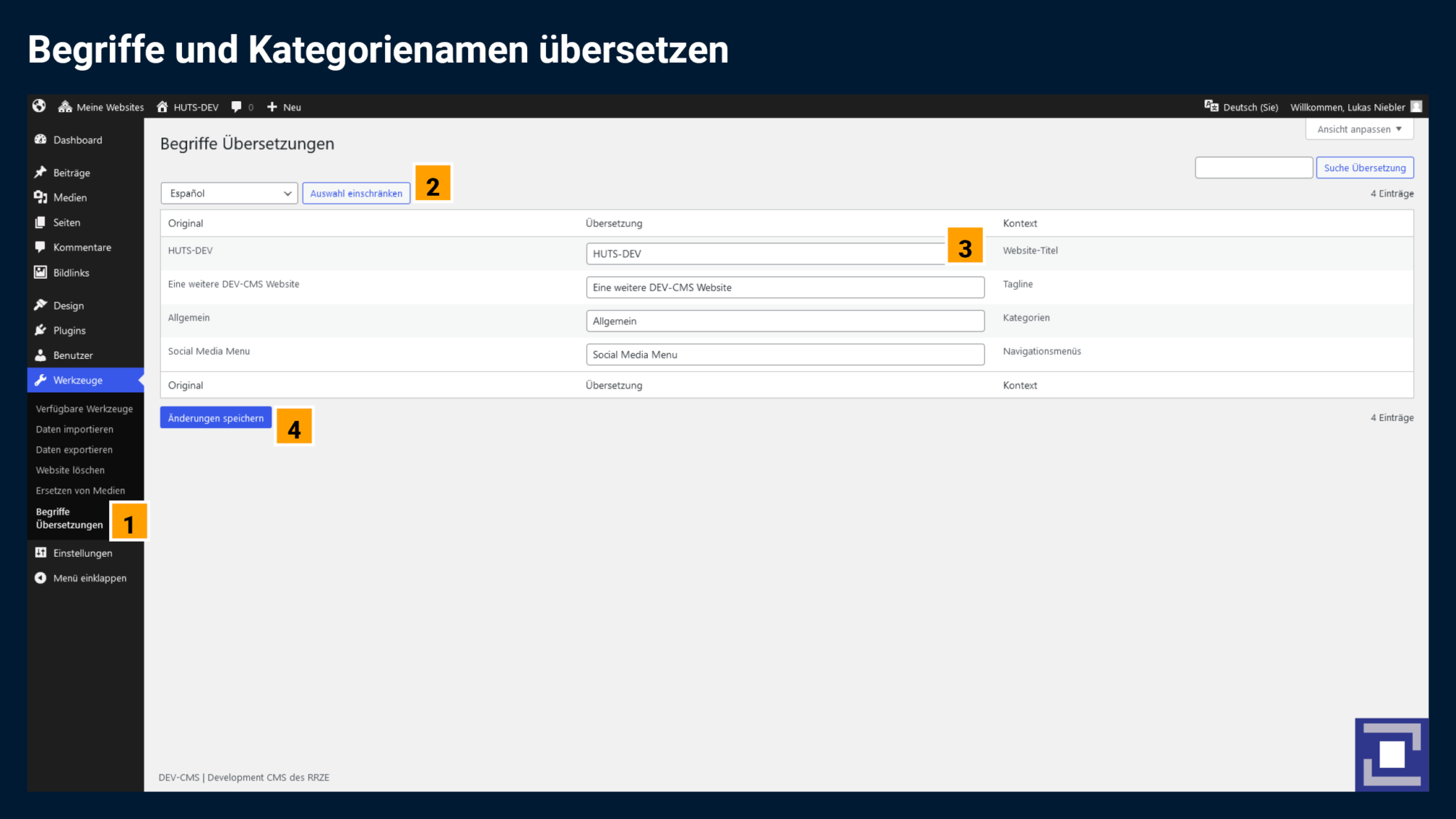
Begriffe und Kategorienamen übersetzen
- Navigieren Sie im Dashboard zu „Werkzeuge > Begriffe übersetzen“
- Wählen Sie im Dropdown-Menü „Sprache auswählen“ die gewünschte Fremdsprache
- Übersetzen Sie die ausgegebenen Begriffe, Kategorienamen und Seitenparameter
- Bestätigen Sie die Eingabe durch den Button „Änderungen speichern“
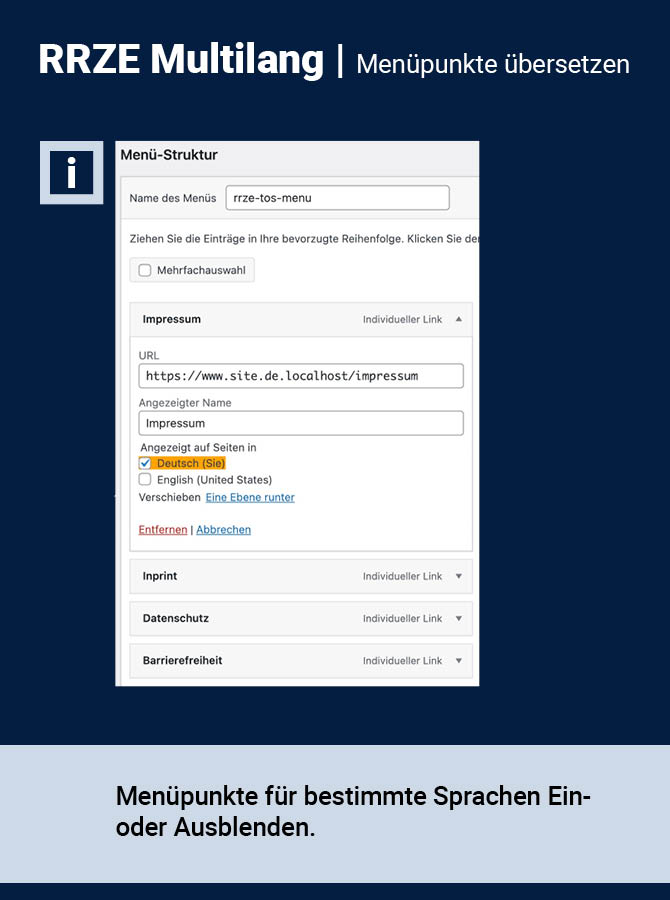
Menüpunkte übersetzen
- Navigieren Sie im Dasbhaord zu „Design > Menüs“
- Öffnen Sie das Menü, welches bearbeitet werden soll
- Klicken Sie neben einem der Menüpunkte auf das kleine Dreieck-Symbol
- Setzen Sie anschließend eine Sprache, für welche der Menüpunkt ausgegeben werden soll
- Speichern Sie das Menü
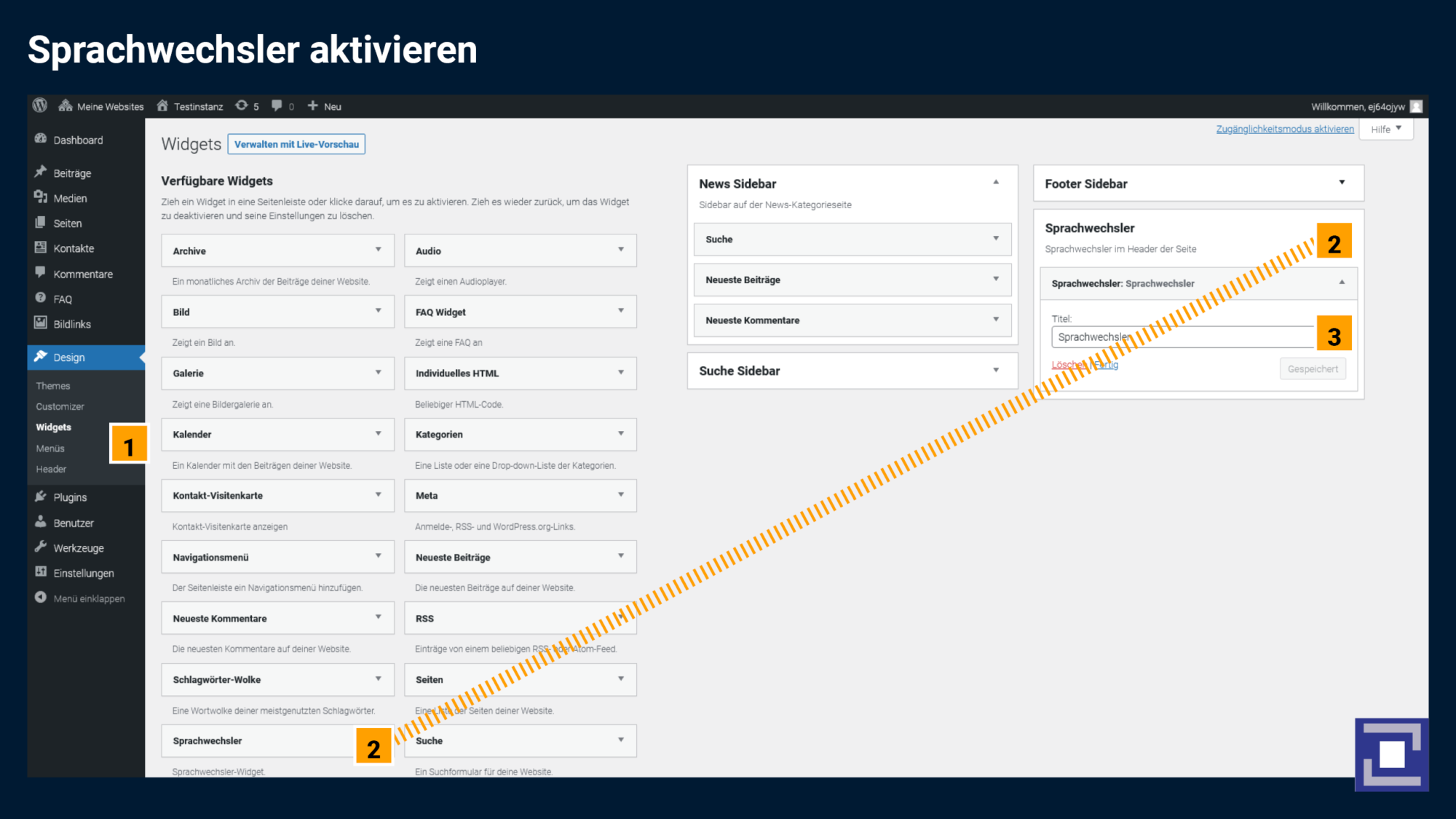
Den Sprachwechsler aktivieren
- Navigieren Sie im Dashboard zu „Design > Widgets“
- Ziehen Sie das Widget „Sprachwechsler“ in den Widget Bereich „Sprachwechsler“
- Optional können Sie noch einen Titel vergeben. z.B. „Sprachwechsler“
- Der Sprachwechsler wird nun ausgegeben