Fremdsprachigen Webauftritt managen
Einrichten mit dem CMS-Workflow-Plugin
Seit dem 15.06.2021 steht das Plugin RRZE Multilang für die Einrichtung mehrsprachiger Websites zur Verfügung. Wir empfehlen die Verwendung von RRZE Multilang, wenn noch keine Einrichtung mit Workflow erfolgt ist
Wenn Sie neben Ihrer deutschsprachigen CMS-Instanz auch eine (oder gar mehrere) anderssprachige betreiben wollen, die Sie über das Plugin CMS-Workflow managen möchten, beantragen Sie dafür zunächst eine weitere CMS-Instanz (oder eben mehrere) beim RRZE.Die Instanzen können Sie über das Plugin so miteinander verknüpfen, dass von jeder Seite, die Sie auf der „Mutterinstanz“ anlegen, auf den „Kindinstanzen“ eine Kopie angelegt wird, sofern Sie das möchten. Auf diese Weise brauchen Sie sich auf den „Kindinstanzen“ nicht darum zu kümmern, die Seiten ins Menü einzufügen. Seiten, die nur auf der „Mutterinstanz“ angelegt werden sollen, werden einfach nicht verknüpft.
Voraussetzungen
- jeweils eine Instanz für „Muttersite“ und „Kindsites“
- auf allen Instanzen muss das CMS Workflow Plugin aktiviert sein
- auf allen Seiten sollten dieselben Plugins aktiviert sein
- alle Instanzen müssen dieselben Administratioren, Redakteure und Autoren haben; das Vorgehen ist unter „Einen neuen Benutzer anlegen“ beschrieben
Instanzen miteinander verknüpfen
Sie beginnen immer auf der „Kindinstanz“!
Wählen Sie zunächst auf der „Kindinstanz“ die entsprechende Sprache unter Einstellungen – Allgemein
Aktivieren Sie im Menü „Workflow“ auf beiden Instanzen, immer beim Kind beginnend, unter Einstellungen die Module Netzwerk, Versionierung und Übersetzung, indem Sie die verfügbaren Checkboxen aktivieren und die Änderungen übernehmen.
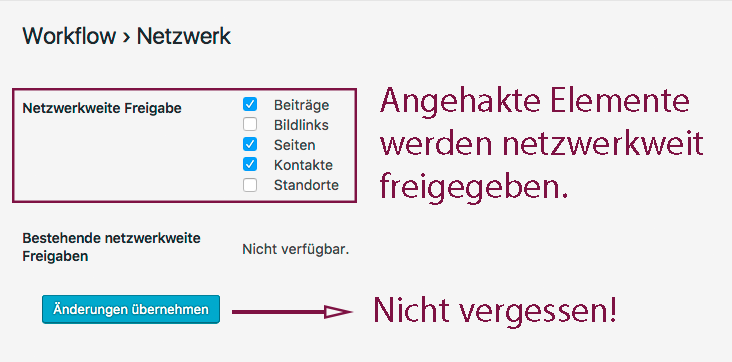
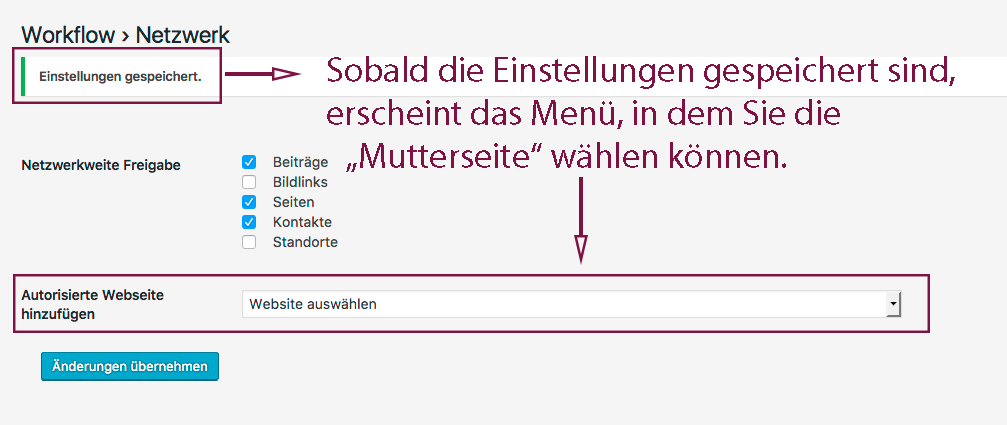
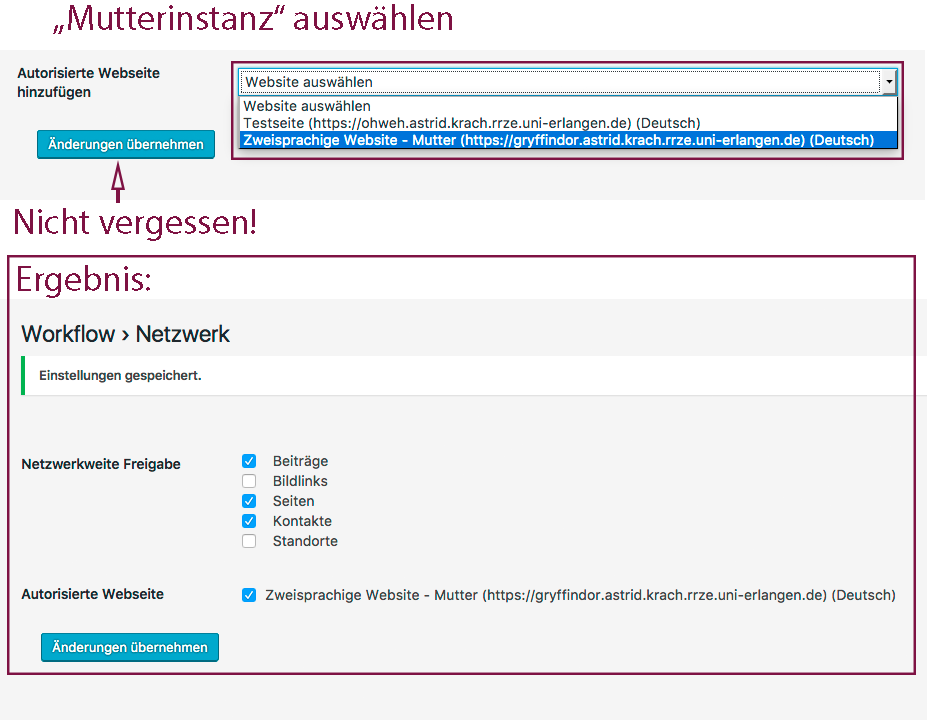
Vorgehen in der Kindinstanz:




Nun ist die „Kindinstanz“ mit der Mutterinstanz verknüpft. Nun müssen Sie zur „Mutterinstanz“.
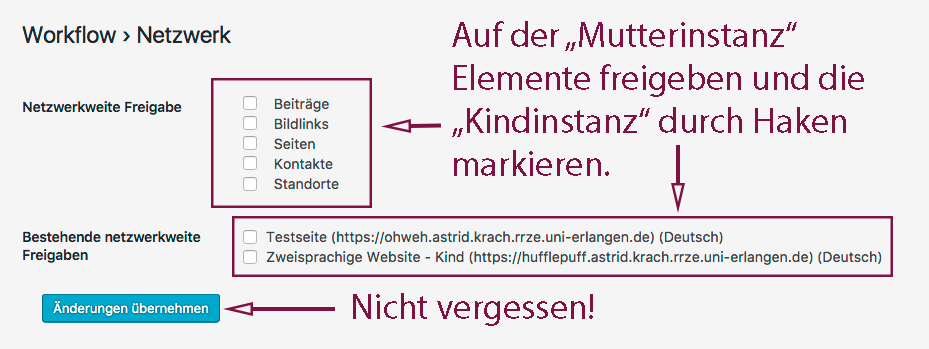
Vorgehen in der „Mutterinstanz:



Die netzwerkweite Freigabe ist damit abgeschlossen. Also zurück zur „Kindinstanz“.
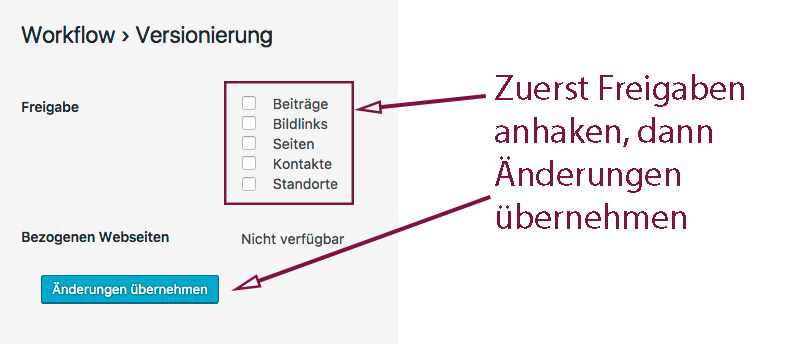
Versionierung: „Kindinstanz“


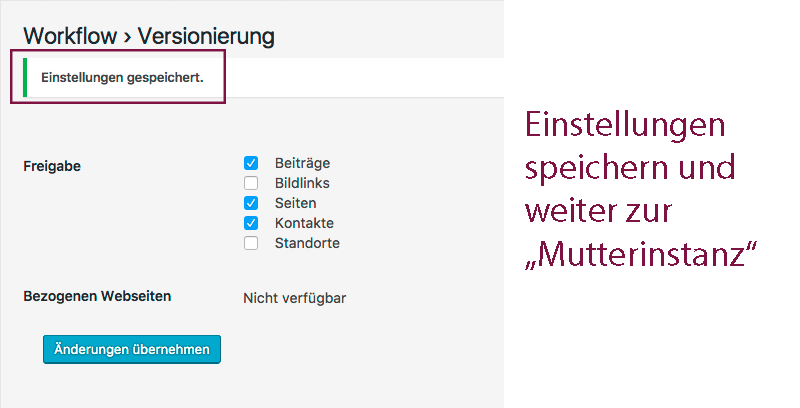
Versionierung „Mutterinstanz“

Damit ist dann auch die Vorbereitung der Versionierung von Seiten abgeschlossen.
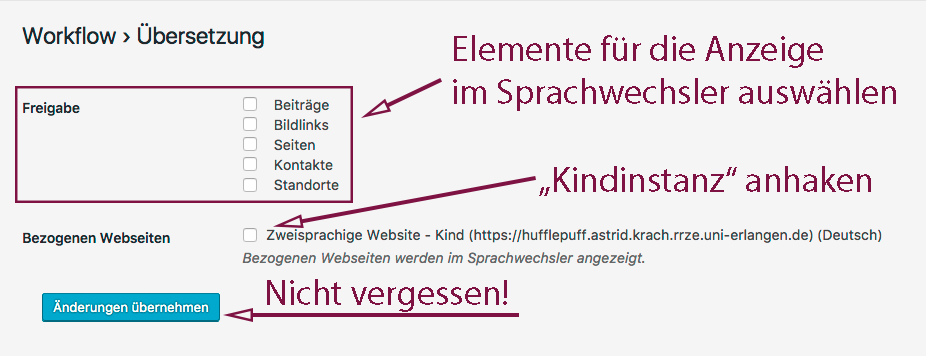
Nun zurück zur „Kindinstanz“ und die Übersetzung einrichten; damit wird der Sprachwechslerbutton im Seitenkopf möglich.
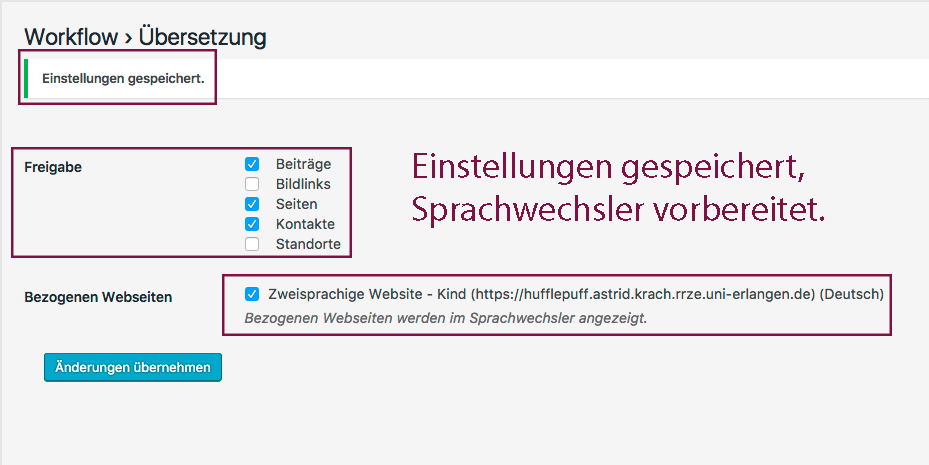
Übersetzung: Kindinstanz



Sprachwechsler-Button anzeigen
Auf allen Instanzen müssen Sie nun den Sprachwechsler-Button noch aktivieren. Dazu gehen Sie in allen Instanzen in das Menü „Design“ und dort zu den „Widgets“.

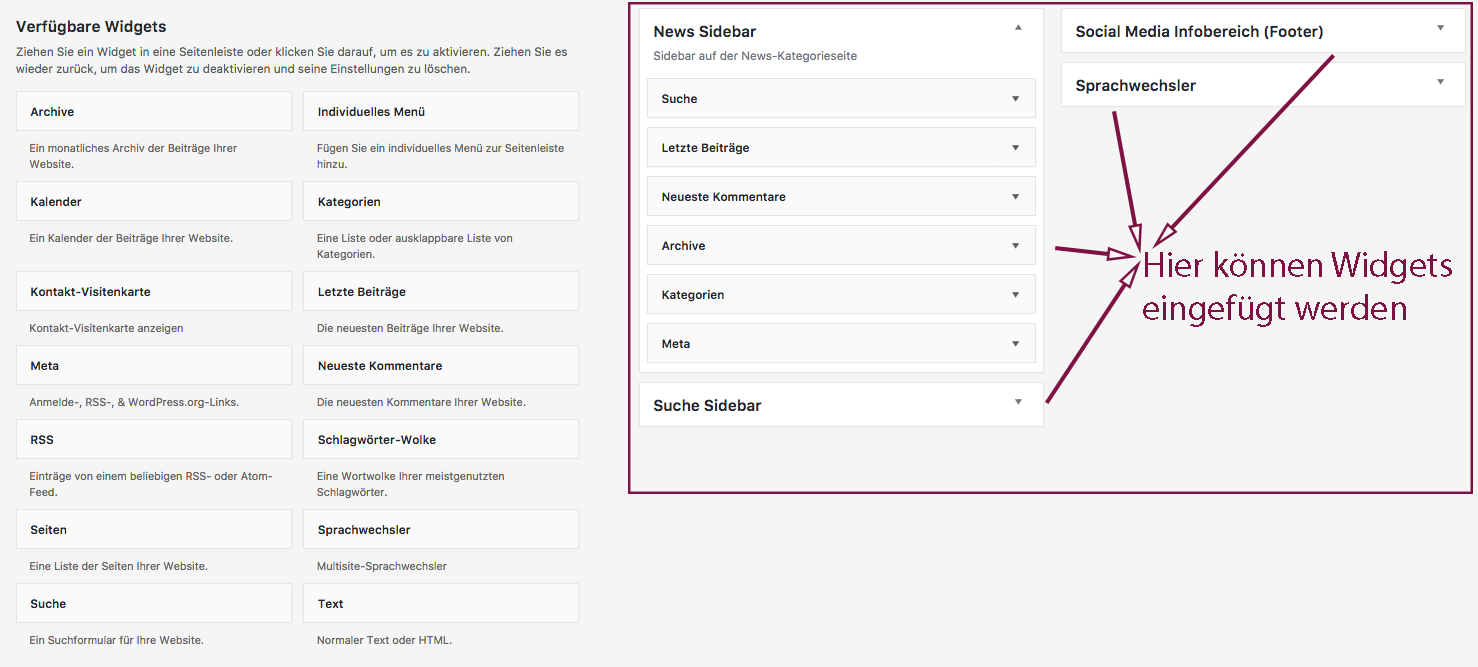
Ihnen wird dann folgende Ansicht angezeigt:

Hier können Sie verschiedene Widgets an unterschiedlichen Stellen einfügen. Eine genauere Beschreibung dazu finden Sie unter
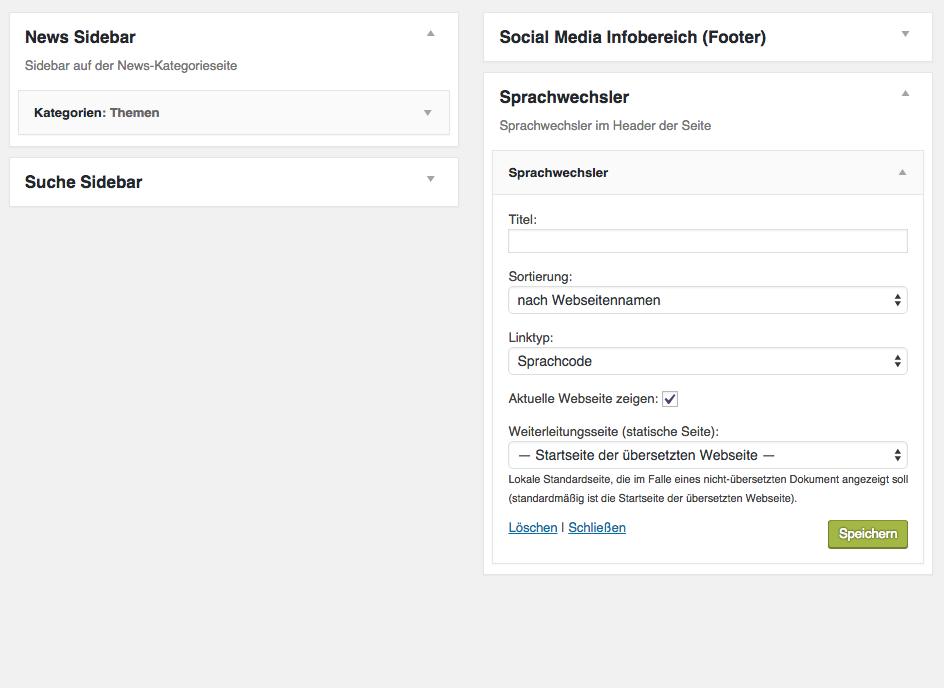
Im deutschen Webauftritt unter „Design – Widgets“ das Sprachwechsler-Widget in den gewünschten Bereich des Themes schieben. Bei den FAU-Themes steht hierfür der Bereich Sprachwechsler zur Verfügung und das Widget benötigt folgende Einstellungen:
Titel: leer; Linktyp: Sprachcode; Aktuelle Webseite zeigen: aktivieren

Eine Seite, einen Beitrag, einen Kontakt für die „Kindinstanz“ vorlegen
Das Verknüpfen der einzelnen Seiten miteinander ist ausschließlich von der „Mutterinstanz“ aus möglich. In den meisten Fällen ist das der deutschsprachige Webauftritt. Das Anlegen von Kopien in den „Kindinstanzen“ ist nur dann möglich, wenn die „Mutterseite“ bereits veröffentlicht ist. Um dann die Seite für die „Kindinstanz“ vorzulegen, gehen Sie in der Seitenbearbeitung auf der „Mutterinstanz wie folgt vor:

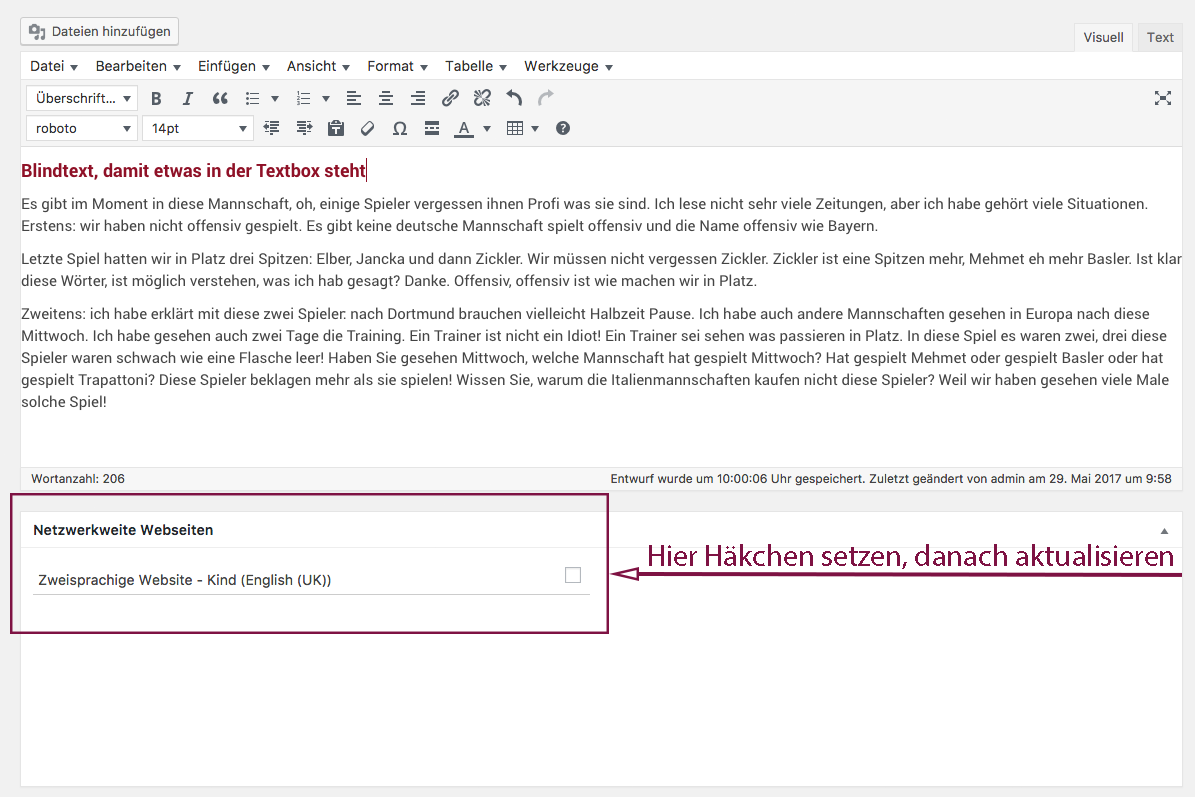
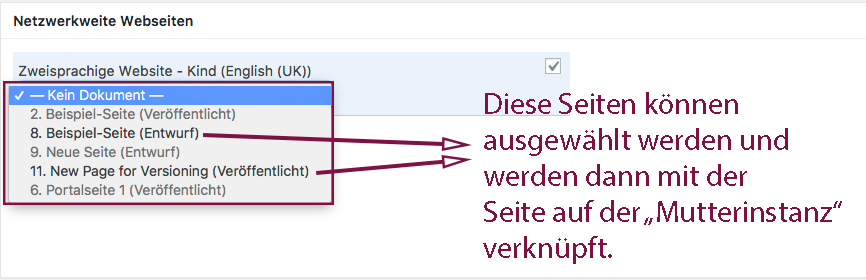
In der Metabox „Netzwerkweite Webseiten“ der Mutterinstanz muss die „Kindinstanz“ aktiviert werden, mit dem die Verknüpfung hergestellt werden soll. Danach müssen Sie zwingend die Seite aktualisieren.
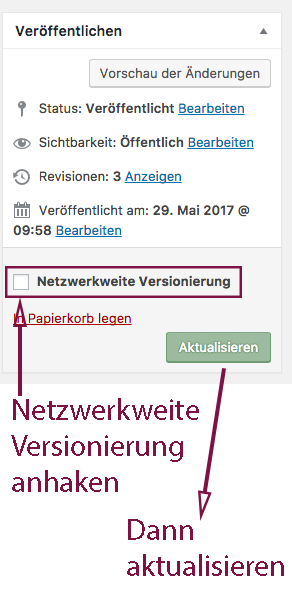
Wenn die aktualisierte Seite in der „Kindinstanz“ noch nicht existiert, erzeugen Sie sie mit einem Häkchen an „Netzwerkweite Versionierung“ in der Metabox „Veröffentlichen“. Diese Checkox befindet sich über dem „Aktualisieren“-Button, den Sie danach ebenfalls betätigen.

Wenn die Seite bereits im „Kindauftritt“ existiert, können Sie sie aus dem Dropdown-Feld auswählen; die Seiten werden dann verknüpft.

Seiten, die bereits verknüpft sind, werden grau angezeigt und können nicht mehr gewählt werden.