Sidebar
Die Sidebar kann Kurzinformationen, Ansprechpartner und Links anzeigen.
Inhaltsverzeichnis
- Sidebar auf Inhaltsseiten bearbeiten
- Sidebar auf Beitragsseiten, Archivseiten und Suchseiten bearbeiten
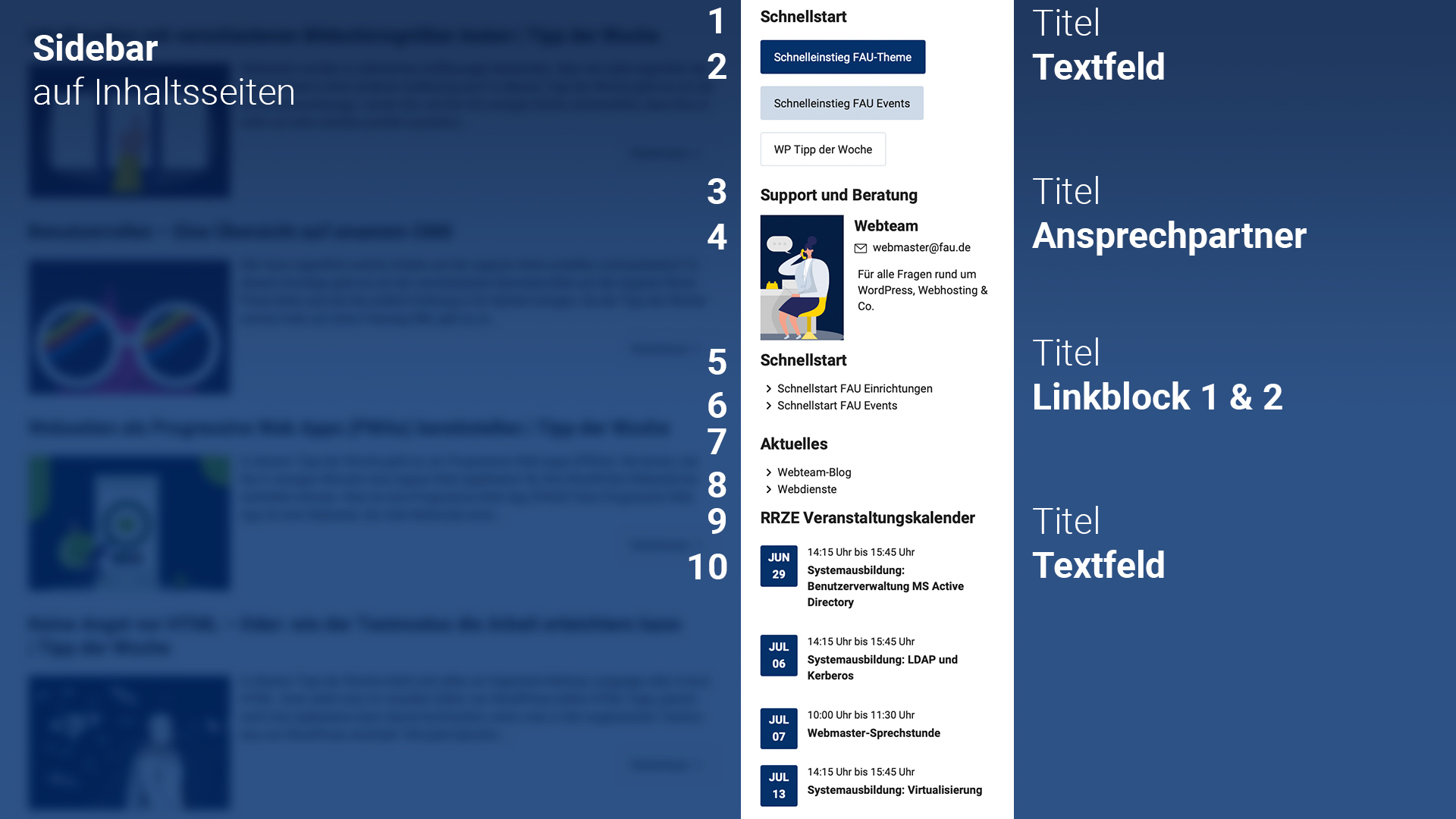
Sidebar
Sidebar auf Inhaltsseiten bearbeiten

Die Sidebar wird automatisch eingeblendet. Gehen Sie wie folgt vor, um eine Sidebar auf einer Inhaltsseite zu konfigurieren:
- Navigieren Sie auf die gewünschte Inhaltsseite: Admin-Leiste | Seite bearbeiten

Admin-Leiste bei Seitenaufruf - Suchen Sie nach dem Reiter Sidebar.
Falls der Reiter “Sidebar” nicht angezeigt wird: Scrollen Sie an den Seitenanfang und klicken Sie den Reiter “Ansicht anpassen” unter der Admin-Leiste. Setzen Sie einen Haken bei “Sidebar” und verlassen Sie den Reiter. - Befüllen Sie die verschiedenen Felder der Sidebar:
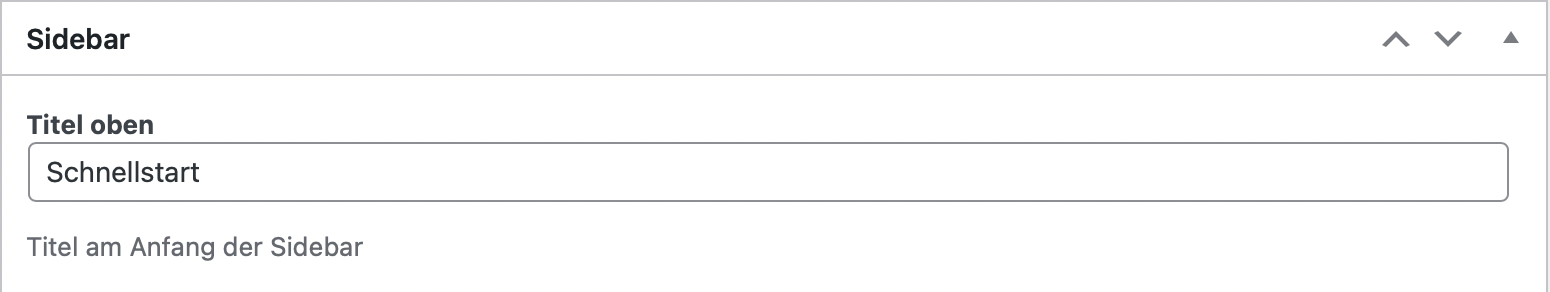
- Titel oben: Der Titel für den Textbereich oben.

- Textbereich oben: Hier können Shortcodes oder kurze Texte eingebunden werden.

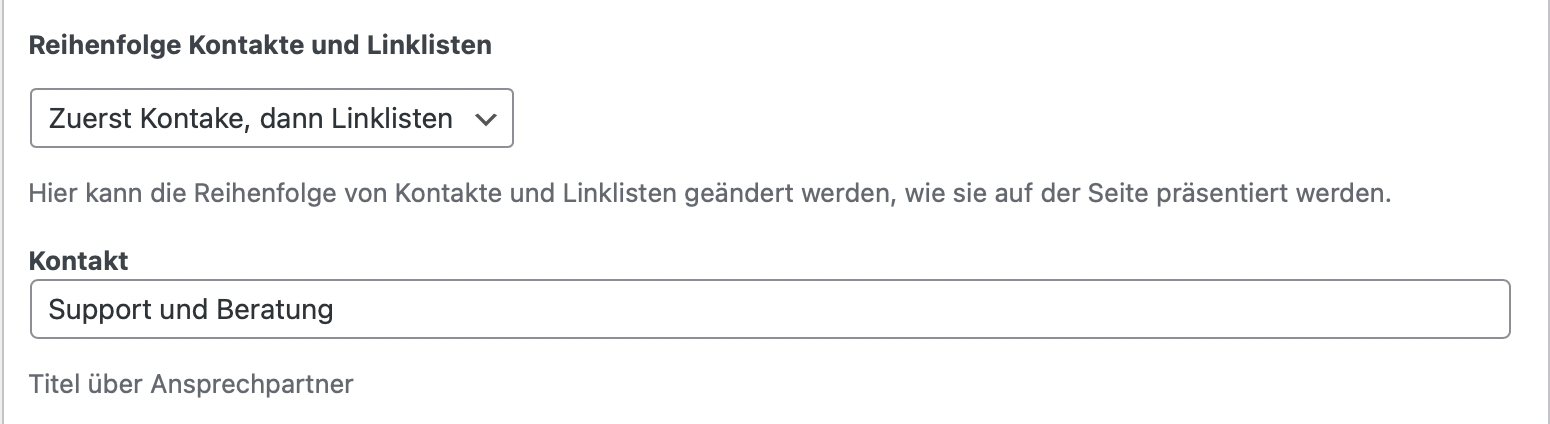
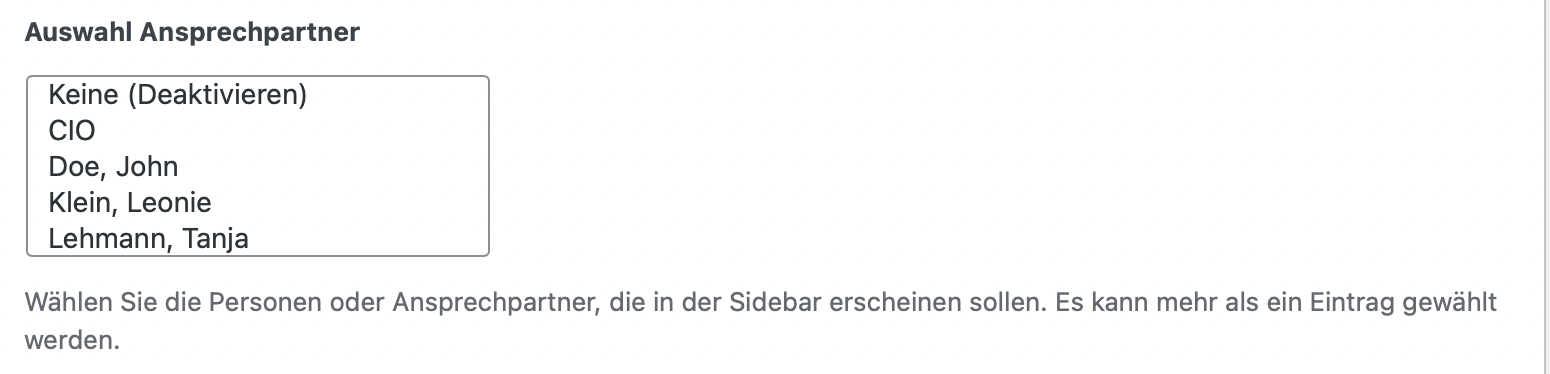
- Kontakt: Der Titel, der über den Ansprechpartnern angezeigt wird.

- Auswahl Ansprechpartner: Hier werden Ansprechpartner ausgewählt. Durch Halten der Shift- oder Strg-Tasten können mehrere Ansprechpartner für die Sidebar ausgewählt werden.

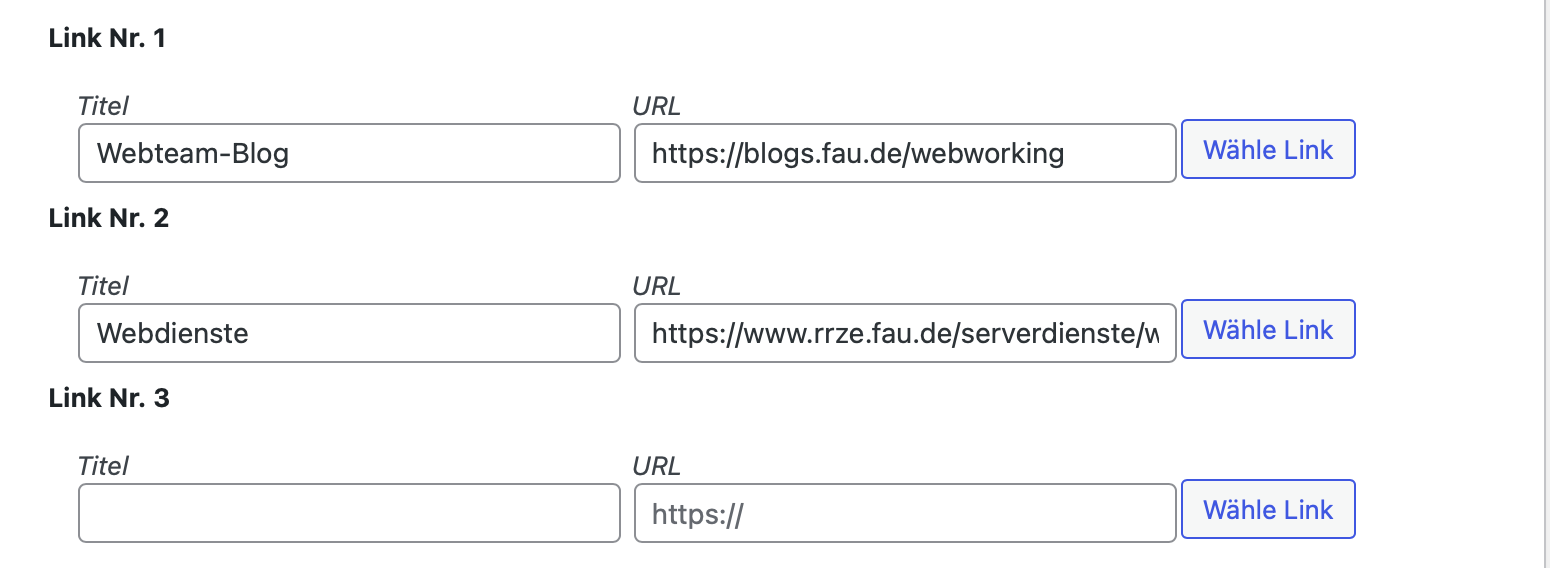
- Titel erster Linkblock

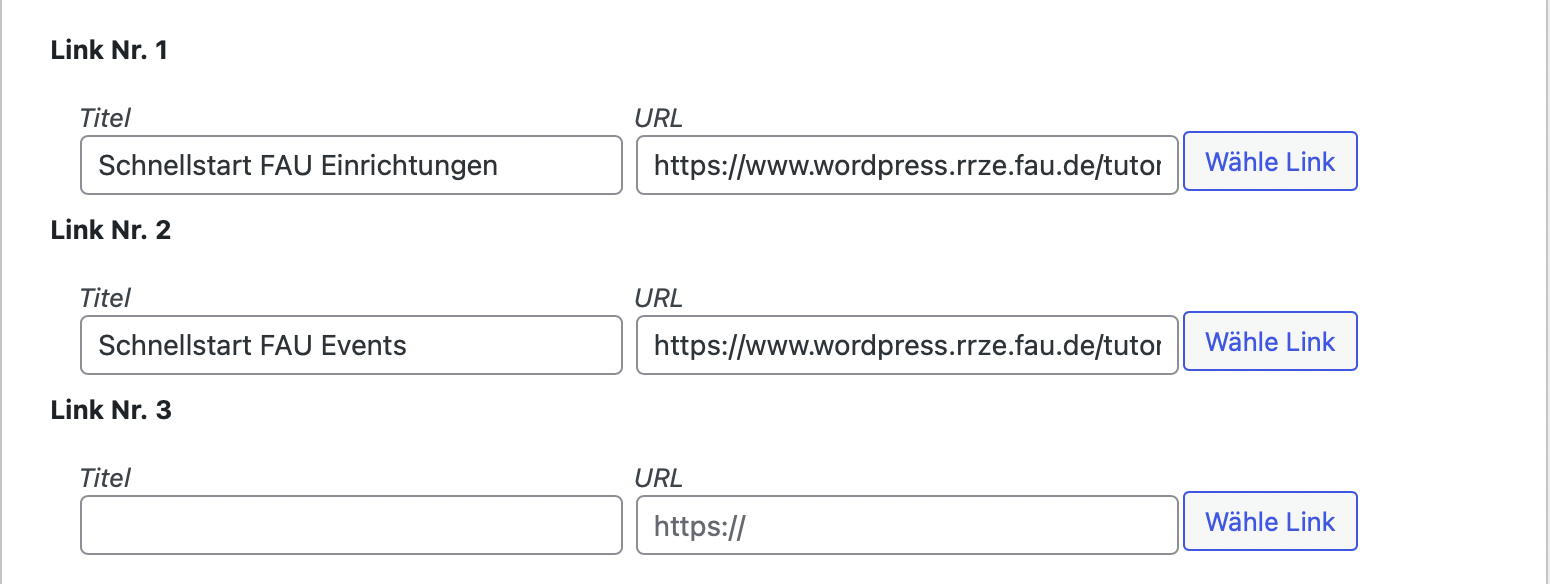
- Erster Linkblock

- Titel zweiter Linkblock

- Zweiter Linkblock

- Titel unten

- Textbereich unten: In diesem Beispiel wurde ein Kalender-Shortcode an der Position eingebunden. Auf den Anleitungsseiten zum Kalenderplugin erfahren Sie mehr über die Möglichkeiten der Kalendereinbindung.

- Titel oben: Der Titel für den Textbereich oben.
- Aktualisieren Sie die Inhaltsseite. Die Sidebar erscheint jetzt im Frontend (Besucheransicht) Ihrer Webseite.
Sidebar auf Beitragsseiten, Archivseiten und Suchseiten bearbeiten
Für Beiträge, Archivseiten und Suchseiten wird die Sidebar dynamisch generiert. Um die Sidebar zu konfigurieren, gehen Sie wie folgt vor:
- Navigieren Sie Dashboard | Design | Widgets.
- Ziehen Sie die gewünschten Blöcke in die Reiter “News Sidebar (für Beiträge und Archivseiten)” und “Suche-Sidebar” für Suchseiten.
- Die Sidebar wird ab sofort auf den betroffenen Seiten dargestellt.