Bildlinks anlegen und einbinden
Mit Bildlinks können Logos übersichtlich und strukturiert ausgegeben werden. Lernen Sie, wie Sie Logos von Kooperationspartnern übersichtlich einbinden.
Diese Funktion ist nur im Theme FAU Einrichtungen verfügbar
Bildlinks erstellen und kategorisieren
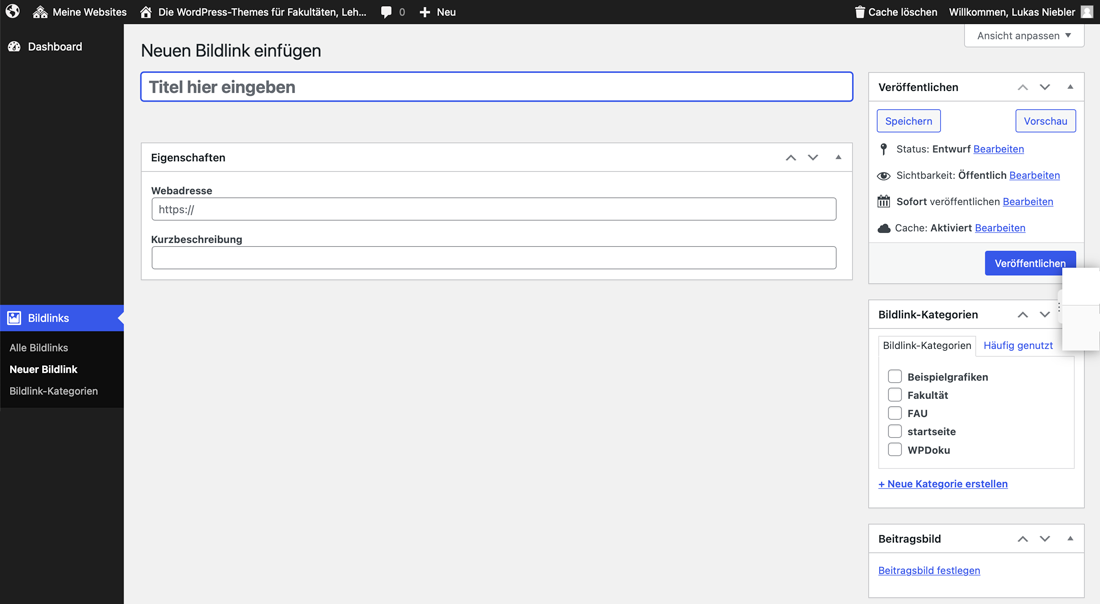
- Navigieren Sie Dashboard | Bildlinks | Neuer Bildlink
- Vergeben Sie einen sprechenden Titel. Hier kann zum Beispiel der Name des Kooperationspartners hinterlegt werden.

- Hinterlegen Sie eine URL und eine Kurzbeschreibung.
- Auf der rechten Seite vergeben Sie eine Kategorie. Falls Sie noch keine Kategorie erstellt haben, vergeben Sie einen sprechenden Namen und klicken Sie auf „Neue Kategorie erstellen“.
- Wählen Sie ein Beitragsbild aus. Hierfür können Sie das gewünschte Logo in die Mediathek laden.
Vergeben Sie einen Alternativtext für das hochgeladene Logo. Nähere Informationen finden Sie auf unserer Anleitung zur Erstellung von Alternativtexten. - Veröffentlichen Sie den Bildlink
- Wiederholen Sie die obigen Schritte für alle Bildlinks, die angelegt werden sollen.
Bildlinks am Seitenende einbinden
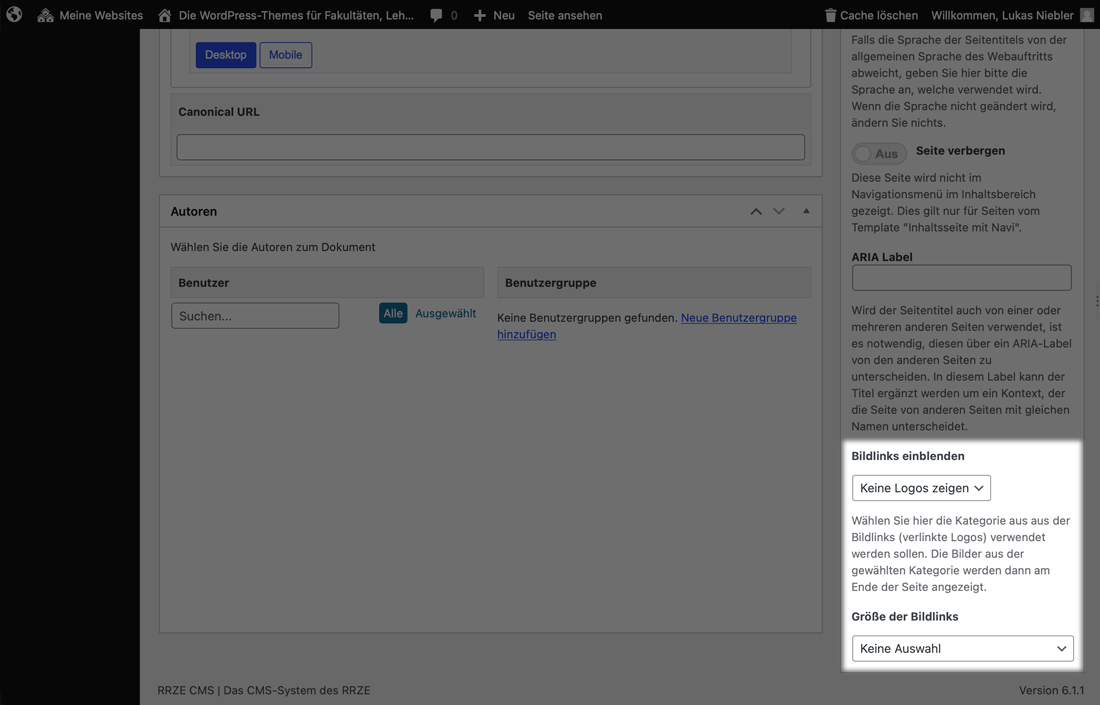
- Navigieren Sie auf die Bearbeitungsansicht der gewünschten Inhaltsseite, auf welcher die Bildlinks eingebunden werden sollen.
- Wählen Sie unter Seite bearbeiten | Reiter Seiten-Attribute | Bildlinks einbinden eine Bildlink-Kategorie aus.

Die Darstellung der Bildlinks kann über Customizer | Anzeigeoptionen | Bildlinks angepasst werden.
- Speichern Sie die Änderungen auf der Inhaltsseite
- Die Bildlinks werden jetzt am Seitenende der Inhaltsseite ausgegeben.
Bildlinks über einen Shortcode einbinden
Alternativ können Bildlinks auch über einen Shortcode eingebunden werden. Nähere Informationen finden Sie auf den Anleitungsseiten zum Bildlink-Shortcode.