Neue Daten in die FAU-Karte einbinden – Tutorial
Zum Tutorial
In diesem Tutorial zeigen wir Ihnen, wie Sie Daten (z.B. Gebäude, Parkplätze, Veranstaltungsgelände, etc.), welche nicht im Kartendienst der FAU hinterlegt sind, in Ihren Webauftritt integrieren. Hierzu werden Sie das geojson-Tool nutzen, um eine Karte mit Ihren gewünschten Markierungen zu erstellen. Diese Karte laden Sie anschließend im Kartendienst der FAU hoch und binden sie danach in Ihren Webauftritt ein. All diese Punkte werden für Sie im Folgenden Schritt für Schritt erklärt. Dieses Tutorial folgt dem Beispiel dieser Seite.
1. Die benötigten Punkte auf der Karte finden
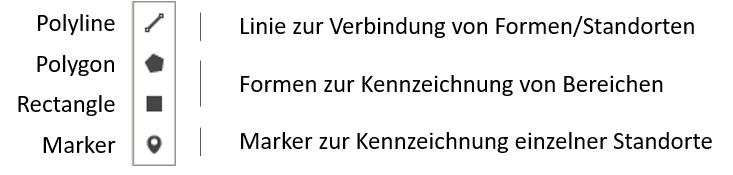
Verwenden Sie das geojson-Tool um die Punkte, welche Sie in Ihrer Karte aufzeigen möchten, zu finden. Um Ihre Standorte und/oder Bereiche einzuzeichnen, verwenden Sie die im Tool bereitgestellten Formen.

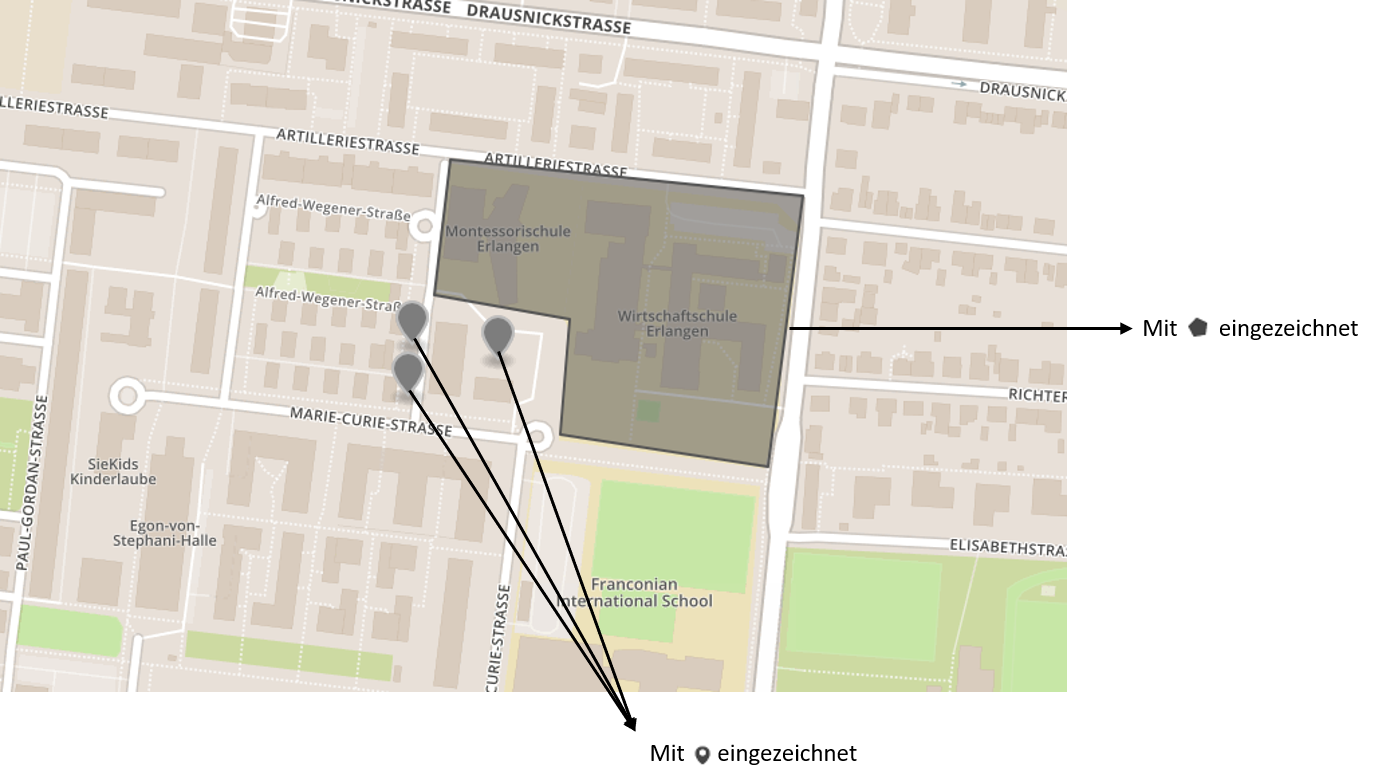
Klicken Sie die gewünschte Form an und markieren Sie anschließend den Bereich auf der Karte, den sie kennzeichnen möchten. In unserem Beispiel sehen die Markierungen folgendermaßen aus:

2. Markierungen bearbeiten
Es gibt verschiedene Möglichkeiten, um die von Ihnen platzierten Markierungen zu bearbeiten. Durch Auswählen der „Edit layers“-Option lassen sich bereits platzierte Markierungen verschieben und mit der „Delete layers“-Option können Sie selbige löschen.

Darüber hinaus lassen sich weitere Merkmale der Markierungen personalisieren, um eine verbesserte Übersicht der Karte zu erlangen.
2.1 Popup-Beschreibungen hinzufügen
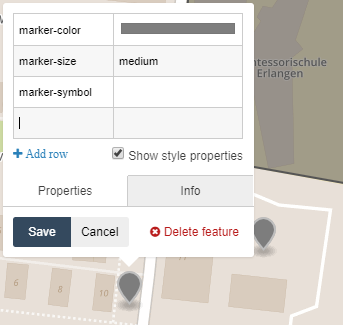
Da ein eingezeichneter Marker bzw. Bereich an sich nicht sonderlich aussagekräftig ist, ist es ratsam, eine Beschreibung hinzuzufügen, welche beim Anklicken der jeweiligen Markierung erscheint. Klicken Sie hierzu einen Marker an, woraufhin sich ein kleines Popup-Fenster mit den Merkmalen des Markers öffnen wird.

In der leeren Zeile schreiben Sie in die linke Zelle popupund in die rechte Zelle den Text, der erscheinen soll wenn künftig ein Besucher Ihrer Seite diesen Marker auswählt. Bestätigen Sie mit „Save“.
Bitte beachten Sie, dass der Text, den Sie in die rechte Zelle eingeben, als HTML interpretiert wird. Wenn Sie also beispielsweise Überschriften oder Zeilenumbrüche einfügen möchten, benötigen Sie die dafür vorgesehene HTML-Syntax. Unten stehend finden Sie ein Beispiel, welches die zu diesem Zweck gängigsten HTML-Elemente berücksichtigt, damit Sie diese für Ihre Beschreibungen einfach übernehmen können.
Diese Code-Zeile…
<h4>Parkplatz 1</h4>Beispielstraße 123 <br/>91052 Erlangen
…liefert nach Einbindung Ihrer Karte in den FAU-Kartendienst folgendes Ergebnis:

Wie Sie sehen können werden Überschriften so gekennzeichnet: <h4>Überschrift</h4> und Zeilenumbrüche so: <br/>. Weitere HTML-Elemente werden für Popup-Beschreibungen in der Regel nicht benötigt.
2.2 Farben ändern
Um Ihre Karte übersichtlicher zu gestalten, können Sie die Farbe Ihrer Marker ändern. Dies ist nur bei Formen des Typs „Marker“ möglich – nicht jedoch für Linien und Formen, mit denen Bereiche gekennzeichnet werden („rectangle“ oder „polygon“).
Achtung: Allgemein lassen sich im geojson-Tool die Farben aller Markierungen ändern. Wenn Sie Ihre Karte jedoch im FAU-Kartendienst hochladen, wie Sie es im späteren Verlauf dieses Tutorials tun müssen, werden diese Änderungen vom Standard des FAU-Kartendienstes überschrieben außer:
Die Änderung der Farbe betrifft eine Markierung vom Typ „Marker“ und Ihre neue Farbe ist in dieser Liste enthalten (Format: „Farbwert“:“Name der Farbe“):
-
- „11“:“phil“
- „12“:“rw“
- „13“:“med“
- „14“:“nat“
- „15“:“tech“
- „#d63e2a“:“red“
- „#a23336″:“darkred“
- „#f69730″:“orange“
- „#72af26″:“green“
- „#728224″:“darkgreen“
- „#38aadd“:“blue“
- „#d252b9″:“purple“
- „#5b396b“:“darkpurple“
- „#0067a3″:“cadetblue“
- „default“:“uni“,
Es gilt also in dieser Hinsicht zwischen der Karte, welche Sie im geojson-Tool erstellen und Ihrem finalen Ergebnis, welches über den Kartendienst der FAU ausgespielt wird, zu unterscheiden.
Aus demselben Grund ist es übrigens nicht möglich, die Symbole Ihrer Marker zu ändern, um sie beispielsweise mit einem Parkplatz- oder Bushaltestelle-Icon zu versehen. Auch diese Änderungen werden vom Kartendienst der FAU überschrieben.
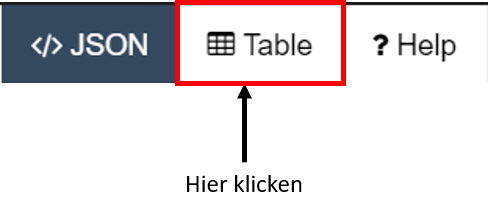
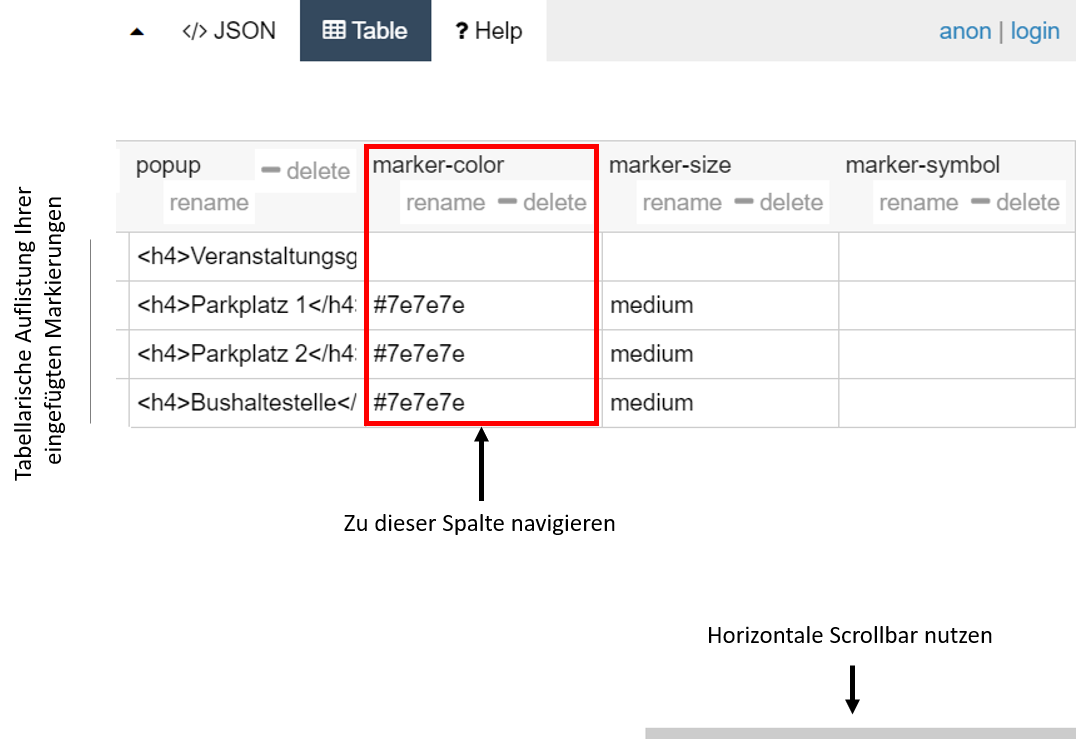
Um also bei Bedarf die Farbe Ihrer Marker zu ändern, gehen sie folgendermaßen vor: klicken Sie zuerst im Bereich rechts neben Ihrer Karte auf den Tab „Table“.

Hier sehen Sie eine tabellarische Auflistung Ihrer Markierungen samt deren Merkmale. Nutzen Sie gegebenenfalls die horizontale Scrollbar, um zur Spalte „marker-color“ zu navigieren.

Ersetzen Sie nun die voreingestellten Farbwerte nach Belieben mit den oben aufgelisteten Werten. In unserem Beispiel sieht die Karte im geojson-Tool nach den Änderungen wie folgt aus:

Bitte beachten Sie, dass wenn Sie den Wert von „marker-color“ einer oder mehrerer Ihrer Marker auf einen der Werte „11“, „12“, „13“, „14“, „15“, oder „default“ ändern, folgende Szenarien eintreten können:
- Ihr Marker verschwindet und wird durch ein Platzhalter-Bildchen ersetzt (wie im obigen Beispiel zu sehen) oder
- All Ihre Markierungen verschwinden
Seien Sie versichert, dass das ganz normal ist und dass Ihre Markierungen nicht verloren gegangen sind. Dieses Verhalten ist damit zu erklären, dass die oben aufgelisteten Werte vom geojson-Tool nicht als Farbwerte erkannt werden. In den folgenden Schritten werden Sie aber feststellen, dass Ihre Änderungen (auch die vom geojson-Tool nicht erkannten) im Kartendienst der FAU wie vorgesehen ausgespielt werden. Über diesen merkwürdigen Effekt brauchen Sie sich also keine Sorgen zu machen.
3. Karte speichern
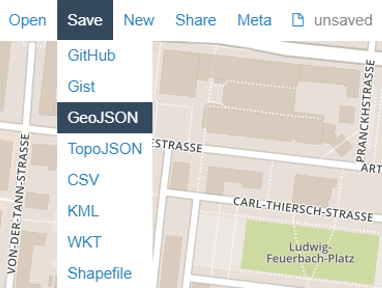
Nach dem Hinzufügen der Popup-Beschreibungen und der Farbänderungen ist die Bearbeitung Ihrer Karte im geojson-Tool abgeschlossen. Schweben Sie mit Ihrer Maus in der Menüleiste über dem Punkt „Save“ und klicken dann auf den Unterpunkt „GeoJSON“.

Daraufhin wird Ihre Karte als geojson-Datei im Downloads-Ordner Ihres Rechners gespeichert.
4. Karte im FAU-Kartendienst hochladen
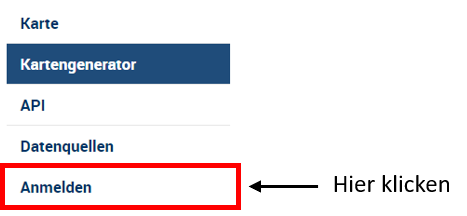
Klicken Sie diesen Link, um zur Seite des FAU-Kartendienstes zu gelangen. Dort angelangt, klicken Sie im Navigationsmenü auf „Anmelden“ und loggen sich mit Ihren Zugangsdaten über den WebSSO-Anmeldedienst an.

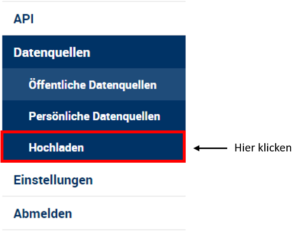
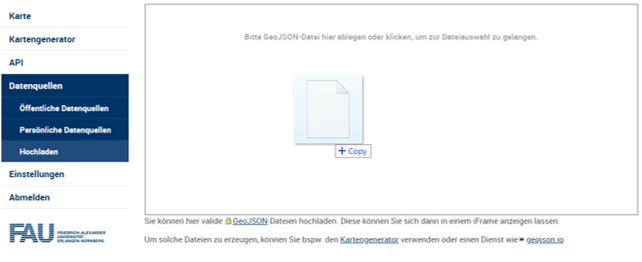
Klicken Sie jetzt auf den Menüpunkt „Hochladen“.

Laden Sie Ihre .geojson-Datei hoch, indem Sie die Datei beispielsweise per Drag-and-Drop in die angezeigte Schaltfläche ziehen.

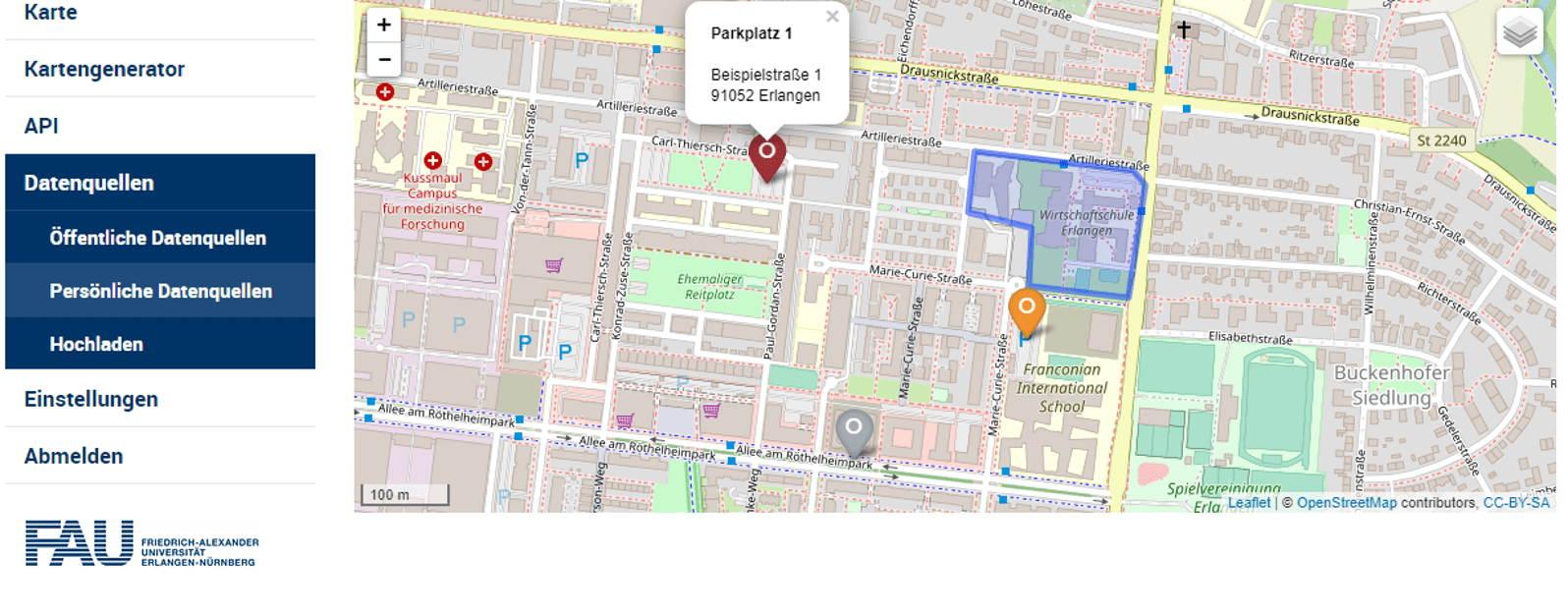
Sie werden nun zu der Ansicht „Persönliche Datenquellen“ weitergeleitet und sehen Ihre Karte im Design des FAU-Kartendienstes.

Und siehe da: trotz vorherigem Verschwinden des unteren Markers im geojson-Tool, ist dieser wieder regulär sichtbar. Wenn Sie Ihre Markierungen jetzt im oben gezeigten Vorschaufenster anklicken, erscheinen die von Ihnen hinzugefügten Popup-Beschreibungen.
5. Karte im FAU-Kartendienst bearbeiten
Bevor Sie die Karte in Ihren Webauftritt einbinden, sollten Sie noch ein paar Bearbeitungen an ihr vornehmen.
5.1 Karte veröffentlichen und Titel und Beschreibung hinzufügen
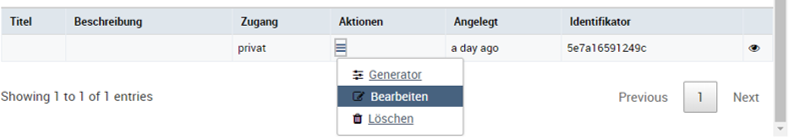
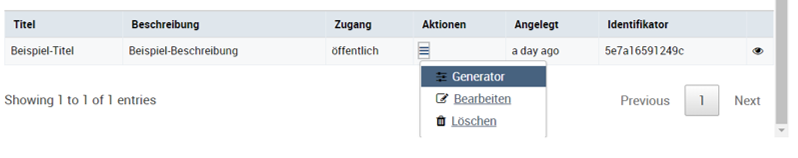
Klicken Sie zunächst auf das Icon mit den drei horizontalen Balken unter „Aktionen“ und wählen Sie hier den Punkt „Bearbeiten“ aus.

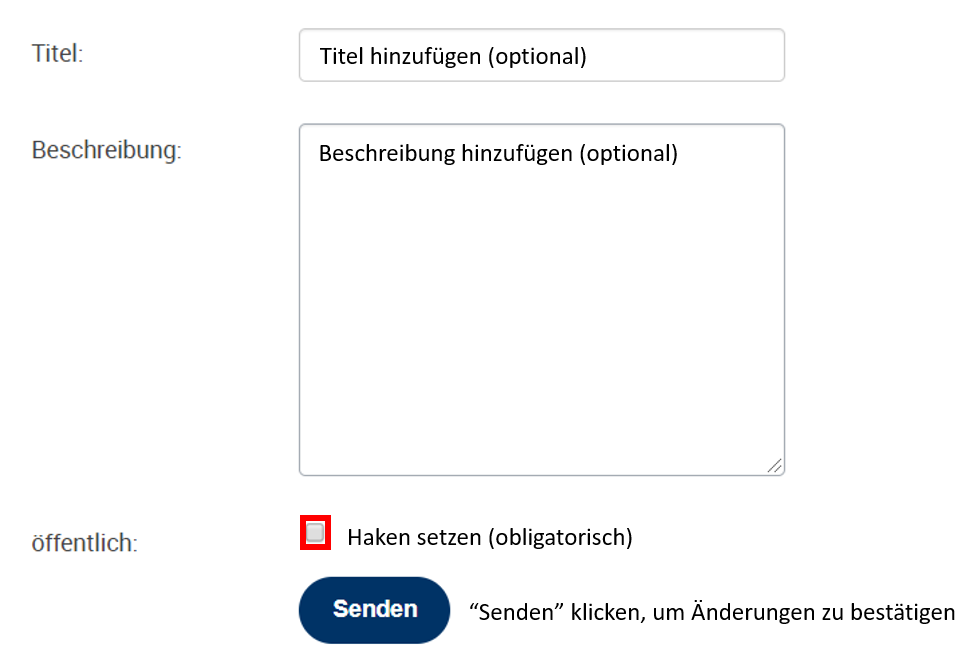
Hier können Sie Ihrer Karte einen Titel und eine Beschreibung geben, was nützlich sein kann, wenn Sie in Zukunft mehrere Karten erstellen werden. Setzen Sie außerdem das Häkchen bei „öffentlich“, damit die Besucher Ihrer Seite Ihre Karte sehen können sobald Sie diese in Ihren Webauftritt eingebunden haben. Bestätigen Sie Ihre Änderungen mit „Senden“.

5.2 Zoomstufe und Zentrum einstellen
Sollten Sie mit der voreingestellten Zoomstufe Ihrer Karte unzufrieden sein, können Sie diese ändern. Klicken Sie hierzu wieder auf das Icon mit den drei Balken unter „Aktionen“ und wählen Sie diesmal den Unterpunkt „Generator“ aus.

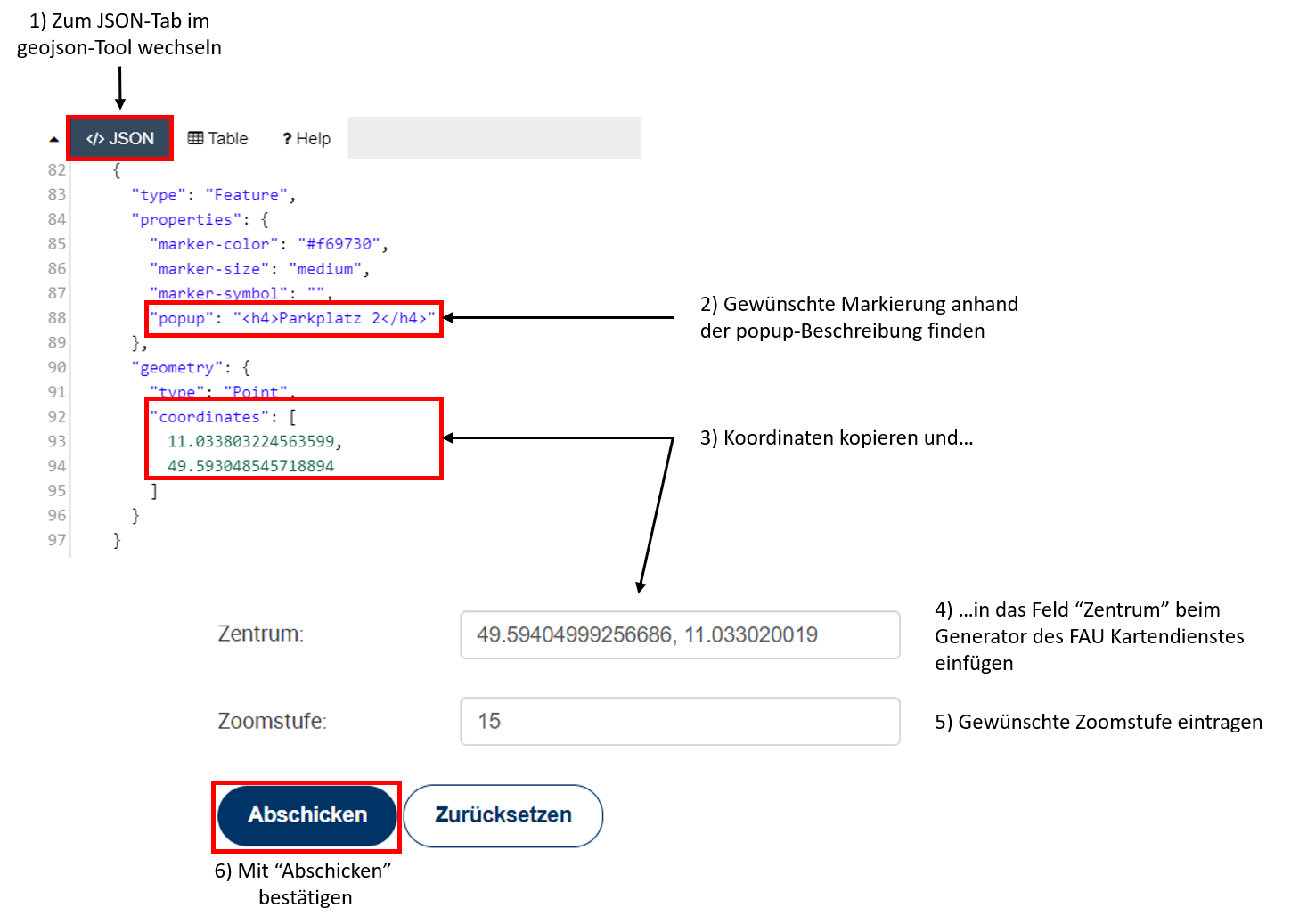
Die für diese Änderung relevanten Felder sind „Zentrum“ und „Zoomstufe“. Im Feld „Zentrum“ geben Sie die Koordinaten desjenigen Punktes ein, der beim Ausspielen Ihrer Karte in deren Zentrum positioniert werden soll. Sie können hier einen beliebigen Punkt im Format „Breitengrad, Längengrad“ eingeben. Für unser Beispiel verwenden wir die Koordinaten des Markers „Parkplatz 2“. Die Koordinaten Ihrer Marker finden Sie im geojson-Tool im „JSON“-Tab. Suchen Sie hier nach der gewünschten Markierung (erkennbar durch den zuvor eingegebenen Wert für das popup-Attribut) und scrollen Sie zum dazugehörigen „coordinates“-Attribut. Kopieren Sie die dort auftauchenden Werte und tragen Sie sie im „Zentrum“-Feld des Generators ein.
Vorsicht: Im geojson-Tool werden die Koordinaten im Format [Längengrad, Breitengrad] ausgegeben. Im Generator des FAU-Kartendienstes wird die Eingabe im Feld „Zentrum“ jedoch andersherum erwartet – also [Breitengrad, Längengrad].
Für das Feld „Zoomstufe“ tragen Sie einen ganzzahligen Wert zwischen 1 und 19 ein. Je kleiner der Wert, desto geringer der Zoom. Bestätigen Sie Ihre Eingaben mit „Abschicken“.

5.3. Karte in Ihren Webauftritt einbinden
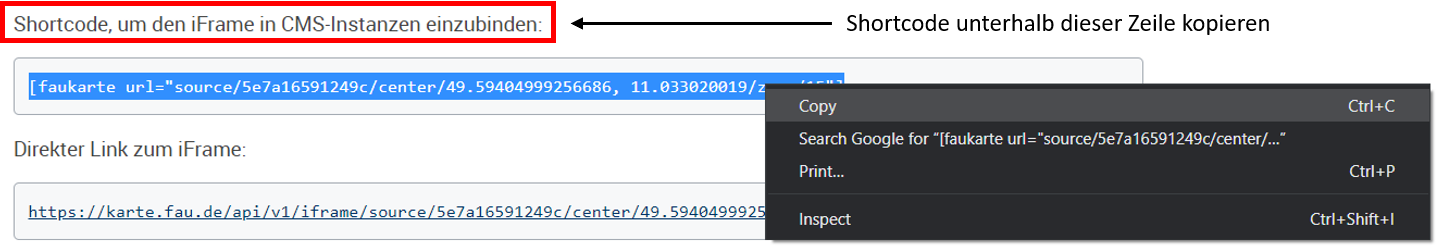
Als letzten Schritt kommen wir nun zum Einbinden Ihrer Karte in Ihren Webauftritt. Navigieren Sie wie zu Beginn des Abschnitts 5.2 beschrieben in den Generator des FAU-Kartendienstes. Scrollen Sie bis unterhalb der Vorschau Ihrer Karte – zur Zeile „Shortcode, um den iFrame in CMS-Instanzen einzubinden“. Kopieren Sie den darunter angezeigten Shortcode.

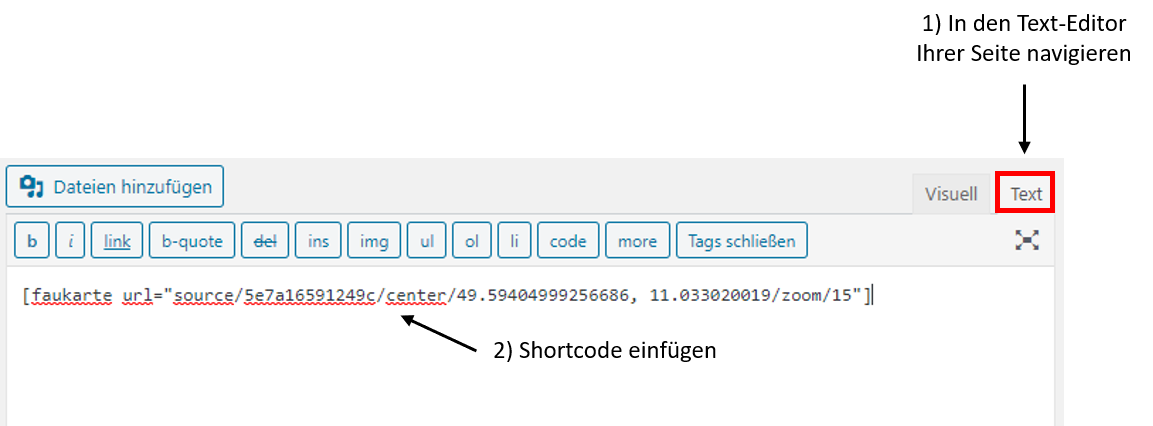
Navigieren Sie nun zu der Seite, in die Sie Ihre Karte einbinden möchten und fügen Sie dort den Shortcode in den Text-Editor ein.
Achtung: Es ist wichtig, dass Sie den Shortcode in den Text-Editor und nicht in den Visuellen Editor in Ihrem WordPress-Backend einfügen, da Sie sonst die farbliche Formatierung der Shortcode-Zeile aus dem Kartengenerator in Ihren Webauftritt übernehmen würden.

Anschließend können Sie gegebenenfalls zurück in den Visuellen Editor wechseln und Ihre Seite weiter bearbeiten.
Das war’s für dieses Tutorial. Für weitere Nutzungsdetails zum Kartendienst der FAU sehen Sie sich gerne dessen Dokumentation an und besuchen Sie auch unsere Dokumentation zum FAU oEmbed-Plugin.
Wenn Ihnen dieses Tutorial gefallen hat, freuen wir uns, wenn Sie diesem Beitrag einen Daumen nach oben geben. Bei Fragen und Kritik stehen wir Ihnen wie gewohnt per Email zur Verfügung – einfach an webmaster@fau.de schreiben.