Tipp: Möglichkeiten, Bilder und Grafiken hervorzuheben
Manchmal möchte man ein Bild, das man im Text einbindet, ein wenig hervorheben. Hier haben Sie zwei Möglichkeiten: Ein Passepartout oder einen ausgeprägten Schattenwurf. Um dies zu erreichen, gehen Sie wie folgt vor:
Das Bild im Text wie gewohnt mit „Dateien hinzufügen“ einbinden.
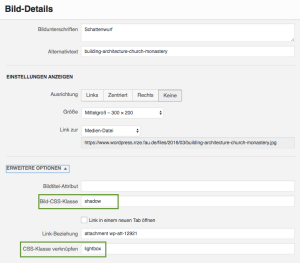
In den erweiterten Optionen geben Sie unter „Bild-CSS-Klasse“ „shadow“ für den Schattenwurf ein, für das Passepartout ist die Klasse „thickborder“.
Wenn Sie zusätzlich möchten, dass das Bild in einer Lightbox geöffnet wird, die über die Seite gelegt wird, bis man sie schließt, dann geben Sie bei „CSS-Klasse verknüpfen“ noch „lightbox“ ein.

Das Ergebnis sieht dann so aus (um die Lightbox zu sehen, bitte auf das jeweilige Bild klicken):

