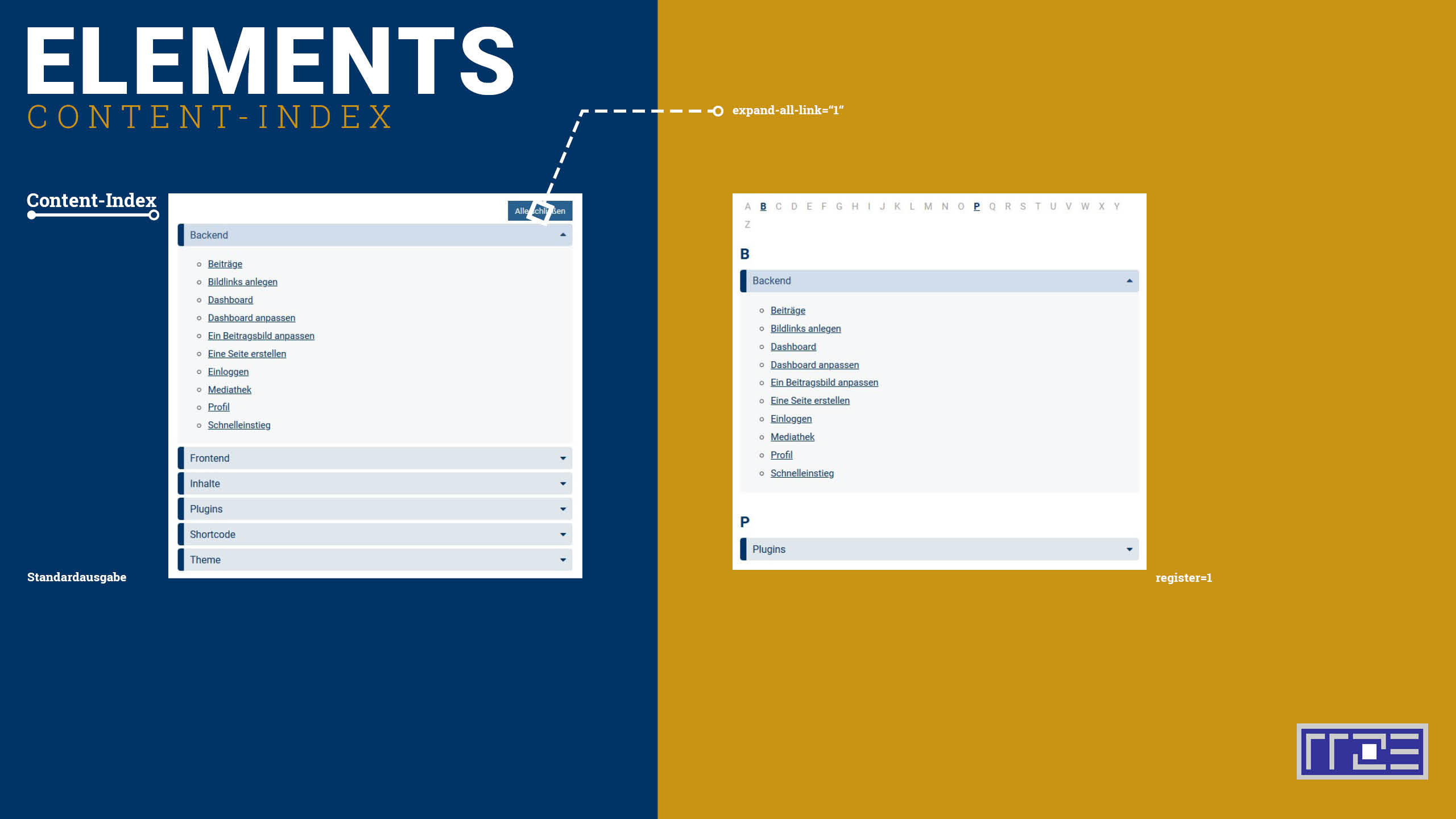
Content-Index
Elements ist auf allen CMS-Instanzen vorinstalliert und bereits aktiviert. Sie können alle Elements-Shortcodes ohne vorangegangene Aktivierung benutzen.

Content-Index: Alphabetische Stichwortverzeichnisse
Mithilfe des Shortcodes [content-index] können Sie alphabetische Stichwortverzeichnisse Ihrer Seiten erstellen. Als Grundlage dafür werden Kategorien und Schlagwörter, die Sie sicher bereits von den Beiträgen kennen, auch für Seiten aktiviert. Die Kategorien dienen dabei als Stichwort.
Das Plugin zeigt alle Seitenkategorien alphabetisch sortiert als Accordions an. Innerhalb der einzelnen Accordions sind die Seitentitel aufgelistet, die dieser Kategorie zugeordnet sind.
Shortcode
Shortcode:
[content-index]
Mögliche Attribute:
accordion-color="philfak": Über dieses Attribut können Sie die Farbe der Accordions einstellen. Es stehen alle üblichen Farbbezeichnungen der Accordions zur Verfügung.expand-all-link="1": Mit diesem Attribut können Sie über den Accordions einen Button anzeigen, der alle Accordions einer Gruppe gleichzeitig öffnet.register="1": Wenn Sie viele Seitenkategorien haben, empfiehlt sich ein alphabetischer Index am Anfang, durch den Sie per Mausklick direkt zum richtigen Anfangsbuchstaben springen können.category="kategorie-c, kategorie-a, kategorie-b": Möchten Sie nicht alle Kategorien auflisten, oder möchten die Reihenfolge selbst bestimmen, dann können Sie die Kategorien auch selbst angeben. Verwenden Sie dazu die Kategorie-Titelform. In dem Fall bleibt das Attributregisterohne Wirkung.tag="schlagwort-1, schlagwort-2": Zusätzlich können Sie die Ergebnisse auch über ein oder mehrere Schlagwörter filtern.excerpt="1": Für den Content-Index wurde außerdem der Auszug, den Sie ebenfalls von den Beiträgen kennen, auch für Seiten aktiviert. Hier können sie eine kurze(!) Beschreibung des Seiteninhaltes eingeben und mitexcerpt="1"im Stichwortindex anzeigen.display="list": Statt der Accordions können Sie den Stichwortindex auch als ganz normale Liste ausgeben lassen.prefix="…":Wenn Sie mehrere Stichwortverzeichnisse mit Sprungmarken (register="1") auf einer Seite verwenden, bekommen dadurch die Sprungmarken eines Verzeichnisses ein Präfix. So werden auch bei mehreren Stichwortverzeichnissen auf einer Seite immer die Anfangsbuchstaben des richtigen Verzeichnisses angesprungen.hstart="…":Wählen Sie eine Überschriften-Hierarchie-Ebene, die in Ihre Seitenstruktur passt. Wenn sich der Content-Index z.B. in einem Abschnitt befindet, dessen Überschrift die Ebene 2 hat, wählen Sie hier die nächste Ebene: 3. Standard-Wert: 2.
Beispiele:
Beispiel 1
[content-index expand-all-link="1"]
01 Login und Benutzerverwaltung
Backend
Frontend
- Barrierefreiheit
- Bereitstellung und Pflege von Inhalten
- Browser-Add-ons
- Die Inhaltsseite mit Navi
- Einführung und Hintergründe
- Entwicklung und Design
- FAU Einrichtungen
- FAU Events
- Farben (Markendesign 2021)
- Organisatorische und rechtliche Anforderungen
- Portalindexseite
- Schnelleinstieg FAU Einrichtungen
- Seiten
- Standardtemplate
- Startseite Fakultät
- Templates
- Tests der Barrierefreiheit
- Themes
- Umsetzungsbeispiele
- Vorwort und Überblick
- Weitere Leitfäden und relevante Informationsangebote
Gutenberg-Editor
Inhalte
- Anpassung der Bildgrößen
- Beispiel Portalmenu auf dem Standardtemplate
- Beispiel: Geöffnetes Accordion verlinken
- Bereitstellung und Pflege von Inhalten
- Bilder
- Bildergalerie im Gridformat
- Bildlinks
- Bildlinks anlegen und einbinden
- Browser-Add-ons
- Darstellungsoptionen
- Entwicklung und Design
- Formeln, Daten und Quellcode
- Galerie
- Inhalte bearbeiten
- Kurzanleitung zur Verbesserung der digitalen Barrierefreiheit in Dokumenten aus Büroanwendungen
- Listendarstellung (ohne Slider)
- Optionen der Standardgalerie
- Organisatorische und rechtliche Anforderungen
- Portalmenüs
- Satzungen
- Schnelleinstieg FAU Einrichtungen
- Seiten
- Sidebar
- Standardtemplate
- Startseite
- Tabellen
- Tests der Barrierefreiheit
- Weitere Leitfäden und relevante Informationsangebote
- Zitate
Plugins
- Accordion
- Accordions verschachteln
- Advanced Editor Tools
- Anzeigesprache
- Attribute
- Beispiele
- CRIS
- Calendar
- Call To Action (CTA)
- Einbindung von Karten
- Einzelne Lehrveranstaltungen
- Einzelne Mitarbeiter
- Elements
- FAQ
- FAU oEmbed
- Fragen & Antworten
- Gaststudierende
- Icons
- Lehrveranstaltungen (Lectures)
- Lehrveranstaltungen einer anderen Organisation
- Lehrveranstaltungen eines Dozenten
- Lehrveranstaltungsdaten einbinden
- Lehrveranstaltungstyp
- Mitarbeiterdaten einbinden
- Organisationsdaten einbinden
- Publikationsdaten einbinden
- RSVP
- Remoter
- Semester
- Sortierung
- Standard-Ausgabe
- Studiengänge
- Studiengängen + Lehrveranstaltungstypen
- UnivIS
- Unterrichtssprache Englisch
- Video
- Voreinstellung der UnivIS-OrgNr.
- Übersetzung
SchnellstartFAUEinrichtungen2022
- Abmessungen für Bilder und Grafiken
- Beiträge erstellen
- Blogroll und Finetuning
- Dynamische Sidebar
- Ein Theme auswählen
- Eine Startseite erstellen
- Inhaltsseiten erstellen für Anfänger
- Navigation im Backend
- Portalseiten und -menüs
- Rechtstexte generieren
- Seitenlogo und Seiteninformationen ergänzen
- Seitennavigation
- Suchmaschinenoptimierung in 5 Minuten
- Vorbereitungen
Shortcode
Beispiel 2
[content-index category="backend, plugins" register="1" ]
B
Backend
P
Plugins
- Accordion
- Advanced Editor Tools
- Anzeigesprache
- Attribute
- Beispiele
- CRIS
- Calendar
- Call To Action (CTA)
- Einbindung von Karten
- Einzelne Lehrveranstaltungen
- Einzelne Mitarbeiter
- Elements
- FAQ
- FAU oEmbed
- Fragen & Antworten
- Gaststudierende
- Icons
- Lehrveranstaltungen (Lectures)
- Lehrveranstaltungen einer anderen Organisation
- Lehrveranstaltungen eines Dozenten
- Lehrveranstaltungsdaten einbinden
- Lehrveranstaltungstyp
- Mitarbeiterdaten einbinden
- Organisationsdaten einbinden
- Publikationsdaten einbinden
- RSVP
- Remoter
- Semester
- Sortierung
- Standard-Ausgabe
- Studiengänge
- Studiengängen + Lehrveranstaltungstypen
- UnivIS
- Unterrichtssprache Englisch
- Video
- Voreinstellung der UnivIS-OrgNr.
- Übersetzung
Beispiel 3
[content-index display="list" register="1" prefix="abc"]
0
01 Login und Benutzerverwaltung
B
Backend
- Beiträge
- Bildlinks anlegen und einbinden
- Browser-Add-ons
- Ein Beitragsbild anpassen
- Eine Seite erstellen
- Entwicklung und Design
- Mediathek
- Organisatorische und rechtliche Anforderungen
- Schnelleinstieg FAU Einrichtungen
- Tests der Barrierefreiheit
- Weitere Leitfäden und relevante Informationsangebote
F
Frontend
- Barrierefreiheit
- Bereitstellung und Pflege von Inhalten
- Browser-Add-ons
- Die Inhaltsseite mit Navi
- Einführung und Hintergründe
- Entwicklung und Design
- FAU Einrichtungen
- FAU Events
- Farben (Markendesign 2021)
- Organisatorische und rechtliche Anforderungen
- Portalindexseite
- Schnelleinstieg FAU Einrichtungen
- Seiten
- Standardtemplate
- Startseite Fakultät
- Templates
- Tests der Barrierefreiheit
- Themes
- Umsetzungsbeispiele
- Vorwort und Überblick
- Weitere Leitfäden und relevante Informationsangebote
G
Gutenberg-Editor
- Das Inserter Fenster
- Der Gutenberg-Editor
- Die obere Editorleiste
- Hauptelemente des Editors
- Was ist der Gutenberg-Editor?
I
Inhalte
- Anpassung der Bildgrößen
- Beispiel Portalmenu auf dem Standardtemplate
- Beispiel: Geöffnetes Accordion verlinken
- Bereitstellung und Pflege von Inhalten
- Bilder
- Bildergalerie im Gridformat
- Bildlinks
- Bildlinks anlegen und einbinden
- Browser-Add-ons
- Darstellungsoptionen
- Entwicklung und Design
- Formeln, Daten und Quellcode
- Galerie
- Inhalte bearbeiten
- Kurzanleitung zur Verbesserung der digitalen Barrierefreiheit in Dokumenten aus Büroanwendungen
- Listendarstellung (ohne Slider)
- Optionen der Standardgalerie
- Organisatorische und rechtliche Anforderungen
- Portalmenüs
- Satzungen
- Schnelleinstieg FAU Einrichtungen
- Seiten
- Sidebar
- Standardtemplate
- Startseite
- Tabellen
- Tests der Barrierefreiheit
- Weitere Leitfäden und relevante Informationsangebote
- Zitate
P
Plugins
- Accordion
- Accordions verschachteln
- Advanced Editor Tools
- Anzeigesprache
- Attribute
- Beispiele
- CRIS
- Calendar
- Call To Action (CTA)
- Einbindung von Karten
- Einzelne Lehrveranstaltungen
- Einzelne Mitarbeiter
- Elements
- FAQ
- FAU oEmbed
- Fragen & Antworten
- Gaststudierende
- Icons
- Lehrveranstaltungen (Lectures)
- Lehrveranstaltungen einer anderen Organisation
- Lehrveranstaltungen eines Dozenten
- Lehrveranstaltungsdaten einbinden
- Lehrveranstaltungstyp
- Mitarbeiterdaten einbinden
- Organisationsdaten einbinden
- Publikationsdaten einbinden
- RSVP
- Remoter
- Semester
- Sortierung
- Standard-Ausgabe
- Studiengänge
- Studiengängen + Lehrveranstaltungstypen
- UnivIS
- Unterrichtssprache Englisch
- Video
- Voreinstellung der UnivIS-OrgNr.
- Übersetzung
S
SchnellstartFAUEinrichtungen2022
- Abmessungen für Bilder und Grafiken
- Beiträge erstellen
- Blogroll und Finetuning
- Dynamische Sidebar
- Ein Theme auswählen
- Eine Startseite erstellen
- Inhaltsseiten erstellen für Anfänger
- Navigation im Backend
- Portalseiten und -menüs
- Rechtstexte generieren
- Seitenlogo und Seiteninformationen ergänzen
- Seitennavigation
- Suchmaschinenoptimierung in 5 Minuten
- Vorbereitungen