Glossar mit Kategorien als Tagcloud Register
Oberhalb der Ausgabe aller FAQ wird ein Tagcloud Glossar angezeigt, das mit den Kategorien verlinkt ist. Die FAQ sind nach Kategorien gruppiert.
Wird lediglich eine einzige FAQ gefunden, wird kein Glossar ausgegeben.
01 Login und Benutzerverwaltung
Gibt es eine Möglichkeit Benutzern zusätzliche Berechtigungen zuzuweisen?
Falls Ihnen die Standard-Benutzerrollen nicht ausreichen, können Sie mit dem Workflow-Plugin zusätzliche Berechtigungen festlegen. Es besteht auch die Möglichkeit Benutzerrollen einzuschränken.
Nähere Informationen finden Sie auf unseren Anleitungsseiten zum Workflow-Plugin.
Welche Benutzerrollen gibt es? Wer kann was?
Benutzer und Benutzergruppen
Die Benutzerrollen im Überblick
Bevor Sie einen neuen Benutzer hinzufügen, sollten Sie sich überlegen, wer welche Berechtigung auf Ihrer Webseite erhalten soll.
-
Administrator

Administratoren können fast alles. Sie können auch Benutzer entfernen und hinzufügen.-
Redakteur
 Redakteure kümmern sich um das Inhaltliche einer Webseite.
Redakteure kümmern sich um das Inhaltliche einer Webseite.-
Berechtigungen:
- Eigene und fremde Inhalte freigeben, editieren und löschen
- Medien in die Mediathek hochladen oder löschen
- Kategorien und Schlagwörter erstellen und verwalten
-
Superautor

Superautoren sind eine Mischung aus Seitenautor und Autor.-
Berechtigungen:
- Eigene Seiten und Beiträge erstellen, bearbeiten und veröffentlichen
- Medien in die Mediathek hochladen
- Kann keine fremden Seiten und Beiträge bearbeiten
-
Seitenautor

Berechtigungen:
- Eigene Seiten anlegen und editieren
- Kann keine Beiträge erstellen
- Medien in die Mediathek hochladen
-
Autor

Berechtigungen:
- Eigene Beiträge anlegen und editieren
- Medien in die Mediathek hochladen
-
Mitarbeiter

Mitarbeiter müssen Ihre Arbeit einem Redakteur oder Administrator zur Freigabe vorlegen.-
Berechtigungen:
- Eigene Beiträge anlegen und editieren
- Mitarbeiter können keine eigenen Dateien oder Bilder in die Mediathek hochladen.
- Kann Beiträge nicht selbst veröffentlichen
-
Abonnent

Der Abonnent kann Seiten und Beiträge lesen und kommentieren.-
Berechtigungen:
- Lesen und kommentieren.
Wie füge ich einen neuen Benutzer hinzu?
Alleine lässt sich eine WordPress-Seite nur langsam mit Inhalten füllen. Die Benutzerverwaltung ermöglicht es, Hilfskräfte und Kollegen auf der eigenen Seite zur Unterstützung hinzuzufügen:
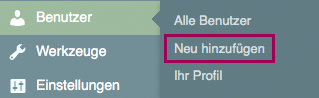
- Navigieren Sie Dashboard | Benutzer | Neu hinzufügen.

Detail Menü „Benutzer“ - Geben Sie unter „Bestehenden Benutzer hinzufügen“ die IdM-Kennung oder E-Mail-Adresse ein.
Falls es keinen Vorschlag für die IdM-Kennung oder Mailadresse gibt, überspringen Sie diesen Schritt.
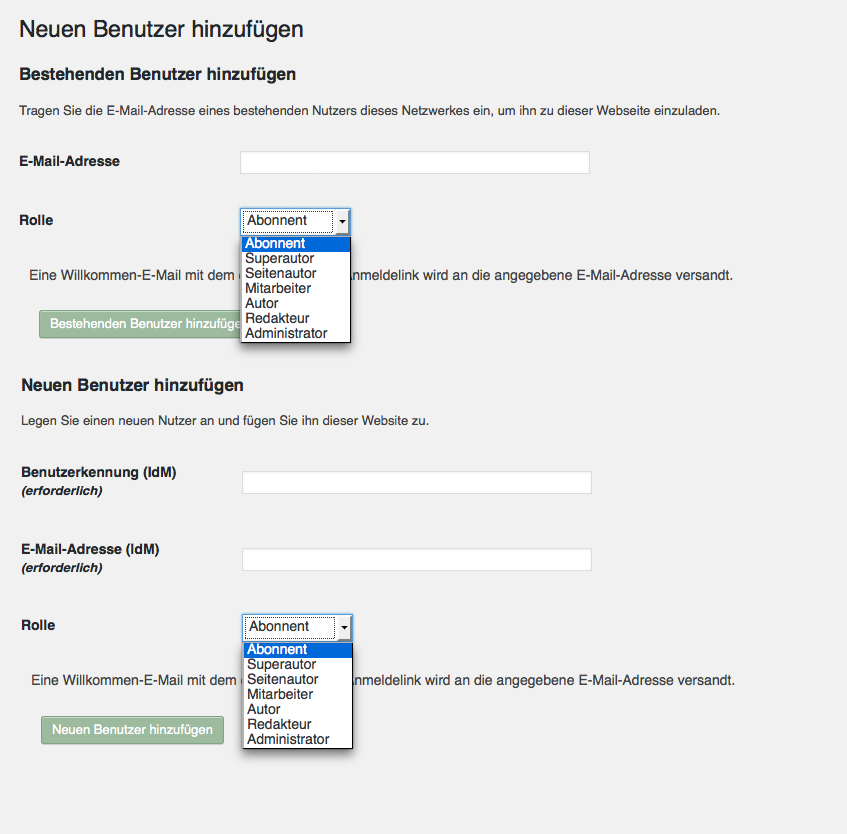
- Falls Sie den Nutzer im Feld „Bestehenden Nutzer“ auswählen konnten, überspringen Sie diesen Schritt:
Unter „Neuen Benutzer hinzufügen“ füllen Sie die Eingabemaske für IdM-Kennung und E-Mail-Adresse aus. Prüfen Sie die FAU-E-Mail und IdM-Kennung auf Tippfehler.
- Unter Rolle wählen Sie eine passende Berechtigung für den Nutzer aus.
Pro Webseite sollte es idealerweise nur 2-3 Administratoren geben.
- Überprüfen Sie noch einmal die Eingabe und bestätigen Sie über „Neuen Benutzer hinzufügen“
- Navigieren Sie Dashboard | Benutzer | Alle Benutzer. Der neue Benutzer sollte jetzt in der Benutzerverwaltung erscheinen.

Wie logge ich mich auf meiner CMS-Instanz (Webseite) ein?
Um sich auf einer CMS-Instanz anzumelden, gehen Sie wie folgt vor:
- Geben Sie die URL Ihres Webangebots gefolgt von „wp-admin/“ ein. (z. B. https://url-der-webseite.de/wp-admin/).
- Wählen Sie den passenden IdM-Provider aus. (z.B. FAU)
- Die Single Sign-On Anmeldeseite öffnet sich
- Melden Sie sich mit Ihrer IdM-Kennung und dem dazugehörigen Passwort an.
- Sie werden auf das Dashboard der CMS-Instanz weitergeleitet.
- Sie sind eingeloggt!
Hinweis!
Sollten Sie keine Berechtigung auf den gewählten Webauftritt haben, wenden Sie sich an den Webmaster des Webauftritts, damit Ihnen dieser die Rechte erteilt.
Der Webmaster ist im Impressum der Seite ersichtlich.
RRZE - Schnellstart FAU Einrichtungen | 2021 - LogIn | Benutzer anlegen | Navigation im Backend
02 Inhalte erstellen
Auf welche Weise kann ich Videos auf meine Webseite stellen?
Um Videos auf der Webseite einzubinden, dass heißt, diese für den Leser sichtbar darzustellen, verwenden Sie das RRZE Video-Plugin.
Dieses bindet durchaus Videos in die Webseite ein und ist daher die erste Wahl.
Der Ablageort der Videos sollte nur woanders (z.B. das Videoportal der FAU) sein.
Dann bindet man ein Video z.B. so ein:
Chancen und Risiken der Digitalisierung aus einer medienethischen Perspektive
bzw. so wenn man es kleiner haben will:
Chancen und Risiken der Digitalisierung aus einer medienethischen Perspektive
Sie sollten das Video nicht in die WordPress-Instanz hochladen, auch wenn es geht.
Gründe sind:
- Videos brauchen viel Speicherplatz; Sie haben aber pro Instanz nur 1 GB frei. Mit ein paar wenigen großen Videos sorgen Sie dafür, dass ihr gesamter Speicherplatz weg ist.
- Das CMS ist nicht primär für die Video-Darstellung optimiert. Daher werden Videos da schlechter wiedergegeben. Es kann zu Rucklern und zu Ladefehlern kommen, wenn das System überlastet ist.
Hingegen ist das Videoportal der Uni eben genau dafür optimiert, Videos bereit zu stellen. - Die primäre Mediathek für Videos der FAU ist das Videoportal. Der Service dort ist etabliert und hinsichtlich der Bereitstellung der Videos auch für Lehrstühle nutzbar.
Das heißt, dass Sie sich mit den Kollegen des Multimediazentrums in Verbindung setzen können um dort das Video hochladen zu lassen.
Danach können Sie es dann über obige Methode (nach Aktivierung des RRZE Video Plugins) einbinden. In dem Fall wird es keine der unter 1 und 2 genannten Probleme geben.
Ich hab eine eigene Webanwendung, die in unserer Webseite integriert sein soll. Kann diese auf der CMS Instanz mit gehostet werden?
Auf der Multisite-Instanz können wir keine zusätzlichen Anwendungen hosten. Wenn Sie aber Ihre Anwendung auf einem eigenen Ort hosten und entsprechend pflegen, spricht nichts dagegen, sie innerhalb des Angebots auf unserer Multisite-Instanz zu verlinken oder einzubinden.
Alternativ ertüchtigen Sie die Anwendung um eine oEmbed-Schnittstelle. In diesem Fall können Inhalte der Webanwendung auch in CMS-Webauftritten angezeigt werden. Näheres hierzu lesen Sie unter dem Plugin FAU oEmbed.
Ich möchte einen Text in Blocksatz erstellen. Wie geht dies?
Theoretisch ginge das, mit etwas Verbiegen. Es ist aber nicht empfehlenswert bei einem responsiven Design wie es die Themes für Fakultäten und Lehrstühle der FAU ist.
Der Flattersatz sorgt dafür, dass Ihr Text immer so umbrochen wird, dass keine größeren Lücken zwischen den Wörtern entstehen. Im Blocksatz werden zum Teil sehr große Lücken gesetzt, um die gleichmäßigen Ränder zu erreichen; es kann auch passieren, dass Wörter sehr unorthodox getrennt werden. Insofern raten wir, den Flattersatz zu nutzen, auch wenn Sie das Gefühl haben, das sähe „unaufgeräumt“ aus.
Wie erstelle ich eine mehrsprachige Webseite?
Mit dem Plugin RRZE Multilang können Webseiten in Fremdsprachen übersetzt werden. Hierbei gibt es zwei Möglichkeiten der Umsetzung:
– Übersetzung mit nur einer CMS-Instanz. Hierbei werden übersetzte Inhaltsseiten und Inhalte gesammelt im Backend der Seite dargestellt.
– Übersetzung mit mehreren CMS-Instanzen. Hierbei erhält man eine klare Trennung im Backend der Webseite. Alle Fremdsprachigen Seiten liegen dann auf einer separaten CMS-Instanz. Diese Art der Übersetzung lohnt sich vor allem für größere Webseiten.
Nähere Details gibt es auf den Anleitungsseiten zum Plugin RRZE Multilang.
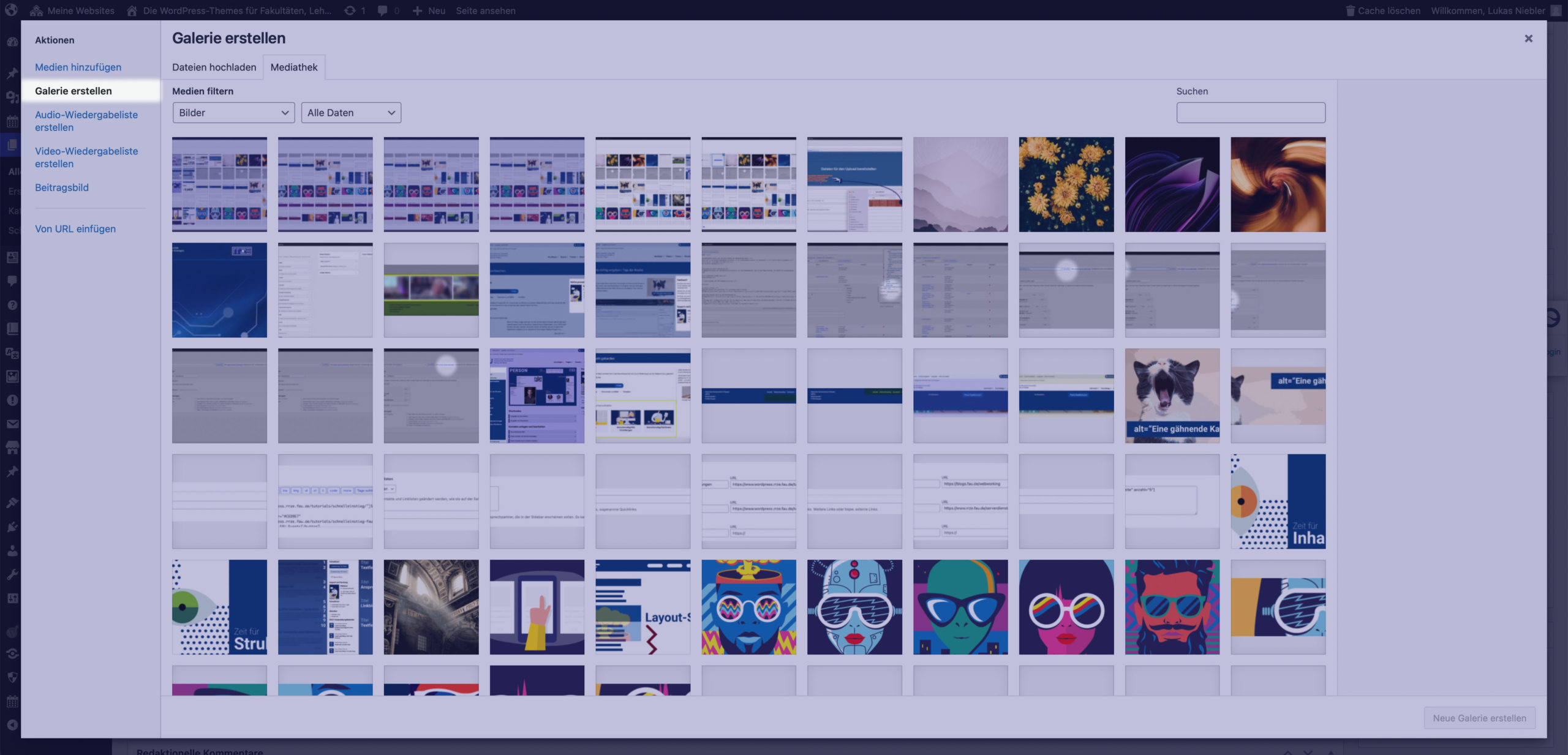
Wie füge ich eine Bildergalerie in meine Seite ein?
Bilder und Dokumente und Galerien
Um mehrere Bilder als Galerie einzubinden, gehen Sie wie folgt vor:
- Falls die gewünschten Bilder noch nicht in die Mediathek geladen wurden: Folgen Sie der Anleitung im Abschnitt Bilder und Dokumente in die Mediathek laden.
- Navigieren Sie auf die Inhaltsseite, auf welcher die Galerie eingebunden werden soll.
- Klicken Sie auf Dateien hinzufügen über der Editor-Werkzeugleiste.
- Die Mediathek öffnet sich. Falls Sie im Reiter „Dateien hochladen“ sind, wechseln Sie in den Reiter Mediathek
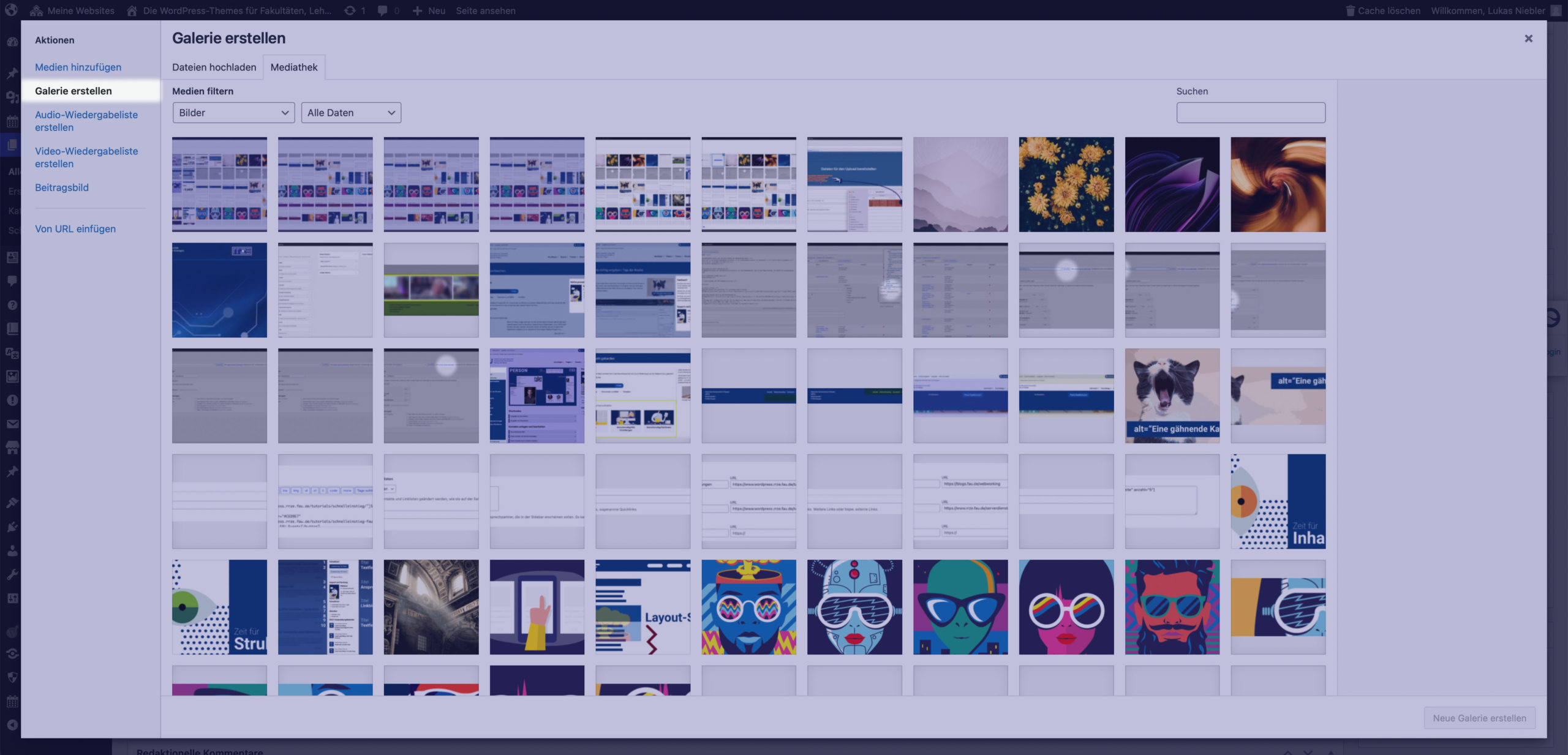
- Klicken Sie in der linken Navigation auf Galerie erstellen.

- Wählen Sie alle gewünschten Bilder aus, die in der Galerie eingebunden werden sollen.
- Klicken Sie Neue Galerie erstellen in der unteren rechten Ecke des Mediathek-Fensters.
- Vergeben Sie eine Beschriftung für die einzelnen Bilder.
- Passen Sie die Galerie-Einstellungen am rechten Rand an.
- Klicken Sie Galerie einfügen.
- Die Galerie wurde im Inhaltsbereich eingefügt.
Wie integriere ich Inhalte von Online-Portalen oder selbst entwickelten Anwendungen in meine Website?
Inhalte von Online-Diensten wie YouTube, SlideShare oder Flickr aber auch von selbst entwickelten Anwendungen aus dem Bereich der FAU können mittels der oEmbed-Schnittstelle in Webseiten „embedded“ werden.
Ist gewünscht, dass FAU-Dienste oder an Einrichtungen entwickelte Speziallösungen und Anwendungen in den Webauftritten integriert werden, müssen die jeweiligen Entwickler „ihre“ Anwendungen lediglich um eine oEmbed-Schnittstelle ertüchtigen und danach dem RRZE-Webteam mitteilen. Sollte die Schnittstelle fehlerfrei und standardkonform funktionieren sein und ein Ansprechpartner auf Anwendungsseite vorhanden sein, wird die Quelle in der Liste der unterstützten oEmbed-Dienste in dem Plugin aufgenommen und somit für alle CMS-Anwender nutzbar gemacht.
Wie verlinke ich eine Datei, die ich in der Mediathek hochgeladen habe?
Lernen Sie, wie Sie PDFs und Word-Dateien auf der eigenen Webseite einbinden können.
PDF Dateien hochladen
So geht’s:
- Benennen Sie PDF-Dateien oder Word-Dateien so, dass keine Sonderzeichen enthalten sind. Achten Sie darauf, dass der Dateiname nicht zu lange ist (idealerweise unter 50 Zeichen bleiben)
- Navigieren Sie Dashboard | Medien.
- Ziehen Sie die PDF-Datei aus dem Finder / Datei-Explorer in die Mediathek.
- Klicken Sie auf die hochgeladene PDF-Datei. Klicken Sie unter dem Feld „Datei-URL“ auf den Button URL in Zwischenablage kopieren.
- Navigieren Sie in die Bearbeitungsansicht einer Inhaltsseite. Verlinken Sie jetzt eine Text-Passage und fügen Sie den vorher kopierten Link aus der Zwischenablage als Linkziel ein. (Achten Sie darauf, dass Sie sprechende Links setzen:
Musterbeispiel: Im Modulhandbuch für den Studiengang Muster finden Sie alle Informationen zu Modulen und Anforderungen.
Negativbeispiel: Das Modulhandbuch können Sie hier herunterladen.
Mit dem Plugin RRZE Downloads können Sie über Shortcodes Linklisten für den Download zur Verfügung stellen.
Wir möchten unseren twitter-feed einbinden. Ist das möglich?
Aktuell haben wir keine Möglichkeit, Tweets live und automatisch auf den Websites zu importieren.
Vorhandene Verfahren auf anderen Seiten haben sich als technisch nicht zuverlässig, nicht barrierefrei und nicht datenschutzgerecht erwiesen.
Das größte Problem ist aber ein anders: Mit Links auf Social Media Plattformen leiten Sie die Leser von Ihrer Website weg. Sie gewinnen damit keinen neuen Leser, sondern verlieren diese.
Wie empfehlen daher, das im Theme vorgesehene Social Media Menü zu verwenden. (Siehe auch fau.de, dort erscheinen die Portale im Fuß).
03 Anzeige- und Darstellungsprobleme
Die Akkordeons auf meiner Seite werden falsch dargestellt, wie kann ich das Problem lösen?
Wenn alle Akkordeons auf Ihrer Webseite von einem auf den nächsten Schlag falsch dargestellt werden, melden Sie den Fehler per Mail an webmaster@fau.de. Geben Sie eine URL und den verwendeten Internetbrowser mit an, um den Vorgang zu beschleunigen.
Falls der Fehler beim erstellen eines einzelnen, neuen Akkordeons auftritt, prüfen Sie die folgenden Punkte:
- Wird das Akkordeon korrekt dargestellt, nachdem der Browsercache geleert wurde?
- Wurden Tippfehler ausgeschlossen?
- Hat jeder öffnende Shortcode (collapsibles, collapse) auch einen schließenden Shortcode? (/collapsibles, /collapse)
- Wurden die normalen Anführungszeichen verwendet? ( “ ) Tastenkombination Shift + 2
- Hat sich im Textmodus des Editors ein ungewünschter HTML-Tag eingeschlichen? (pre, code, div)?
Schicken Sie uns Ihr Anliegen unter Angabe der betroffenen Seite an webmaster@fau.de, falls Sie das Problem nicht beheben konnten. Wir helfen Ihnen gerne bei der Problemlösung.
In meinen Exchange-Kalender sind Termine eingetragen, diese werden jedoch nicht auf der Webseite angezeigt?
Wenn Kalendertermine aus Exchange auf der Webseite angezeigt werden, wird hierzu der ICS-Feed von Exchange verwendet.
Der ICS-Feed zeigt standardmäßig jedoch nur die Termine an, welche drei Monate in der Zukunft liegen. Alles darüber hinaus nicht.
Wenn die eingetragenen Termine entsprechend in der Zukunft liegen, können sie daher auch auf der Webseite nicht angezeigt werden.
Warum erscheint das Kontakte-Plugin nicht in meinem WordPress-Backend?
Wenn Sie Redakteur einer Seite sind und das Kontakte-Plugin in ihrem WordPress-Backend nicht auftaucht, müssen die dafür vorgesehenen Berechtigungen im Workflow-Plugin freigeschaltet werden.
Wenn ich Karten, Videos oder Vortragsfolien mittels oEmbed einbinde, passt deren Größe nicht zum Platz der Seite?
Die automatische Anpassung der Ausgabegrößen von verschiedenen Inhalten über oEmbed steht erst mit der Version 1.11. der FAU-Designs zur Verfügung. Bis dahin muss leider die gelieferte Ausgabegröße akzeptiert werden.
Wie kann verhindert werden, dass ein Cookie Consent Banner angezeigt wird?
Der Cookie Banner wird automatisch dargestellt, sobald unter Dashboard | Rechtliches | Reiter Datenschutz bei den Externen Dienstleistern ein Service ausgewählt wurde, der nicht-essenzielle Cookies setzt.
Das FAU Videoportal setzt zum Beispiel keine Cookies.
Weitere Informationen, wie Sie die Datenschutzeinstellungen anpassen, gibt es auf den Anleitungsseiten zum Legal-Plugin.
Wieso ist mein Kontaktbild in der Sidebar viel zu klein?
Grund: Das Bild wurde wahrscheinlich vor 2020 hochgeladen. Damals wurden beim Upload nur kleine Bildformate erstellt. Die in den neuen Versionen des Themes nach 2020 gebräuchlichen Bildformate fehlen jedoch. Lösung: Laden Sie ein neues Bild der Person hoch. Vielleicht wäre dies ja auch nach der langen Zeit eine Gelegenheit, alte Bilder zu ersetzen.
Wieso werden meine Kontaktbilder falsch ausgegeben?
Die neuste Version des FAU-Person Plugins korrigiert diesen Fehler selbstständig ohne externes Plugin
Wenn Sie eine frühere Version des Person-Plugins verwendet haben und Kontakt-Bilder vor dem Update eingepflegt wurden, kann es vorkommen, dass die von WordPress erstellten Bildauflösungen der Vorschaubilder zu klein für die neuen Darstellungen sind.
Ausführlicher Hintergrund
Wenn in WordPress Bilder hochgeladen werden, so werden automatisch Versionen dieser Bilddateien für die aktuellen Themes und Plugin verwendeten Formate erstellt.
Diese Bilder erkennt man auch daran, dass der Dateiname eine Ergänzung erhalten hat, welche die Auflösung beinhaltet.
(Also z.B. „Bild-60×80.jpg“)
Falls nun irgendwann ein solches Bild mit einer anderen Auflösung verwendet werden soll, weil ein Plugin das Format änderte, oder ein neues Plugin hinzukommt, welches neue Bildformate beinhaltet, so existieren diese Dateien mit den Formaten noch nicht. Denn diese werden nur beim Upload eines Bildes erzeugt.
WordPress benutzt in diesem Fall also das Originalbild, welches aber nicht zugeschnitten wurde, sondern die Dimensionen des Uploadformats besitzt.
Um diesen Fehler zu beheben gehen Sie wie folgt vor:
Schritt 1
Aktivieren Sie das Plugin „Regenerate Thumbnails“
Schritt 2
Wählen Sie unter Werkzeuge > Vorschaubilder regenerieren aus
Was das Plugin macht
Regenerate Thumbnails geht nun durch alle Bilddateien und regeneriert alle vom Originalbild abgeleiteten Bildformate. Sie können während diesem Prozess auch Bildformate löschen, welche nicht mehr benötigt werden.
Wieso wird der Sprachschalter bei kleinen Bildschirmauflösungen ausgeblendet?
Der Sprachschalter wurde bei der mobilen Darstellung bewusst, in längeren Diskussionen und aufgrund von Feedback aus der sichtbaren Anzeige genommen und in das Organisatorische Menü (nur sichtbar auf der mobilen Darstellung) getan, damit mehr Platz für das eigene Logo und den eigenen Titel bleibt.
Die Heatmaps von Inhaltsseiten in der mobilen Darstellungen auf beispielsweise www.fau.de belegen zudem, dass der Sprachschalter dort kaum verwendet wird.
Lediglich auf der Startseite wird er angeklickt. Da gleichzeitig gemessen werden kann, dass die meisten Zugriffe auf der Startseite über Suchmaschinen kommen, diese jedoch bereits nach Sprache gefiltert wurden (deutschsprachige Suchanfragen erhalten bevorzugt die deutschsprachige Website als Ergebnis, englischsprachige jedoch die englischsprachige Website), kann davon ausgegangen werden, dass die Mehrzahl aller Seitenbesucher bereits auf der jeweils gewünschten Seite sind.
Ein Sprachschalter ist aus diesem Gründen von geringerer Relevanz als die anderen Bestandteile, die im Kopfteil der Seite in der mobilen Darstellung sichtbar sein sollen.
Accordion
Die Akkordeons auf meiner Seite werden falsch dargestellt, wie kann ich das Problem lösen?
Wenn alle Akkordeons auf Ihrer Webseite von einem auf den nächsten Schlag falsch dargestellt werden, melden Sie den Fehler per Mail an webmaster@fau.de. Geben Sie eine URL und den verwendeten Internetbrowser mit an, um den Vorgang zu beschleunigen.
Falls der Fehler beim erstellen eines einzelnen, neuen Akkordeons auftritt, prüfen Sie die folgenden Punkte:
- Wird das Akkordeon korrekt dargestellt, nachdem der Browsercache geleert wurde?
- Wurden Tippfehler ausgeschlossen?
- Hat jeder öffnende Shortcode (collapsibles, collapse) auch einen schließenden Shortcode? (/collapsibles, /collapse)
- Wurden die normalen Anführungszeichen verwendet? ( “ ) Tastenkombination Shift + 2
- Hat sich im Textmodus des Editors ein ungewünschter HTML-Tag eingeschlichen? (pre, code, div)?
Schicken Sie uns Ihr Anliegen unter Angabe der betroffenen Seite an webmaster@fau.de, falls Sie das Problem nicht beheben konnten. Wir helfen Ihnen gerne bei der Problemlösung.
Allgemein
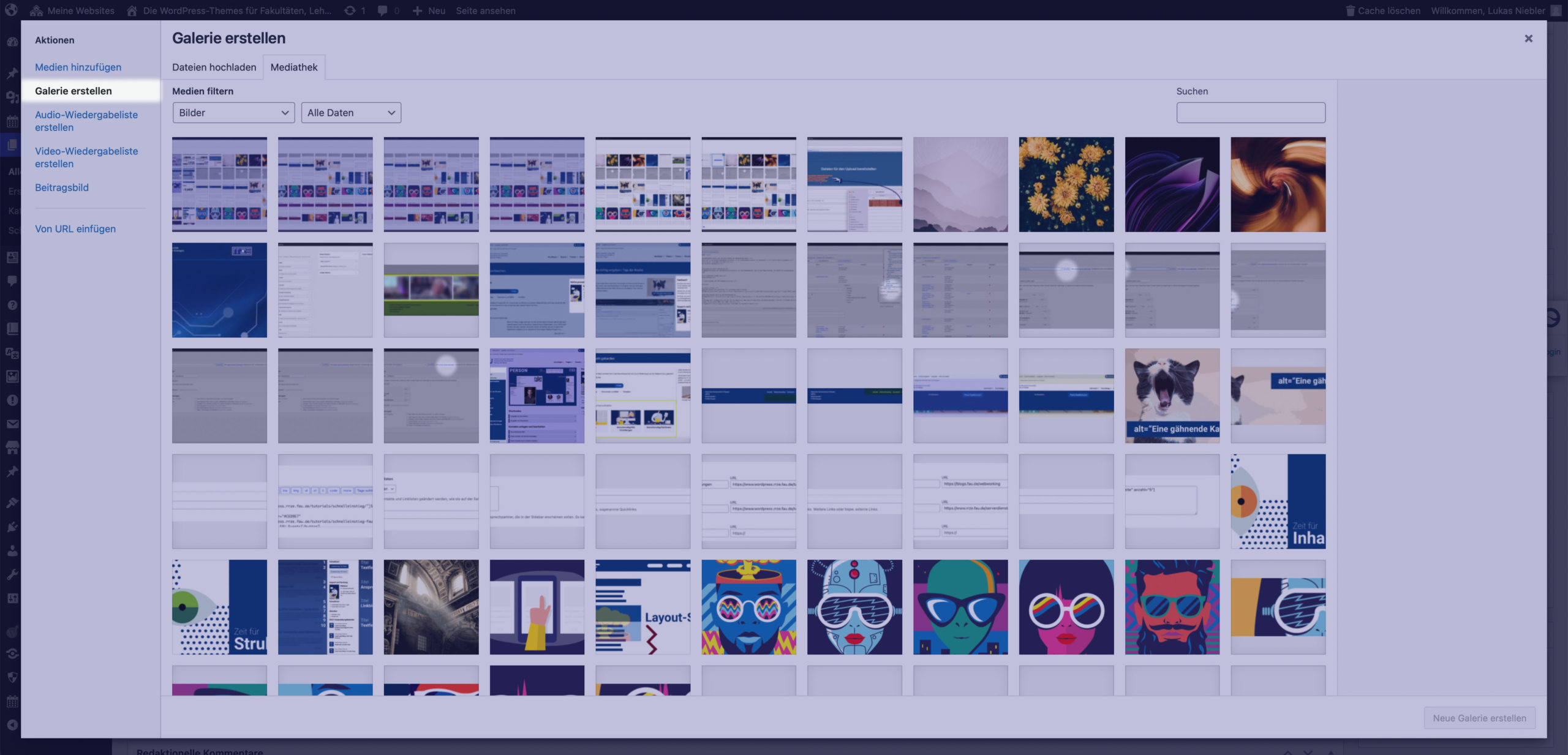
Wie füge ich eine Bildergalerie in meine Seite ein?
Bilder und Dokumente und Galerien
Um mehrere Bilder als Galerie einzubinden, gehen Sie wie folgt vor:
- Falls die gewünschten Bilder noch nicht in die Mediathek geladen wurden: Folgen Sie der Anleitung im Abschnitt Bilder und Dokumente in die Mediathek laden.
- Navigieren Sie auf die Inhaltsseite, auf welcher die Galerie eingebunden werden soll.
- Klicken Sie auf Dateien hinzufügen über der Editor-Werkzeugleiste.
- Die Mediathek öffnet sich. Falls Sie im Reiter „Dateien hochladen“ sind, wechseln Sie in den Reiter Mediathek
- Klicken Sie in der linken Navigation auf Galerie erstellen.

- Wählen Sie alle gewünschten Bilder aus, die in der Galerie eingebunden werden sollen.
- Klicken Sie Neue Galerie erstellen in der unteren rechten Ecke des Mediathek-Fensters.
- Vergeben Sie eine Beschriftung für die einzelnen Bilder.
- Passen Sie die Galerie-Einstellungen am rechten Rand an.
- Klicken Sie Galerie einfügen.
- Die Galerie wurde im Inhaltsbereich eingefügt.
Wie integriere ich Inhalte von Online-Portalen oder selbst entwickelten Anwendungen in meine Website?
Inhalte von Online-Diensten wie YouTube, SlideShare oder Flickr aber auch von selbst entwickelten Anwendungen aus dem Bereich der FAU können mittels der oEmbed-Schnittstelle in Webseiten „embedded“ werden.
Ist gewünscht, dass FAU-Dienste oder an Einrichtungen entwickelte Speziallösungen und Anwendungen in den Webauftritten integriert werden, müssen die jeweiligen Entwickler „ihre“ Anwendungen lediglich um eine oEmbed-Schnittstelle ertüchtigen und danach dem RRZE-Webteam mitteilen. Sollte die Schnittstelle fehlerfrei und standardkonform funktionieren sein und ein Ansprechpartner auf Anwendungsseite vorhanden sein, wird die Quelle in der Liste der unterstützten oEmbed-Dienste in dem Plugin aufgenommen und somit für alle CMS-Anwender nutzbar gemacht.
Wieso erhalte ich E-Mails von webmaster-…@fau.de?
Jede Webseite auf unserem CMS hat Ihre eigene Funktionsadresse im Format webmaster-<
Diese Funktionsadresse sendet automatisch Hinweise und Informationen zur eigenen Webseite an alle Administratoren.
Wenn Sie also eine E-Mail von dieser Funktionsadresse erhalten, dann liegt es vermutlich daran, dass Sie auf der genannten Seite noch als AdministratorIn hinterlegt sind.
Der jeweils zuständige Webmaster kann Sie in diesem Fall aus der Benutzerverwaltung entfernen.
Alternativ können Sie sich auch an webmaster@fau.de wenden, damit wir Ihren Zugang von der Webseite entfernen.
Die Benutzerverwaltung kann über Dashboard | Benutzer | Alle Benutzer aufgerufen werden.
Im übrigen raten wir deutlich davon ab, allen Bearbeitern einer Website die vollen Administratorrechte zu geben. Die normale Rolle als Redakteur ist vollkommen ausreichend, wenn keine Änderungen am Design der Webseite notwendig sind.
Bedienung
Ich möchte einen Text in Blocksatz erstellen. Wie geht dies?
Theoretisch ginge das, mit etwas Verbiegen. Es ist aber nicht empfehlenswert bei einem responsiven Design wie es die Themes für Fakultäten und Lehrstühle der FAU ist.
Der Flattersatz sorgt dafür, dass Ihr Text immer so umbrochen wird, dass keine größeren Lücken zwischen den Wörtern entstehen. Im Blocksatz werden zum Teil sehr große Lücken gesetzt, um die gleichmäßigen Ränder zu erreichen; es kann auch passieren, dass Wörter sehr unorthodox getrennt werden. Insofern raten wir, den Flattersatz zu nutzen, auch wenn Sie das Gefühl haben, das sähe „unaufgeräumt“ aus.
Wie erstelle ich einen neuen Menüpunkt?
Für die statischen Seiten finden Sie das Vorgehen unter „Menüs“.
Bitte beachten Sie, dass Sie die Hauptnavigation und die Navigation für Portalseiten jeweils getrennt pflegen müssen!
Bei Verwendung der FAU Themes beachten Sie auch die Hinweise zu Unterseiten unter „Die Inhaltsseite mit Navi“.
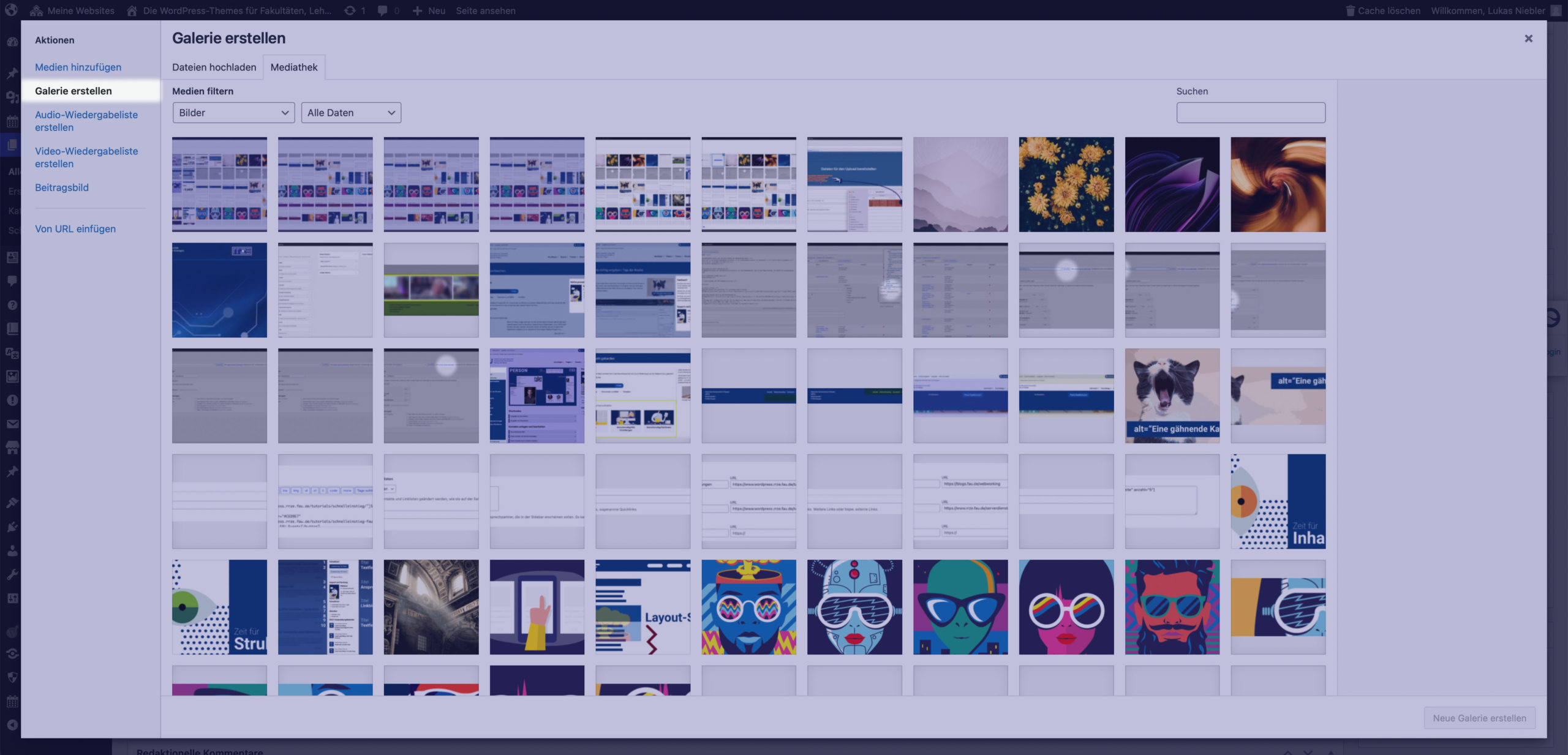
Wie füge ich eine Bildergalerie in meine Seite ein?
Bilder und Dokumente und Galerien
Um mehrere Bilder als Galerie einzubinden, gehen Sie wie folgt vor:
- Falls die gewünschten Bilder noch nicht in die Mediathek geladen wurden: Folgen Sie der Anleitung im Abschnitt Bilder und Dokumente in die Mediathek laden.
- Navigieren Sie auf die Inhaltsseite, auf welcher die Galerie eingebunden werden soll.
- Klicken Sie auf Dateien hinzufügen über der Editor-Werkzeugleiste.
- Die Mediathek öffnet sich. Falls Sie im Reiter „Dateien hochladen“ sind, wechseln Sie in den Reiter Mediathek
- Klicken Sie in der linken Navigation auf Galerie erstellen.

- Wählen Sie alle gewünschten Bilder aus, die in der Galerie eingebunden werden sollen.
- Klicken Sie Neue Galerie erstellen in der unteren rechten Ecke des Mediathek-Fensters.
- Vergeben Sie eine Beschriftung für die einzelnen Bilder.
- Passen Sie die Galerie-Einstellungen am rechten Rand an.
- Klicken Sie Galerie einfügen.
- Die Galerie wurde im Inhaltsbereich eingefügt.
Wie verlinke ich eine Datei, die ich in der Mediathek hochgeladen habe?
Lernen Sie, wie Sie PDFs und Word-Dateien auf der eigenen Webseite einbinden können.
PDF Dateien hochladen
So geht’s:
- Benennen Sie PDF-Dateien oder Word-Dateien so, dass keine Sonderzeichen enthalten sind. Achten Sie darauf, dass der Dateiname nicht zu lange ist (idealerweise unter 50 Zeichen bleiben)
- Navigieren Sie Dashboard | Medien.
- Ziehen Sie die PDF-Datei aus dem Finder / Datei-Explorer in die Mediathek.
- Klicken Sie auf die hochgeladene PDF-Datei. Klicken Sie unter dem Feld „Datei-URL“ auf den Button URL in Zwischenablage kopieren.
- Navigieren Sie in die Bearbeitungsansicht einer Inhaltsseite. Verlinken Sie jetzt eine Text-Passage und fügen Sie den vorher kopierten Link aus der Zwischenablage als Linkziel ein. (Achten Sie darauf, dass Sie sprechende Links setzen:
Musterbeispiel: Im Modulhandbuch für den Studiengang Muster finden Sie alle Informationen zu Modulen und Anforderungen.
Negativbeispiel: Das Modulhandbuch können Sie hier herunterladen.
Mit dem Plugin RRZE Downloads können Sie über Shortcodes Linklisten für den Download zur Verfügung stellen.
ContactForm7
Contact Form 7 verwendet die eingestellte Sendermailadresse nicht
Die Folgenden Schritte sollen Ihnen verdeutlichen, wie Contact Form 7 den Sendevorgang auf unserem CMS abwickelt. Und weshalb die Senderadresse möglicherweise von der eigenen Einstellung abweicht.
- Die E-Mail-Adresse des Absenders entspricht dem HEADER-FROM. Bei dieser Website wäre dies z.B. wordpress@fau.de.
- Die E-Mail-Adresse der WP-Option „admin_email“ entspricht dem ENVELOPE-FROM. z.B.: rrze-webredaktion@fau.de.
- Wenn die „admin_email“-Adresse nicht existiert oder nicht zur Domain @fau.de gehört, wird der vom RRZE-Settings-Plugin definierte Fallback verwendet, der vorerst no-reply@fau.de lautet.
Lösung: Verwenden Sie eine @fau.de Adresse, damit mögliche Fehler unterbunden werden.
Sollte das Problem weiter auftreten, helfen wir Ihnen beim Webteam gerne weiter.
Elements
Die Akkordeons auf meiner Seite werden falsch dargestellt, wie kann ich das Problem lösen?
Wenn alle Akkordeons auf Ihrer Webseite von einem auf den nächsten Schlag falsch dargestellt werden, melden Sie den Fehler per Mail an webmaster@fau.de. Geben Sie eine URL und den verwendeten Internetbrowser mit an, um den Vorgang zu beschleunigen.
Falls der Fehler beim erstellen eines einzelnen, neuen Akkordeons auftritt, prüfen Sie die folgenden Punkte:
- Wird das Akkordeon korrekt dargestellt, nachdem der Browsercache geleert wurde?
- Wurden Tippfehler ausgeschlossen?
- Hat jeder öffnende Shortcode (collapsibles, collapse) auch einen schließenden Shortcode? (/collapsibles, /collapse)
- Wurden die normalen Anführungszeichen verwendet? ( “ ) Tastenkombination Shift + 2
- Hat sich im Textmodus des Editors ein ungewünschter HTML-Tag eingeschlichen? (pre, code, div)?
Schicken Sie uns Ihr Anliegen unter Angabe der betroffenen Seite an webmaster@fau.de, falls Sie das Problem nicht beheben konnten. Wir helfen Ihnen gerne bei der Problemlösung.
FAU
Ich möchte in der Hauptnavigation eine dritte Ebene einführen. Wie geht das?
Sie können Menüpunkte bis zur dritten Ebene im Hauptmenü einfügen. Hierfür navigieren Sie über Dashboard > Design > Menü in die Bearbeitungsansicht des Hauptmenüs und ziehen den gewünschten Menüeintrag unter ein Element der zweiten Ebene.
Kann man das Logo im Fußteil der Webseite austauschen?
Im Fußteil der FAU-Themes befindet sich ein Logo der Universität. Dieses ist in der derzeitigen Version der Themes als allgemeiner und fester Bestandteil des Corporate Designs definiert. Es kann daher in nicht geändert werden.
Meine Website gehört zu einer interdisziplinären Einrichtung zweier Departments. Was soll ich in der Orga Breadcrumb auswählen?
In dem Fall, wo eine Website mehreren Departments einer Fakultät untergeordnet ist, ist zu empfehlen als Aufpunkt die Fakultät zu nehmen.
Wenn die Website mehreren Departments oder Einrichtungen verschiedener Fakultäten untergeordnet ist, würde als Aufpunkt die Uni selbst zu nehmen.
Der Ziel der Orga Breadcrumb ist der, das ein Besucher einer Website eine Vorstellung bekommt, zu welcher Organisation die Website gehört.
Dies kann aber neben dem rein organisatorischen Aspekt durchaus inhaltlich auch anderes sein.
Zum Beispiel wenn die Stellen von einem Department kommen, aber die Inhalte und Arbeiten um die es geht, einer anderen Forschungsrichtung zugeordnet werden könnten.
Überlegen Sie in diesen Fällen daher, was aus Sicht Ihrer Besucher und im Rahmen der Öffentlichkeitsarbeit nützlicher ist und entscheiden Sie pragmatisch.
Wenn ich Karten, Videos oder Vortragsfolien mittels oEmbed einbinde, passt deren Größe nicht zum Platz der Seite?
Die automatische Anpassung der Ausgabegrößen von verschiedenen Inhalten über oEmbed steht erst mit der Version 1.11. der FAU-Designs zur Verfügung. Bis dahin muss leider die gelieferte Ausgabegröße akzeptiert werden.
Wie erstelle ich einen neuen Menüpunkt?
Für die statischen Seiten finden Sie das Vorgehen unter „Menüs“.
Bitte beachten Sie, dass Sie die Hauptnavigation und die Navigation für Portalseiten jeweils getrennt pflegen müssen!
Bei Verwendung der FAU Themes beachten Sie auch die Hinweise zu Unterseiten unter „Die Inhaltsseite mit Navi“.
Wieso wird der Sprachschalter bei kleinen Bildschirmauflösungen ausgeblendet?
Der Sprachschalter wurde bei der mobilen Darstellung bewusst, in längeren Diskussionen und aufgrund von Feedback aus der sichtbaren Anzeige genommen und in das Organisatorische Menü (nur sichtbar auf der mobilen Darstellung) getan, damit mehr Platz für das eigene Logo und den eigenen Titel bleibt.
Die Heatmaps von Inhaltsseiten in der mobilen Darstellungen auf beispielsweise www.fau.de belegen zudem, dass der Sprachschalter dort kaum verwendet wird.
Lediglich auf der Startseite wird er angeklickt. Da gleichzeitig gemessen werden kann, dass die meisten Zugriffe auf der Startseite über Suchmaschinen kommen, diese jedoch bereits nach Sprache gefiltert wurden (deutschsprachige Suchanfragen erhalten bevorzugt die deutschsprachige Website als Ergebnis, englischsprachige jedoch die englischsprachige Website), kann davon ausgegangen werden, dass die Mehrzahl aller Seitenbesucher bereits auf der jeweils gewünschten Seite sind.
Ein Sprachschalter ist aus diesem Gründen von geringerer Relevanz als die anderen Bestandteile, die im Kopfteil der Seite in der mobilen Darstellung sichtbar sein sollen.
FAU Person
Können die E-Mail-Adressen in den Kontaktseiten gegen Spam geschützt werden?
Nein, die E-Mailadressen werden von uns nicht manipuliert, sondern syntaktisch korrekt dargestellt.
Dies kann auch nicht verhindert oder umgangen werden.
Hintergründe:
Uns erhalten ab und zu Anfragen, ob man Mailadressen nicht automatisch so manipulieren könnte, damit Spam-Bots diese nicht erkennen.
Beispielsweise indem man das „@„-Zeichen durch die Zeichenfolge „[ at ]“ ersetzt.
Wir setzen solche Wünsche nicht um. Aus folgenden Gründen:
- Die Umsetzung derart würde zu einer Diskriminierung von Menschen führen, die aufgrund von den individuell verwendeten Geräten oder persönlichen Einschränkungen nicht in der Lage sind, dieserart manipulierter Adressen zu erkennen und zu nutzen. So führt eine oben genannte Umsetzung dazu, dass insbesondere Menschen, die auf Vorlesesoftware angewiesen sind und sich die Seiten vorlesen lassen müssen, die Inhalte nicht als solche korrekt vorgelesen bekommen. Diese Menschen sehen sich einer unnötigen Barriere gegenüber.
Das Recht auf Barrierefreiheit ist allerdings gesetzlich festgelegt und wir als Einrichtung des Öffentlichen Dienstes sind daran gehalten.
Der subjektive Vorteil des Empfängers eine E-Mail auf ein möglicherweise geringeres Spam-Aufkommen, rechtfertigt es nicht, andere Menschen durch den Aufbau von Barrieren zu diskriminieren.
Ausnahmetatbestände greifen nicht, da es mildere und effektivere Wege zur Vermeidung von Spam gibt (siehe unten). - Zudem ist der vermeintliche Schutz nicht fachlich haltbar und ein längst Mythos:
- Adressen der gängigen Forman Vorname.Nachname@Firmendomain.de werden vom Spamer längst en Block mittels zufallserstellter Namenslisten verwendet, ohne das hierzu ein Besuch einer Webseite notwendig ist.
- Die E-Mailadresse wird an vielen weiteren Stellen verwendet, auch über diese aktuelle Website hinaus. Spätestens nach Abgabe einer Visitenkarte mit Ihrer E-Mailadresse haben Sie keine Kontrolle mehr darüber, wie sie verbreitet wird.
- Selbst wenn Spam-Bots einer auf das Sammeln von E-Mailadressen spezialisierten Firma die Webseiten besuchen, erkennen diese alle gängigen Formen der Manipulation – auch solche, die uns hier noch gar nicht eingefallen sind. Denn diese Firmen verdienen ihr Geld damit, solche Adressen zu erkennen und zu verkaufen.
Es ist ein Trugschluss zu glauben, dass man durch eine simple automatische Textmanipulation des Zeichens @ in [ at ] von den professionellen Scannern nicht erkannt wird. Die automatische Umsetzung der Adresse in die eine Richtung ist technisch genauso trivial umsetzbar, wie es die umgekehrte Richtung ist.
Ebenso sind E-Mailadressen in der Umsetzung in Form von Bildern längst kein Schutz mehr. Entsprechende Funktionen der Mustererkennung sind seit mehr als einem Jahrzehnt gängiger Stand der Technik. Spätestens mit der Entwicklung neuer KI-Verfahren sind auch sehr komplexe Manipulationen, die aus der Kombination von Bildern, Texten und dynamisch erzeugten Content bestehen, kein Problem mehr für die automatische Erkennung durch Spam-Bots.Grundsätzlich kann festgehalten werden: Jegliche automatische und manuelle Text- und Bildmanipulation kann auch automatisch wieder rückgängig gemacht werden.
- Zur Vermeidung von Spam sind allein Spam-Erkennungs- und Filterverfahren auf der Empfängerseite legitim und sinnvoll. Hierzu finden Sie hier weitere Informationen auf derInformationsseite Anti-Spam des RRZE.
Warum erscheint das Kontakte-Plugin nicht in meinem WordPress-Backend?
Wenn Sie Redakteur einer Seite sind und das Kontakte-Plugin in ihrem WordPress-Backend nicht auftaucht, müssen die dafür vorgesehenen Berechtigungen im Workflow-Plugin freigeschaltet werden.
Wie kann ich Daten aus UnivIS für das Eintragen meiner Kontaktdaten verwenden?
Die Seite Kontaktdaten eintragen unserer FAU Person Plugin Dokumentation gibt Ihnen eine ausführliche Antwort auf diese Frage.
Wie kann ich Kontaktdaten in meinen Webauftritt einbinden?
Alles was sie zu diesem Thema wissen müssen, können Sie unserer Dokumentation zum FAU Person Plugin entnehmen.
Speziell zum Einbinden Ihrer Kontaktdaten hilft Ihnen diese Unterseite der Dokumentation weiter.
Wieso werden meine Kontaktbilder falsch ausgegeben?
Die neuste Version des FAU-Person Plugins korrigiert diesen Fehler selbstständig ohne externes Plugin
Wenn Sie eine frühere Version des Person-Plugins verwendet haben und Kontakt-Bilder vor dem Update eingepflegt wurden, kann es vorkommen, dass die von WordPress erstellten Bildauflösungen der Vorschaubilder zu klein für die neuen Darstellungen sind.
Ausführlicher Hintergrund
Wenn in WordPress Bilder hochgeladen werden, so werden automatisch Versionen dieser Bilddateien für die aktuellen Themes und Plugin verwendeten Formate erstellt.
Diese Bilder erkennt man auch daran, dass der Dateiname eine Ergänzung erhalten hat, welche die Auflösung beinhaltet.
(Also z.B. „Bild-60×80.jpg“)
Falls nun irgendwann ein solches Bild mit einer anderen Auflösung verwendet werden soll, weil ein Plugin das Format änderte, oder ein neues Plugin hinzukommt, welches neue Bildformate beinhaltet, so existieren diese Dateien mit den Formaten noch nicht. Denn diese werden nur beim Upload eines Bildes erzeugt.
WordPress benutzt in diesem Fall also das Originalbild, welches aber nicht zugeschnitten wurde, sondern die Dimensionen des Uploadformats besitzt.
Um diesen Fehler zu beheben gehen Sie wie folgt vor:
Schritt 1
Aktivieren Sie das Plugin „Regenerate Thumbnails“
Schritt 2
Wählen Sie unter Werkzeuge > Vorschaubilder regenerieren aus
Was das Plugin macht
Regenerate Thumbnails geht nun durch alle Bilddateien und regeneriert alle vom Originalbild abgeleiteten Bildformate. Sie können während diesem Prozess auch Bildformate löschen, welche nicht mehr benötigt werden.
FAU-Theme
Meine Website gehört zu einer interdisziplinären Einrichtung zweier Departments. Was soll ich in der Orga Breadcrumb auswählen?
In dem Fall, wo eine Website mehreren Departments einer Fakultät untergeordnet ist, ist zu empfehlen als Aufpunkt die Fakultät zu nehmen.
Wenn die Website mehreren Departments oder Einrichtungen verschiedener Fakultäten untergeordnet ist, würde als Aufpunkt die Uni selbst zu nehmen.
Der Ziel der Orga Breadcrumb ist der, das ein Besucher einer Website eine Vorstellung bekommt, zu welcher Organisation die Website gehört.
Dies kann aber neben dem rein organisatorischen Aspekt durchaus inhaltlich auch anderes sein.
Zum Beispiel wenn die Stellen von einem Department kommen, aber die Inhalte und Arbeiten um die es geht, einer anderen Forschungsrichtung zugeordnet werden könnten.
Überlegen Sie in diesen Fällen daher, was aus Sicht Ihrer Besucher und im Rahmen der Öffentlichkeitsarbeit nützlicher ist und entscheiden Sie pragmatisch.
Wieso ist mein Kontaktbild in der Sidebar viel zu klein?
Grund: Das Bild wurde wahrscheinlich vor 2020 hochgeladen. Damals wurden beim Upload nur kleine Bildformate erstellt. Die in den neuen Versionen des Themes nach 2020 gebräuchlichen Bildformate fehlen jedoch. Lösung: Laden Sie ein neues Bild der Person hoch. Vielleicht wäre dies ja auch nach der langen Zeit eine Gelegenheit, alte Bilder zu ersetzen.
Wieso wird der Sprachschalter bei kleinen Bildschirmauflösungen ausgeblendet?
Der Sprachschalter wurde bei der mobilen Darstellung bewusst, in längeren Diskussionen und aufgrund von Feedback aus der sichtbaren Anzeige genommen und in das Organisatorische Menü (nur sichtbar auf der mobilen Darstellung) getan, damit mehr Platz für das eigene Logo und den eigenen Titel bleibt.
Die Heatmaps von Inhaltsseiten in der mobilen Darstellungen auf beispielsweise www.fau.de belegen zudem, dass der Sprachschalter dort kaum verwendet wird.
Lediglich auf der Startseite wird er angeklickt. Da gleichzeitig gemessen werden kann, dass die meisten Zugriffe auf der Startseite über Suchmaschinen kommen, diese jedoch bereits nach Sprache gefiltert wurden (deutschsprachige Suchanfragen erhalten bevorzugt die deutschsprachige Website als Ergebnis, englischsprachige jedoch die englischsprachige Website), kann davon ausgegangen werden, dass die Mehrzahl aller Seitenbesucher bereits auf der jeweils gewünschten Seite sind.
Ein Sprachschalter ist aus diesem Gründen von geringerer Relevanz als die anderen Bestandteile, die im Kopfteil der Seite in der mobilen Darstellung sichtbar sein sollen.
FAU-oEmbed
Ich hab eine eigene Webanwendung, die in unserer Webseite integriert sein soll. Kann diese auf der CMS Instanz mit gehostet werden?
Auf der Multisite-Instanz können wir keine zusätzlichen Anwendungen hosten. Wenn Sie aber Ihre Anwendung auf einem eigenen Ort hosten und entsprechend pflegen, spricht nichts dagegen, sie innerhalb des Angebots auf unserer Multisite-Instanz zu verlinken oder einzubinden.
Alternativ ertüchtigen Sie die Anwendung um eine oEmbed-Schnittstelle. In diesem Fall können Inhalte der Webanwendung auch in CMS-Webauftritten angezeigt werden. Näheres hierzu lesen Sie unter dem Plugin FAU oEmbed.
Wenn ich Karten, Videos oder Vortragsfolien mittels oEmbed einbinde, passt deren Größe nicht zum Platz der Seite?
Die automatische Anpassung der Ausgabegrößen von verschiedenen Inhalten über oEmbed steht erst mit der Version 1.11. der FAU-Designs zur Verfügung. Bis dahin muss leider die gelieferte Ausgabegröße akzeptiert werden.
Wie integriere ich Inhalte von Online-Portalen oder selbst entwickelten Anwendungen in meine Website?
Inhalte von Online-Diensten wie YouTube, SlideShare oder Flickr aber auch von selbst entwickelten Anwendungen aus dem Bereich der FAU können mittels der oEmbed-Schnittstelle in Webseiten „embedded“ werden.
Ist gewünscht, dass FAU-Dienste oder an Einrichtungen entwickelte Speziallösungen und Anwendungen in den Webauftritten integriert werden, müssen die jeweiligen Entwickler „ihre“ Anwendungen lediglich um eine oEmbed-Schnittstelle ertüchtigen und danach dem RRZE-Webteam mitteilen. Sollte die Schnittstelle fehlerfrei und standardkonform funktionieren sein und ein Ansprechpartner auf Anwendungsseite vorhanden sein, wird die Quelle in der Liste der unterstützten oEmbed-Dienste in dem Plugin aufgenommen und somit für alle CMS-Anwender nutzbar gemacht.
Kongressplanung
Ich brauche eine Lösung zur Registrierung der Teilnehmer für Konferenzen und Veranstaltungen. Welche Lösung empfiehlt das RRZE?
Generell haben Sie mehrere Möglichkeiten.
- Falls Sie Tickets verkaufen möchten, können Sie entweder den Rahmenvertrag mit ConfTool (vgl. https://www.intern.fau.de/haushalt-und-finanzen/zentrale-auftragsvergabe/rahmenvertraege/#veranstaltungen) zur Konferenzverwaltung verwenden, oder eine Alternative auf dem Markt zu suchen.
Dies könnten z.B deinetickets.de, Eveeno oder andere sein. - Falls Sie keine Ticketpreise erheben, können Sie mithilfe des Plugins RRZE RSVP die Anmeldung und Registrierung vornehmen.
- Alternativ zu RRZE RSVP ist auch ein einfaches Kontaktformular denkbar, falls Sie nur sehr kleine Teilnehmerzahlen erwarten.
Welche technischen Möglichkeiten habe ich beim digitalen Ticketverkauf an der FAU?
die FAU hat einen Rahmenvertrag mit der Fa. ConfTool (vgl. https://www.intern.fau.de/haushalt-und-finanzen/zentrale-auftragsvergabe/rahmenvertraege/#veranstaltungen) für Konferenzsoftware.
Der Schwerpunkt dieser Software liegt jedoch in der Konferenzverwaltung und weniger im modernen Ticket-Management.
Es kann daher wirtschaftlich und organisatorisch günstiger sein, eine Alternative auf dem Markt zu suchen.
Dies könnten z.B deinetickets.de, Eveeno oder andere sein.
Bei der Auswahl des Ticketdienstleisters müssen Sie jedoch darauf achten, dass
– die Oberfläche Barrierefrei gemäß der BayEGovV ist
– die Anforderungen der DSGVO eingehalten werden
Für unsere eigenen Kongresse haben wir bereits die Dienstleistungen von Eveeno und XING verwendet.
Wir möchten ConfTool zur Kongressverwaltung nutzen. An wen kann ich mich wenden?
Um ConfTool zu nutzen, können Sie sich direkt an den Support von ConfTool wenden.
Die Nutzung ist hierbei mit Kosten verbunden. Genaue Auskunft kann Ihnen der Support bei ConfTool geben.
Ansonsten liegen uns beim RRZE Webteam keine genaueren Informationen vor.
Wir planen eine digitale Veranstaltung mit Podiumsreden und Messeständen. Habt Ihr eine Empfehlung für mich?
Für digitale Messestände und Messehallen gibt es unser Plugin RRZE Expo. Dieses ist kostenfrei auf Anfrage für unsere CMS-Dienste verfügbar.
RRZE Expo ermöglicht hierbei das Anlegen von Messeständen, Podien und Messehallen, um eine komplette digitale Messe abzuhalten.
Das Plugin kann allerdings auch für andere Online-Veranstaltungen verwendet werden.
Legal
Wie kann verhindert werden, dass ein Cookie Consent Banner angezeigt wird?
Der Cookie Banner wird automatisch dargestellt, sobald unter Dashboard | Rechtliches | Reiter Datenschutz bei den Externen Dienstleistern ein Service ausgewählt wurde, der nicht-essenzielle Cookies setzt.
Das FAU Videoportal setzt zum Beispiel keine Cookies.
Weitere Informationen, wie Sie die Datenschutzeinstellungen anpassen, gibt es auf den Anleitungsseiten zum Legal-Plugin.
MeinStudium
Findet bei der Filterung der Suchergebnisse eine Gewichtung der Einträge statt?
Die Suche durchsucht alle Bereiche der Studiengänge ohne Relevanz, d.h. eine Gewichtung nach Titel o.ä. findet nicht statt
Wann sind Änderungen der englischen Texte sichtbar?
Änderungen der englischen Texte sind erst am nächsten Tag online sichtbar.
Multilang
Wie erstelle ich eine mehrsprachige Webseite?
Mit dem Plugin RRZE Multilang können Webseiten in Fremdsprachen übersetzt werden. Hierbei gibt es zwei Möglichkeiten der Umsetzung:
– Übersetzung mit nur einer CMS-Instanz. Hierbei werden übersetzte Inhaltsseiten und Inhalte gesammelt im Backend der Seite dargestellt.
– Übersetzung mit mehreren CMS-Instanzen. Hierbei erhält man eine klare Trennung im Backend der Webseite. Alle Fremdsprachigen Seiten liegen dann auf einer separaten CMS-Instanz. Diese Art der Übersetzung lohnt sich vor allem für größere Webseiten.
Nähere Details gibt es auf den Anleitungsseiten zum Plugin RRZE Multilang.
Plugin
Auf welche Weise kann ich Videos auf meine Webseite stellen?
Um Videos auf der Webseite einzubinden, dass heißt, diese für den Leser sichtbar darzustellen, verwenden Sie das RRZE Video-Plugin.
Dieses bindet durchaus Videos in die Webseite ein und ist daher die erste Wahl.
Der Ablageort der Videos sollte nur woanders (z.B. das Videoportal der FAU) sein.
Dann bindet man ein Video z.B. so ein:
Chancen und Risiken der Digitalisierung aus einer medienethischen Perspektive
bzw. so wenn man es kleiner haben will:
Chancen und Risiken der Digitalisierung aus einer medienethischen Perspektive
Sie sollten das Video nicht in die WordPress-Instanz hochladen, auch wenn es geht.
Gründe sind:
- Videos brauchen viel Speicherplatz; Sie haben aber pro Instanz nur 1 GB frei. Mit ein paar wenigen großen Videos sorgen Sie dafür, dass ihr gesamter Speicherplatz weg ist.
- Das CMS ist nicht primär für die Video-Darstellung optimiert. Daher werden Videos da schlechter wiedergegeben. Es kann zu Rucklern und zu Ladefehlern kommen, wenn das System überlastet ist.
Hingegen ist das Videoportal der Uni eben genau dafür optimiert, Videos bereit zu stellen. - Die primäre Mediathek für Videos der FAU ist das Videoportal. Der Service dort ist etabliert und hinsichtlich der Bereitstellung der Videos auch für Lehrstühle nutzbar.
Das heißt, dass Sie sich mit den Kollegen des Multimediazentrums in Verbindung setzen können um dort das Video hochladen zu lassen.
Danach können Sie es dann über obige Methode (nach Aktivierung des RRZE Video Plugins) einbinden. In dem Fall wird es keine der unter 1 und 2 genannten Probleme geben.
In meinen Exchange-Kalender sind Termine eingetragen, diese werden jedoch nicht auf der Webseite angezeigt?
Wenn Kalendertermine aus Exchange auf der Webseite angezeigt werden, wird hierzu der ICS-Feed von Exchange verwendet.
Der ICS-Feed zeigt standardmäßig jedoch nur die Termine an, welche drei Monate in der Zukunft liegen. Alles darüber hinaus nicht.
Wenn die eingetragenen Termine entsprechend in der Zukunft liegen, können sie daher auch auf der Webseite nicht angezeigt werden.
Kann ich Beiträge automatisch auf Facebook posten lassen?
Nein, ein entsprechendes Plugin kann derzeit nicht angeboten werden.
Es ist jedoch möglich, das Plugin Sharif zu aktivieren, welches Social Media Icons bei einem Beitrag anzeigt und es sowohl Lesern des Beitrags als auch dem Autoren selbst ermöglicht, via Klick auf das jeweilige Icon den Beitrag auf dem gewählten Social Media Dienst zu publizieren.
Können die E-Mail-Adressen in den Kontaktseiten gegen Spam geschützt werden?
Nein, die E-Mailadressen werden von uns nicht manipuliert, sondern syntaktisch korrekt dargestellt.
Dies kann auch nicht verhindert oder umgangen werden.
Hintergründe:
Uns erhalten ab und zu Anfragen, ob man Mailadressen nicht automatisch so manipulieren könnte, damit Spam-Bots diese nicht erkennen.
Beispielsweise indem man das „@„-Zeichen durch die Zeichenfolge „[ at ]“ ersetzt.
Wir setzen solche Wünsche nicht um. Aus folgenden Gründen:
- Die Umsetzung derart würde zu einer Diskriminierung von Menschen führen, die aufgrund von den individuell verwendeten Geräten oder persönlichen Einschränkungen nicht in der Lage sind, dieserart manipulierter Adressen zu erkennen und zu nutzen. So führt eine oben genannte Umsetzung dazu, dass insbesondere Menschen, die auf Vorlesesoftware angewiesen sind und sich die Seiten vorlesen lassen müssen, die Inhalte nicht als solche korrekt vorgelesen bekommen. Diese Menschen sehen sich einer unnötigen Barriere gegenüber.
Das Recht auf Barrierefreiheit ist allerdings gesetzlich festgelegt und wir als Einrichtung des Öffentlichen Dienstes sind daran gehalten.
Der subjektive Vorteil des Empfängers eine E-Mail auf ein möglicherweise geringeres Spam-Aufkommen, rechtfertigt es nicht, andere Menschen durch den Aufbau von Barrieren zu diskriminieren.
Ausnahmetatbestände greifen nicht, da es mildere und effektivere Wege zur Vermeidung von Spam gibt (siehe unten). - Zudem ist der vermeintliche Schutz nicht fachlich haltbar und ein längst Mythos:
- Adressen der gängigen Forman Vorname.Nachname@Firmendomain.de werden vom Spamer längst en Block mittels zufallserstellter Namenslisten verwendet, ohne das hierzu ein Besuch einer Webseite notwendig ist.
- Die E-Mailadresse wird an vielen weiteren Stellen verwendet, auch über diese aktuelle Website hinaus. Spätestens nach Abgabe einer Visitenkarte mit Ihrer E-Mailadresse haben Sie keine Kontrolle mehr darüber, wie sie verbreitet wird.
- Selbst wenn Spam-Bots einer auf das Sammeln von E-Mailadressen spezialisierten Firma die Webseiten besuchen, erkennen diese alle gängigen Formen der Manipulation – auch solche, die uns hier noch gar nicht eingefallen sind. Denn diese Firmen verdienen ihr Geld damit, solche Adressen zu erkennen und zu verkaufen.
Es ist ein Trugschluss zu glauben, dass man durch eine simple automatische Textmanipulation des Zeichens @ in [ at ] von den professionellen Scannern nicht erkannt wird. Die automatische Umsetzung der Adresse in die eine Richtung ist technisch genauso trivial umsetzbar, wie es die umgekehrte Richtung ist.
Ebenso sind E-Mailadressen in der Umsetzung in Form von Bildern längst kein Schutz mehr. Entsprechende Funktionen der Mustererkennung sind seit mehr als einem Jahrzehnt gängiger Stand der Technik. Spätestens mit der Entwicklung neuer KI-Verfahren sind auch sehr komplexe Manipulationen, die aus der Kombination von Bildern, Texten und dynamisch erzeugten Content bestehen, kein Problem mehr für die automatische Erkennung durch Spam-Bots.Grundsätzlich kann festgehalten werden: Jegliche automatische und manuelle Text- und Bildmanipulation kann auch automatisch wieder rückgängig gemacht werden.
- Zur Vermeidung von Spam sind allein Spam-Erkennungs- und Filterverfahren auf der Empfängerseite legitim und sinnvoll. Hierzu finden Sie hier weitere Informationen auf derInformationsseite Anti-Spam des RRZE.
Wenn ich Karten, Videos oder Vortragsfolien mittels oEmbed einbinde, passt deren Größe nicht zum Platz der Seite?
Die automatische Anpassung der Ausgabegrößen von verschiedenen Inhalten über oEmbed steht erst mit der Version 1.11. der FAU-Designs zur Verfügung. Bis dahin muss leider die gelieferte Ausgabegröße akzeptiert werden.
Wie erstelle ich eine mehrsprachige Webseite?
Mit dem Plugin RRZE Multilang können Webseiten in Fremdsprachen übersetzt werden. Hierbei gibt es zwei Möglichkeiten der Umsetzung:
– Übersetzung mit nur einer CMS-Instanz. Hierbei werden übersetzte Inhaltsseiten und Inhalte gesammelt im Backend der Seite dargestellt.
– Übersetzung mit mehreren CMS-Instanzen. Hierbei erhält man eine klare Trennung im Backend der Webseite. Alle Fremdsprachigen Seiten liegen dann auf einer separaten CMS-Instanz. Diese Art der Übersetzung lohnt sich vor allem für größere Webseiten.
Nähere Details gibt es auf den Anleitungsseiten zum Plugin RRZE Multilang.
Wie integriere ich Inhalte von Online-Portalen oder selbst entwickelten Anwendungen in meine Website?
Inhalte von Online-Diensten wie YouTube, SlideShare oder Flickr aber auch von selbst entwickelten Anwendungen aus dem Bereich der FAU können mittels der oEmbed-Schnittstelle in Webseiten „embedded“ werden.
Ist gewünscht, dass FAU-Dienste oder an Einrichtungen entwickelte Speziallösungen und Anwendungen in den Webauftritten integriert werden, müssen die jeweiligen Entwickler „ihre“ Anwendungen lediglich um eine oEmbed-Schnittstelle ertüchtigen und danach dem RRZE-Webteam mitteilen. Sollte die Schnittstelle fehlerfrei und standardkonform funktionieren sein und ein Ansprechpartner auf Anwendungsseite vorhanden sein, wird die Quelle in der Liste der unterstützten oEmbed-Dienste in dem Plugin aufgenommen und somit für alle CMS-Anwender nutzbar gemacht.
Wo melde ich Fehler zu Plugins und/oder Themes?
Sollten bei Ihnen Fehler zu Plugins und/oder Themes auftreten, wenden Sie sich gerne an uns: webmaster@fau.de
Problemmeldung
Nach der Zeitumstellung stimmen die Zeiten in meinem Kalender nicht mehr.
Beim Umstellen von Sommer- auf Winterzeit und umgekehrt können sich Probleme ergeben:
Immer wenn auf Sommer- oder Winterzeit umgestellt wird, kann es passieren, dass die Zeitumstellung den Kalender durcheinander bringt. Das ist nicht unbedingt ein Problem des Themes, sondern normalerweise eines des ICAL-Feeds der Datenquelle. Wenn Sie hier die Zeitzone UTC +1 beziehungsweise „W. Europe Standard Time“ zugewiesen haben, wirkt sich die Zeitumstellung nicht auf Ihren Kalender aus.
Sobald Sie die Zeitzone „Europe/Berlin“ ausgewählt haben, wirkt sich die Zeitumstellung aus; stellen Sie also auf „W. Europe Standard Time“ um, damit es keine Probleme mehr gibt.
Nachdem dies eine Einstellung ist, die Sie an Ihrem Rechner vornehmen müssen, raten wir Ihnen, dazu die Supportseiten des von Ihnen verwendeten Betriebssystems zu konsultieren.
RRZE-Calendar
In meinen Exchange-Kalender sind Termine eingetragen, diese werden jedoch nicht auf der Webseite angezeigt?
Wenn Kalendertermine aus Exchange auf der Webseite angezeigt werden, wird hierzu der ICS-Feed von Exchange verwendet.
Der ICS-Feed zeigt standardmäßig jedoch nur die Termine an, welche drei Monate in der Zukunft liegen. Alles darüber hinaus nicht.
Wenn die eingetragenen Termine entsprechend in der Zukunft liegen, können sie daher auch auf der Webseite nicht angezeigt werden.
RRZE-Lectures
Es werden keine Veranstaltungen für Durchführende einer Veranstaltungen ausgegeben
In der aktuellen Version des Plugins (Version 2.0.28 vom Oktober 2023) wird bei der Suche nach Veranstaltungen nur in den Datensatz der verantwortlichen Personen gesucht.
Daher werden Personen, die Einzeltermine durchführen, jedoch nicht als Verantwortliche eingetragen sind, auch nicht gefunden und somit deren Lehrveranstaltungen nicht angezeigt.
Eine Erweiterung des Plugins zur Suche und Darstellung von Lehrveranstaltungen für Dozenten, die nicht als Verantwortliche eingetragen sind, ist für eine spätere Version geplant.
Veranstaltungen werden nicht gefunden, egal was ich an Filtern und Suchen eingebe
Bitte prüfen Sie die Konfiguration des Plugins im Backend hinsichtlich der Nutzung der eigenen FAU.ORG Nummer.
Ab der Version 2.0.28 wird in den Einstellungen festgelegt, ob die Suche nach Lehrveranstaltungen stets ergänzt wird um eine Filterung nach einer FAU.ORG Nummer, oder ob diese nur optional hinzukommt.
Wenn Sie beispielsweise gezielt nach Veranstaltungen einer Person suchen, die einer anderen Organisationsnummer zugehörig ist, in den EInstellungen aber gleichzeit angegeben wurde, nur solche Veranstaltungen zu finden, die einer anderen FAU.ORG Nummer zugewiesen sind, dann kann es keine Treffer geben.
Ändern Sie daher im Backend unter Einstellungen -> RRZE Lectures die Einstellung unter FAU.ORG Nummer verwenden ab auf die Option Füge die FAU.ORG zur Suche nach Veranstaltungen nur dann hinzu, wenn alle anderen notwendigen Mindestangaben fehlen.
Welche Personen können als Dozenten gefunden werden?
Da Abfragen nach personenbezogenen Daten stets nur in dem Maße gemacht werden, wie es unbedingt technisch notwendig ist (Prinzip der Datensparsamkeit), können bei der Suche nach der lecturer_id nur Personen gefunden werden, die eine der folgenden Personengruppen zugehören:
- Einrichtungsleiter
- Professoren und Professorinnen
- Juniorprofessoren und Juniorprofessorinnenv
- Wissenschaftliche Mitarbeiter und Mitarbeiterinnen
- Honorarprofessoren und Honorarprofessorinnen
- Privatdozenten und Privatdozentinnen
- Außerplanmäßige Professoren und Professorinnen
- Lehrbeauftragte
- Gastdozent und Gastdozentinnen
- Gastwissenschaftler und Gastwissenschaftlerinnen
Wie finde ich den Lecturer-Identifier?
- Navigieren Sie Dashboard > Einstellungen > RRZE Lectures
- Suchen Sie in der Suchmaske „Suche nach Identifier“ Nach dem Lehrenden
RRZE-Video
Auf welche Weise kann ich Videos auf meine Webseite stellen?
Um Videos auf der Webseite einzubinden, dass heißt, diese für den Leser sichtbar darzustellen, verwenden Sie das RRZE Video-Plugin.
Dieses bindet durchaus Videos in die Webseite ein und ist daher die erste Wahl.
Der Ablageort der Videos sollte nur woanders (z.B. das Videoportal der FAU) sein.
Dann bindet man ein Video z.B. so ein:
Chancen und Risiken der Digitalisierung aus einer medienethischen Perspektive
bzw. so wenn man es kleiner haben will:
Chancen und Risiken der Digitalisierung aus einer medienethischen Perspektive
Sie sollten das Video nicht in die WordPress-Instanz hochladen, auch wenn es geht.
Gründe sind:
- Videos brauchen viel Speicherplatz; Sie haben aber pro Instanz nur 1 GB frei. Mit ein paar wenigen großen Videos sorgen Sie dafür, dass ihr gesamter Speicherplatz weg ist.
- Das CMS ist nicht primär für die Video-Darstellung optimiert. Daher werden Videos da schlechter wiedergegeben. Es kann zu Rucklern und zu Ladefehlern kommen, wenn das System überlastet ist.
Hingegen ist das Videoportal der Uni eben genau dafür optimiert, Videos bereit zu stellen. - Die primäre Mediathek für Videos der FAU ist das Videoportal. Der Service dort ist etabliert und hinsichtlich der Bereitstellung der Videos auch für Lehrstühle nutzbar.
Das heißt, dass Sie sich mit den Kollegen des Multimediazentrums in Verbindung setzen können um dort das Video hochladen zu lassen.
Danach können Sie es dann über obige Methode (nach Aktivierung des RRZE Video Plugins) einbinden. In dem Fall wird es keine der unter 1 und 2 genannten Probleme geben.
SEO-Tutorial
Auf einigen meiner Seiten steht noch nicht so viel. Ist das schlimm?
Sie sollten, sowohl für Besucherinnen und Besucher Ihrer Homepage, aber auch für Google, ausreichend Content bereitstellen, bevor Sie Ihre Seite veröffentlichen. Falls das nicht der Fall ist, stellen Sie keinen relevanten Inhalt für Suchmaschinen dar, und Ihre Seite wird im Ranking schlechter abschneiden und auch weniger oft gecrawlt.
Ich bin mit meiner Seite vor Kurzem online gegangen, aber Google findet sie nicht. Woran kann das liegen?
Dies kann an den folgenden Faktoren liegen:
- Google hat Ihre Webseite noch nicht gecrawlt. Der Google-Algorithmus benötigt bis zu 14+ Tage, um eine neue Seite zu indexieren.
- Das CMS-Plugin PrivateSite verhindert den Zugriff für Crawler. Falls Sie unser Plugin PrivateSite verwendet haben, müssen Sie dieses wieder deaktivieren, damit die Seite durch Google indexiert werden kann.
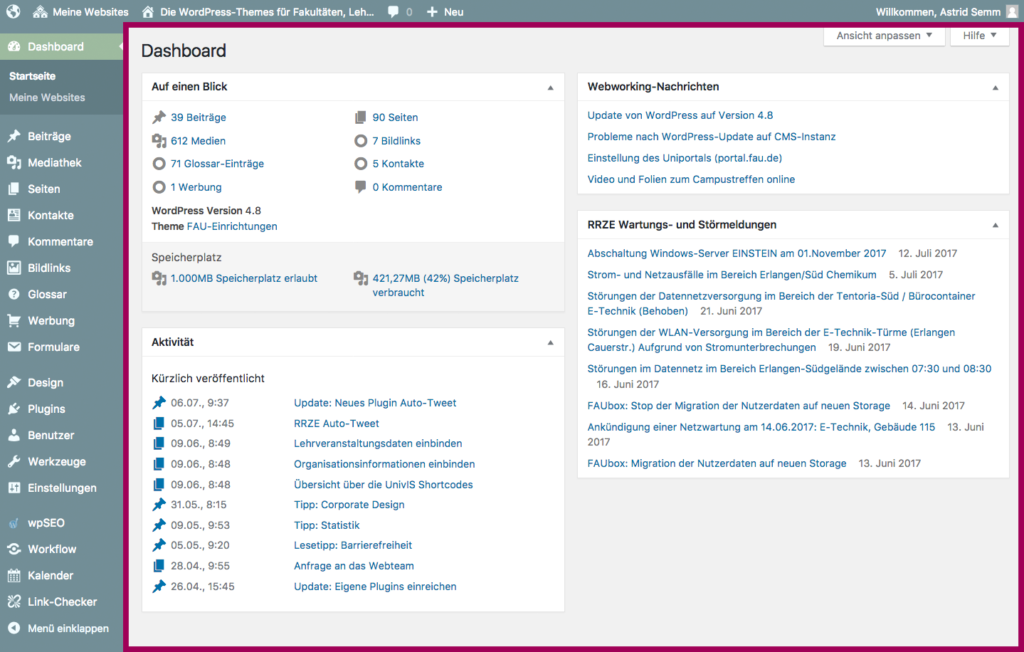
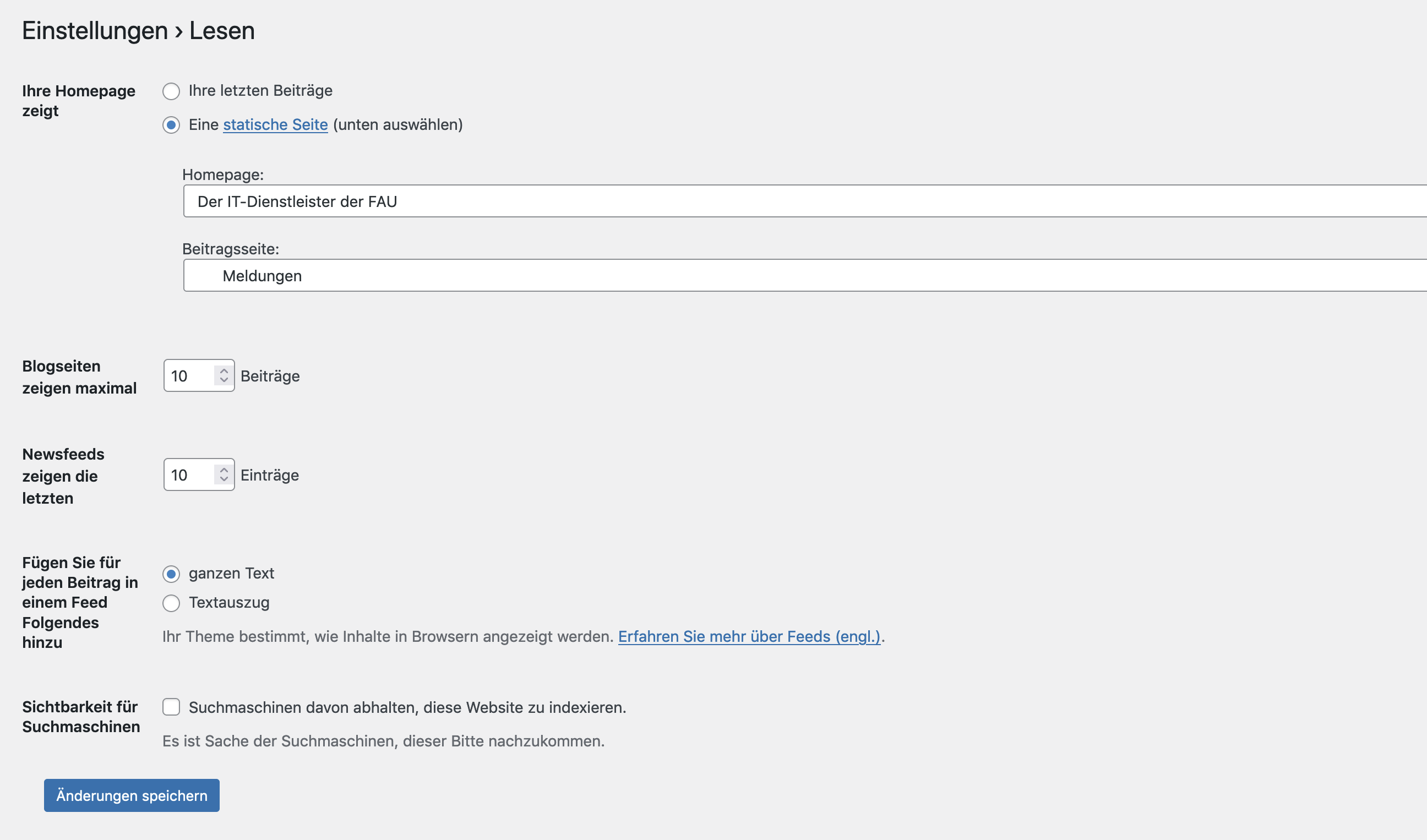
- Die WordPress-Einstellungen im Bereich „Lesen“ sind falsch gesetzt. Im Dashboard unter Einstellungen > Lesen > Sichtbarkeit für Suchmaschinen wurde das Feld „Suchmaschinen abhalten die eigene Website zu indexieren“ gesetzt. In diesem Fall müssen Sie einfach die Einstellung rückgängig machen und aktualisieren.
Ausführlichere Informationen zur Frage, wie Sie die Sichtbarkeit Ihrer Webseite bei Google verbessern kannst, finden Sie auch im FAQ-Beitrag: „Meine Seite / mein Beitrag ist seit Wochen online und taucht trotzdem nicht in Google auf. Was kann ich tun?“
Ich hab eine Seite zu früh veröffentlicht und sie ist nun über Google auffindbar. Wie nehme ich diese schnell wieder raus?
Vorab: Es ist zwar möglich, bei Google zu beantragen, dass eine bestimmte Seite aus dem Index genommen wird, sodass diese Seite nicht mehr in den Suchergebnissen auftaucht. Sollte man sich dann aber irgendwann dazu entscheiden, die Seite doch wieder indexieren zu lassen, kann das längere Zeit in Anspruch nehmen. Wir raten von diesem Vorgehen ab.
Wer dennoch diese Option wählen und bei Google die Indexierung der Seite rückgängig machen möchte, muss sich bei Google Search Console anmelden und dort bei der betreffenden Seite den Punkt „entfernen“ anwählen. (Hier gibt es weitere Informationen zum Ausschließen von Inhalten in der Google-Suche.)
Auch von sogenannten „Baustellen-Seiten“, auf denen der User dann nur so etwas sieht wie „An dieser Seite wird gerade gearbeitet“, raten wir ab, da diese sich negativ auf das Google-Ranking auswirken.
Eine bessere Lösung, wenn man nicht möchte, dass ein bereits publizierter Inhalt von Nutzerinnen und Nutzern gesehen wird, ist, die Seite innerhalb der Homepage an einen Ort zu verschieben, an dem sie nicht gefunden wird. Dazu können Sie die Seite, die nicht gefunden werden soll, einem Menüpunkt zuordnen, der nicht öffentlich sichtbar ist. Suchmaschinen können die Seite dann zwar immer noch anzeigen, aber Userinnen und User finden sie nicht mehr (so leicht).
Eine andere Möglichkeit ist, die einzelne Seite, von der man nicht möchte, dass sie von anderen gelesen wird, mit einem Passwort zu schützen.
Ich habe noch nicht so viel eigenen Content. Reicht es aus, wenn ich einige thematisch relevante Links poste?
Das ist kein relevanter Inhalt für Suchmaschinen. Nur eigener, entsprechend aufbereiteter Content wird dazu führen, dass Ihre Webseite gut bei Google aufgefunden wird.
Meine Seite / mein Beitrag ist seit Wochen online, und taucht trotzdem nicht in Google auf. Was kann ich tun?
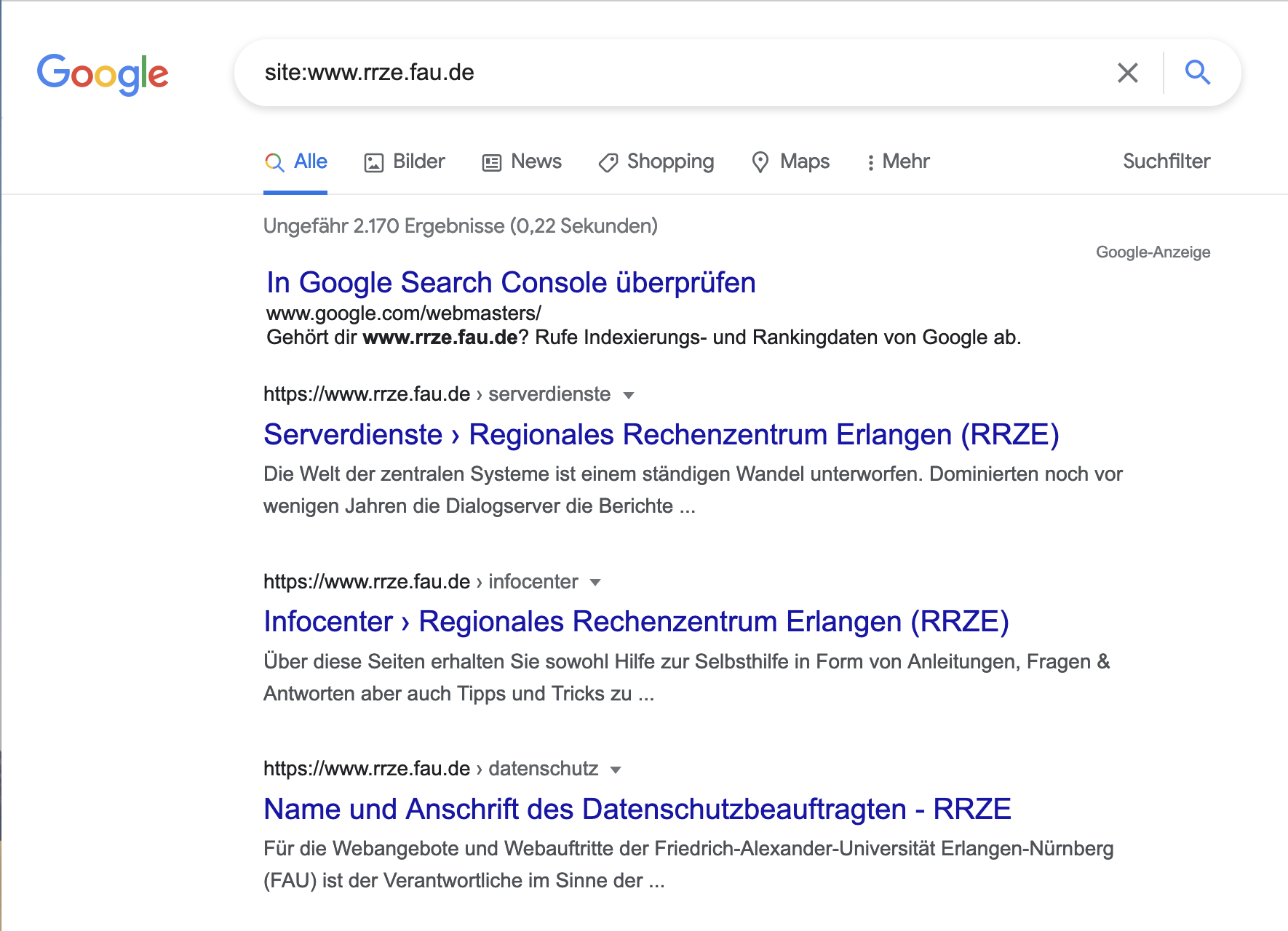
Zunächst einmal sollten Sie überprüfen, ob Ihre Seite bei Google schlecht rankt oder ob sie von Google noch nicht indexiert worden ist und deshalb noch nicht in den Sucherergebnissen auftaucht. Dazu rufen Sie Google auf und geben in das Suchfenster ein: „site:die URL Ihrer Homepage“. Beim RRZE wäre das dann zum Beispiel: site:www.rrze.fau.de. Mit dieser Sucheingabe zeigt Google alle Ihrer bislang indexierten Seiten auf.
Nun sehen Sie entweder, dass Google Ihre Seite / Ihren Beitrag indexiert hat – in diesem Fall gilt es, die Seite / den Beitrag zu optimieren, um Ihr Ranking zu verbessern und von Google besser aufgefunden zu werden.
Oder Sie stellen fest, dass Google Ihre Seite / Ihren Beitrag wirklich noch nicht indexiert hat. Das kann mehrere Ursachen haben.
- Wenn Ihre gesamte Seite von Google noch nicht indexiert worden ist, können Sie einmal im WordPress-Backend nachsehen, ob ein Haken bei „Suchmaschinen davon abhalten, diese Website zu indexieren“ (zu finden unter „Einstellung“ – „Lesen“ – „Sichtbarkeit für Suchmaschinen“) gesetzt worden ist. Das ist aber eher unwahrscheinlich, weil dies keine Standardeinstellung ist und Sie den Haken also selbst gesetzt haben müssen.
- Es könnte auch sein, dass das CMS-Plugin PrivateSite (falls Sie dieses verwendet haben) den Zugriff für Google-Crawler verhindert. In diesem Fall müssen Sie dieses wieder deaktivieren, damit die Seite durch Google indexiert werden kann.
- Sie sollten sich außerdem in Ihr Konto bei Google Search Console einloggen (bzw. sich dort registrieren lassen, falls noch kein Konto besteht). Dort können Sie Google um ein Crawling Ihrer Seite bitten, sodass neue Seiten schneller in den Suchergebnissen erscheinen. Falls es Probleme mit dem Crawling geben sollte, wird Ihnen das die Google Search Console rückmelden und Vorschläge zu deren Lösung machen. Siehe auch: „Wie beschleunige ich die Indexierung meiner Seite?“
Meine Seite ist halb auf Englisch, halb auf Deutsch. Kann es daran liegen, dass sie so schlecht gefunden wird?
Generell empfehlen wir, die Sprache einer Seite einheitlich zu halten und diese in Übereinstimmung mit der Domain-Endung zu wählen. Wenn die Domain z. B. auf „de“ endet, sollte die Sprache der Webseite Deutsch sein. Außerdem sollte im WordPress-Backend unter „Einstellungen“ – „Allgemein“ – „Sprache der Webseite“ die jeweils passende Sprache festgelegt sein.
Die einheitliche Sprachwahl gilt auch für angegliederte PDFs. Sollten diese englisch sein, die Hauptsprache der Webseite aber Deutsch, kann Google den Content nicht mehr gut zuordnen. Auch die Barrierefreiheit der Seite leidet darunter, denn Screenreader werden versuchen, den englischen Inhalt auf Deutsch vorzulesen. Falls Sie eine deutsche und englische Version anbieten möchten, können Sie Ihre Seite mit dem Plugin RRZE Multilang übersetzen.
Meine Seite rankt schlecht bei Google. Woran kann das liegen?
Es gibt sehr viele Faktoren, die das Ranking beeinflussen.
Grundsätzlich sollten folgende Punkte für ein gutes Ranking umgesetzt sein:
- Ihre Seite sollte genügend relevante Inhalte enthalten, die für Userinnen und User, aber auch für Google interessant sind. Stichwort: eigener, gut aufbereiteter, nicht zu kurzer Content. (Hier finden Sie Tipps dazu, wie guter Content gestaltet sein sollte.)
- Ihre Seite sollte übersichtlich strukturiert sein. Das bedeutet: viele aussagekräftige Zwischenüberschriften nutzen, die das Hauptkeyword enthalten, zu lange Textblöcke vermeiden und stattdessen lieber mehr Absätze machen; nach Möglichkeit auch Bebilderung des Themas einbauen.
- Die Sprache der Homepage sollte richtig festgelegt werden. Uns erreichen oft Anfragen von Nutzerinnen und Nutzern, deren Seiten schlecht von Google gefunden werden, und die zum Teil deutschen, zum Teil englischen Content haben, das aber für Suchmaschinen nicht ausreichend markiert haben. Die Folge: Die Suchmaschinen können den Content nicht gut zuordnen, die Barrierefreiheit leidet (da auch Screenreader die Sprache nicht richtig einordnen können), das Ranking wird schlechter.
- Die Keywords, also der Hauptschlagworte, anhand derer der Beitrag oder die Seite gefunden werden soll, sollten sowohl in der h1- als auch in den h2-Überschriften vorkommen – sowie auch in der URL!
- Das automatisch auf unserem WordPress laufende Plugin wpSEO sollte genutzt werden, z. B. um passende Meta-Beschreibungen für Google zu entwerfen.
- Linkziele sollten ausreichend deklariert werden. Sie sollten eine Phrase verwenden, die unverkennbar den gewünschten Inhalt beschreibt. Zum Beispiel: „Tagungsprogramm 2021“ anstatt „Zum Programm geht es hier.“
- Leere Content-Seiten sollten vermieden werden. Leere Seiten signalisieren Suchmaschinen, dass die entsprechende Seite wenig Mehrwert für Seitenbesucherinnen und -besucher bietet. Deshalb fallen diese in der Regel entweder ganz aus dem Google-Ranking hinaus oder im Ranking ab.
Welche Tipps gibt es zum Verfassen von SEO-optimierten Texten?
Das SEO Copywriting is eine Kunst an sich. Da wir nicht auf alle Details eingehen können, finden Sie hier einen Artikel von Backlinko zum Thema SEO Copywriting. Falls Sie tiefer in das Thema SEO eintauchen möchten, ist Backlinko der perfekte Blog, um sich über alle aktuellen Aspekte der SEO-Optimierung zu informieren.
Wie beschleunige ich die Indexierung meiner Seite?
Die Indexierung durch Google kann mehrere Wochen in Anspruch nehmen, bevor der Crawler die neue Seite von selbst findet.
Sie können diesen Prozess zwar nicht direkt beeinflussen. Jedoch gibt es die Möglichkeit die Seite bei Google zur Indexierung zu melden.
Hierfür können Sie einen Account bei der Google Search Console anlegen. Anschließend können Sie die CMS-Seite per HTML über die Einstellungen des WPSEO-Plugins validieren.
Sobald die Validierung und Registrierung bei der Search-Console erfolgt sind, haben Sie im Google-Dashboard die Möglichkeit das Crawling anzustoßen.
Übrigens hilft Ihnen die Google Search Console auch andere Parameter im Auge zu behalten.
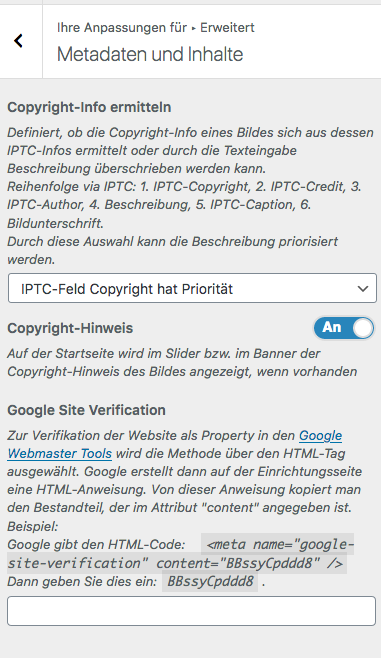
Wie registriere ich meine Website bei Google Webmaster Tools?
Zur Verifikation der Website als Property in den Google Webmaster Tools wird die Methode über den HTML-Tag ausgewählt. Google erstellt dann auf der Einrichtungsseite eine HTML-Anweisung. Von dieser Anweisung kopiert man den Bestandteil, der im Attribut „content“ angegeben ist.
Bei einer Website, die eines der FAU Themes nutzt, finden Sie im Customizer unter „Erweitert“ >> Metadaten und Inhalte ein Eingabefeld, in dem Sie diesen Content einfügen.

Nachdem Sie dies getan und gespeichert haben, lassen Sie Google die Website prüfen.
Google wird damit erkennen, dass Sie die Berechtigungen an der Website haben und Ihnen die Website zuordnen.
Wieso werden Änderungen an title-tag und Meta-Beschreibung noch nicht in den Google-Ergebnissen angezeigt?
Das liegt daran, dass der Google Crawler die eigene Website in bestimmten Intervallen durchsucht. Wenn Sie die entsprechende Seite in der Vergangenheit häufiger aktualisiert haben, kann der Zeitraum wenige Tage betragen. Falls Sie die eigene Seite selten aktualisieren, kann es auch mehrere Tage bis Wochen dauern, bis die Änderungen in der Google-Suche aktiv werden.
Sie können das Crawling auch über die Google Search Console anstoßen, indem Sie Google um erneutes Crawlen Ihrer Website bitten.
Woher weiß ich, welche Meta-Beschreibung und Titel für die eigene Seite gesetzt sind?
Sie haben folgende Möglichkeiten um die SEO-Parameter der eigenen Seite zu prüfen:
- Werfen Sie einen Blick in den Seitenquelltext Ihrer Seite. Die HTML-Tags title und meta verraten Ihnen dabei, welche Meta und Titel für die Seite gesetzt ist. Der Titel kann auch über einen meta-Tag überschrieben sein.
- Verwenden Sie die Google-Suche. Diese Option zeigt Ihnen die Darstellung in Google. Aber behalten Sie im Hinterkopf, dass Änderungen an der Meta-Beschreibung und dem Titel hier erst nach Tagen bis Wochen sichtbar sind.
- Verwenden Sie ein externes Plugin oder eine Seite zum Prüfen. Deaktivieren Sie das entsprechende Plugin am besten immer dann, wenn Sie es nicht benötigen. Für Firefox und Chrome gibt es zum Beispiel die Ahrefs SEO Toolbar. Das Plugin ist gratis und kann über eine Schaltfläche deaktiviert werden. Auf Klick zeigt es Ihnen die wichtigsten SEO-Parameter an.
Themes
Ich möchte einen Text in Blocksatz erstellen. Wie geht dies?
Theoretisch ginge das, mit etwas Verbiegen. Es ist aber nicht empfehlenswert bei einem responsiven Design wie es die Themes für Fakultäten und Lehrstühle der FAU ist.
Der Flattersatz sorgt dafür, dass Ihr Text immer so umbrochen wird, dass keine größeren Lücken zwischen den Wörtern entstehen. Im Blocksatz werden zum Teil sehr große Lücken gesetzt, um die gleichmäßigen Ränder zu erreichen; es kann auch passieren, dass Wörter sehr unorthodox getrennt werden. Insofern raten wir, den Flattersatz zu nutzen, auch wenn Sie das Gefühl haben, das sähe „unaufgeräumt“ aus.
Ich möchte in der Hauptnavigation eine dritte Ebene einführen. Wie geht das?
Sie können Menüpunkte bis zur dritten Ebene im Hauptmenü einfügen. Hierfür navigieren Sie über Dashboard > Design > Menü in die Bearbeitungsansicht des Hauptmenüs und ziehen den gewünschten Menüeintrag unter ein Element der zweiten Ebene.
Kann ich Beiträge automatisch auf Facebook posten lassen?
Nein, ein entsprechendes Plugin kann derzeit nicht angeboten werden.
Es ist jedoch möglich, das Plugin Sharif zu aktivieren, welches Social Media Icons bei einem Beitrag anzeigt und es sowohl Lesern des Beitrags als auch dem Autoren selbst ermöglicht, via Klick auf das jeweilige Icon den Beitrag auf dem gewählten Social Media Dienst zu publizieren.
Kann ich meinen Webauftritt mehrsprachig anbieten?
Ja, das geht. Voraussetzung: Das Multilang-Plugin ist aktiviert. Sie finden eine Anleitung auf den Seiten zum Multilang-Plugin. Sie können auch mehrere Nebensprachen anlegen.
Vermeiden Sie unbedingt, Webseiten in einer Mischung aus Deutsch und Englisch zu betreiben. Insbesondere bei Nutzung von zwei oder mehr Sprachen innerhalb einer einzelnen Seite kommt es zu Problemen hinsichtlich Aktualität, Indizierung durch Suchmaschinen und Barrierefreiheit, wenn die Seite nicht mit einem entsprechenden Plugin wie Multilang konfiguriert wurde.
Wenn ich Karten, Videos oder Vortragsfolien mittels oEmbed einbinde, passt deren Größe nicht zum Platz der Seite?
Die automatische Anpassung der Ausgabegrößen von verschiedenen Inhalten über oEmbed steht erst mit der Version 1.11. der FAU-Designs zur Verfügung. Bis dahin muss leider die gelieferte Ausgabegröße akzeptiert werden.
Wie erstelle ich einen neuen Menüpunkt?
Für die statischen Seiten finden Sie das Vorgehen unter „Menüs“.
Bitte beachten Sie, dass Sie die Hauptnavigation und die Navigation für Portalseiten jeweils getrennt pflegen müssen!
Bei Verwendung der FAU Themes beachten Sie auch die Hinweise zu Unterseiten unter „Die Inhaltsseite mit Navi“.
Wie verlinke ich eine Datei, die ich in der Mediathek hochgeladen habe?
Lernen Sie, wie Sie PDFs und Word-Dateien auf der eigenen Webseite einbinden können.
PDF Dateien hochladen
So geht’s:
- Benennen Sie PDF-Dateien oder Word-Dateien so, dass keine Sonderzeichen enthalten sind. Achten Sie darauf, dass der Dateiname nicht zu lange ist (idealerweise unter 50 Zeichen bleiben)
- Navigieren Sie Dashboard | Medien.
- Ziehen Sie die PDF-Datei aus dem Finder / Datei-Explorer in die Mediathek.
- Klicken Sie auf die hochgeladene PDF-Datei. Klicken Sie unter dem Feld „Datei-URL“ auf den Button URL in Zwischenablage kopieren.
- Navigieren Sie in die Bearbeitungsansicht einer Inhaltsseite. Verlinken Sie jetzt eine Text-Passage und fügen Sie den vorher kopierten Link aus der Zwischenablage als Linkziel ein. (Achten Sie darauf, dass Sie sprechende Links setzen:
Musterbeispiel: Im Modulhandbuch für den Studiengang Muster finden Sie alle Informationen zu Modulen und Anforderungen.
Negativbeispiel: Das Modulhandbuch können Sie hier herunterladen.
Mit dem Plugin RRZE Downloads können Sie über Shortcodes Linklisten für den Download zur Verfügung stellen.
Wie wird die Startseite zur Startseite?
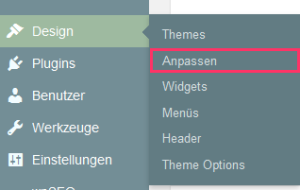
Sobald Sie mit dem Template Startseite oder Startseite Fakultät das Eingangstor zu Ihrer Website gestaltet haben, möchten Sie natürlich auch, dass dies bei Aufruf Ihrer URL auch angezeigt wird. Um das zu erreichen, sollten Sie im Menüpunkt „Design“ noch eine Anpassung vornehmen.

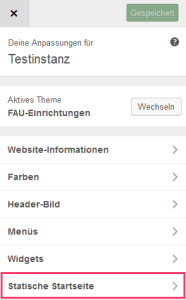
Im Menü „Anpassen“ wählen Sie „statische Startseite“ aus.

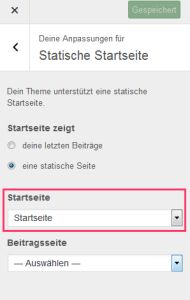
Dann können Sie die Seite auswählen, die Sie als Startseite festlegen möchten:

Hier können Sie auswählen, was auf Ihrer Website als Erstes zu sehen sein soll. Um eine Seite, die mit dem Template „Startseite“ oder „Startseite Fakultät“ festzulegen, wählen Sie bitte die entsprechende Seite im Dropdown-Menü „Startseite“ aus.
Wieso ist mein Kontaktbild in der Sidebar viel zu klein?
Grund: Das Bild wurde wahrscheinlich vor 2020 hochgeladen. Damals wurden beim Upload nur kleine Bildformate erstellt. Die in den neuen Versionen des Themes nach 2020 gebräuchlichen Bildformate fehlen jedoch. Lösung: Laden Sie ein neues Bild der Person hoch. Vielleicht wäre dies ja auch nach der langen Zeit eine Gelegenheit, alte Bilder zu ersetzen.
Wieso wird der Sprachschalter bei kleinen Bildschirmauflösungen ausgeblendet?
Der Sprachschalter wurde bei der mobilen Darstellung bewusst, in längeren Diskussionen und aufgrund von Feedback aus der sichtbaren Anzeige genommen und in das Organisatorische Menü (nur sichtbar auf der mobilen Darstellung) getan, damit mehr Platz für das eigene Logo und den eigenen Titel bleibt.
Die Heatmaps von Inhaltsseiten in der mobilen Darstellungen auf beispielsweise www.fau.de belegen zudem, dass der Sprachschalter dort kaum verwendet wird.
Lediglich auf der Startseite wird er angeklickt. Da gleichzeitig gemessen werden kann, dass die meisten Zugriffe auf der Startseite über Suchmaschinen kommen, diese jedoch bereits nach Sprache gefiltert wurden (deutschsprachige Suchanfragen erhalten bevorzugt die deutschsprachige Website als Ergebnis, englischsprachige jedoch die englischsprachige Website), kann davon ausgegangen werden, dass die Mehrzahl aller Seitenbesucher bereits auf der jeweils gewünschten Seite sind.
Ein Sprachschalter ist aus diesem Gründen von geringerer Relevanz als die anderen Bestandteile, die im Kopfteil der Seite in der mobilen Darstellung sichtbar sein sollen.
Wo melde ich Fehler zu Plugins und/oder Themes?
Sollten bei Ihnen Fehler zu Plugins und/oder Themes auftreten, wenden Sie sich gerne an uns: webmaster@fau.de
Timeline
Die Timeline wird nicht korrekt dargestellt
Wenn die Timeline-Funktion im Elements-Plugin nicht korrekt dargestellt wird, können Sie die folgenden Schritte versuchen um das Problem eigenständig zu beheben:
1. Versichern Sie sich, dass sie die Timeline im Text-Modus des Editors platziert haben. Sie finden den Reiter zum wechseln zwischen Visuellem- und Text-Modus am oberen rechten Rand des Editor-Fensters.
2. Füllen Sie das erste Element ihrer Timeline mit ausreichend Text. Durch einen Bug werden aktuell leere Timelines nicht korrekt dargestellt.
3. Manchmal entstehen Darstellungsprobleme durch den Cache ihres Browsers. Versuchen Sie die Seite mit leerem Cache neu zu laden. Bei Firefox funktioniert das durch halten der Shift-Taste und einem klick auf den aktualisieren-Button neben der Adress-Leiste
4. Wenn Sie keinen weiteren Fehler in ihrer Programmierung entdecken, können Sie sich jederzeit an den Web-Support wenden, falls das Problem durch die obigen Schritte nicht behoben werden konnte.
UnivIS
Änderungen in UnivIS werden nicht auf der Webseite angezeigt.
Der UnivIS-Server wird nur einmal täglich aktualisiert. Das bedeutet, dass es bis zu 24 Stunden dauern kann, bis die geänderten Daten angezeigt werden.
Wenn danach immer noch die alten Daten angezeigt werden, löschen Sie bitte den Browsercache.
Das UnivIS-Plugin zeigt manche Daten falsch/unvollständig an. Was kann ich tun?
Das Plugin bezieht seine Daten direkt aus UnivIS, diese müssen dort geändert werden. Wenn Sie Mitarbeiterdaten (beispielsweise das Department) ergänzen möchten, können Sie auch das Plugin Person verwenden.
Die aus UnivIS erstellten Listen sind sehr lang. Geht das auch übersichtlicher?
Verwenden Sie bitte das Accordion (Ausklappmenüs), um umfangreiche Listen übersichtlich anzuzeigen.
Fehler: UnivIS-OrgNr. muss entweder in wp-admin/… gesetzt oder im Shortcode übergeben werden.

Fehlertext
„UnivIS-OrgNr. muss entweder in wp-admin/options-general.php?page=rrze-univis gesetzt oder im Shortcode übergeben werden.“
Lösung
Legen Sie die UnivIS-ID erneut in den PlugIn-Einstellungen fest.
- Navigieren Sie im Dashboard zu Einstellungen > UnivIS

- Vergeben Sie die Organisations-Nr. neu

Wo finde ich die OrgNr?
In unserer Dokumentation finden Sie eine detaillierte Anleitung zur Identifikation der OrgNr.
Wie kann ich Daten aus UnivIS auf meiner Webseite einbinden?
Bitte verwenden Sie hierzu die Vorgehensweise, die in unserer Dokumentation zum UnivIS-Plugin beschrieben ist.
Wie unterscheiden sich UnivIS-OrgNr. und UnivIS-ID?
Die UnivIS-OrgNr. ist die Nummer Ihrer Organisationseinheit, während die UnivIS-ID einzelnen Mitarbeitern zugewiesen ist.
Webdienste
Auf welche Weise kann ich Videos auf meine Webseite stellen?
Um Videos auf der Webseite einzubinden, dass heißt, diese für den Leser sichtbar darzustellen, verwenden Sie das RRZE Video-Plugin.
Dieses bindet durchaus Videos in die Webseite ein und ist daher die erste Wahl.
Der Ablageort der Videos sollte nur woanders (z.B. das Videoportal der FAU) sein.
Dann bindet man ein Video z.B. so ein:
Chancen und Risiken der Digitalisierung aus einer medienethischen Perspektive
bzw. so wenn man es kleiner haben will:
Chancen und Risiken der Digitalisierung aus einer medienethischen Perspektive
Sie sollten das Video nicht in die WordPress-Instanz hochladen, auch wenn es geht.
Gründe sind:
- Videos brauchen viel Speicherplatz; Sie haben aber pro Instanz nur 1 GB frei. Mit ein paar wenigen großen Videos sorgen Sie dafür, dass ihr gesamter Speicherplatz weg ist.
- Das CMS ist nicht primär für die Video-Darstellung optimiert. Daher werden Videos da schlechter wiedergegeben. Es kann zu Rucklern und zu Ladefehlern kommen, wenn das System überlastet ist.
Hingegen ist das Videoportal der Uni eben genau dafür optimiert, Videos bereit zu stellen. - Die primäre Mediathek für Videos der FAU ist das Videoportal. Der Service dort ist etabliert und hinsichtlich der Bereitstellung der Videos auch für Lehrstühle nutzbar.
Das heißt, dass Sie sich mit den Kollegen des Multimediazentrums in Verbindung setzen können um dort das Video hochladen zu lassen.
Danach können Sie es dann über obige Methode (nach Aktivierung des RRZE Video Plugins) einbinden. In dem Fall wird es keine der unter 1 und 2 genannten Probleme geben.
Der Webmaster oder/und der Verantwortliche der Webseite hat sich geändert. Was ist zu tun?
Laden Sie sich das entsprechende Formular zur Beantragung oder Verwaltung von Webauftritten herunter, füllen Sie es aus und senden es uns eingescannt per E-Mail an webmaster@fau.de oder per Hauspost zu.
Bitte beachten Sie, dass es nicht reicht, wenn uns die Meldung über den Personalwechsel von den bisherigen Zuständigen mitgeteilt wird. Die neue, zuständige Person (unabhängig davon ob es sich um den Webmaster oder den Verantwortlichen handelt) muss in allen Fällen selbst und eigenständig den Antrag unterschreiben und damit die Regelungen der Universität zu dem Betrieb von Webauftritten zur Kenntnis nehmen und mit der eigenen Unterschrift bestätigen.
Ich benötige eine Website. Was muss ich tun?
Sie haben hier zwei Möglichkeiten:
Eine RRZE-CMS-Instanz
Hier bekommen Sie den Rundum-Service: Auf unserer Multisite-Instanz legen wir für Sie eine WordPress-Installation an, die von uns ausgewählte Plugins enthält, die Sie aktivieren können.
Der Vorteil für Sie: Sie brauchen sich als Webmaster nur noch um die Inhalte zu kümmern, denn wir halten WordPress und die Plugins auf dem neuesten Stand und sorgen so dafür, dass Hacker keine Chance haben. Die Konditionen hierfür finden Sie auf den Seiten des RRZE.
Pro & Contra:
Das RRZE kümmert sich um die Aktualität und Weiterentwicklung von CMS, Themes und Plugins. Sie erhalten stets und automatisch die neuesten Versionen der Themes und Plugins.
kostenfreie und persönliche Einweisung in das FAU Theme
Zugriff auf interne auf den FAU-Bedarf optimierte Plugins, welche nicht öffentlich verfügbar sind
Login über FAU IdM-Kennung
Keine Installation eigener Themes oder Plugins
Keine Zugriff auf das Filesystem. Selbst entwickelte Anwendungen können abseits von Plugins nicht in das CMS übernommen werden.
Speicherplatz pro Webauftritt auf 1 GB beschränkt.
Webhosting
Hier stellen wir Ihnen den Speicherplatz zur Verfügung, die Installation Ihres Webauftritts und die Pflege übernehmen Sie. Auch hierfür finden Sie die Konditionen auf den Seiten des RRZE.
Wenn Sie sich für diese Möglichkeit entscheiden, können Sie das von Ihnen gewählte Theme aus GitHub herunterladen und selbst installieren. Sie können in diesem Fall entscheiden, ob Sie lieber den Webbaukasten nutzen möchten oder WordPress – die Installation der jeweiligen Basis bleibt ebenfalls Ihnen überlassen.
Pro & Contra:
Eigenständige, freie Installation von Plugins und Themes
Zugriff auf das (Ubuntu)-Filesystem mit der Möglichkeit, eigene Skripten zu installieren
Bei dem Betrieb eines selbst verwalteten CMS sind Sie selbst auch für diesen zuständig. Dies gilt insbesondere für selbst installierte Plugins und Themes, die nicht zeitnah aktualisiert wurden. Sollte es zu einem Sicherheitsvorfall kommen, sind Sie selbst für die Behebung der Probleme zuständig.
Keine Schulungs- der Einweisungsangebote.
Ich hab eine eigene Webanwendung, die in unserer Webseite integriert sein soll. Kann diese auf der CMS Instanz mit gehostet werden?
Auf der Multisite-Instanz können wir keine zusätzlichen Anwendungen hosten. Wenn Sie aber Ihre Anwendung auf einem eigenen Ort hosten und entsprechend pflegen, spricht nichts dagegen, sie innerhalb des Angebots auf unserer Multisite-Instanz zu verlinken oder einzubinden.
Alternativ ertüchtigen Sie die Anwendung um eine oEmbed-Schnittstelle. In diesem Fall können Inhalte der Webanwendung auch in CMS-Webauftritten angezeigt werden. Näheres hierzu lesen Sie unter dem Plugin FAU oEmbed.
Ich möchte die Mails die an die Webmaster-Verteileradresse gehen, nicht in meiner Mailbox bekommen. Das sind zu viel!!
Jeder Empfänger von Verteilermailadressen kann bei einer Maillast oder zur Organisation seines eigenes Postfaches jederzeit eigene Mailfilter einrichten. Nutzer von Exchange können über die automatische Verarbeitung solche Mails ganz einfach in ein eigenen Ordner verschieben oder andere Aktionen ausführen lassen.
Mein Webauftritt liegt auf der CMS-Multisite Instanz des RRZE. Kann ich das Design modifizieren oder ein Plugin installieren?
Auf der Multisite-Instanz ist das leider nicht möglich. Wenn Sie nur Webhosting bei uns buchen und die Pflege und Aktualisierung des Themes und der Plugins selbst übernehmen, können Sie das tun; einen Support dafür können wir nicht leisten.
Falls Sie ein eigenes Plugin entwickeln und einreichen wollen, lesen Sie dazu unsere Vorgaben.
Vorgehen zum Wechsel von einem Standard-Webauftritt zur CMS-Instanz mit WordPress
Die Umstellung eines Webauftritts auf ein neues Design und ein neues System, ein sogenannter Relaunch, kostet immer Zeit. Alte Inhalte müssen gesichtet und unter Umständen gleich erneuert werden. Arbeitet man mit visuellen Informationen, um die Inhalte darzustellen, müssen diese möglicherweise auch gesondert aufbereitet werden. Zudem bedeutet ein neues Design üblicherweise auch, dass man die Navigation des Webauftritts ändert.
Allen Relaunches gemeinsam ist jedoch die Anforderung, dass während der Umstellungsphase der bisherige Webauftritt nicht einfach abgeschaltet werden kann.
Wir gehen daher wie folgt vor:
- Zunächst benötigen wir einen belegbaren Auftrag.
(Dieser muss in schriftlicher Form erfolgen: Als E-Mail reicht es, wenn diese entweder vom Webmaster oder dem Verantwortlichen des bestehenden Webauftritts über dessen FAU-Mailadresse kommt. Ansonsten muss das Standardformular für die Beantragung von Webauftritten verwendet werden, bei dem die Unterschriften von Webmaster und Verantwortlichem vorhanden sein müssen. Außerdem sollte dort das Kreuz bei „CMS-Instanz“ gesetzt sein. Domainname und vorhandene Webmasterkennung bitte hinzufügen und oben „Änderung“ angeben). - Nach Einrichtung der neuen Instanz durch das RRZE erhält der eingetragene Webmaster von uns eine E-Mail, in der angegeben ist, wie der Zugriff auf die neue Instanz erfolgt. Hierbei wird bei der täglichen Bearbeitung nicht mehr die Webmasterkennung verwendet, sondern die eigene IdM-Kennung. Der eingetragene Webmaster wird mit der Rolle Administrator in der CMS-Instanz eingetragen.
Die Webmasterkennung wird nur noch zu technischen Zwecken als Absender von E-Mails aus der Instanz verwendet. Die Mailbox der Webmasterkennung kann weiterhin genutzt werden. - Nach Bereitstellung der CMS-Instanz und dem erfolgreichen Login durch den Webmaster kann dieser beginnen, Inhalte vom alten Webauftritt in den neuen zu übertragen.
Zuvor sollte er jedoch den Webauftritt konfigurieren:- Unter dem Punkt „Design“ kann das gewünschte Webdesign ausgewählt werden. Dieses ist zu aktivieren und danach anzupassen (ggf. eigene Logos einstellen, den Namen der Einrichtung eingeben, etc.). Eine genaue Beschreibung hierzu findet sich in der Dokumentation unter wordpress.rrze.fau.de .
- Wenn weitere Redakteure oder andere Benutzer im System arbeiten sollen, können sie unter dem Punkt „Benutzer“ eingetragen werden.
- Falls besondere Plugins verwendet werden sollen, kann man diese unter dem Punkt „Plugins“ aktivieren. Tun Sie dies jedoch nur, wenn Sie die Plugins tatsächlich brauchen. Aktivieren Sie nicht einfach alles, nur weil man es später ja mal nutzen könnte!
- Handelt es sich bei der bisherigen Präsenz ebenfalls um eine WordPress-Installation, kann die Import-Funktion zur Übertragung der alten Inhalte verwendet werden.
- Die eigentliche Arbeit erfolgt nun: Seiten müssen neu angelegt werden und gegebenenfalls via Copy&Paste vom alten in den neuen Webauftritt kopiert werden. Zudem müssen diese Seiten auch einem oder mehreren Menüs zugeordnet werden, damit sie auch gefunden werden können.
Auch hier sei auf die umfangreiche Dokumentation verwiesen. - ist der Webauftritt aus Ihrer Sicht „fertig“, teilen Sie dem Webteam des RRZE mit, wann Sie die finale Umstellung wünschen. Das RRZE-Webteam wird dann den alten Domainnamen auf die CMS-Instanz umschreiben. Nach außen hin sieht das dann so aus, als ob Sie zu dem Zeitpunkt relauncht hätten.
Bitte achten Sie dabei darauf, dass Sie ab dem Relaunch-Zeitpunkt Suchmaschinen (wieder) erlauben, die Seite zu indizieren. Oft wird für die Umstellungsphase den Suchmaschinen verboten, die Instanz zu indizieren. (Einstellbar unter dem Punkt „Einstellungen“ -> „Lesen“). Dieses Verbot sollte bei der Veröffentlichung des neuen Auftritts natürlich aufgehoben werden.
Hinweise:
Bei der WordPress-Instanz handelt es sich um ein eigenes Angebot für das Hosting von Webauftritten. Im Unterschied zum Webspace-Angebot hat es in Teilen auch etwas andere Konditionen. Insbesondere ist zu beachten:
- Die Kostenpauschale für eine CMS-Instanz mit 1 GB Speicherplatz beträgt 10,- Euro pro Monat (zum Vergleich: Der bisherige Webspace kostet 2,50 Euro pro Monat zzgl. Kosten für optionale Datenbanken).
- Bei der CMS-Instanz wird dafür die Betreuung des WordPress-Systems durch das RRZE übernommen. Das RRZE stellt eine Liste von geeigneten Plugins und Themes bereit, die auch gewartet und aktuell gehalten werden. Dies bedeutet im Gegenzug jedoch auch, dass Kunden der CMS-Instanz keine Möglichkeit haben, eigene Plugins oder Themes zu installieren. Auf Anfrage an das RRZE können nur solche Plugins und Themes bereitgestellt werden, die durch Entwickler aktuell gehalten und durch das RRZE dauerhaft wartbar sind.
(Änderungs- oder Erweiterungswünsche an den Themes werden jedoch gern entgegen genommen. Verwenden Sie hierzu auch das zugehörige GitHub-Projekt). - Eine Änderung der CSS- oder JavaScript-Anweisungen der angebotenen Themes ist nicht möglich.
- Ein Zugang via SFTP oder SSH zu den Dateien des Webauftritts ist bei den CMS-Instanzen nicht möglich.
- Eine kostenfreie Einrichtung von Testauftritten auf der CMS-Instanz ist nicht möglich. Während der Umstellungsphase sind zwei Webauftritte in Betrieb. Diese müssen daher auch beide in Rechnung gestellt werden. Kann eine Umstellung vor Monatsende abgeschlossen werden, entfallen die Kosten des dann deaktivierten alten Webspace-Angebotes für den Monat.
- Bei der CMS-Instanz kann es pro Webauftritt nur einen sichtbaren Domainnamen geben. Alle anderen Domainnamen (Alias-Adressen), die ein Webauftritt möglicherweise hat, werden hierauf umgeleitet. Der sichtbare Domainname muss den gültigen Domainnamensregeln für Web folgen. Ein Bestandsschutz für alte Domainnamen, die diesen Regeln nicht folgen, wird auf diesem neuen Dienst nicht gewährt. Solche Domains erhalten daher einen neuen, regelkonformen Namen auf den umgeleitet wird.
- Wir empfehlen die Nutzung von CMS nur bei solchen Einrichtungen und Webseiten, bei denen mindestens zwei verschiedene Personen an der Seite arbeiten. Für kleine Webauftritte, die nur ab und zu von einer Person bedient werden, kann eine Nutzung des normalen Webspace-Angebotes mit dem eigenen, bevorzugten und gewohnten Editor sinnvoller sein.
Wenn Sie sich unklar darüber sind, ob für einen Webauftritt besser die CMS-Instanz oder der selbst verwaltete Webspace verwendet werden sollte, lassen Sie sich vor einer Entscheidung von uns ergebnisoffen beraten.
Warum bin ich überhaupt auf der Verteilerliste?
Hinsichtlich Webauftritte gibt es die sowohl vertraglich, als auch über die UL festgelegte Regelung, dass jederzeit ein administrativer Ansprechpartner erreichbar sein muss. Die automatisch eingerichtete Verteilermailadresse webmaster-SUBDOMAIN@fau.de gewährleistet dies, da sie automatisch an alle Personen geht, die bei einem CMS die Rolle Administrator tragen (und durch diese Rolle Verfügungsgewalt und unbeschränkte Änderungsmöglichkeiten über den gesamte Webauftritt haben). Wenn Personen diese Rolle nicht tragen wollen oder sollen, ist die Lösung schlicht die Zuteilung einer anderen Rolle. Beispielsweise die Rolle Redakteur, mit der ebenfalls alle Inhalte veröffentlicht werden können. Auch für diese Mails ist Seitens der Empfänger eine individuelle Filterung möglich und auch sinnvoll.
Warum gibt es diese automatische Mailadresse überhaupt und wieso sieht sie so aus?
Werden Mails über ein Skript oder ein Plugin von einer Domain mit der automatischen Mailadresse webmaster-SUBDOMAIN@fau.de gesendet werden, bietet dies den Vorteil, dass im Falle eines Fehlers eindeutig und schnell erkennbar ist, von wlecher Domain diese Mails ausgingen. Dies wäre bei anderen Mailadressen nicht der Fall.
Warum ist es nicht möglich beliebige Mailadressen als Absender von Formularmails einzutragen?
– Wenn ein Webserver, wie bspw. ein CMS Server, eine Mail mit falschen und nicht validierbaren Absendemailadressen sendet, kann es geschehen, dass der empfangene Mailserver bzw. der zugehörige Provider, unsere Server und damit alle Mailadressen der FAU pauschal temporär oder dauerhaft blockt; oder noch schlimmer, auf eine der gängigen Blockfilter setzt, die von weiteren Providern genutzt werden.
– Wird als Absender eine Mailadresse einer fremden Domain eingetragen, führt dies fast zwangsläufig zu einer Abweisung der Mail oder im schlimmsten Fall zu einer Blockade des sendenden Servers und dessen Maildomain. Also in unserem Fall von @fau.de .
– Ebenso ist der Massenversand von Mails problematisch und kann ebenfalls dazu führen, dass die Mailserver der FAU auf entsprechende Block-Listen landen. Daher sind die Mailserver so konfiguriert, dass sie von den Webservern nur eine gewisse Anzahl von Mails pro Stunde akzeptieren und versenden. Grundsätzlich sollten daher auch niemals Massenmails (d.h. mehrere Dutzend oder Hunderte Adressaten) ohne Rücksprache und ohne die Dienste der Postmaster (nicht die Dienste des Webteams) versendet werden.
Warum kann ich nicht einfach eine Mailadresse wie discard@fau.de oder noreply@fau.de eintragen?
– Jeder Empfänger eine Mail aus der FAU muss die Möglichkeit haben, den Absender oder involvierte Personen für Rückfragen zu erreichen und zu identifizieren. Somit ist eine Discard-Absenderadresse eher ungeeignet, da dies eine Barriere für den Empfänger darstellt. Zudem ist zu beachten, daß eine eher unpersönlich gestaltete Mail mit anonymer Absenderadresse ebenfalls Gefahr läuft, als Spam oder Phishing einsortiert zu werden.
– Zu beachten ist der Unterschied zu weiteren Angaben einer Mail, die man hier nutzen kann und sollte: So zum Beispiel Reply-To und Errors-To. Diese können dazu genutzt werden, um Mails im Fehlerfalle zu kanalisieren.
Welche Absendeadressen kann und sollte ich bei Formularmails eintragen?
– FAU-Mailadressen von Personen sind problematisch, da diese nicht validiert oder zertifiziert werden können und es damit die konkrete Gefahr gibt, dass Mails in den Namen von Personen gesendet werden, die davon nichts wissen.
– Für Mails, die automatisiert von Webauftritten ausgehen sollen, sollte daher entweder die automatisch erstellte Verteilermailadresse webmaster-SUBDOMAIN@fau.de verwendet werden oder eine eigens eingerichtete Verteilermailadresse oder eine Funktionsadresse.
Wenn ich Mails von einem Formular sende, erhalte ich ein Fehler, dass die Zustellung nicht möglich war
Die E-Mail-Server der FAU nehmen nur gültige Mailadressen als Absender an. Insbesondere von den Webservern, da Webserver als Angriffsziel für Attacken gelten um sie für den Spam- und Phishingmail-Versand zu missbrauchen.
Wie integriere ich Inhalte von Online-Portalen oder selbst entwickelten Anwendungen in meine Website?
Inhalte von Online-Diensten wie YouTube, SlideShare oder Flickr aber auch von selbst entwickelten Anwendungen aus dem Bereich der FAU können mittels der oEmbed-Schnittstelle in Webseiten „embedded“ werden.
Ist gewünscht, dass FAU-Dienste oder an Einrichtungen entwickelte Speziallösungen und Anwendungen in den Webauftritten integriert werden, müssen die jeweiligen Entwickler „ihre“ Anwendungen lediglich um eine oEmbed-Schnittstelle ertüchtigen und danach dem RRZE-Webteam mitteilen. Sollte die Schnittstelle fehlerfrei und standardkonform funktionieren sein und ein Ansprechpartner auf Anwendungsseite vorhanden sein, wird die Quelle in der Liste der unterstützten oEmbed-Dienste in dem Plugin aufgenommen und somit für alle CMS-Anwender nutzbar gemacht.
Wieso erhalte ich E-Mails von webmaster-…@fau.de?
Jede Webseite auf unserem CMS hat Ihre eigene Funktionsadresse im Format webmaster-<
Diese Funktionsadresse sendet automatisch Hinweise und Informationen zur eigenen Webseite an alle Administratoren.
Wenn Sie also eine E-Mail von dieser Funktionsadresse erhalten, dann liegt es vermutlich daran, dass Sie auf der genannten Seite noch als AdministratorIn hinterlegt sind.
Der jeweils zuständige Webmaster kann Sie in diesem Fall aus der Benutzerverwaltung entfernen.
Alternativ können Sie sich auch an webmaster@fau.de wenden, damit wir Ihren Zugang von der Webseite entfernen.
Die Benutzerverwaltung kann über Dashboard | Benutzer | Alle Benutzer aufgerufen werden.
Im übrigen raten wir deutlich davon ab, allen Bearbeitern einer Website die vollen Administratorrechte zu geben. Die normale Rolle als Redakteur ist vollkommen ausreichend, wenn keine Änderungen am Design der Webseite notwendig sind.
WordPress Basiswissen
Ich möchte einen Text in Blocksatz erstellen. Wie geht dies?
Theoretisch ginge das, mit etwas Verbiegen. Es ist aber nicht empfehlenswert bei einem responsiven Design wie es die Themes für Fakultäten und Lehrstühle der FAU ist.
Der Flattersatz sorgt dafür, dass Ihr Text immer so umbrochen wird, dass keine größeren Lücken zwischen den Wörtern entstehen. Im Blocksatz werden zum Teil sehr große Lücken gesetzt, um die gleichmäßigen Ränder zu erreichen; es kann auch passieren, dass Wörter sehr unorthodox getrennt werden. Insofern raten wir, den Flattersatz zu nutzen, auch wenn Sie das Gefühl haben, das sähe „unaufgeräumt“ aus.
Wie erstelle ich einen neuen Menüpunkt?
Für die statischen Seiten finden Sie das Vorgehen unter „Menüs“.
Bitte beachten Sie, dass Sie die Hauptnavigation und die Navigation für Portalseiten jeweils getrennt pflegen müssen!
Bei Verwendung der FAU Themes beachten Sie auch die Hinweise zu Unterseiten unter „Die Inhaltsseite mit Navi“.
Wie füge ich eine Bildergalerie in meine Seite ein?
Bilder und Dokumente und Galerien
Um mehrere Bilder als Galerie einzubinden, gehen Sie wie folgt vor:
- Falls die gewünschten Bilder noch nicht in die Mediathek geladen wurden: Folgen Sie der Anleitung im Abschnitt Bilder und Dokumente in die Mediathek laden.
- Navigieren Sie auf die Inhaltsseite, auf welcher die Galerie eingebunden werden soll.
- Klicken Sie auf Dateien hinzufügen über der Editor-Werkzeugleiste.
- Die Mediathek öffnet sich. Falls Sie im Reiter „Dateien hochladen“ sind, wechseln Sie in den Reiter Mediathek
- Klicken Sie in der linken Navigation auf Galerie erstellen.

- Wählen Sie alle gewünschten Bilder aus, die in der Galerie eingebunden werden sollen.
- Klicken Sie Neue Galerie erstellen in der unteren rechten Ecke des Mediathek-Fensters.
- Vergeben Sie eine Beschriftung für die einzelnen Bilder.
- Passen Sie die Galerie-Einstellungen am rechten Rand an.
- Klicken Sie Galerie einfügen.
- Die Galerie wurde im Inhaltsbereich eingefügt.
Wie verlinke ich eine Datei, die ich in der Mediathek hochgeladen habe?
Lernen Sie, wie Sie PDFs und Word-Dateien auf der eigenen Webseite einbinden können.
PDF Dateien hochladen
So geht’s:
- Benennen Sie PDF-Dateien oder Word-Dateien so, dass keine Sonderzeichen enthalten sind. Achten Sie darauf, dass der Dateiname nicht zu lange ist (idealerweise unter 50 Zeichen bleiben)
- Navigieren Sie Dashboard | Medien.
- Ziehen Sie die PDF-Datei aus dem Finder / Datei-Explorer in die Mediathek.
- Klicken Sie auf die hochgeladene PDF-Datei. Klicken Sie unter dem Feld „Datei-URL“ auf den Button URL in Zwischenablage kopieren.
- Navigieren Sie in die Bearbeitungsansicht einer Inhaltsseite. Verlinken Sie jetzt eine Text-Passage und fügen Sie den vorher kopierten Link aus der Zwischenablage als Linkziel ein. (Achten Sie darauf, dass Sie sprechende Links setzen:
Musterbeispiel: Im Modulhandbuch für den Studiengang Muster finden Sie alle Informationen zu Modulen und Anforderungen.
Negativbeispiel: Das Modulhandbuch können Sie hier herunterladen.
Mit dem Plugin RRZE Downloads können Sie über Shortcodes Linklisten für den Download zur Verfügung stellen.
Code
[faq glossary="category tagcloud"]